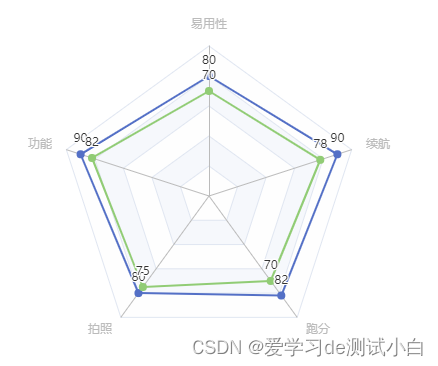
ECharts 最基本的代码结构 定义各个维度的最大值 准备具体产品的数据 在 series 下设置 type:radar <! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < scriptsrc = " https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js" > </ script> </ head> < body> < divid = ' app' style = " width : 600px; height : 400px" > </ div> < script> var mCharts = echarts. init ( document. getElementById ( "app" ) ) var dataMax = [ { name : '易用性' , max : 100 } , { name : '功能' , max : 100 } , { name : '拍照' , max : 100 } , { name : '跑分' , max : 100 } , { name : '续航' , max : 100 } ] var phone1 = [ 80 , 90 , 80 , 82 , 90 ] var phone2 = [ 70 , 82 , 75 , 70 , 78 ] var option = { radar : { indicator : dataMax, } , series : [ { type : 'radar' , data : [ { name : '手机1' , value : phone1 } , { name : '手机2' , value : phone2} ] } ] } mCharts. setOption ( option) </ script> </ body> </ html>
var option = { series : [ { type : 'radar' , label : { show : true } ]
}
效果 areaStyle:{} shape:支持 ‘polygon’ (多边行 )和’circle’ (圆形) <! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < scriptsrc = " https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js" > </ script> </ head> < body> < divid = ' app' style = " width : 600px; height : 400px" > </ div> < script> var mCharts = echarts. init ( document. getElementById ( "app" ) ) var dataMax = [ { name : '易用性' , max : 100 } , { name : '功能' , max : 100 } , { name : '拍照' , max : 100 } , { name : '跑分' , max : 100 } , { name : '续航' , max : 100 } ] var phone1 = [ 80 , 90 , 80 , 82 , 90 ] var phone2 = [ 70 , 82 , 75 , 70 , 78 ] var option = { radar : { indicator : dataMax, shape : 'circle' } , series : [ { type : 'radar' , label : { show : true } , areaStyle : { } , data : [ { name : '手机1' , value : phone1} , { name : '手机2' , value : phone2} ] } ] } mCharts. setOption ( option) </ script> </ body> </ html> 

















![[附源码]Python计算机毕业设计高校助学金管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/ea719c85d3c14a3e92120895e80caf3c.png)