文章目录
- 前言
- 样式绑定
- 条件渲染
前言
在vue中好像一切数据都是可以动态的,那么我们应如何让dom元素中的样式动起来呢?我们既然可以改变dom元素的样式,我们能不能将其隐藏起来呢?今天将会介绍到Vue中如何将属性与dom元素的样式进行绑定,如何控制一个dom元素的显示与隐藏。
样式绑定
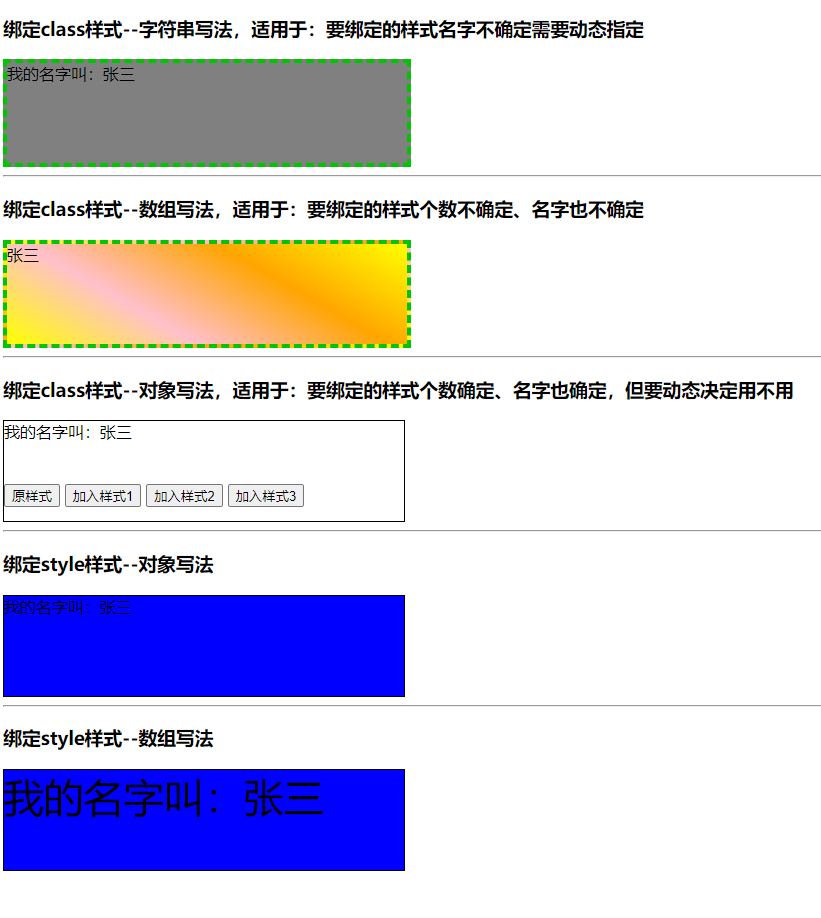
1. class样式写法:class="xxx" xxx可以是字符串、对象、数组。(具体的用法在代码中可以看到)字符串写法适用于:类名不确定,要动态获取。对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2. style样式:style="{fontSize: xxx}"其中xxx是动态值。:style="[a,b]"其中a、b是样式对象。

<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>绑定样式</title><style>.basic{width: 400px;height: 100px;border: 1px solid black;}.happy{border: 4px solid red;;background-color: rgba(255, 255, 0, 0.644);background: linear-gradient(30deg,yellow,pink,orange,yellow);}.sad{border: 4px dashed rgb(2, 197, 2);background-color: gray;}.normal{background-color: skyblue;}.atguigu1tag{background-color: yellowgreen;}.atguigu2tag{font-size: 30px;text-shadow:2px 2px 10px red;}.atguigu3tag{border-radius: 20px;}</style><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root"><h3>绑定class样式--字符串写法,适用于:要绑定的样式名字不确定需要动态指定</h3><div class="basic" :class="tag" @click="alertClass">我的名字叫:{{name}}</div><hr><h3>绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定</h3><!-- 这种情况下可以对数组进行增删改查,以达到相应的效果 --><div class="basic" :class="classArr">{{name}}</div><hr><h3>绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用</h3><div class="basic" :class="claAlert">我的名字叫:{{name}}<br><br><br><button @click="normal">原样式</button><button @click="atguigu1">加入样式1</button><button @click="atguigu2">加入样式2</button><button @click="atguigu3">加入样式3</button></div><hr><h3>绑定style样式--对象写法</h3><div class="basic" :style="styObj">我的名字叫:{{name}}</div><hr><h3>绑定style样式--数组写法</h3><div class="basic" :style="styArr">我的名字叫:{{name}}</div></div></body><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el:'#root',data:{name:'张三',tag:"normal",classArr:["happy","sad","normal"],claAlert:{atguigu1tag:false,atguigu2tag:false,atguigu3tag:false},styObj:{backgroundColor:"blue"},styArr:[{backgroundColor:"blue"},{fontSize:"40px"}]},methods: {alertClass(){i=Math.floor(Math.random()*3)this.tag=this.classArr[i]},normal(){this.claAlert.atguigu1tag=falsethis.claAlert.atguigu2tag=falsethis.claAlert.atguigu3tag=false},atguigu1(){console.log(this.claAlert.atguigu1tag)this.claAlert.atguigu1tag=!this.claAlert.atguigu1tag},atguigu2(){this.claAlert.atguigu2tag=!this.claAlert.atguigu2tag},atguigu3(){this.claAlert.atguigu3tag=!this.claAlert.atguigu3tag}},})</script></html>
条件渲染
条件渲染分为以下两种:
v-if:写法:v-if="表达式"v-else-if="表达式"v-else="表达式"适用场景:切换频率较低的场景特点:不进行元素隐藏,直接移除掉注意:该写法结构在使用的时候与其他语言中的使用方法一样,中间不可以被打断
v-show:写法:v-show="表达式"适用于:切换频率较高的场景特点:将不展示的dom元素直接隐藏掉并没有移除使用v-if的时候元素可能没办法获取到,而使用v-show一定可以将元素获取到
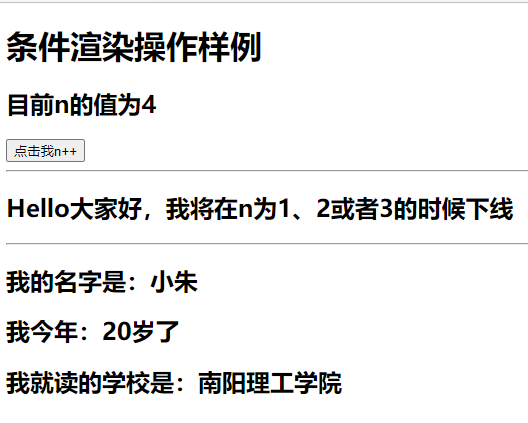
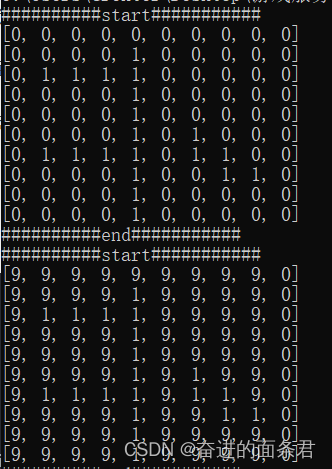
条件改变前
条件改变后
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><div id="demo"> <h1>条件渲染操作样例</h1><h2>目前n的值为{{n}}</h2><button @click="n++">点击我n++</button><!-- 使用v-show进行标签的筛选 --><hr><div v-show="n===1">Hello现在n的值为{{n}},我出现了!</div><div v-show="n===2">Hello现在n的值为{{n}},我出现了!</div><div v-show="n===3">Hello现在n的值为{{n}},我出现了!</div><!-- 使用v-if进行隐藏 --><!-- 此时在dom中并不会显示v-if标签中的内容 --><h2 v-if="n===1">Hello现在n的值为{{n}},我出现了!</h2><h2 v-if="n===3">Hello现在n的值为{{n}},我出现了!</h2><h2 v-if="n===2">Hello现在n的值为{{n}},我出现了!</h2><!-- 整个v-if分支 --><h2 v-if="n===1">Hello现在n的值为{{n}},我出现了!</h2><h2 v-else-if="n===2">Hello现在n的值为{{n}},我出现了!</h2><h2 v-else-if="n===3">Hello现在n的值为{{n}},我出现了!</h2><!-- 最后else时不管你设置没有设置条件语句都将执行 --><h2 v-else="n===2">Hello大家好,我将在n为1、2或者3的时候下线</h2><hr><!-- 配合v-if实现对一个模块的隐藏 --><template v-if="n!=5"><div><h2>我的名字是:{{name}}</h2></div><div><h2>我今年:{{age}}岁了</h2></div><div><h2>我就读的学校是:{{school}}</h2></div></template></div>
</body>
<script>let vm=new Vue({el:"#demo",data:{n:0,name:"小朱",age:20,school:"南阳理工学院"}})</script>
</html>