分享111个JS焦点图代码,总有一款适合您
111个JS焦点图代码下载链接:https://pan.baidu.com/s/1GxjW5m9DNOPEQd-Qf_gGSA?pwd=4aci
提取码:4aci
Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj

jQuery宽屏左右缓动焦点图

jQuery宽屏左右缓动焦点图是一款宽屏左右缓动滚动图文焦点图代码,左右切换,带左右箭头和索引小按钮,支持自动轮播。
可关闭的jQuery焦点图特效

可关闭的jQuery焦点图特效是一款全屏图片轮播,功能很强大且很实用和常用的jquery特效。
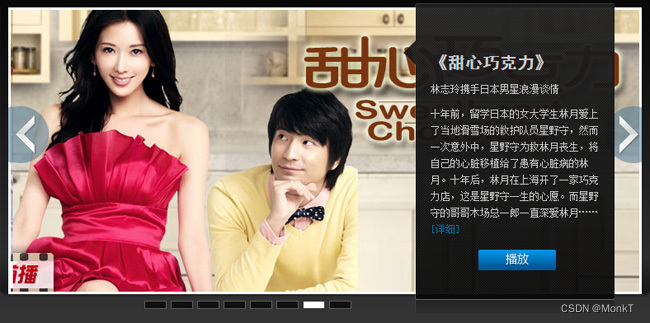
新浪大片首页jQuery焦点图

新浪大片首页jQuery焦点图是一款新浪视频大片频道首页的jQuery焦点图代码,带左右箭头,索引按钮,自动轮播切换。
本作品由【站长素材】收集整理,转载请注明出处!
jQuery左右滚动banner代码

jQuery左右滚动banner代码是一款乐视网首页jquery焦点图,自动播放,带缩略图,有左右箭头控制翻页,共10屏,点击缩略图切换大图,左右滑动切换,带文字描述和标题,鼠标滑入播放按钮会散开,如图所示的4个漂亮的按钮。
class ChinaZJsSelenium:base_url = "https://sc.chinaz.com/" # 采集的网址save_path = "D:\\Freedom\\Sprider\\ChinaZ\\"sprider_count = 111# 正在采集第3页的第36个资源,共10页资源 debugsprider_start_count=116word_content_list = []folder_name = ""page_end_number=0max_pager=40 #每页的数量haved_sprider_count =0 # 已经采集的数量page_count = 1 # 每个栏目开始业务content="text/html; charset=gb2312"filter_down_file=[]def sprider(self,title_name):"""采集进度条 https://sc.chinaz.com/jiaoben/jindutiao.html在线客服 https://sc.chinaz.com/jiaoben/kefu.html幻灯片代码 https://sc.chinaz.com/jiaoben/huandengpian.html图片代码 https://sc.chinaz.com/jiaoben/tupiandaima.html相册代码 https://sc.chinaz.com/jiaoben/tupainxiangce.html焦点图代码 https://sc.chinaz.com/jiaoben/jiaodiantu.html:return:"""if title_name == "幻灯片代码":self.first_column_name = "jiaoben"self.folder_name = "JS幻灯片代码"self.second_column_name = "huandengpian"elif title_name == "焦点图代码":self.first_column_name = "jiaoben"self.folder_name = "JS焦点图代码"self.second_column_name = "jiaodiantu"elif title_name == "图片代码":self.first_column_name = "jiaoben"self.folder_name = "JS图片代码"self.second_column_name = "tupiandaima"elif title_name == "相册代码":self.first_column_name = "jiaoben"self.folder_name = "JS相册代码"self.second_column_name = "tupainxiangce"elif title_name == "进度条":self.first_column_name = "jiaoben"self.folder_name = "JS进度条"self.second_column_name = "jindutiao"elif title_name == "在线客服":self.first_column_name = "jiaoben" # 一级目录self.folder_name = "JS特效在线客服"self.second_column_name = "kefu"BaseFrame().right("本次采集参数:sprider_count=" + str(self.sprider_count) + "")BaseFrame().right("本次采集参数:title_name="+title_name+"")BaseFrame().right("本次采集参数:second_column_name=" + self.second_column_name + "")# self.folder_name = "JS表单验证"self.sprider_category = title_name # 一级目录self.folder_namesecond_folder_name = str(self.sprider_count) + "个" + self.folder_name #二级目录self.sprider_type =second_folder_nameself.merchant=int(self.sprider_start_count) //int(self.max_pager)+1 #起始页码用于效率采集#原始路径+一级目录+二级目录self.file_path = self.save_path + os.sep + "JS" + os.sep + self.folder_name + os.sep + second_folder_nameself.save_path = self.save_path+ os.sep + "JS" + os.sep+self.folder_name +os.sep + second_folder_name+ os.sep + self.folder_nameBaseFrame().debug("开始采集ChinaZJS"+self.folder_name+"源码...")sprider_url = (self.base_url + "/{1}/{0}.html".format(self.second_column_name,self.first_column_name))down_path="D:\\Freedom\\Sprider\\ChinaZ\\JS\\"+self.folder_name +"\\"+second_folder_name+"\\Temp\\"if os.path.exists(down_path) is True:shutil.rmtree(down_path)if os.path.exists(down_path) is False:os.makedirs(down_path)if os.path.exists(self.save_path ) is True:shutil.rmtree(self.save_path )if os.path.exists(self.save_path ) is False:os.makedirs(self.save_path )chrome_options = webdriver.ChromeOptions()diy_prefs ={'profile.default_content_settings.popups': 0,'download.default_directory':'{0}'.format(down_path)}# 添加路径到selenium配置中chrome_options.add_experimental_option('prefs', diy_prefs)chrome_options.add_argument('--headless') #隐藏浏览器# 实例化chrome浏览器时,关联忽略证书错误driver = webdriver.Chrome(options=chrome_options)driver.set_window_size(1280, 800) # 分辨率 1280*800# driver.get方法将定位在给定的URL的网页,get接受url可以是任何网址,此处以百度为例driver.get(sprider_url)# content = driver.page_sourceelement_list = driver.find_elements(By.CLASS_NAME, "picblock") # 列表页面 核心内容#element_list = div_elem.find_elements(By.CLASS_NAME, 'item')#print(element_list.get_attribute('innerHTML'))laster_pager_div = driver.find_element(By.CLASS_NAME, "fenye")laster_pager_a =laster_pager_div.find_elements(By.TAG_NAME, 'a')laster_pager_url = laster_pager_a[len(laster_pager_a) - 2]page_end_number = int(laster_pager_url.text)self.page_count=self.merchantwhile self.page_count <= int(page_end_number): # 翻完停止try:if self.page_count == 1:self.sprider_detail(driver,element_list,self.page_count,page_end_number,down_path)passelse:if self.haved_sprider_count == self.sprider_count:BaseFrame().debug("采集到达数量采集停止...")BaseFrame().debug("开始写文章...")self.builder_word(self.folder_name, self.word_content_list)BaseFrame().debug("文件编写完毕,请到对应的磁盘查看word文件和下载文件!")break#(self.base_url + "/sort/{0}/{1}/".format(url_index, self.page_count))#http://soft.onlinedown.net/sort/177/2/#https://sc.chinaz.com/tag_jiaoben/tupianqiehuan_2.htmlnext_url = self.base_url + "/{2}/{0}_{1}.html".format(self.second_column_name, self.page_count,self.first_column_name)driver.get(next_url)element_list = driver.find_elements(By.CLASS_NAME, "picblock") # 列表页面 核心内容self.sprider_detail( driver, element_list, self.page_count, page_end_number, down_path)pass#print(self.page_count)self.page_count = self.page_count + 1 # 页码增加1except Exception as e:print("sprider()执行过程出现错误:" + str(e))sleep(1)
多边形箭头滚动切换jQuery焦点图
jquery延时载入动画焦点图
汽车网站jquery带进度条焦点图
jquery全屏图片滑动插件cbpFWSlider
jQuery焦点图插件Fotorama
jquery焦点图轮播插件excoloSlider
jquery不规则随机切换焦点图
腾讯大闽网厦门频道Koala焦点图
w3cfuns网站首页jquery图片滚动
电影网站常用jquery焦点图
JiaSale官网jquery焦点图
OPPO官方商城jquery焦点图
索引按钮竖向排放jquery图片切换
jQuery手风琴图片轮播切换
jQuery左右轮播焦点图特效
华为荣耀3焦点图广告页面特效
腾讯微云首页jquery焦点图
大图jQuery多屏首页焦点图
jquery+css3立体百叶窗切换
hao123军事频道首页JQ焦点图
SuperSlide电影频道焦点图
京探网jQuery五屏焦点图
jQuery左侧圆形左右按钮图片切换
jquery.nivo.slider网站焦点图
优酷电视剧频道jQuery焦点图
带数字索引按钮jQuery焦点图
创想商务网站jQuery焦点图
响应式jQuery图片轮播插件
jQuery洗牌式图片层叠切换
索引按钮带进度条jQuery焦点图
Onlylady图片库jQuery选项卡焦点图
易迅新品首发jQuery焦点图
百度翻译手机版jQuery焦点图
网易保健品网站jQuery焦点图
天空下载站jQuery焦点图
jquery百叶窗图片轮播切换特效
移动端左右+自动滚动jQuery插件
带滚动新闻jquery全屏焦点图
百度校园jQuery焦点图
3格百叶窗效果jQuery焦点图
jquery简洁版左右切换焦点图
jQuery flexslider焦点图
jQuery左右滚动轮播图插件
jquery上下左右图片轮播特效
jquery背景图片轮播特效
M1905中国银幕jquery焦点图
js首页按钮控制焦点图片滚动
聚合数据网站jquery焦点图
jQuery焦点图插件Krakatoa
基于MooTools全屏焦点图
可暂停自动播放jQuery焦点图
jquery中间图片放大滚动切换
myFocus左右滑动切换焦点图
纵向索引按钮jquery焦点图
易迅多格jquery焦点图
ROM之家网站jQuery焦点图
jquery四屏带缩略图滚动焦点图
jQ索引按钮+缩略图双重切换
咪咕音乐官网jQuery焦点图
jQuery touchSlider满屏焦点图
jQ带Loading进度条焦点图
搜狗壁纸多效果jQuery焦点图
金山快盘网站jQuery焦点图
带缩略图选项卡jQuery焦点图
jQuery大麦网首页焦点图
鼠标滑过+自动播放jQ焦点图
迅雷音乐频道jQuery焦点图
堆糖网首页jQuery焦点图代码
新浪图片网站jQuery焦点图
jQuery图文并茂焦点图代码
弹性字体jQuery渐变焦点图
运动库网站jQuery焦点图
缩略图向上突起jQuery焦点图
门户网站常用jQuery焦点图
电影网站带文字描述焦点图
360影视网站jQuery焦点图
jQuery五屏上下滚动焦点图
jQuery带左右圆形箭头焦点图
js图片叠加滚动切换代码
左右按钮tab选项卡双切换
cxSlide带标题和按钮焦点图
cxSlide带缩略图和描述焦点图
带数字按钮jQuery焦点图代码
原生JS左右滚动焦点图
鼠标划入竖向伸展jQuery焦点图
宏碁官网jQuery多选项卡切换
360Shop网站首页轮播焦点图
环球网带索引jQuery焦点图
必趣网首页jQuery焦点图
hao123头条jQuery焦点图
用友官网jQuery宽屏焦点图
jquery.slides响应式焦点图
天娱传媒官网百叶窗banner
jQuery右侧tab标签切换焦点图
新东方网站jQuery满屏焦点图
小米3发布官网jQuery焦点图
百度应用网站jQuery焦点图
jQuery商城淡入淡出焦点图
jQuery前后翻页焦点图代码
贴吧客户端jQuery焦点图
jQuery三个圆环重叠切换
jQuery大气定位按钮焦点图
jQuery全屏图片切换展示
支持上下左右切换jQ焦点图
Tap4Fun游戏网站jQuery焦点图
jQuery水柱进度条焦点图
布丁移动官网jQuery焦点图
import osdef void_file(dirPath):dirs = os.listdir(dirPath) # 查找该层文件夹下所有的文件及文件夹,返回列表for file in dirs:file_full_name = dirPath + '/' + filefile_ext = os.path.splitext(file_full_name)[-1]if file_ext is None or file_ext=="":continueif "rar" == str(file_ext.split(".")[1]):os.remove(file_full_name)if "zip" == str(file_ext.split(".")[1]):os.remove(file_full_name)if "gz" == str(file_ext.split(".")[1]):os.remove(file_full_name)if "tgz" == str(file_ext.split(".")[1]):os.remove(file_full_name)# 查找指定文件夹下所有相同名称的文件
def search_file(dirPath, fileName):dirs = os.listdir(dirPath) # 查找该层文件夹下所有的文件及文件夹,返回列表for currentFile in dirs: # 遍历列表absPath = dirPath + '/' + currentFileif os.path.isdir(absPath): # 如果是目录则递归,继续查找该目录下的文件search_file(absPath, fileName)elif currentFile == fileName:print(absPath) # 文件存在,则打印该文件的绝对路径os.remove(absPath)
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。








![自定义input[type=file]上传按钮样式的四种方案,你知道几种?](https://img-blog.csdnimg.cn/img_convert/d2e9ec2ddd6953b966b3c5a01d1c03b2.png)