CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:

关于背景图片,块元素和行内元素都可以设置背景图片。
但是块元素有宽度和高度,设置之后,图片图片默认往宽和高方向上平铺,对于行内元素,它没有宽度和高度,他的宽度和高度是由内容的大小撑起来的,所以背景图片会根据内容有多大来平铺。
<span>这是一个span元素</span>
span {background-image: url(./恐龙.png);}


background-position
使用background-position属性来定义背景图片的位置。
首先一个div的背景图片设置为:
border: 1px solid red;width: 300px;height: 150px;background-image: url(./恐龙.png);

现在修改为
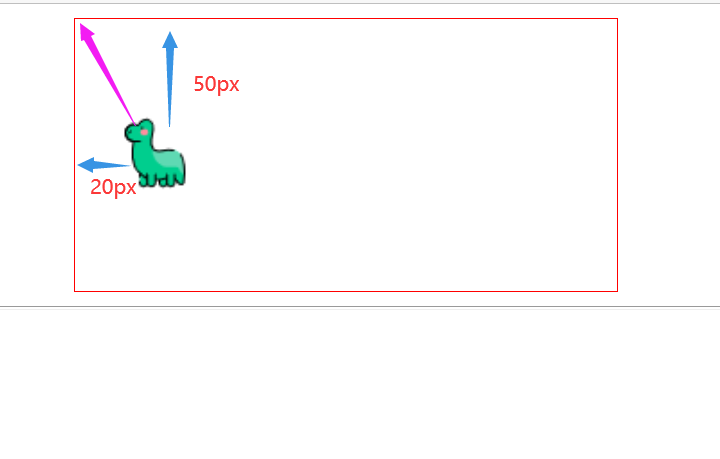
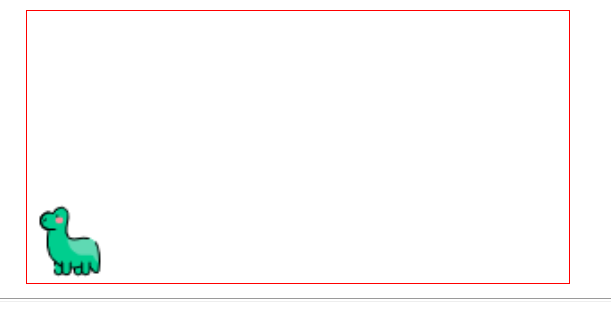
#div1 {border: 1px solid red;width: 300px;height: 150px;background-image: url(./恐龙.png);background-repeat: no-repeat;background-position: 20px 50px;
}
变成了这样:

div 的背景图片,距离这个div的左上角,水平方向上的距离20px,垂直方向上距离50px。
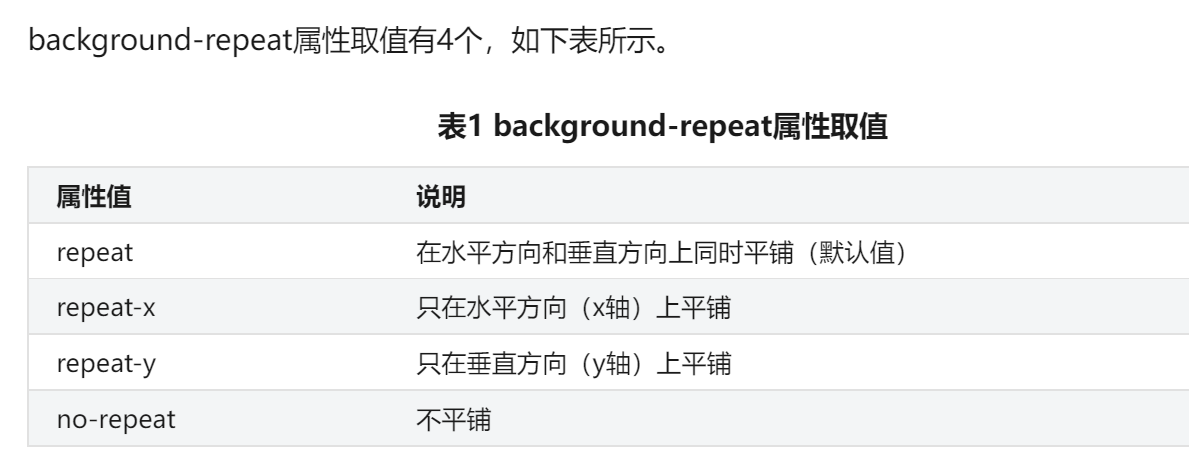
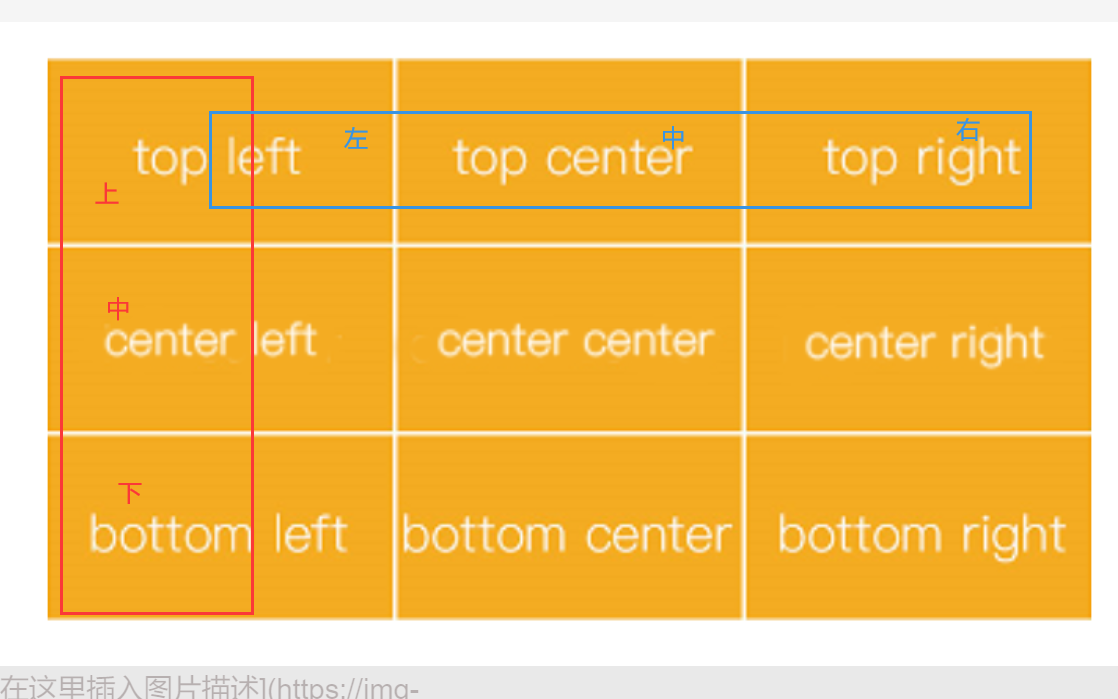
background-position属性的关键字取值如下表所示。


关键字的形式是在定义这张背景图片在这个div中的位置。


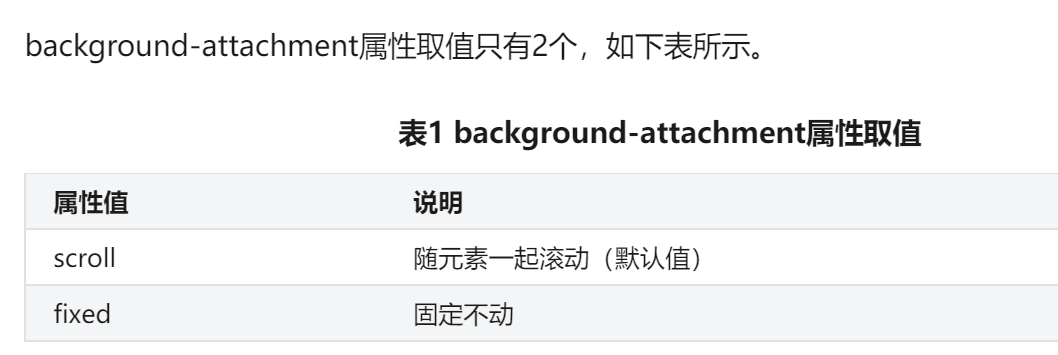
background-attachment
使用background-attachment属性来定义背景图片是随元素一起滚动还是固定不动。

background-attachment: fixed;
#div1 {/* margin: auto; */不理解为什么这里设置后,图片就没了border: 1px solid red;width: 300px;height: 1000px;background-image: url(./恐龙.jpg);background-repeat: no-repeat;background-position: 20px 50px;background-attachment: fixed;
}