“本次需求是做一个视频列表,点击视频列表播放对应视频;同时要求实现断点分段上传大文件(视频)的功能 。
videojs文档:Getting Started with Video.js - Video.js: The Player Framework | Video.js
断点续传组件地址:GitHub - gaoyuyue/MyUploader: 单文件上传,多文件上传,大文件上传,断点续传,文件秒传,图片上传
”
整体界面大致如下:

1. 安装依赖
npm i -S video.js2.入口文件引入js和样式文件
// main.js (入口文件中引入js和样式文件)
import videojs from 'video.js'
import 'video.js/dist/video-js.css'// 如果需要可以注册为vue全局方法
Vue.prototype.$video = videojs;3.开始封装video组件
<!-- 视频播放组件 --><template><videoref="videoPlayer"class="video-js"></video>
</template>
<script>
export default {name: 'VideoPlayer',props: {// 视频播放地址url: {type: String,}},data () {return {// 视频实例player: null,}},methods: {// 改变视频播放地址changeVideoSrc (src) {this.player.src([{src,type: 'video/mp4'}])},},mountd () {// 初始化视频// this.$video 就是 videojs, 文件入口内已经全局注册了this.player = this.$video(this.$refs.videoPlayer, {language: 'zh-CN', // 中文responsive: true,autoplay: false,preload: 'auto',playbackRates: [1, 1.5, 2],sources: [{src: this.url,type: 'video/mp4'}]}, () => {this.player.log('ready', this)})},beforeDestory () {this.player && this.player.dispose();},}
</script>4.测试视频组件是否正常
// 父组件中引入视频组件<VideoPlayer :url="url">// 这里可以写个固定的地址测试一下视频组件能否播放
// 注意:不能是本地视频。比如是服务器上的视频才可以播放。
【失败信息】-- 通常就是code为4. 大概意思就是因为视频格式和网络原因不能播放。这有几个原因:
1.视频格式不正确。 要求是type是MP4,而请求播放的视频不是MP4格式。
2.网络不同或者跨域。这种错误很常见且隐秘。需要看看播放地址是否能正常访问,或者该视频地址是不是存在跨域(corss origin)。跨域就用代理,很好解决,不在追叙。
【汉化失败】
明明设置了language为中文,但是结果还是英文。这里有个问题,videojs不会自动引入语言包,需要我们自行引入中文语言包。找到语言包,单独拿出来,放在src目录下,在入口文件中引入即可。
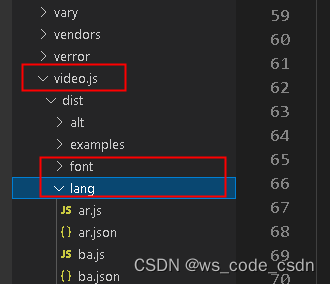
方法:node_moudles下找打videojs.dist/lang/zh-cn.js,如下图,

找到zh-cn.js,单独复制出来,放进src的js文件夹下。
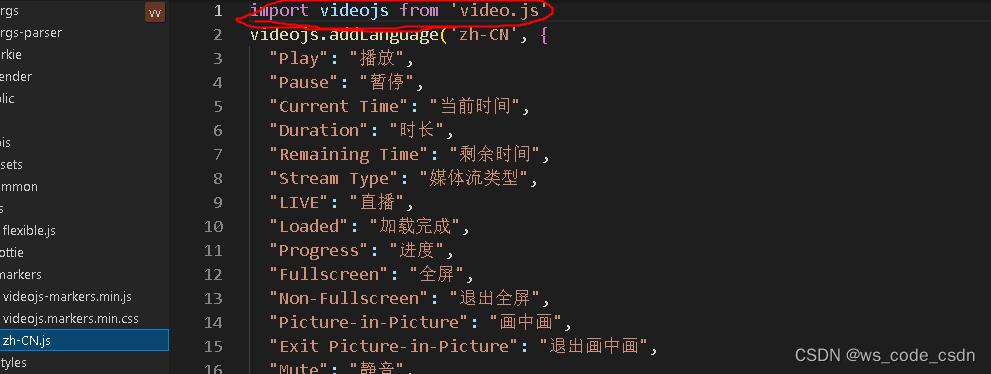
当然,这时候还要再这个js文件中引入video.js,

然后在入口文件引入这个语言包即可汉化成功。
5.视频列表切换视频播放
// 视频列表代码比较简单不再写了 直接写切换方法// 比如在父组件中
<VideoPlayer ref="players" /><!-- 视频切换列表 --><li
v-for="video in videos"
:key="video.id"
@click="changeVideoSource(video)"
>{{ 视频名称 }}</li>// 视频切换方法
changeVideoSource (video) {this.$refs.players.changeVideoSrc(video.src);
},至此,完成视频切换播放功能。
6.断点续传的插件
使用了下边这个断点续传的插件
GitHub - gaoyuyue/MyUploader: 单文件上传,多文件上传,大文件上传,断点续传,文件秒传,图片上传
首先,我们需要自行安装plupload。因为上边组件基于此组件封装的。
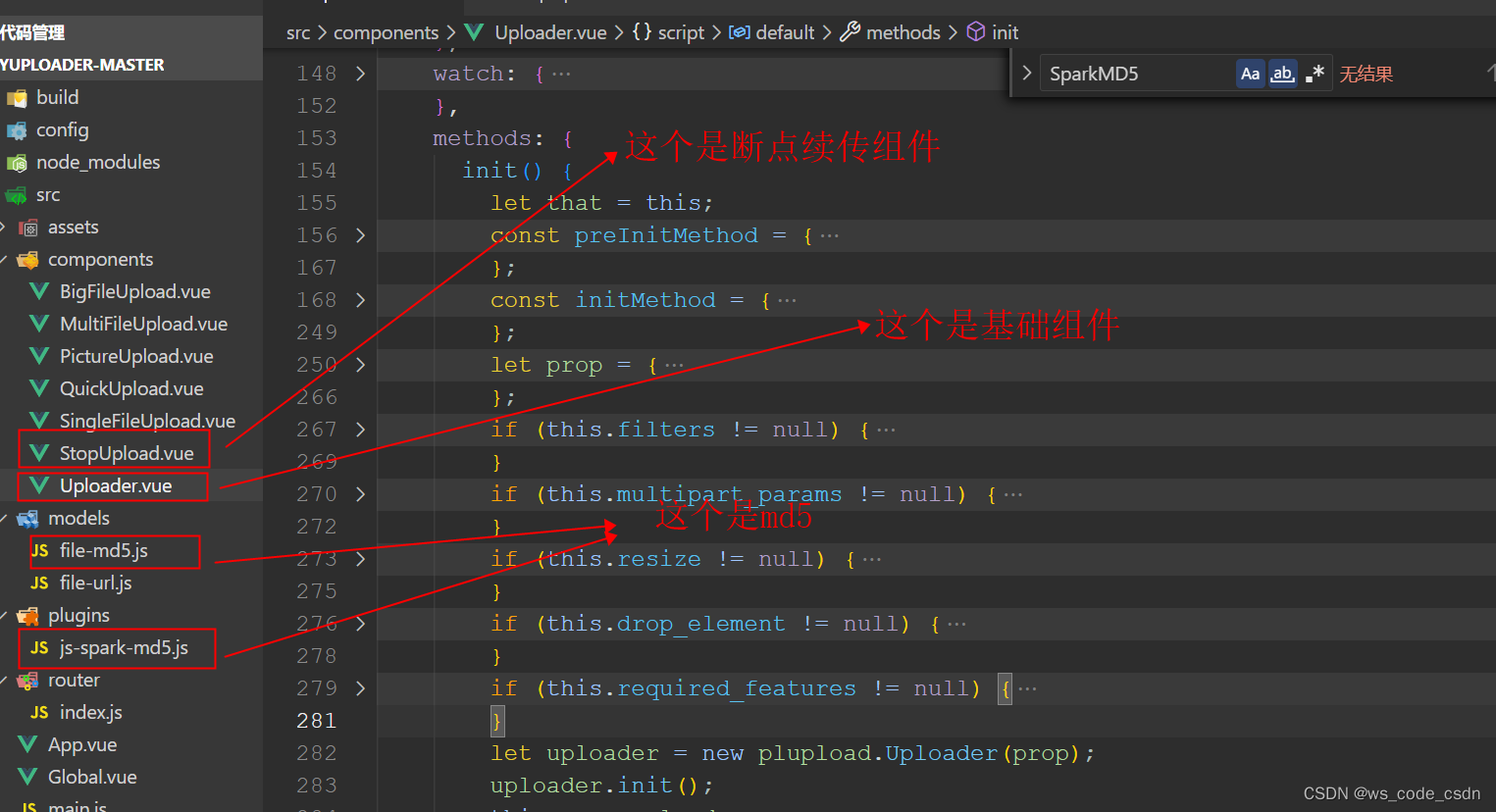
npm i -S plupload然后,引入上边github项目中的如下几个文件:

这四个文件引入自己项目中去即可。
【上传地址】

url就是上传地址。
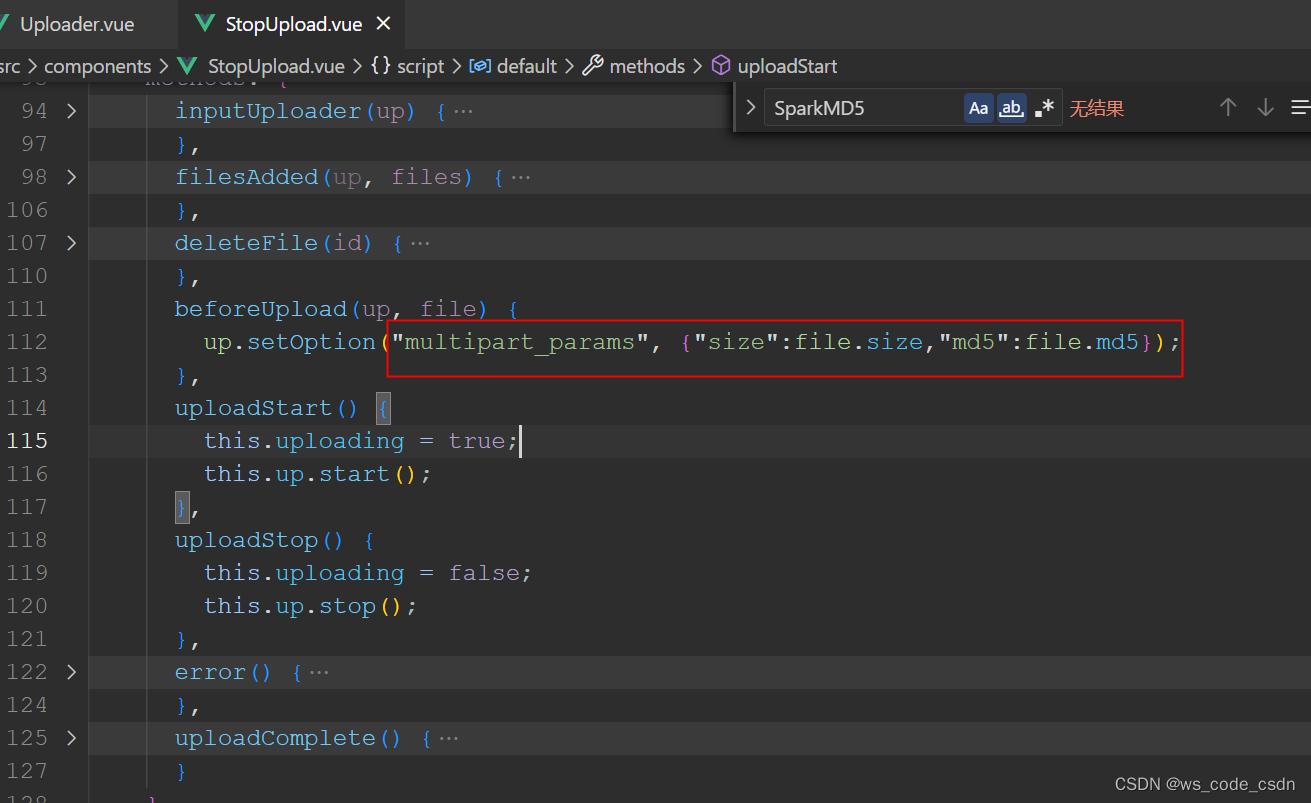
【上传参数】

可以在这里定义上传所需参数,
up.setOption("multipart_params", {"size":file.size,"md5":file.md5,filename: 'hahaha',id: '123456',// .......});至此,视频播放与视频上传基本完成。要多看文档,多实践。


















![[附源码]计算机毕业设计springboot基于Web的软考题库平台](https://img-blog.csdnimg.cn/52f1d34bfd9141668329f0f098ccaf28.png)
![[论文阅读] Curriculum Semi-supervised Segmentation](https://img-blog.csdnimg.cn/fccbd9557c7f4a8f918c4ab0deb7d8d3.jpeg#pic_center)