目录
什么是DOM?
DOM操作的内容
jQuery的DOM
DOM转jQuery对象
DOM样式添加
jQuery元素属性设置
toggle切换
编辑html()与text()区别
DOM添加图片
纯dom添加元素
克隆元素
什么是DOM?
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。另外一种简单的API是基于事件的SAX,它可以用于处理很大的XML文档,由于大,所以不适合全部放在存储器中处理。
DOM操作的内容
为了增加DOM树结点与页面主题信息相关程度的语义信息,计算结点内容的重要度,将HTML标签的类别(Category)、非链接文字数(WordNum)、超链接数(LinkNum)、属性集(Attibution)和影响度因子(Influence)等属性添加到结点中,扩展其语义。HTML标签依据其作用可分为5类:
描述标题及页面概要信息的标签:如〈title〉、〈meta〉等。
规划网页布局的标签:如〈table〉、〈tr〉、〈td〉、〈p〉、〈div〉等,其作用是描述网页内容的布局结构。
描述显示特点的标签:如〈b〉、〈I〉、〈strong〉、〈h1〉-〈h6〉等,其作用是强调重点内容,引起人们注意。
超链接相关的标签,表示网页间的内容相关性信息。
其他标签,如设置图像的标签〈img〉,在文本提取时将忽略这类标签。
根据HTML标签在刻画网页特征时的语义功能,将DOM树结点分为6种类别:标题类(TITLE)、正文类(CONTENT)、视觉类(VISION)、分块类(BLOCK)、超链类(LINK)和其他类(OTHER),不同类的结点对Web信息提取的重要度不同。
标题类(TITLE):指HTML文档中标题标签的专有类别。
正文类(CONTENT):指包含网页正文内容的标签类别,如包含文字的〈td〉标签。
视觉类(VISION):指描述页面显示特性的标签类别,如〈b〉、〈strong〉等。
分块类(BLOCK):指用于网页内容分块的标签类别,如〈table〉、〈tr〉等。
超链类(LINK):指包含超链接的标签类别,如〈a〉。
其他类(OTHER):指不属于以上5种类别的标签类型。
jQuery的DOM
使用 jQuery 选择器选择页面中的元素,是为了生成 jQuery 对象,jQuery 对象具有特有的方法和属性,完全能够实现传统 DOM 对象的所有功能 使用jQuery操作元素 使用选择器获取某个元素 使用jQuery对象的方法操作元素。
DOM转jQuery对象
jQuery 对象转换成 DOM 对象
使用 jQuery 中的 get() 方法,其语法结构为:get([index])
如果get()方法不带参数,get()方法会返回所有匹配元素的DOM对象,并将它们包含在一个数组中
DOM 对象转换成 jQuery 对象
对于一个 DOM 对象,只需要用 $() 将它包装起来就可以获得对应的 jQuery 对象,其语法结构为:$(DOM 对象 )
示例:
利用js的DOM修改颜色,使用jQuery对象修改文本内容
<h1>点击变颜色·变文字</h1>
<script src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">$(function() {$("h1").click(function() {// 添加style样式this.style.color = "red"; //DOM 对象// 修改文本内容$("h1").text("I Have A Dream!"); // jQuery对象});});
</script>
点击后:

DOM样式添加
<ul><li>宫廷玉叶酒</li><li>一百八一杯</li><li>问我怎么样</li><li>看我给你吹</li>
</ul>
<script src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">$(function() {$("ul").css("list-style", "none");$("ul li").css("float", "left");$("ul li").css("marginLeft", "5%");});
</script>
jQuery元素属性设置
设置单个属性: jQuery 对象.css(name,value); //其中name为样式名称,value为样式的值 同时设置多个属性: jQuery 对象.css({name:value,name:value,name:value…});
上面的例子能看到设置单个属性,我们下面这个案例就是同时设置多个属性。
<ul><li>宫廷玉叶酒</li><li>一百八一杯</li><li>问我怎么样</li><li>看我给你吹</li>
</ul>
<script src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">$(function() {$("ul").css("list-style", "none");$("ul li").css({"float": "left","marginLeft": "5%"});});
</script>示例2:
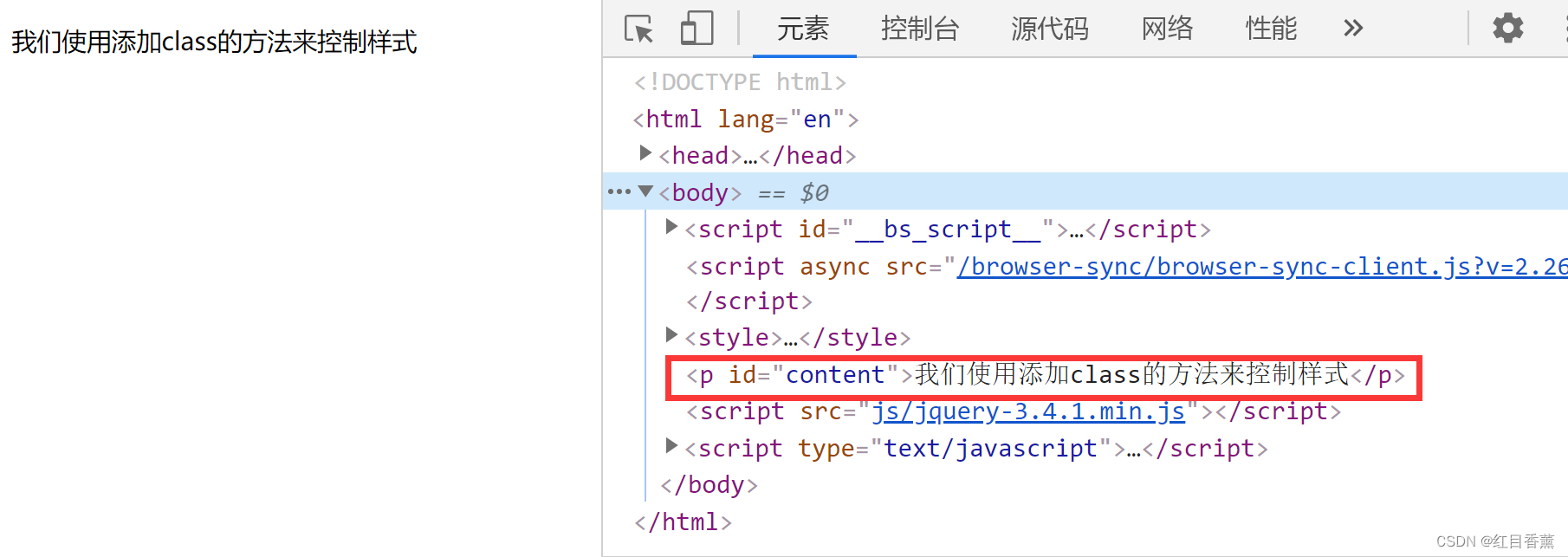
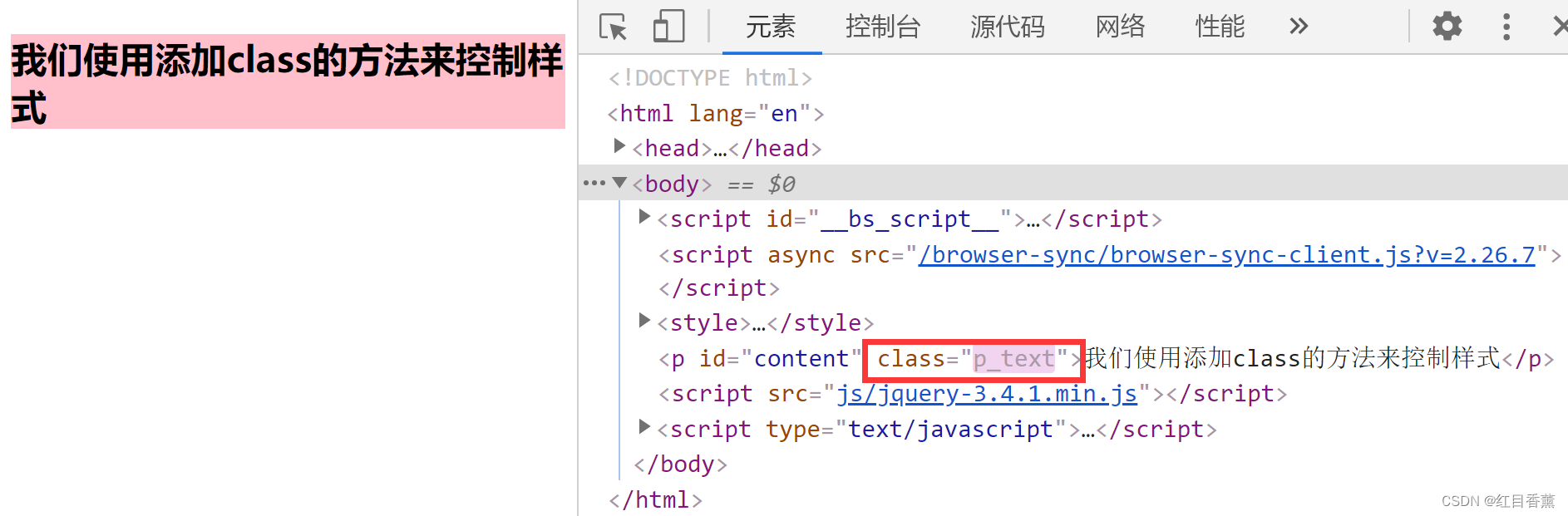
当我们点击文字的时候会添加一个【p_text】class,对应的style就会生效。
<style>.p_text {font-weight: bolder;font-size: 1.5rem;background-color: pink;}
</style>
<p id="content">我们使用添加class的方法来控制样式</p>
<script src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">$(function() {$("#content").click(function() {$(this).addClass("p_text");});});
</script>
触发后:

删除class

toggle切换
<style>.yidong2112 li {float: left;margin-left: 5%;}</style><button onclick="toggle()">添加class/删除class</button><ul><li>聪明伶俐·大班长</li><li>英俊潇洒·团支书</li><li>毅力惊人·组织委</li><li>身强体壮·体育委</li></ul><script src="js/jquery-3.4.1.min.js"></script><!-- 添加自定义脚本 --><script>function toggle() {$("ul").toggleClass("yidong2112");}</script>未添加效果:

添加效果:
 html()与text()区别
html()与text()区别
 触发后:
触发后:

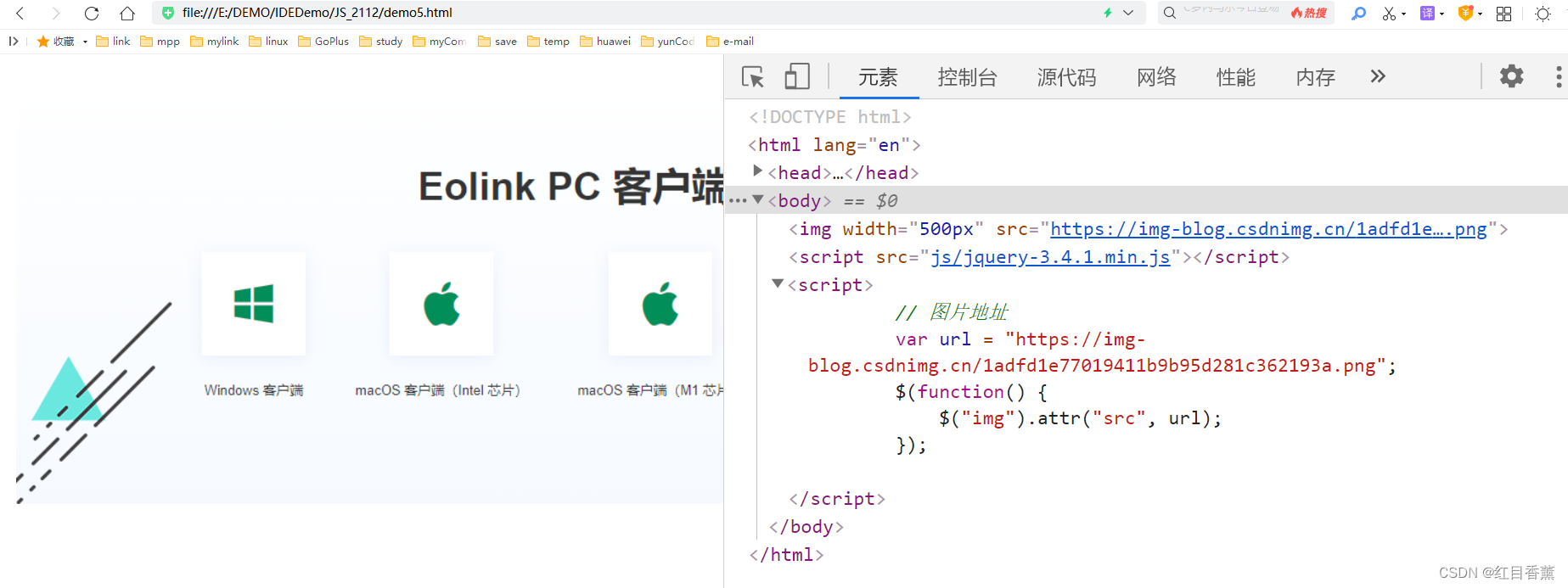
<button onclick="onStart()">触发事件</button><div id="show"><h1>My Heart Will Go On!</h1></div><div id="show1"><h1>My Heart Will Go On!</h1></div><script src="js/jquery-3.4.1.min.js"></script><script>function onStart() {$("#show").text("<h1>泰坦尼克主题曲:《爱无止境》</h1>");$("#show1").html("<h1>泰坦尼克主题曲:《爱无止境》</h1>");}</script>DOM添加图片
<img width="500px" /><script src="js/jquery-3.4.1.min.js"></script><script>// 图片地址var url = "https://img-blog.csdnimg.cn/1adfd1e77019411b9b95d281c362193a.png";$(function() {$("img").attr("src", url);});</script>
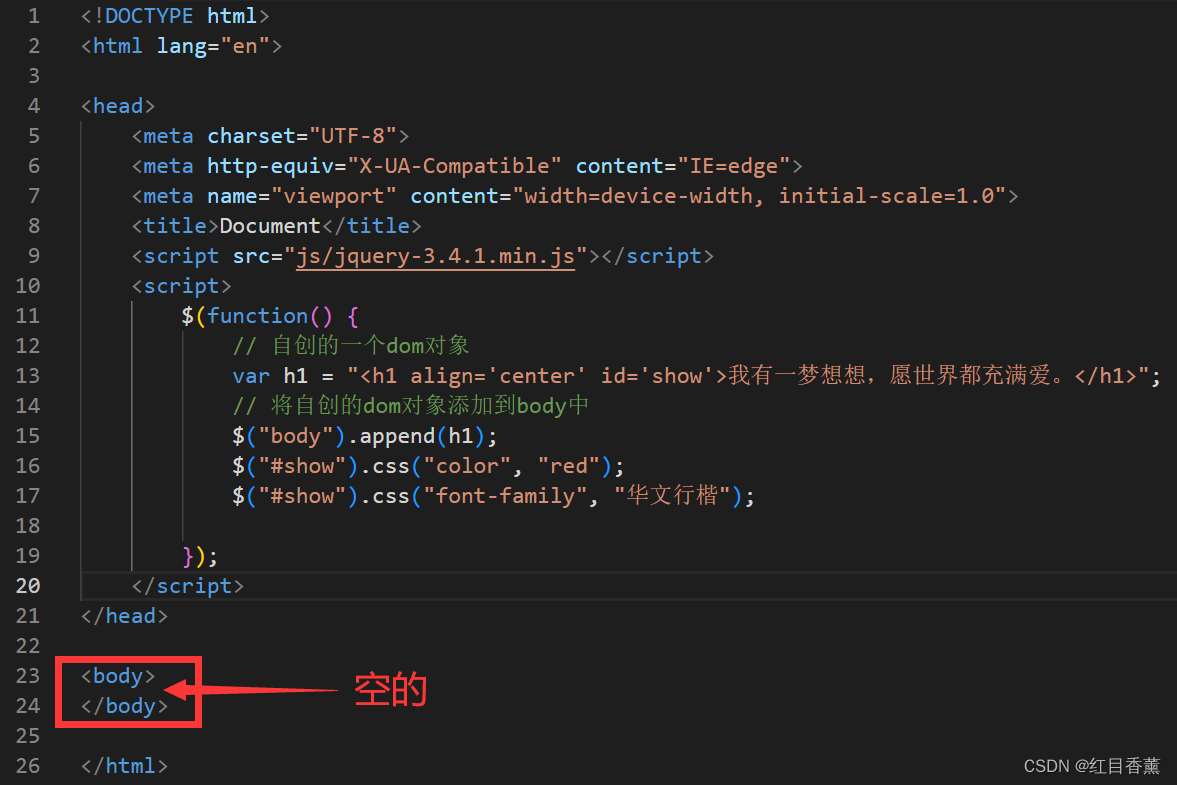
纯dom添加元素
<script src="js/jquery-3.4.1.min.js"></script><script>$(function() {// 自创的一个dom对象var h1 = "<h1 align='center' id='show'>我有一梦想想,愿世界都充满爱。</h1>";// 将自创的dom对象添加到body中$("body").append(h1);$("#show").css("color", "red");$("#show").css("font-family", "华文行楷");});</script>

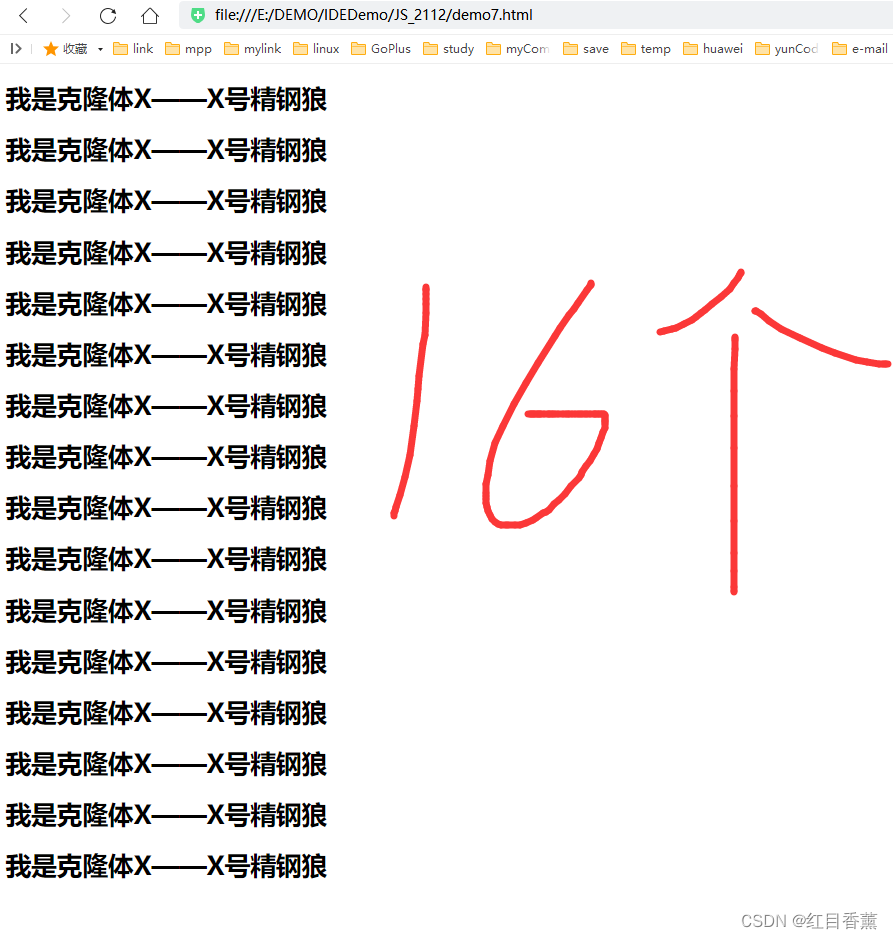
克隆元素
<h1>我是克隆体X——X号精钢狼</h1>
<div id="show"></div>
<script src="js/jquery-3.4.1.min.js"></script>
<script>$(function() {$("h1").clone(true).appendTo($("#show"));$("h1").clone(true).appendTo($("#show"));$("h1").clone(true).appendTo($("#show"));$("h1").clone(true).appendTo($("#show"));});
</script>复制了4次,共出现了15个元素+原来的1个元素。














![[附源码]java毕业设计游戏战队考核系统](https://img-blog.csdnimg.cn/a54ed513fc89414daa4d75975c3f043f.png)