Movie自定义组件
Movie自定义组件包含三部分:图片、标题和图片,评分可以再单独写一个组件。

实现代码:
<view class="container"><image class="poster" src="/images/daomengkongjian.jpg"></image><text class="title">盗梦空间盗梦空间</text>
</view>css代码中我们通过title里面的属性设置文字省略效果,为了能够直观地感受到效果我们必须给container设置宽度,当文字超过宽度的时候就会显示省略号,效果如下图所示:
.container{display: flex;flex-direction: column;width: 200rpx;
}
.poster{width: 200rpx;height: 270rpx;margin-bottom: 22rpx;
}
.title{white-space: nowrap;text-overflow: ellipsis;overflow: hidden;word-break: break-all;
}

使用LinUI评分组件快速实现分数预览
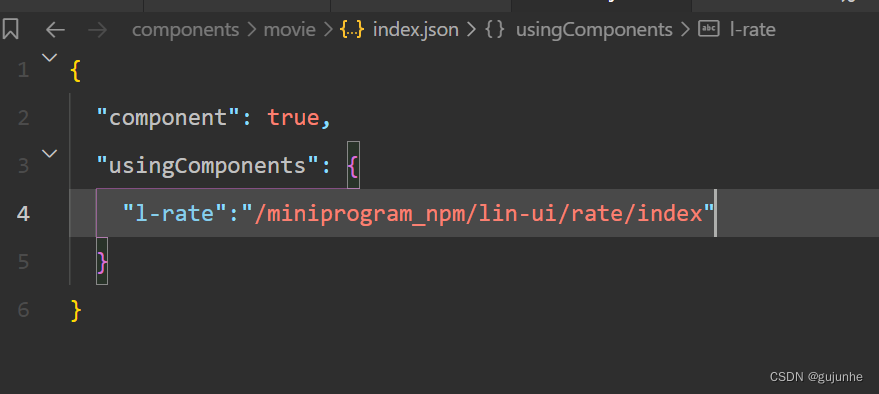
首先在自定义组件中引入LInUI的评分组件:

接着就可以直接使用:
<view class="rate-container"><l-rate count="5" size="22" disabled="{{true}} "score="3"/><text class="score">3.0</text></view>
wxss代码:
.rate-container{margin-top: 6rpx ;display: flex;flex-direction: row;align-items: baseline;
}
.score{margin-left: 20rpx;font-size: 24rpx;
}
实现效果:

简易评分组件的实现思路

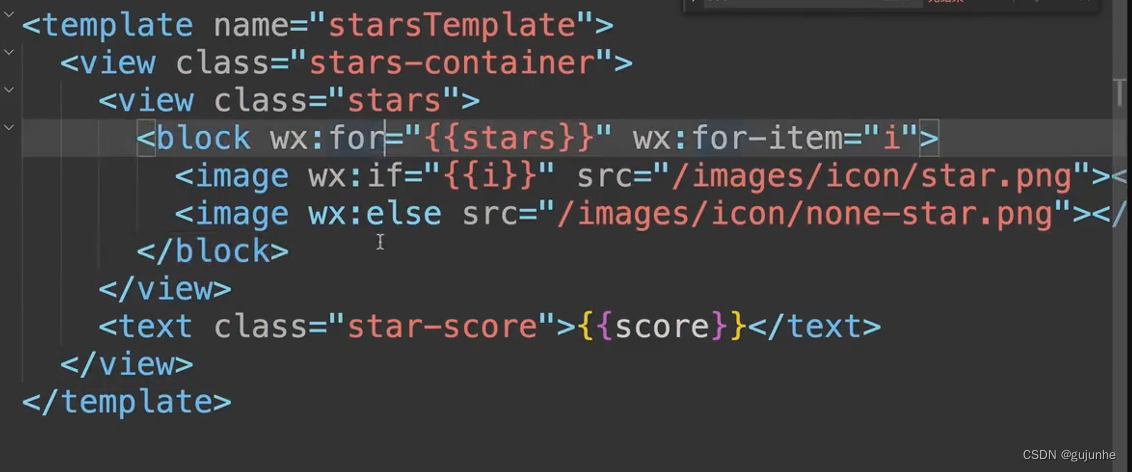
通过列表循环实现多个星星,并通过条件渲染设置每个星星是否被选中。
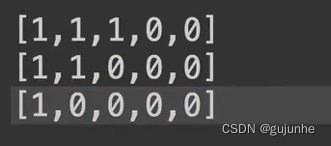
数组中1对应为选中,0对应为不选中,所以分别为三星、二星、一星

巧用Flex布局的space-between进行分布排列
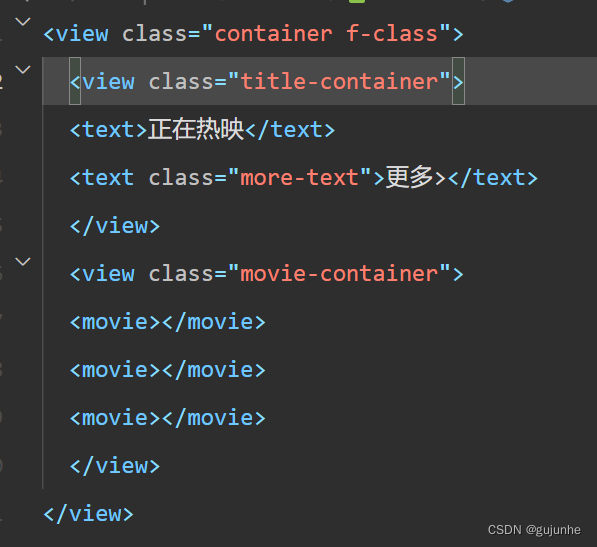
我们自定义组件Movielist中使用自定义组件movie:
<view class="container"><view class="title-container"><text>正在热映</text><text>更多</text></view><view class="movie-container"><movie></movie><movie></movie><movie></movie></view>
</view>
我们使用flex布局中的justify-content: space-between;实现均匀的两端分布:
.container{padding: 30rpx 28rpx;
}
.title-container{display: flex;flex-direction: row;justify-content: space-between;
}
.movie-container{display: flex;flex-direction: row;justify-content: space-between;margin-bottom: 28rpx;
}
实现效果如图所示:

调整自定义组件间距
在自定义组件中使用一些样式会没有效果,所以要要用外部样式类代替。
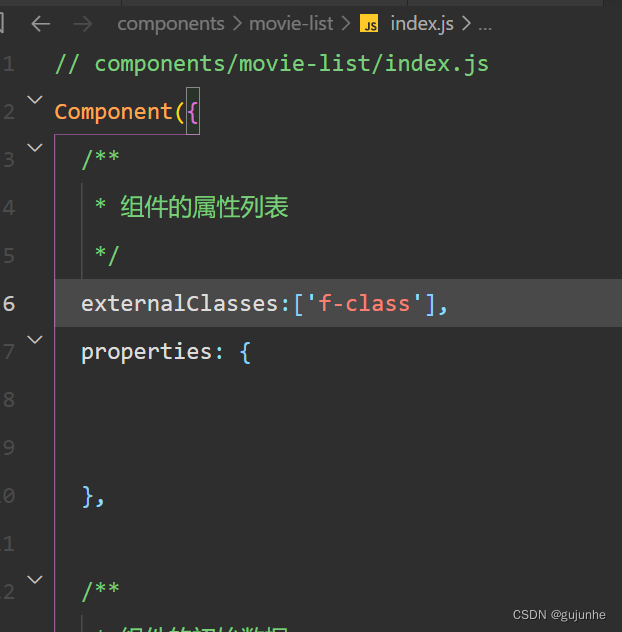
外部样式类externalClasses的使用
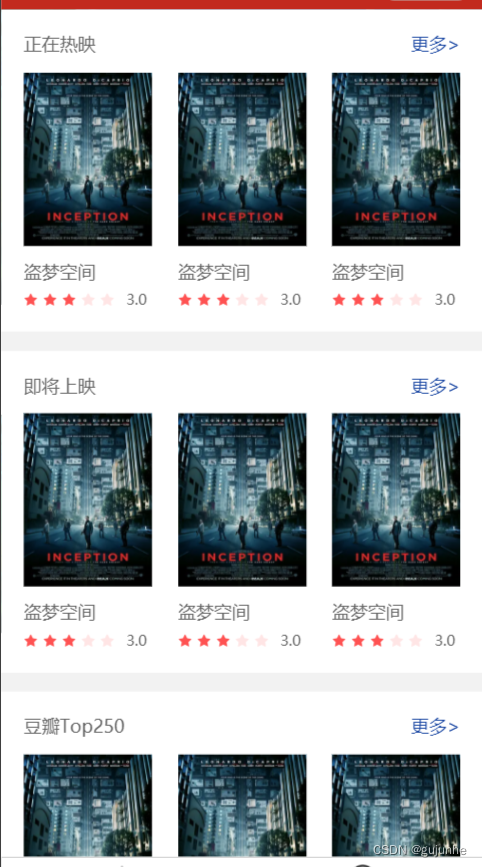
我们想要实现类似下图所示这种效果:

每个movielist之间是有间隔的,这时候我们就要使用外部样式类。在自定义的组件movielist中引入外部样式类:

movielist的wxml代码中使用外部样式类:
使用自定义组件时传入样式:

样式代码:
.movie-list{margin-bottom: 30rpx;
}
为了实现底部有间隔的效果,我们将整个movielist的背景改为透明:

使用组件的的页面的背景改为浅灰色就能实现上面的效果啦:

为了区分内部组件和外部组价优先级可以加个!important
小试牛刀访问服务端数据
为了实现不同item的标题不同:
在自定义组件中:

使用组件的时候传入title:

自定义组件中绑定数据title:

实现效果:

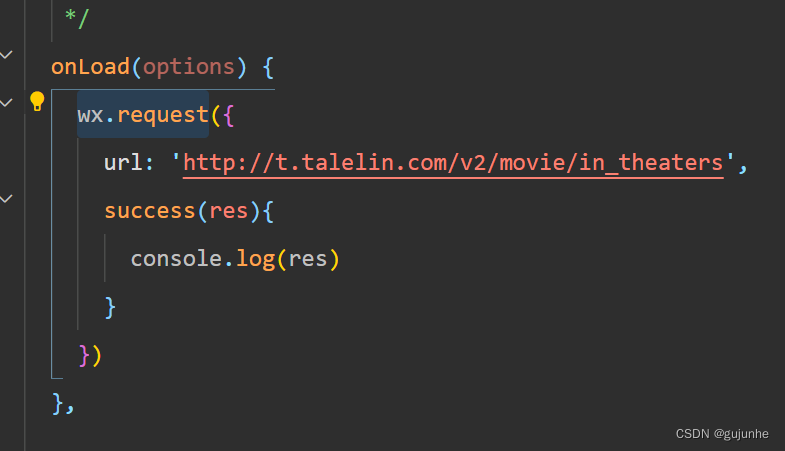
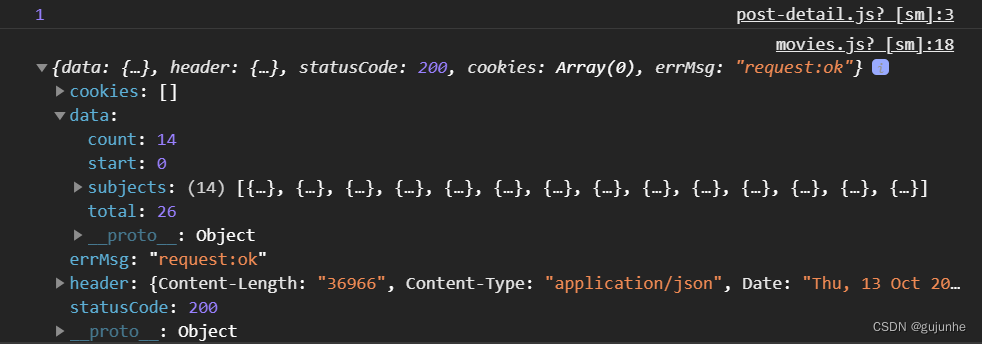
使用wx.request进行网络请求:

请求到的数据:

从服务器加载数据分页数据并传入自定义组件
我们现在将我们的假数据替换为服务器的真实数据:
js文件中定义数组数据:

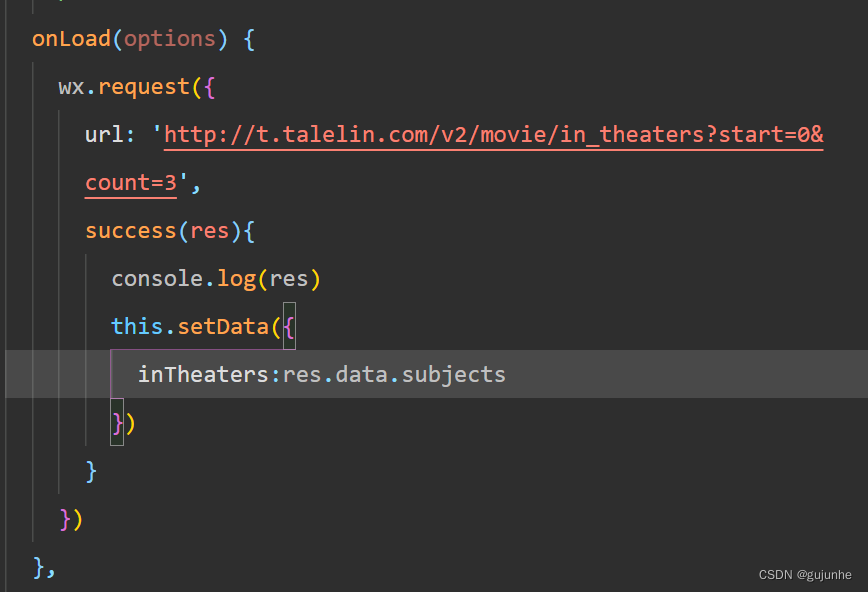
onload函数中获取到数组数据并进行数据绑定:

wxml文件中传入数组数据给自定义组件movielist:

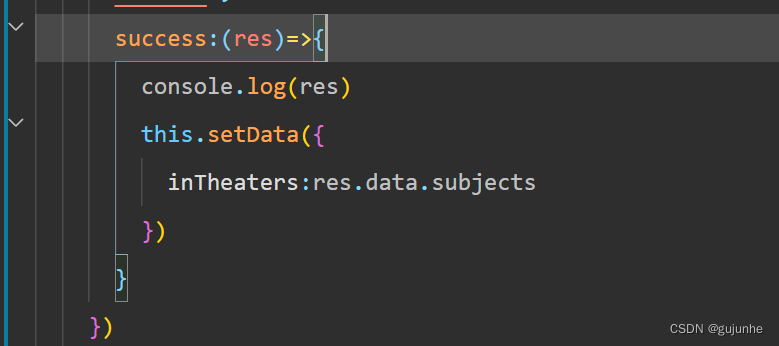
使用ES6箭头函数解决this指代问题
再将自定义组件movielist的数据传入自定义组件movie,现先将movielist用循环渲染改造:
<block wx:for="{{movies}}" wx:key="index"><movie movie="{{item}}"></movie></block>
自定义组件Movie中:

我们前面所写的

其实是错误的,this错误,我们可以用箭头函数解决这个问题: