安装依赖
npm install xlsx --save
引入
import XLSX from ‘xlsx’
更新:2022-04-26
最新的xlsx依赖包引入方式改变,以前的直接引入失败了,切换成以下依赖方式:
import { read, utils } from 'xlsx'
如果有使用elementUI,个人建议使用第二种:直达
第一种:input通常方式
template中加入input
<input type="file" ref="upload" accept=".xls,.xlsx" class="outputlist_upload">
data中声明变量
data() {return {outputs: []}
},
mounted中绑定事件
mounted() {this.$refs.upload.addEventListener('change', e => {//绑定监听表格导入事件this.readExcel(e);})},
readExcel(e) {var that = this;const files = e.target.files;// 如果没有文件名if(files.length<=0){return false;}else if(!/\.(xls|xlsx)$/.test(files[0].name.toLowerCase())){this.$Message.error('上传格式不正确,请上传xls或者xlsx格式');return false;}const fileReader = new FileReader();fileReader.onload = (ev) => {try {const data = ev.target.result;// 切换为新的调用方式const workbook = read(data, {type: 'binary'});// 取第一张表const wsname = workbook.SheetNames[0];// 切换为新的调用方式 生成json表格内容const ws = utils.sheet_to_json(workbook.Sheets[wsname]);console.log(ws);// 后续为自己对ws数据的处理} catch (e) {return false;}};fileReader.readAsBinaryString(files[0]);
}
第二种:结合element UI 的upload控件实现读取文件并生成数组
PS:以前使用的是element的on-change监听,但是会触发两次读取,因此改成before-upload,只会触发一次读取
<el-upload ref="excel_upload" action="#" :auto-upload="true" :multiple="false":drag="true" :show-file-list="false" :before-upload="upload" accept=".xlsx,.xls"><span class="c_bbb">拖拽excel文件到这或</span><el-button size="mini" type="text">打开</el-button>
</el-upload>
upload绑定函数
upload(file,fileList){console.log("file",file);console.log("fileList",fileList);let files = {0: file}this.readExcel1(files);return false; //false表示不需要上传~
}
readExcel1主函数
// 表格导入
readExcel1(files) {var that = this;console.log(files);// 此处判断不严谨,思路只是根据传入的参数校验数据的完整性,可根据自己需求修改// 如果没有文件名if(files.length <= 0){return;}if(!/\.(xls|xlsx)$/.test(files[0].name.toLowerCase())){this.$Message.error('上传格式不正确,请上传xls或者xlsx格式');return;}const fileReader = new FileReader();fileReader.onload = (ev) => {try {const data = ev.target.result;const workbook = read(data, {type: 'binary'});// 取第一张表const wsname = workbook.SheetNames[0];// 生成json表格内容const ws = utils.sheet_to_json(workbook.Sheets[wsname]);console.log(ws);// 后续为自己对ws数据的处理} catch (e) {return false;}};fileReader.readAsBinaryString(files[0]);
},
文章背景:
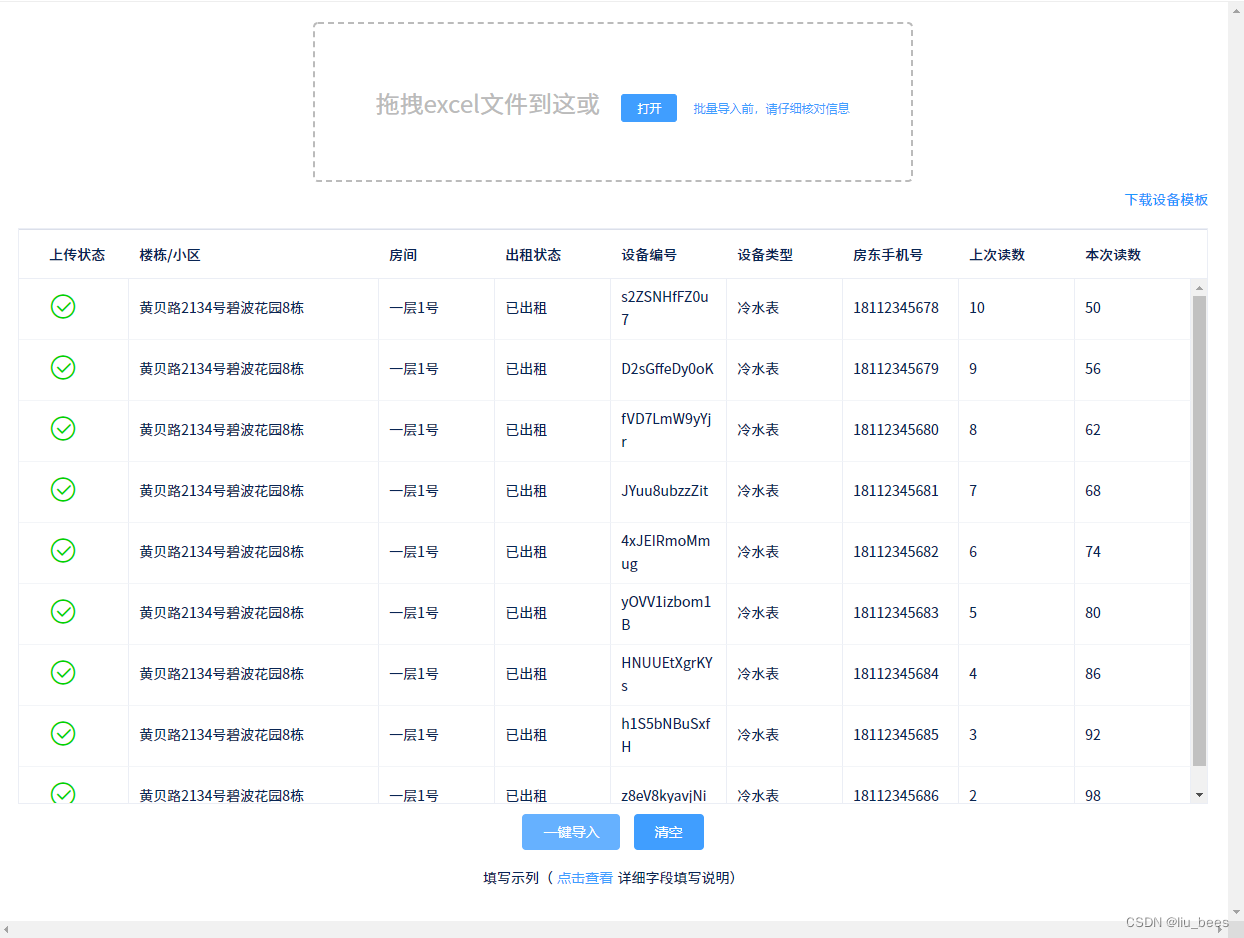
最近在做一个vue读取本机的excel文件的两种方式的需求,即本地浏览器将用户上传的excel文件解析出来并展示给用户查看,再调用接口保存到数据库。
1、表格:

2、预览页面

不需要用户选中再导入的需求时,可以更快捷的技巧:
1.为数据记录一个importDataIndex,当读取数据时,赋值为0
2.点击一键导入时,从importDataIndex开始,到数据长度length的数据,都要一条一条保存,并且importDataIndex要随之累加
3.记得判断importDataIndex是否超过了集合大小,如果是,表示已经全部导入完成了。
最后:
本文参考并部分摘抄于[墨色梧桐]的文章:https://blog.csdn.net/liyi_mowu/article/details/84768140