MindFusion.Diagramming for JavaScript V4.2.4
现在支持使用套索工具进行缩放的多种方式。
2022 年 12 月 15 日 - 15:44
新版本
特征
- 套索缩放工具- 该控件现在支持使用套索工具进行缩放的多种方式。
- 新的“PanAndModify”行为允许您在鼠标指针悬停在某个项目上或平移视图时进行选择和修改。
- 向“NodeListView”添加了“removeNode”方法。
- “strokeThickness”现在影响划线距离。

MindFusion.JavaScript 绘图
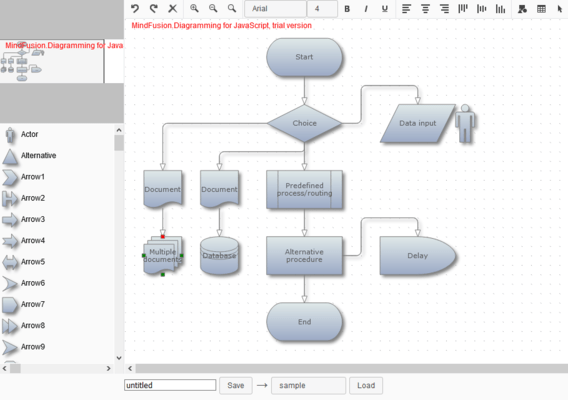
MindFusion.Diagramming for JavaScript 允许您使用预定义的节点形状创建流程图。您还可以使用链接将节点连接在一起,用户可以根据需要创建、调整大小、选择、移动和修改节点和链接。所有图表元素都可以通过编程方式访问,并且有一些方法可以改变所有元素的外观。
关于 MindFusion.Diagramming for JavaScript
将独立于平台的图表添加到您的应用程序中。
MindFusion.Diagramming for JavaScript 允许您使用预定义的节点形状创建流程图。您还可以使用链接将节点连接在一起,用户可以根据需要创建、调整大小、选择、移动和修改节点和链接。所有图表元素都可以通过编程方式访问,并且有一些方法可以改变所有元素的外观。
MindFusion.Diagramming for JavaScript 特性
- JavaScript 图表组件- 图表工具 100% 用 JavaScript 编写,并使用 HTML5 Canvas 元素进行绘图。该组件在现代浏览器上运行时没有第三方依赖项。
- 令人印象深刻的各种图表项目- 无论您是要创建工作流程图、流程方案、系谱树还是绘制图表 - MindFusion JavaScript 图形库都会保留一长串预定义节点形状供您选择。您甚至可以定义自己的节点形状。每个节点都可以有标签或图像作为背景。连接器还支持各种各样的自定义选项 - 它们可以是直线或曲线,以各种箭头形状开始和结束,改变颜色和位置。MindFusion JavaScript 组件让您可以设计出最好的基于 Web 的流程图,并且没有任何妥协的余地。
- 丰富的用户交互功能——使用这个 MindFusion 库可以快速轻松地为 JavaScript 和 HTML 构建交互式图表。您的 Web 应用程序的用户可以根据需要创建、调整大小、选择、移动和修改节点和链接。JavaScript 图表可以同样出色地处理鼠标事件以及真正独立于平台和浏览器的应用程序的触摸事件。您可以在多种用户交互模式中进行选择,这些模式控制流程图如何响应浏览器中的用户操作。如果您的图表是在 iOS Safari 中查看的,该组件会处理用于项目创建、修改、图表滚动和缩放的单指和两指触摸事件。
- 优雅的 API - 为您提供对图表每个元素的编程访问。有一些方法可以改变项目的外观,控制用户执行的允许操作和许多事件。详细记录了 API,提供了各种代码示例、功能示例和教程来帮助您入门。
- 自动布局算法- 自动图形布局算法为您提供任何工作流图、组织结构图、图形、类层次结构或您想到的任何其他流程图方案的完美外观。JsDiagram 布局的应用快速而简单 - 只需一次方法调用。每种算法都提供了大量自定义属性,让您可以根据 Web 应用程序的需要对其进行定制。
- 样式- MindFusion 的 JavaScript 工具拥有强大的流程图样式选项,无论是外观还是功能都令人印象深刻。您可以为节点和链接选择钢笔和画笔,自定义背景并使用各种玻璃或 aero 效果修饰图表外观。
- React图表库 - 图表库包括一个 React DiagramView 组件。它呈现分配给“图表”道具的图表实例作为其模型。目前也可以从 JSX 设置以下属性:allowInplaceEdit、autoResize、backBrush、behavior、defaultShape、enabled、linkHeadShapeSize、linkShape、roundedLinks、routeLinks、showAnchors、showGrid 所有图表事件也可以通过 JSX 语法处理。
- TypeScript 支持- 对于那些想要使用 TypeScript 的人,JavaScript 图表库在位于可下载存档中的 jsdiagram.d.ts 文件中提供 API 的 TypeScript 定义。有几个演示 TypeScript API 的示例,将帮助您快速了解如何使用 MindFusion 图表库和 TypeScript 实施您喜欢的流程图。
- 附加组件- 只需几行代码即可为用户带来额外的功能和便利。
- 概述- 需要大量滚动的大型图表的完美工具。
- 缩放- 使用您选择的步骤缩放和跨越图表。
- NodeListView - 允许拖放节点,包括自定义节点类型。
















![[附源码]Python计算机毕业设计高校助学金管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/ea719c85d3c14a3e92120895e80caf3c.png)