代理
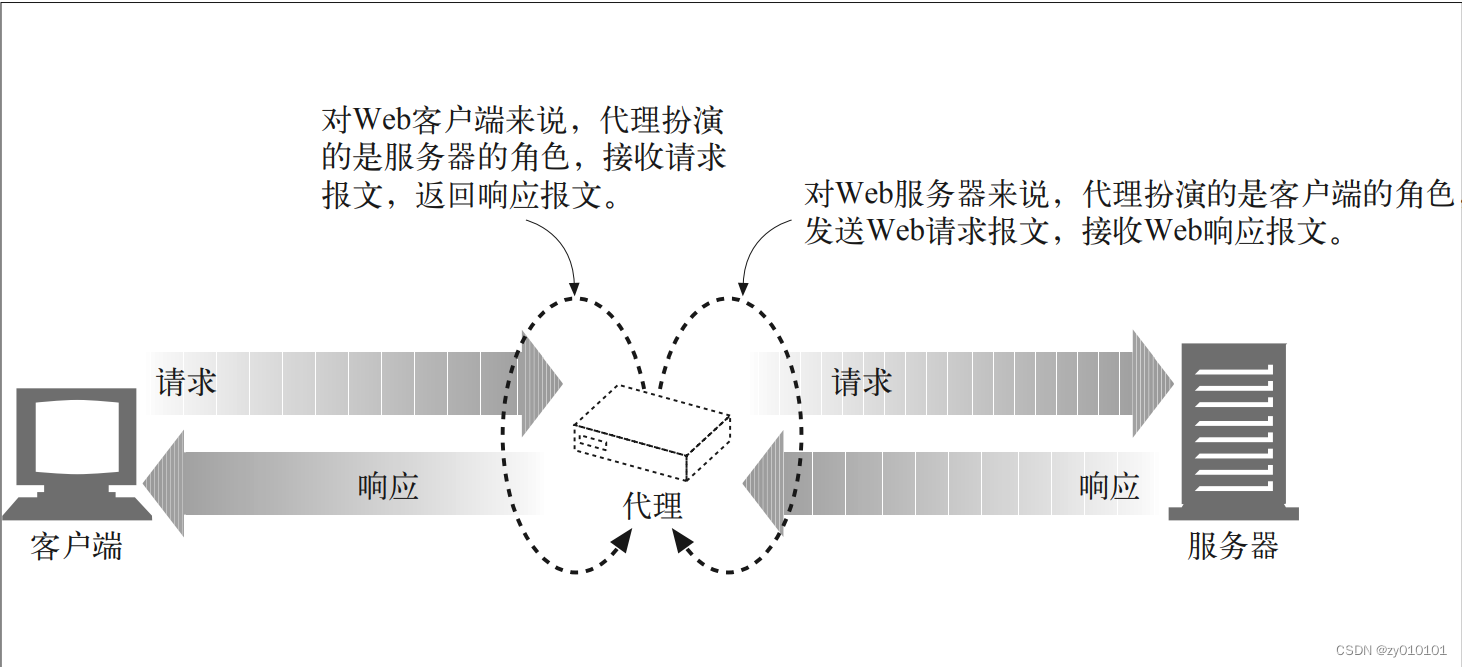
有了Web代理,客户端就可以与代理进行对话,然后由代理代表客户端与服务器进行交流。客户端仍然会完成对事务的处理,但它是通过代理服务器提供的优质服务来实现的。HTTP 的代理服务器既是 Web 服务器又是 Web 客户端。HTTP 客户端会向代理发送请求报文,代理服务器必须像 Web 服务器一样,正确地处理请求和连接,然后返回响应。同时,代理自身要向服务器发送请求,这样,其行为就必须像正确的 HTTP客户端一样,要发送请求并接收响应。

代理和网关
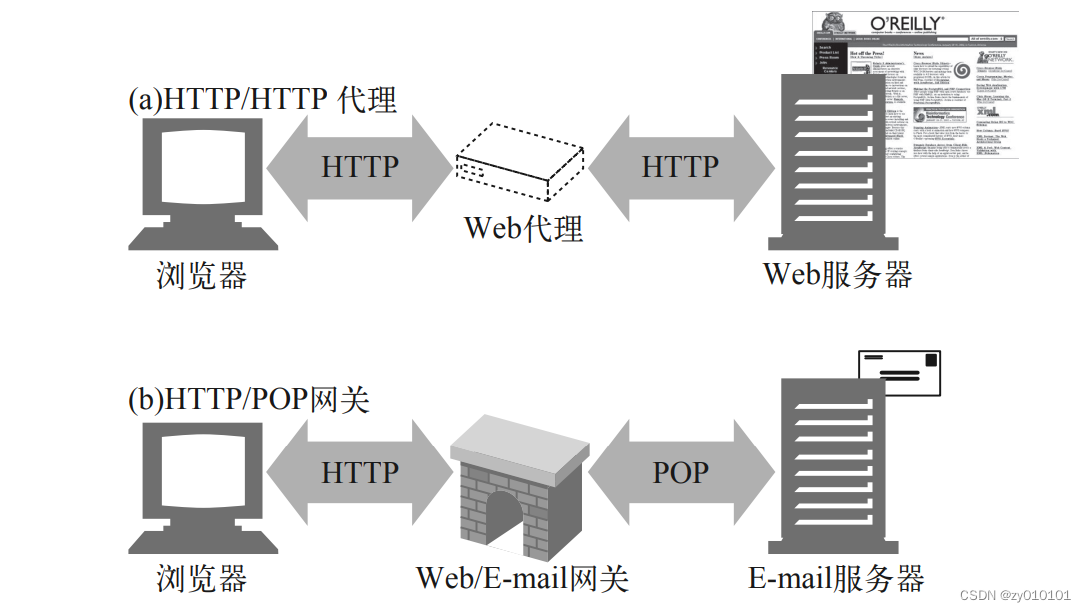
严格来说,代理连接的是两个或多个使用相同协议的应用程序,而网关连接的则是两个或多个使用不同协议的端点。网关扮演的是“协议转换器”的角色,即使客户端和服务器使用的是不同的协议,客户端也可以通过它完成与服务器之间的事务处理。实际上,代理和网关之间的区别很模糊。由于浏览器和服务器实现的是不同版本的HTTP,代理也经常要做一些协议转换工作。而商业化的代理服务器也会实现网关的功能来支持 SSL 安全协议、SOCKS 防火墙、FTP 访问,以及基于 Web 的应用程序。

代理的作用
代理服务器可以实现各种时髦且有用的功能。它们可以改善安全性,提高性能,节省费用。代理服务器可以看到并接触到所有流过的 HTTP 流量,所以代理可以监视流量并对其进行修改,以实现很多有用的增值 Web 服务。例如:
-
访问限制
比如在公司上班时间,网络可能不允许访问我们熟知的一些视频网站,可能仅仅允许你访问白名单内的网站。
-
防火墙
代理可以接触到所有的HTTP流量,对流量进行详细的检查便形成了防火墙。
-
Web缓存
代理可以缓存维护常用文档的本地副本,并将它们按需提供,以减少缓慢且昂贵的因特网通信。
-
反向代理
代理可以假扮 Web 服务器。这些被称为替代物(surrogate)或反向代理(reverse proxy)的代理接收发给 Web 服务器的真实请求,但与Web 服务器不同的是,它们可以发起与其他服务器的通信,以便按需定位所请求的内容。可以用这些反向代理来提高访问慢速 Web 服务器上公共内容时的性能。在这种配置中,通常将这些反向代理称为服务器加速器(server accelerator)。还可以将替代物与内容路由功能配合使用,以创建按需复制内容的分布式网络。
-
身份隐藏
匿名者代理会主动从 HTTP 报文中删除身份特性(比如客户端 IP 地址、From首部、Referer 首部、cookie、URI 的会话 ID),从而提供高度的私密性和匿名性。
代理的部署
-
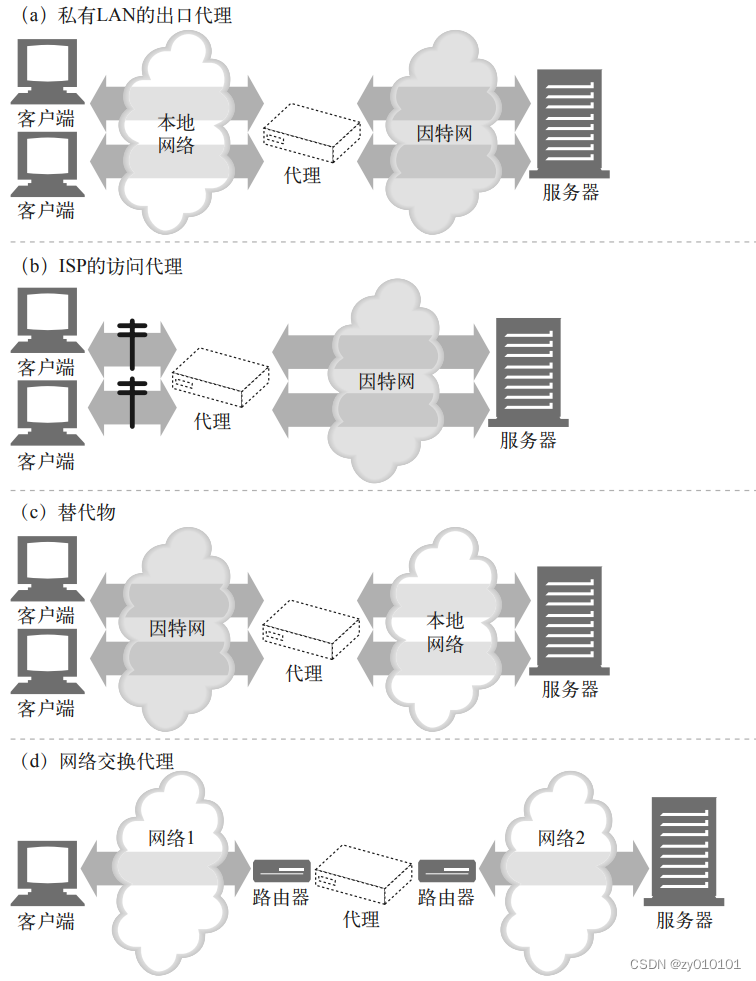
出口代理
可以将代理固定在本地网络的出口点,以便控制本地网络与大型因特网之间的流量。可以在公司网络中使用出口代理,提供针对公司外部恶意黑客的防火墙保护,或降低带宽费用,提高因特网流量的性能。小学可能会使用过滤出口代理来防止早熟的学生浏览不恰当的内容。
-
访问(入口)代理
代理常被放在 ISP 访问点上,用以处理来自客户的聚合请求。ISP 使用缓存代理来存储常用文档的副本,以提高用户(尤其是高速连接用户)的下载速度,降低因特网带宽耗费。
-
反向代理
代理通常会被部署在网络边缘,在 Web 服务器之前,作为替代物(也常被称为反向代理)使用,在那里它们可以处理所有传送给 Web 服务器的请求,并只在必要时向 Web 服务器请求资源。替代物可以提高 Web 服务器的安全特性,或者将快速的 Web 服务器缓存放在较慢的服务器之前,以提高性能。反向代理通常会直接冒用 Web 服务器的名字和 IP 地址,这样所有的请求就会被发送给代理而不是服务器了。
-
网络交换代理
可以将具有足够处理能力的代理放在网络之间的因特网对等交换点上,通过缓存来减轻因特网节点的拥塞,并对流量进行监视。

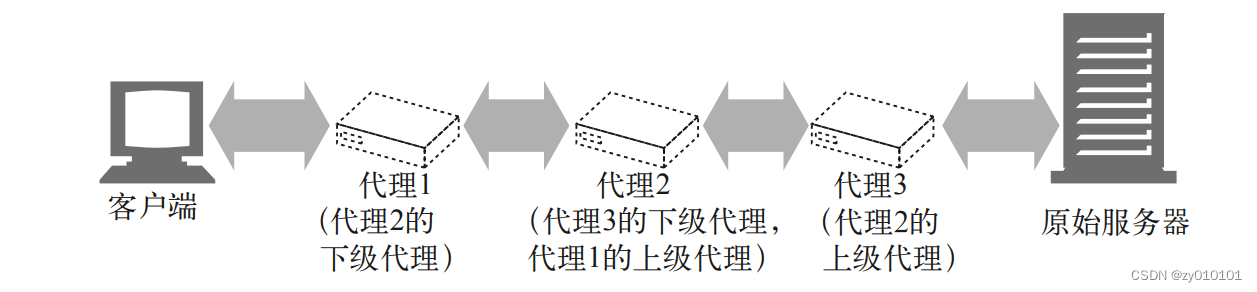
代理可以是层次化的结构,例如下面的静态层次化的结构,代理1是代理2的下级代理,代理2是代理3的下级同时是代理1的上级,代理3是代理2的上级。

当然,这个层次化不一定是静态的,也可以是动态变化的。代理服务器可以根据众多因素,将报文转发给一个不断变化的代理服务器和原始服务器集群。下面列举了几个常见的动态代理的场景。-
负载均衡
子代理可能会根据当前父代理上的工作负载级别来决定如何选择一个父代理,以均衡负载。
-
地理位置附近的路由
子代理可能会选择负责原始服务器所在物理区域的父代理。
-
协议 / 类型路由
子代理可能会根据 URI 将报文转发到不同的父代理和原始服务器上去。某些特定类型的 URI 可能要通过一些特殊的代理服务器转发请求,以便进行特殊的协议处理。
-
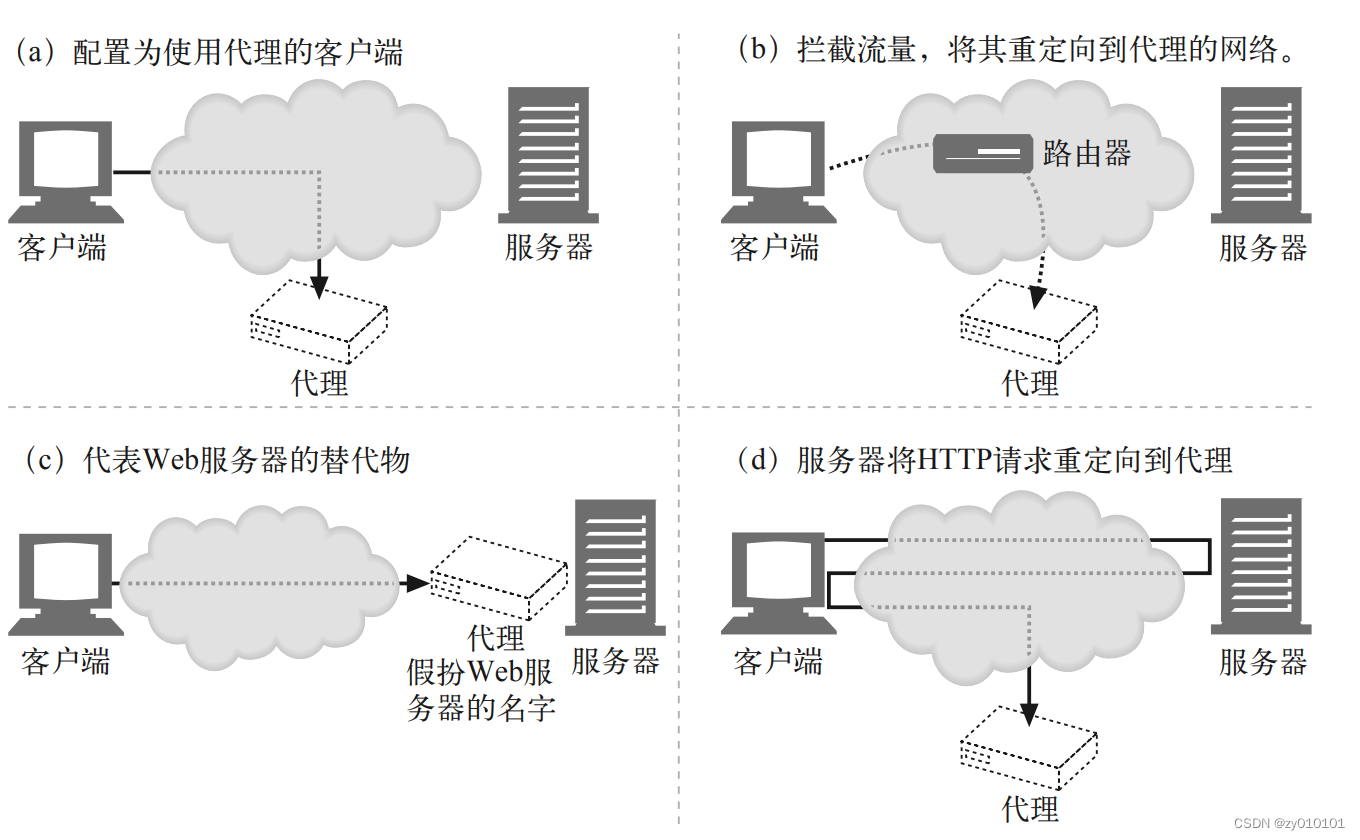
代理是如何获取流量的
-
修改客户端
很多 Web 客户端,包括网景和微软的浏览器,都支持手工和自动的代理配置。如果将客户端配置为使用代理服务器,客户端就会将 HTTP 请求有意地直接发送给代理,而不是原始服务器。
-
修改网络
网络基础设施可以通过若干种技术手段,在客户端不知道,或没有参与的情况下,拦截网络流量并将其导入代理。这种拦截通常都依赖于监视 HTTP 流量的交换设备及路由设备,在客户端毫不知情的情况下,对其进行拦截,并将流量导入一个代理。这种代理被称为拦截(intercepting)代理。
-
修改 DNS 的命名空间
放在 Web 服务器之前的代理服务器——替代物,会直接假扮 Web 服务器的名字和 IP 地址,这样,所有的请求就会发送给这些替代物,而不是服务器了。
-
修改 Web 服务器
也可以将某些 Web 服务器配置为向客户端发送一条 HTTP 重定向命令(响应码305),将客户端请求重定向到一个代理上去。收到重定向命令后,客户端会与代理进行通信。

代理URI与服务器URI的不同
客户端向 Web 服务器发送请求时,请求行中只包含部分 URI(没有方案、主机或端
口),如下例所示:
GET /index.html HTTP/1.0
User-Agent: SuperBrowser v1.3
但当客户端向代理发送请求时,请求行中则包含完整的 URI。例如:
GET http://www.marys-antiques.com/index.html HTTP/1.0
User-Agent: SuperBrowser v1.3
在原始的HTTP 设计中,客户端会直接与单个服务器进行对话。不存在虚拟主机,也没有为代理制定什么规则。单个的服务器都知道自己的主机名和端口,所以,为了避免发送冗余信息,客户端只需发送部分 URI 即可,无需发送方案和主机。
代理出现之后,使用部分 URI 就有问题了。代理需要知道目标服务器的名称,这样它们才能建立自己与服务器的连接。基于代理的网关要知道 URI 的方案才能连接到FTP 资源和其他方案上去。HTTP/1.0 要求代理请求发送完整的 URI,解决了这个问题,但它为服务器请求保留部分 URI 的形式。现在,HTTP/1.1 要求服务器为代理请求和服务器请求都提供完整的 URI 处理,但实际上,很多已部署的服务器仍然只接受部分 URI
因此,我们要将部分 URI 发送给服务器,将完整 URI 发送给代理。在显式地配置客户端代理设置的情况下,客户端就知道要发布哪种类型的请求了。
代理与虚拟主机一样的问题
代理“缺少方案 / 主机 / 端口”的问题与虚拟主机 Web 服务器面临的问题相同。虚拟主机 Web 服务器会在很多 Web 站点间共享同一个物理 Web 服务器。包含部分URI(比如 /index.html)的请求到达时,虚拟主机 Web 服务器需要知道目的 Web 站点的主机名。尽管它们出现的问题相似,但解决方法却有所不同:
- 显式的代理要求在请求报文中使用完整 URI 来解决这个问题;
- 虚拟主机 Web 服务器要求使用 Host 首部来承载主机和端口信息。
只要客户端正确地实现了 HTTP,它们就会在请求中包含完整的 URI,发送给经过显式配置的代理。这样解决了部分问题,但还有一个问题:客户端并不总是知道它是在和代理进行对话,因为有些代理对客户端可能是不可见的。即使没有将客户端配置为使用代理,客户端的流量也可能会经过替代物或拦截代理。在这两种情况下,客户端都会认为它在与 Web 服务器进行对话,不会发送完整的 URI。例如前面提到的反向代理,对于客户端而言,它认为是在和Web服务器直接进行通信,因此会发送部分URI,而不是完整的URI。通用的代理服务器既应该支持请求报文中的完整 URI,也应该支持部分 URI。
使用完整和部分 URI 的规则如下所示。
-
如果提供的是完整 URI,代理就应该使用这个完整 URI。
-
如果提供的是部分 URI,而且有 Host 首部,就应该用 Host 首部来确定原始服务器的名字和端口号。
-
如果提供的是部分 URI,而且没有 Host 首部,就要用其他方法来确定原始服务器:
- 如果代理是代表原始服务器的替代物,可以用真实服务器的地址和端口号来配置代理;
- 如果流量被拦截了,而且拦截者也可以提供原始的 IP 地址和端口,代理就可以使用拦截技术提供的 IP 地址和端口号;
- 如果所有方法都失败了,代理没有足够的信息来确定原始服务器,就必须返回一条错误报文(通常是建议用户升级到支持 Host 首部的现代浏览器)。
代理服务器要在转发报文时修改请求 URI 的话,需要特别小心。对 URI 的微小修改,甚至是看起来无害的修改,都可能给下游服务器带来一些互操作性问题。总之,代理服务器要尽量宽容一些。它们的目标不是成为强制实现严格协议一致性的“协议警察”。
Via首部
可以在报文中使用Via首部字段,Via 首部字段列出了与报文途经的每个中间节点(代理或网关)有关的信息。报文每经过一个节点,都必须将这个中间节点添加到 Via 列表的末尾。例如:
Via: 1.1 proxy-62.irenes-isp.net, 1.0 cache.joes-hardware.com
这个字符串说明第一个代理名为 proxy-62.irenes-isp.net,它实现了 HTTP/1.1 协议,第二个代理被称为cache.joes-hardware.com,实现了 HTTP/1.0
Via 首部字段用于记录报文的转发,诊断报文循环,标识请求 / 响应链上所有发送者的协议能力;代理也可以用 Via 首部来检测网络中的路由循环。代理应该在发送一条请求之前,在 Via 首部插入一个与其自身有关的独特字符串,并在输入的请求中查找这个字符串,以检测网络中是否存在路由循环。
Via的语法
Via 首部字段包含一个由逗号分隔的路标(waypoint)。每个路标都表示一个独立的代理服务器或网关,且包含与那个中间节点的协议和地址有关的信息。每个 Via 路标中最多包含 4 个组件:一个可选的协议名(默认为 HTTP)、一个必选的协议版本、一个必选的节点名和一个可选的描述性注释。
-
协议名
中间节点收到的协议。如果协议为 HTTP 的话,协议名就是可选的。否则,要在版本之前加上协议名,中间用“/”分隔。网关将 HTTP 请求连接到其他协议(HTTPS、FTP 等)时,可能会使用非 HTTP 协议。
-
协议版本
所收到的报文版本。版本的格式与协议有关。HTTP 使用的是标准版本号(1.0、1.1 等)。版本包含在 Via 字段中,这样,之后的应用程序就会知道前面所有中间节点的协议能力了
-
节点名
中间节点的主机和可选端口号(如果没有包含端口号,可以假定使用的是协议的默认端口号)
-
节点注释
进一步描述这个中间节点的可选注释。通常会在这里包含厂商和版本信息,有些代理服务器还会在注释字段中包含一些与此设备上所发生事件有关的诊断信息。
请求和响应报文都会经过代理进行传输,因此,请求和响应报文中都要有 Via首部。
Via与网关
有些代理会为使用非 HTTP 协议的服务器提供网关的功能。Via 首部记录了这些协议转换,这样,HTTP 应用程序就会了解代理链上各点的协议处理能力以及所做的协议转换了。
TRACE方法
代理服务器可以在转发报文时对其进行修改。可以添加、修改或删除首部,也可以将主体部分转换成不同的格式。代理变得越来越复杂,开发代理产品的厂商也越来越多,互操作性问题也开始逐渐显现。为了便于对代理网络进行诊断,我们需要有一种便捷的方式来观察在通过 HTTP 代理网络逐跳转发报文的过程中,报文是怎样变化的。通过 HTTP/1.1 的 TRACE 方法,用户可以跟踪经代理链传输的请求报文,观察报文经过了哪些代理,以及每个代理是如何对请求报文进行修改的。TRACE 对代理流的调试非常有用。
当 TRACE 请求到达目的服务器时,整条请求报文都会被封装在一条 HTTP 响应的主体中回送给发送端。当 TRACE 响应到达时,客户端可以检查服务器收到的确切报文,以及它所经过的代理列表(在 Via 首部)。TRACE 响应的Content-Type 为 message/http,状态为 200 OK
Max-Forwards
Max-Forwards 请求首部字段包含了一个整数,用来说明这条请求报文还可以被转发的次数。如果 Max-Forwards 的值为零(Max-Forwards:0),那么即使接收者不是原始服务器,它也必须将 TRACE 报文回送给客户端,而不应该继续转发。可以使用 Max-Forwards(最大转发次数)首部来限制 TRACE 和 OPTIONS请求所经过的代理跳数,在测试代理链是否是在无限循环中转发报文,或者查看链中特定代理服务器的效果时,它是很有用的。如果收到的 Max-Forwards 值大于零,转发的报文中就必须包含一个更新了的 Max-Forwards 字段,其值会被减一。所有的代理和网关都应该支持 MaxForwards。
代理认证
代理可以作为访问控制设备使用。HTTP定义了一种名为代理认证(proxy authentication)的机制,这种机制可以阻止对内容的请求,直到用户向代理提供了有效的访问权限证书为止。若传输链路中有多个代理,且每个代理都要进行认证时,代理认证通常无法很好地工作。
代理的互操作性
客户端、服务器和代理是由不同厂商构建的,实现的是不同版本的 HTTP 规范。它们支持的特性各不相同,也存在着不同的问题。代理服务器位于客户端和服务器设备之间,这些设备实现的协议可能有所不同,可能存在着很棘手的问题。
代理服务器可能无法理解所有经其传输的首部字段。有些首部可能比代理自身还要新;其他首部可能是特定应用程序独有的定制首部。代理必须对不认识的首部字段进行转发,而且必须维持同名首部字段的相对顺序。类似地,如果代理不熟悉某个方法,那么只要可能,就应该尝试着将报文转发到下一跳节点上去。
OPTIONS:发现对可选特性的支持
通过 HTTP OPTIONS 方法,客户端(或代理)可以发现 Web 服务器或者其上某个特定资源所支持的功能(比如,它们所支持的方法)。通过使用OPTIONS,客户端可以在与服务器进行交互之前,确定服务器的能力,这样它就可以更方便地与具备不同特性的代理和服务器进行互操作了。如果成功,OPTIONS 方法就会返回一个包含了各种首部字段的 200 OK 响应,这些字段描述了服务器所支持的,或资源可用的各种可选特性。HTTP/1.1 在响应中唯一指定的首部字段是 Allow 首部,这个首部用于描述服务器所支持的各种方法(或者服务器上的特定资源)。OPTIONS 允许在可选的响应主体中包含更多的信息,但并没有对这种用法进行定义。
Allow首部
Allow 实体首部字段列出了请求 URI 标识的资源所支持的方法列表。例如:
'allow': 'GET, HEAD, OPTIONS'
例子
下面这段代码是使用OPTIONS方法请求httpbin,然后输出其响应头。
import httpxres = httpx.request(method="options", url="http://httpbin.org/")
print(res.headers)
输出结果如下:
Headers({'date': 'Wed, 12 Oct 2022 07:41:49 GMT', 'content-type': 'text/html; charset=utf-8', 'content-length': '0', 'connection': 'keep-alive', 'server': 'gunicorn/19.9.0', 'allow': 'GET, HEAD, OPTIONS', 'access-control-allow-origin': '*', 'access-control-allow-credentials': 'true', 'access-control-allow-methods': 'GET, POST, PUT, DELETE, PATCH, OPTIONS', 'access-control-max-age': '3600'})
参考资料
《HTTP权威指南》