应用场景
在写后台管理系统的时候,遇到一个需求就是关于热力图的功能,需要加载不同的页面,这个页面需要每日更新一次,所以请求页面html的最终解决办法就是:将页面html+对应的文件夹,放在public文件夹中,打包后生成的文件会存放在dist文件夹中。在项目中使用此页面路径的时候,直接通过’html页面名称’的方式就可以拿到了。
需求分析
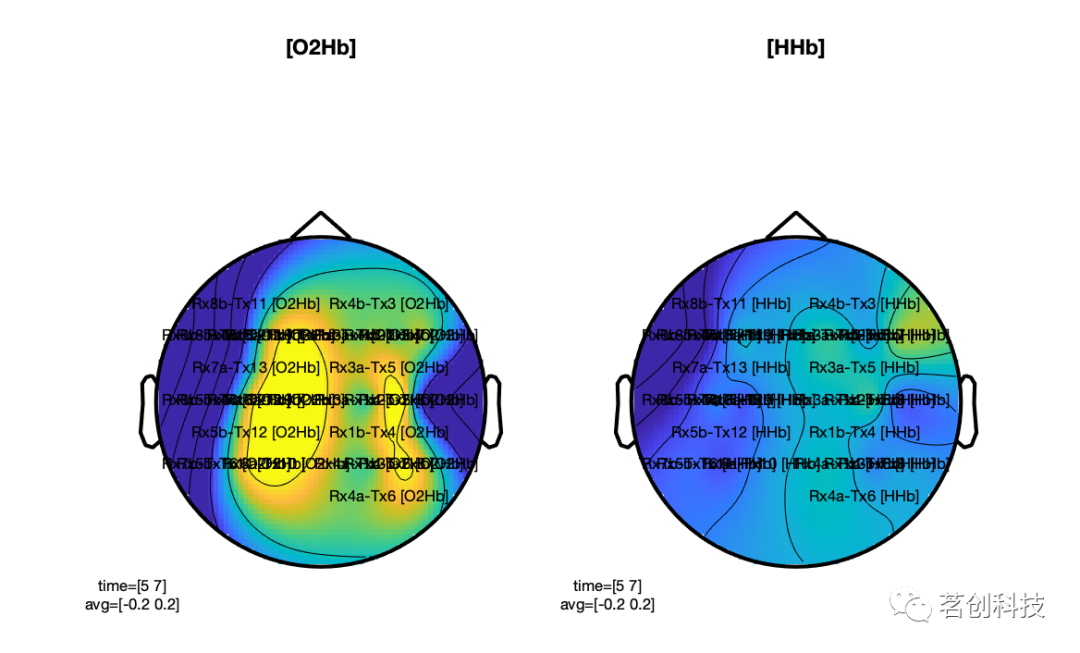
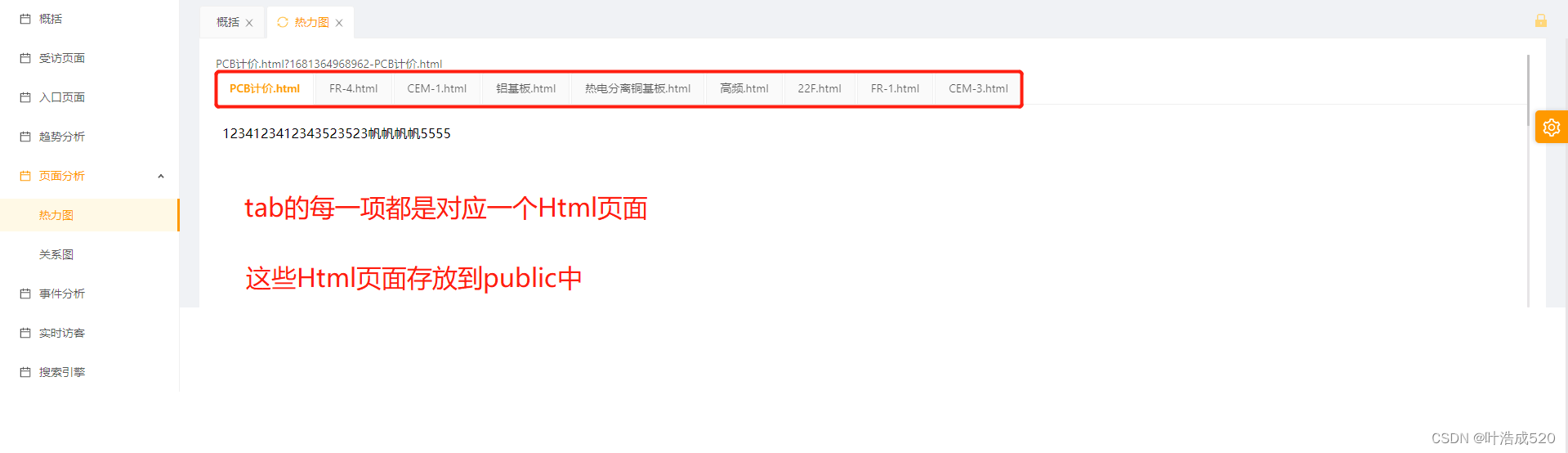
如下图所示:每一个tab标签都表示一个html页面,点击对应的tab,下方就要展示对应的html页面的内容。

代码
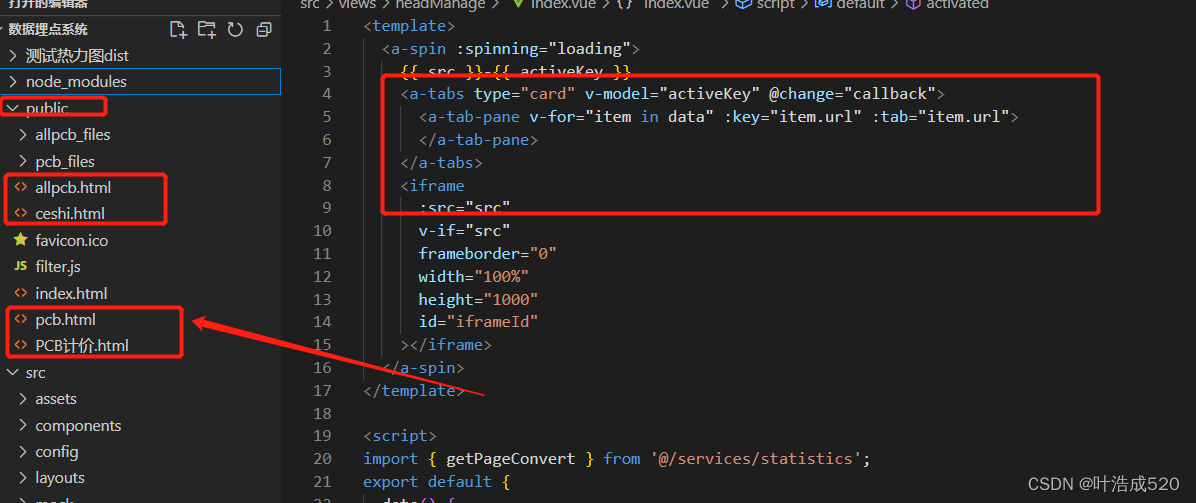
1.antd-design-vue的代码如下:
<a-tabs type="card" v-model="activeKey" @change="callback"><a-tab-pane v-for="item in data" :key="item.url" :tab="item.url"></a-tab-pane>
</a-tabs>
<iframe:src="src"v-if="src"frameborder="0"width="100%"height="1000"id="iframeId"
></iframe>
2.通过接口获取到数据后,给activeKey赋值为tab列表的第一项
this.activeKey = this.data && this.data[0] && this.data[0].url;
this.src = this.data && this.data[0] && this.data[0].url + '?' + new Date().getTime();//通过?+时间戳的方式来防止浏览器缓存的出现
this.$nextTick(() => {//下面的代码是强制刷新iframe的,好像没有什么用处document.getElementById('iframeId').contentWindow.location.reload(true);
});
3.切换tab时触发的callback方法
callback(val) {this.src = val + '?' + new Date().getTime();this.$nextTick(() => {document.getElementById('iframeId').contentWindow.location.reload(true);});
},
public文件中存放的html页面

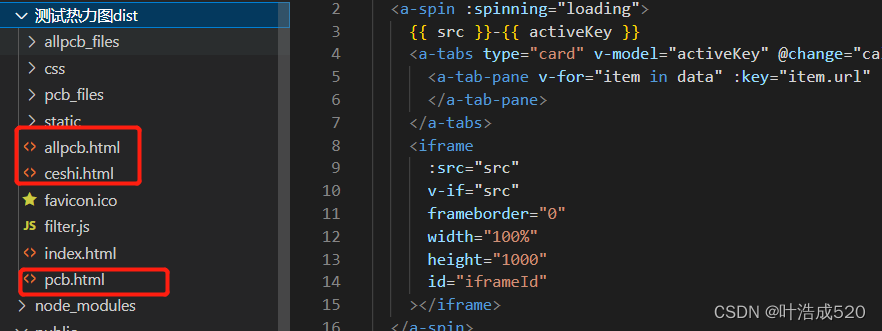
打包后dist文件夹中的html页面

重点是加载同一个页面时,今天和昨天的页面中数据略有不同时,浏览器缓存的问题,是否可以通过给页面添加时间戳的形式来破解,等我测试后再来说明。
完成!!!
多多积累,多多收获!!!