HTML篇_二、HTML简介
一、HTML的基本结构
1.1 HTML的基本结构及解析
基本结构
这里我们先放一段代码块来进行展示,感受一下来自HTML的魅力。然后下文再对这段代码块进行解析。
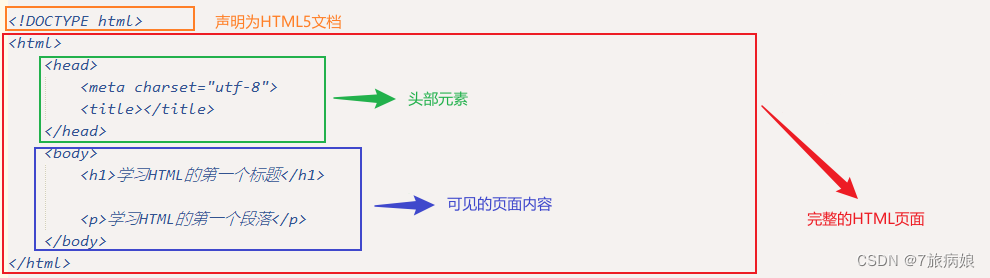
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>文档标题</title></head><body><h1>学习HTML的第一个标题</h1><p>学习HTML的第一个段落</p></body>
</html>
解析:

<!DOCTYPE html>声明为一个HTML5文档。<html>是HTML的根元素。<head>元素包含了文档的元(meta)数据,例如:<meta charset="utf-8">一句为定义网页字符编码为utf-8,还可以设置为GBK。<title>元素描述了文档的标题<body>元素包含了页面可见内容<h1>元素定义一个大标题<p>元素定义一个段落
小提示: 打开浏览器页面状态下,按键盘上的F12键开启调试模式就可以看到该网页的组成标签。
1.2HTML标签
HTML标记标签通常被称为HTML标签(HTML tag)
- HTML标签是尖括号包围的关键词,例如:
<html> - HTML标签通常是成对出现的,例如标题标签:
<h1></h1> - 标签成对出现时,第一个标签时开始标签,第二个标签则是结束标签。也被称为开放标签和闭合标签。
使用方法如下:
<开放标签>内容<闭合标签>
1.3HTML元素
“HTML标签”和“HTML元素”通常代表的是同一个意思,但是严格来讲,一个HTML元素包括了开放标签和闭合标签。
1.4Web浏览器
Web浏览器是用于读取HTML文件,并将该文件作为网页显示,但是浏览器并不是直接显示的HTML标签,但是浏览器可以使用HTML标签来决定如何展现页面内容给用户。
现在的浏览器种类繁多,在这里举几个例子
- Internet
- Google Chrome
- Firefox
- Safari
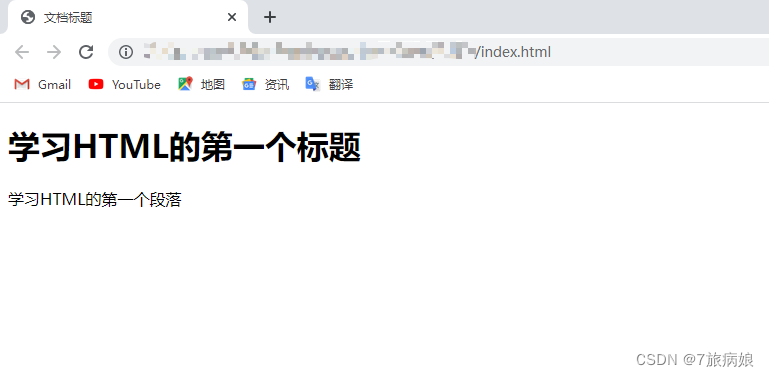
ok,那我们以上述代码块为例来展示一下它在浏览器中的显示效果。这里我们使用Google Chrome浏览器。

二、声明
2.1<!DOCTYPE> 声明
< !DOCTYPE>声明有助于浏览器中正确显示网页。网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。它不需要区分大小写,以下些法均可,但通常使用第一种方式来进行书写。
<!DOCTYPE html><!DOCTYPE HTML><!doctype html><!Doctype Html>
2.2通用声明
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
除此之外还有多中网页声明类型,更多网页声明类型有兴趣可以去搜索了解一下,再次不做赘述。
希望有所帮助!
关注我,持续更新。

![[附源码]SSM计算机毕业设计学生宿舍设备报修JAVA](https://img-blog.csdnimg.cn/d202eb94946d4f19a62926d366c17ff4.png)




![[附源码]Python计算机毕业设计SSM流浪动物管理系统(程序+LW)](https://img-blog.csdnimg.cn/68e663b1e61c4014a0742ddb2c392f53.png)