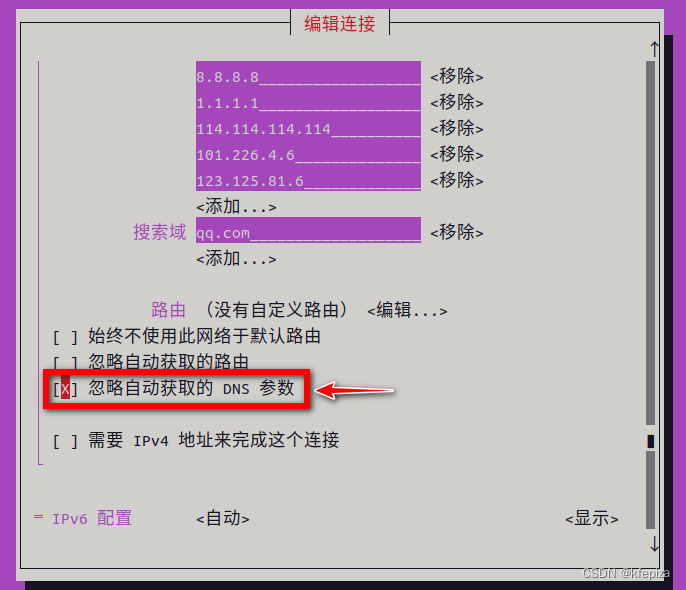
1.设置golangd的配置;
go env :命令后,获取安装gin的国内代理,解决访问国外网站下载包慢的问题
![]()
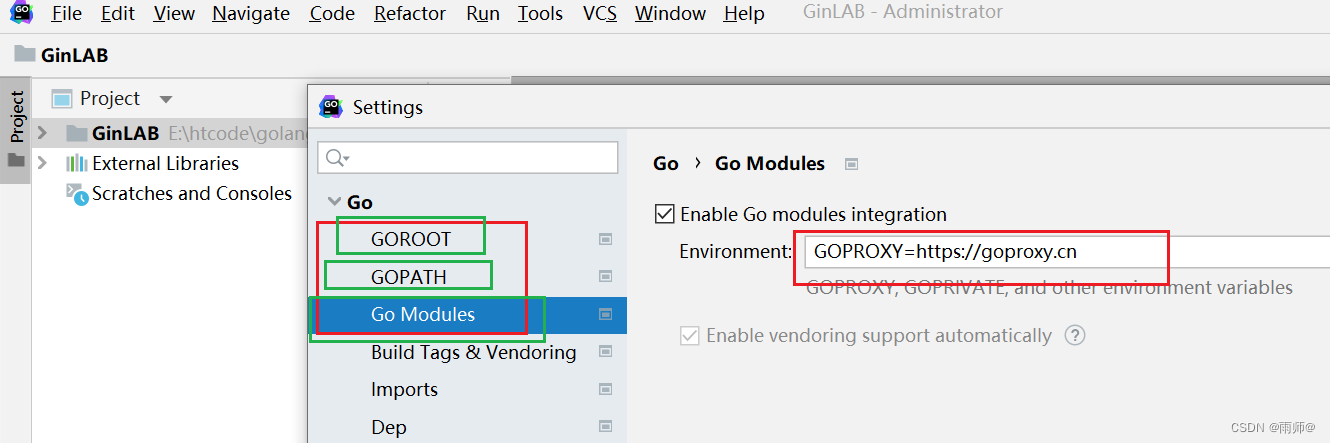
1.1.检查golangd的设置

检查上述三个地方的设置,看看是否正确,重点是工modules这个地方设置,查看是否启用了国内代理
验证是否正确安装了包以及是否包内有文件,确保程序的可用性

1.2简单的使用:
package mainimport ("github.com/gin-gonic/gin""net/http"
)func main() {//创建服务engine := gin.Default()//访问的地址,处理请求engine.GET("/hello", func(context *gin.Context) {context.JSONP(http.StatusOK, gin.H{"msg": "hello golang!",})})//服务运行的端口engine.Run(":9000")}
浏览器演示结果:

2.RESTFUL API
以前写网站使用
get /user
post /create_user
post /update_user
post /delete_user
现在状态的restful api
get /user
post/user
put /user
delete /user
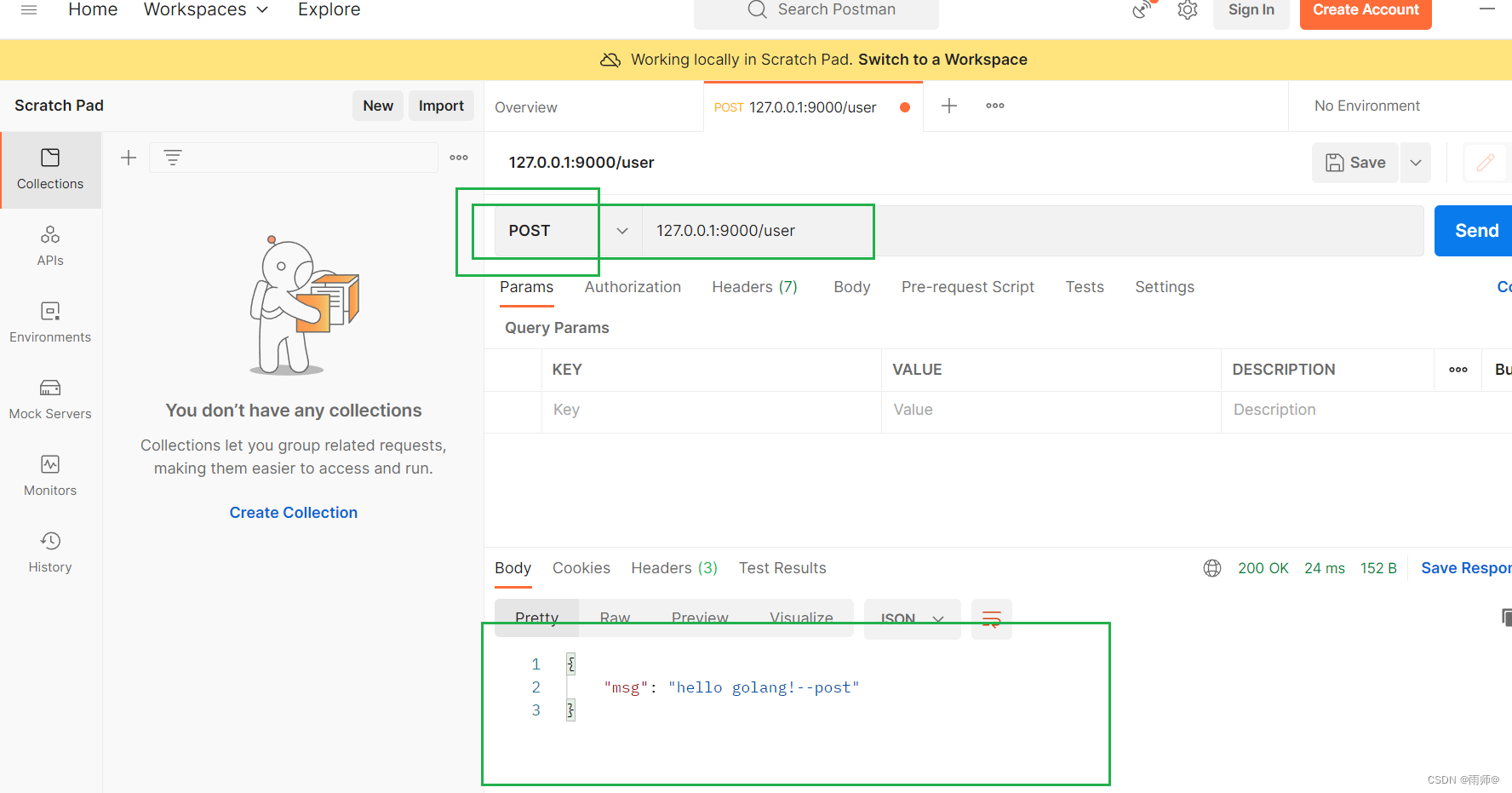
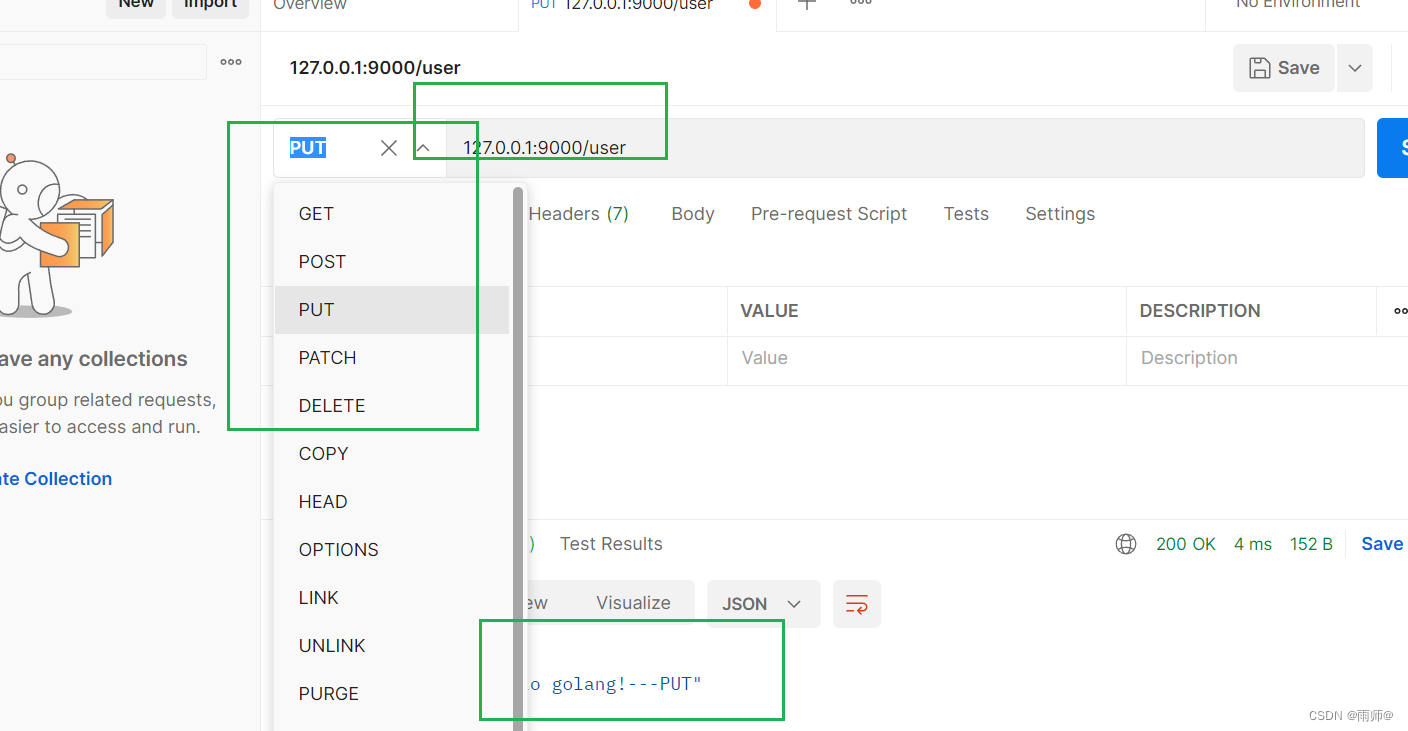
测试工具
postman,apifox
https://www.apifox.cn/我用的是postman

其余类似,具体的restful风格都是可以这样测试

3.响应前端页面内容:
3.1前端页面

3.2后端d代码:

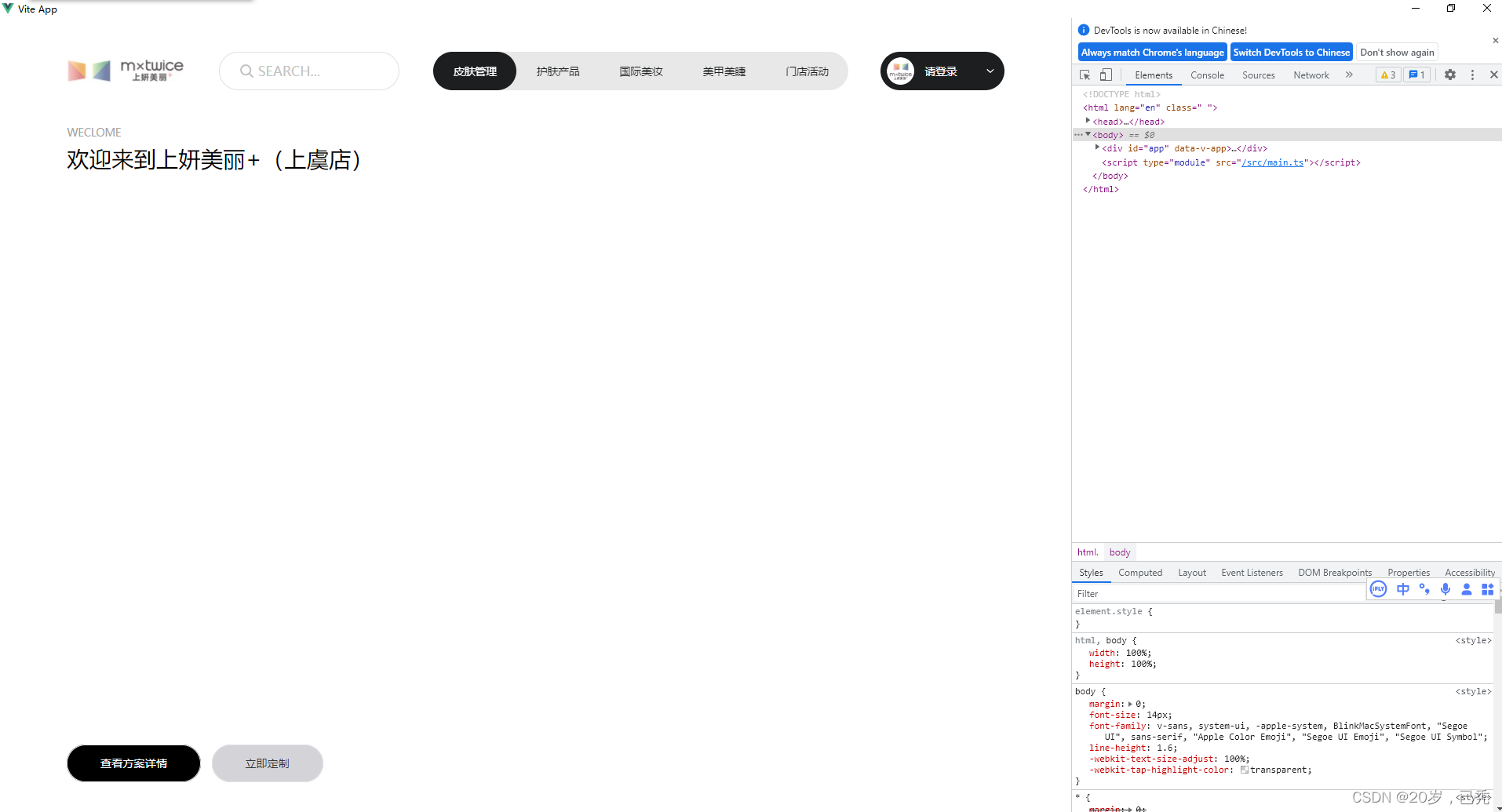
3.3效果

3.4增强效果展示--css样式--背景设置

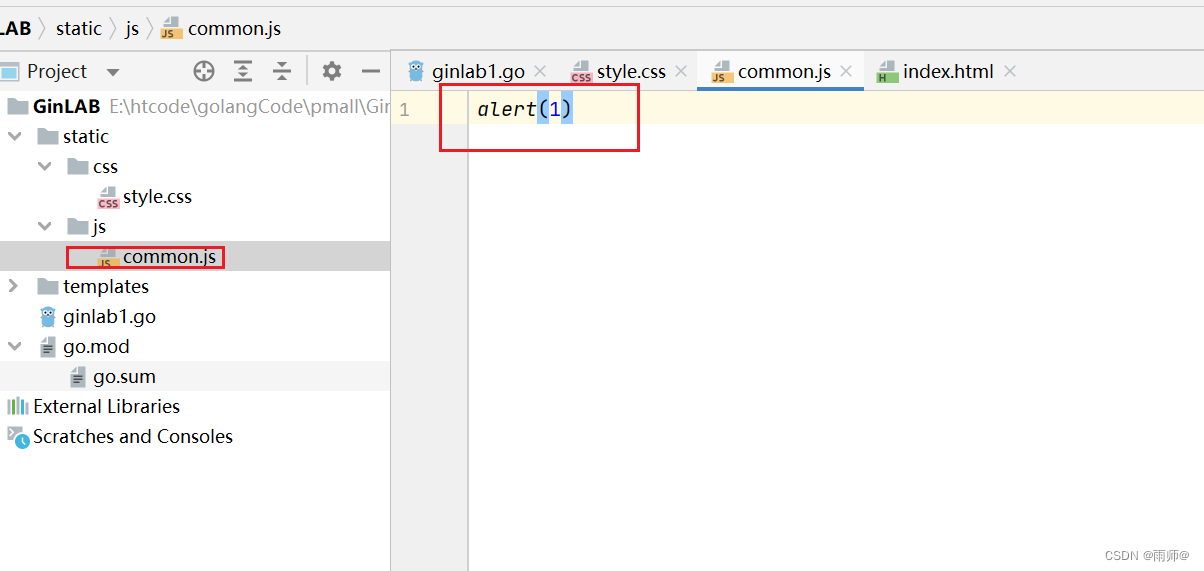
3.5增强效果展示-js-设置-背景设置

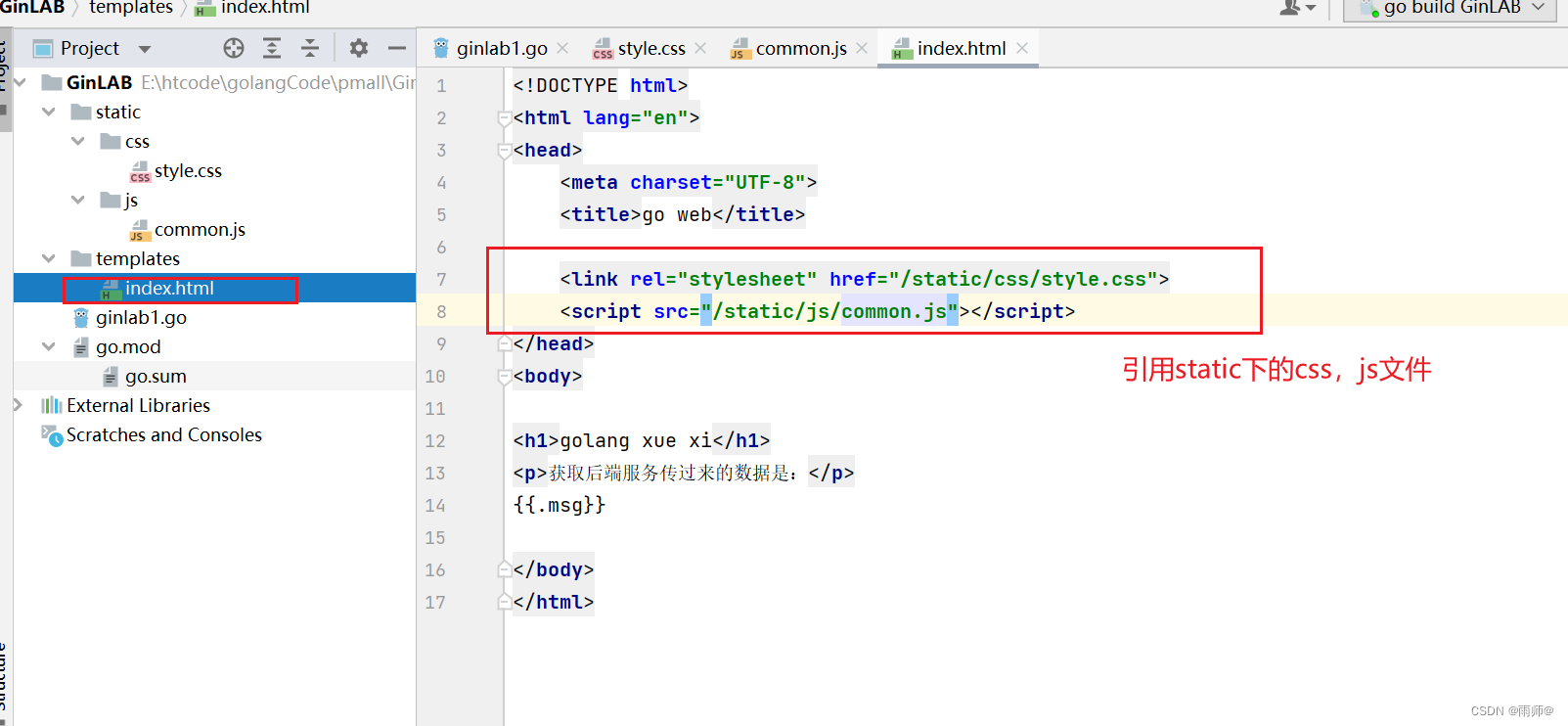
3.6index.html修改

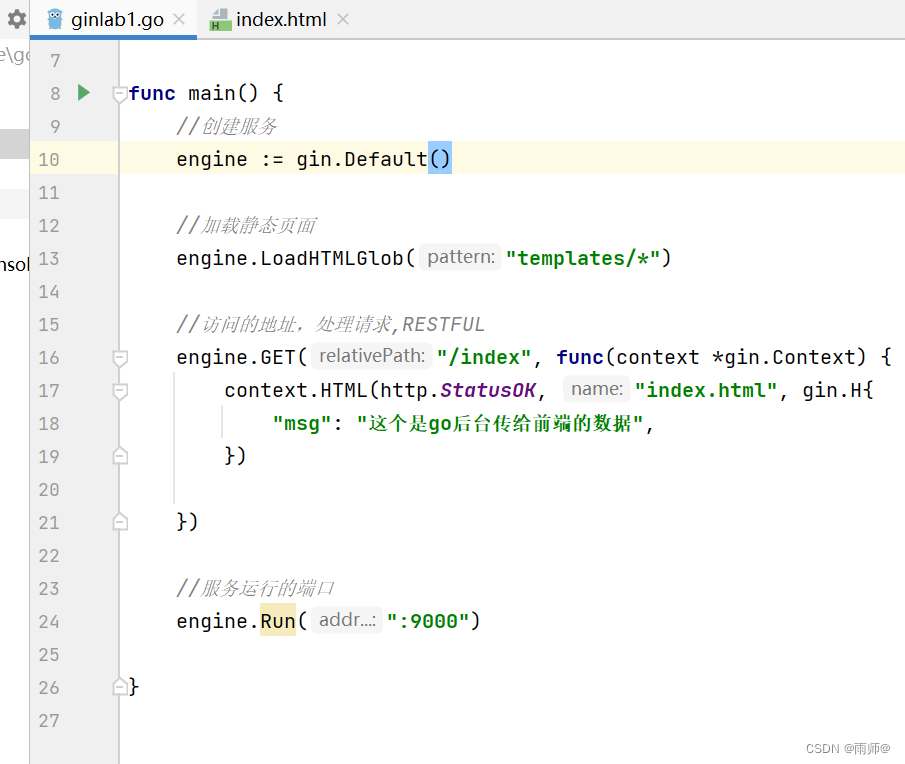
3.7后端代码

package mainimport ("github.com/gin-gonic/gin""net/http"
)func main() {//创建服务engine := gin.Default()//加载静态页面engine.LoadHTMLGlob("templates/*")//加载资源文件engine.Static("/static","./static")//访问的地址,处理请求,RESTFULengine.GET("/index", func(context *gin.Context) {context.HTML(http.StatusOK, "index.html", gin.H{"msg": "这个是go后台传给前端的数据",})})//服务运行的端口engine.Run(":9000")}
3.8展示

5.获取前端请求参数
5.1第一种方式:“”“
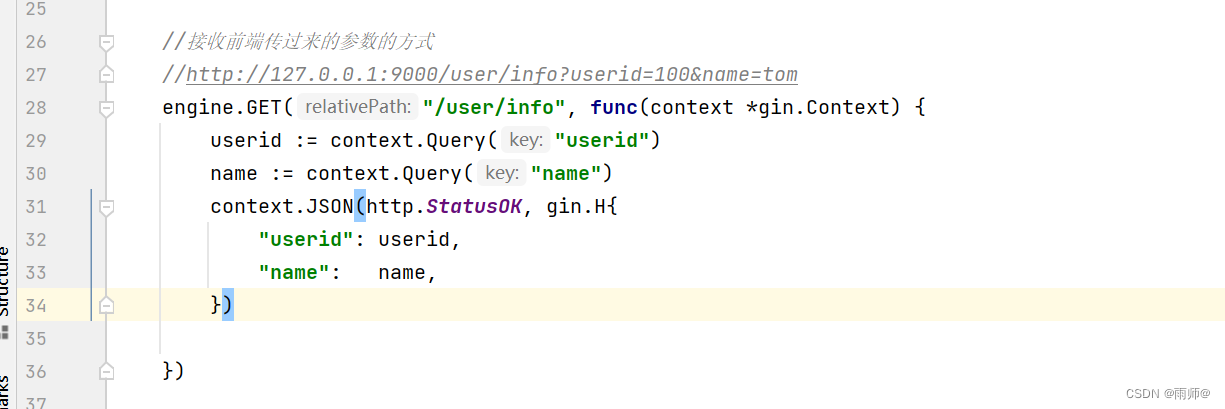
//http://127.0.0.1:9000/user/info?userid=100&name=tom
//接收前端传过来的参数的方式//http://127.0.0.1:9000/user/info?userid=100&name=tomengine.GET("/user/info", func(context *gin.Context) {userid := context.Query("userid")name := context.Query("name")context.JSON(http.StatusOK, gin.H{"userid": userid,"name": name,})”
package mainimport ("github.com/gin-gonic/gin""net/http"
)func main() {//创建服务engine := gin.Default()//加载静态页面engine.LoadHTMLGlob("templates/*")//加载资源文件engine.Static("/static", "./static")//访问的地址,处理请求,RESTFULengine.GET("/index", func(context *gin.Context) {context.HTML(http.StatusOK, "index.html", gin.H{"msg": "这个是go后台传给前端的数据",})})//接收前端传过来的参数的方式//http://127.0.0.1:9000/user/info?userid=100&name=tomengine.GET("/user/info", func(context *gin.Context) {userid := context.Query("userid")name := context.Query("name")context.JSON(http.StatusOK, gin.H{"userid": userid,"name": name,})})//服务运行的端口engine.Run(":9000")}

5.2第二种前端传过来的参数形式
//第二种方式:接收前端传过来的参数的方式// /user/info/1/tom5.2 “127.0.0.1:9000/user/info/100/tom”

//接收前端传过来的参数的方式// /user/info/1/tomengine.GET("/user/info/:userid/:username", func(context *gin.Context) {userid := context.Param("userid")username := context.Param("username")context.JSON(http.StatusOK, gin.H{"userid": userid,"username": username,})})全部代码:
package mainimport ("github.com/gin-gonic/gin""net/http"
)func main() {//创建服务engine := gin.Default()//加载静态页面engine.LoadHTMLGlob("templates/*")//加载资源文件engine.Static("/static", "./static")//访问的地址,处理请求,RESTFULengine.GET("/index", func(context *gin.Context) {context.HTML(http.StatusOK, "index.html", gin.H{"msg": "这个是go后台传给前端的数据",})})//接收前端传过来的参数的方式//http://127.0.0.1:9000/user/info?userid=100&name=tomengine.GET("/user/info", func(context *gin.Context) {userid := context.Query("userid")name := context.Query("name")context.JSON(http.StatusOK, gin.H{"userid": userid,"name": name,})})//接收前端传过来的参数的方式// /user/info/1/tomengine.GET("/user/info/:userid/:username", func(context *gin.Context) {userid := context.Param("userid")username := context.Param("username")context.JSON(http.StatusOK, gin.H{"userid": userid,"username": username,})})//服务运行的端口engine.Run(":9000")}
展示:

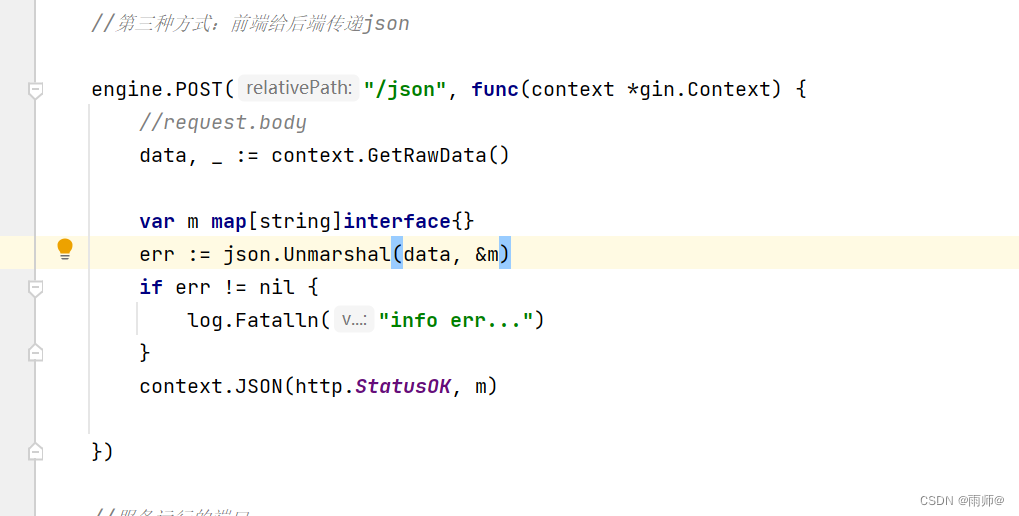
5.3第三种方式:前端给后端传递json数据

package mainimport ("encoding/json""github.com/gin-gonic/gin""log""net/http"
)func main() {//创建服务engine := gin.Default()//加载静态页面engine.LoadHTMLGlob("templates/*")//加载资源文件engine.Static("/static", "./static")//访问的地址,处理请求,RESTFULengine.GET("/index", func(context *gin.Context) {context.HTML(http.StatusOK, "index.html", gin.H{"msg": "这个是go后台传给前端的数据",})})//1.第一种方式:接收前端传过来的参数的方式//http://127.0.0.1:9000/user/info?userid=100&name=tomengine.GET("/user/info", func(context *gin.Context) {userid := context.Query("userid")name := context.Query("name")context.JSON(http.StatusOK, gin.H{"userid": userid,"name": name,})})//第二种方式:接收前端传过来的参数的方式// /user/info/1/tomengine.GET("/user/info/:userid/:username", func(context *gin.Context) {userid := context.Param("userid")username := context.Param("username")context.JSON(http.StatusOK, gin.H{"userid": userid,"username": username,})})//第三种方式:前端给后端传递jsonengine.POST("/json", func(context *gin.Context) {//request.bodydata, _ := context.GetRawData()var m map[string]interface{}err := json.Unmarshal(data, &m)if err != nil {log.Fatalln("info err...")}context.JSON(http.StatusOK, m)})//服务运行的端口engine.Run(":9000")}
展示:前端传送json文件到后端;

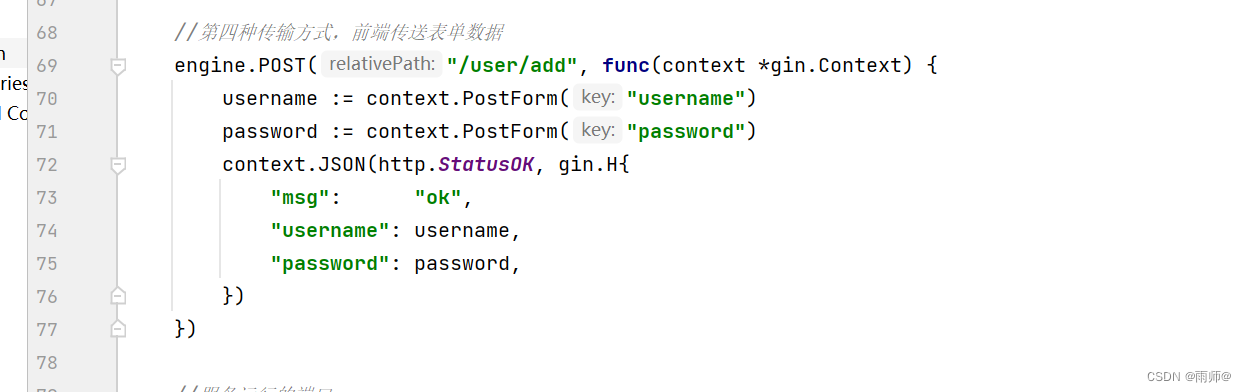
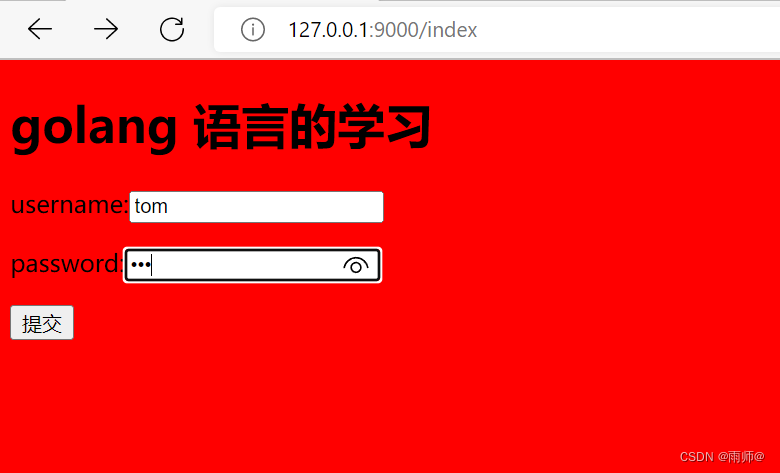
5.4第四种方式,获取前端的表单传送的数据,到后端
前端表单数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>go web</title><link rel="stylesheet" href="/static/css/style.css"><script src="/static/js/common.js"></script>
</head>
<body><h1>golang 语言的学习</h1><form action="/user/add" method="post"><p>username:<input type="text" name="username"></p><p>password:<input type="password" name="password"></p><button type="submit">提交</button>
</form></body>
</html>后端代码

后端全部代码
package mainimport ("encoding/json""github.com/gin-gonic/gin""log""net/http"
)func main() {//创建服务engine := gin.Default()//加载静态页面engine.LoadHTMLGlob("templates/*")//加载资源文件engine.Static("/static", "./static")//访问的地址,处理请求,RESTFULengine.GET("/index", func(context *gin.Context) {context.HTML(http.StatusOK, "index.html", gin.H{"msg": "这个是go后台传给前端的数据",})})//1.第一种方式:接收前端传过来的参数的方式//http://127.0.0.1:9000/user/info?userid=100&name=tomengine.GET("/user/info", func(context *gin.Context) {userid := context.Query("userid")name := context.Query("name")context.JSON(http.StatusOK, gin.H{"userid": userid,"name": name,})})//第二种方式:接收前端传过来的参数的方式// /user/info/1/tomengine.GET("/user/info/:userid/:username", func(context *gin.Context) {userid := context.Param("userid")username := context.Param("username")context.JSON(http.StatusOK, gin.H{"userid": userid,"username": username,})})//第三种方式:前端给后端传递jsonengine.POST("/json", func(context *gin.Context) {//request.bodydata, _ := context.GetRawData()var m map[string]interface{}err := json.Unmarshal(data, &m)if err != nil {log.Fatalln("info err...")}context.JSON(http.StatusOK, m)})//第四种传输方式,前端传送表单数据engine.POST("/user/add", func(context *gin.Context) {username := context.PostForm("username")password := context.PostForm("password")context.JSON(http.StatusOK, gin.H{"msg": "ok","username": username,"password": password,})})//服务运行的端口engine.Run(":9000")}


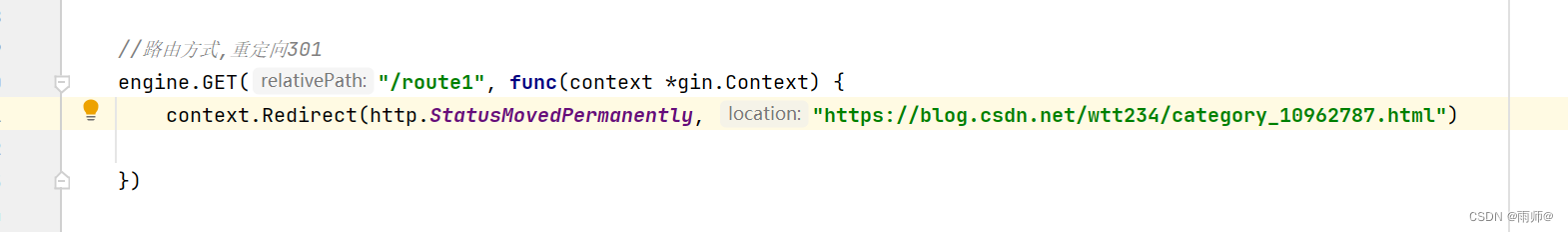
6.路由方式:
6.1 301重定向

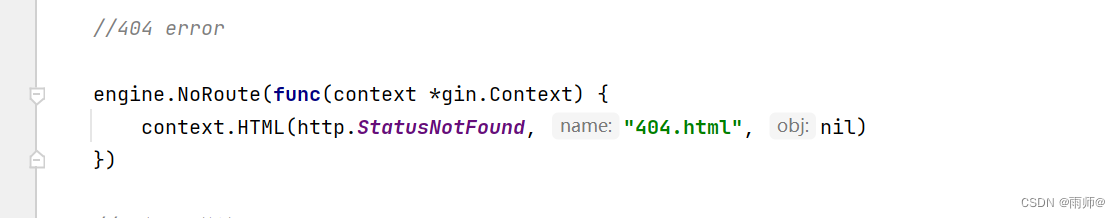
6.2任何没有的路由的 404页面



package mainimport ("encoding/json""github.com/gin-gonic/gin""log""net/http"
)func main() {//创建服务engine := gin.Default()//加载静态页面engine.LoadHTMLGlob("templates/*")//加载资源文件engine.Static("/static", "./static")//访问的地址,处理请求,RESTFULengine.GET("/index", func(context *gin.Context) {context.HTML(http.StatusOK, "index.html", gin.H{"msg": "这个是go后台传给前端的数据",})})//1.第一种方式:接收前端传过来的参数的方式//http://127.0.0.1:9000/user/info?userid=100&name=tomengine.GET("/user/info", func(context *gin.Context) {userid := context.Query("userid")name := context.Query("name")context.JSON(http.StatusOK, gin.H{"userid": userid,"name": name,})})//第二种方式:接收前端传过来的参数的方式// /user/info/1/tomengine.GET("/user/info/:userid/:username", func(context *gin.Context) {userid := context.Param("userid")username := context.Param("username")context.JSON(http.StatusOK, gin.H{"userid": userid,"username": username,})})//第三种方式:前端给后端传递jsonengine.POST("/json", func(context *gin.Context) {//request.bodydata, _ := context.GetRawData()var m map[string]interface{}err := json.Unmarshal(data, &m)if err != nil {log.Fatalln("info err...")}context.JSON(http.StatusOK, m)})//第四种传输方式,前端传送表单数据engine.POST("/user/add", func(context *gin.Context) {username := context.PostForm("username")password := context.PostForm("password")context.JSON(http.StatusOK, gin.H{"msg": "ok","username": username,"password": password,})})//路由方式,重定向301engine.GET("/route1", func(context *gin.Context) {context.Redirect(http.StatusMovedPermanently, "https://blog.csdn.net/wtt234/category_10962787.html")})//404 errorengine.NoRoute(func(context *gin.Context) {context.HTML(http.StatusNotFound, "404.html", nil)})//服务运行的端口engine.Run(":9000")}
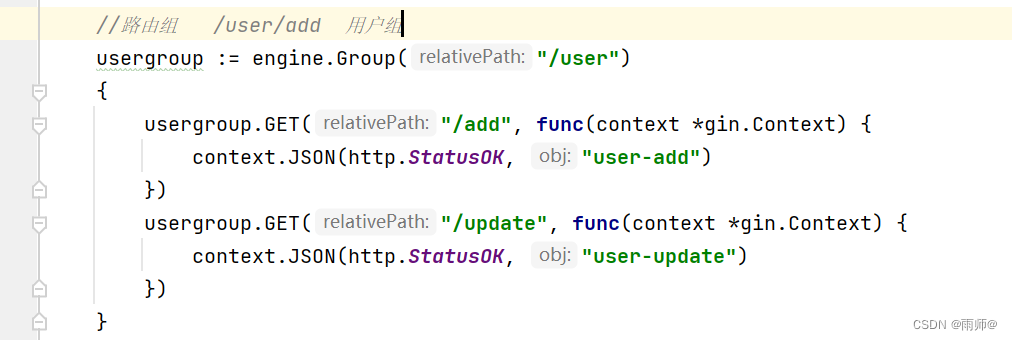
6.3路由组
代码--user组里面的add,update

展示

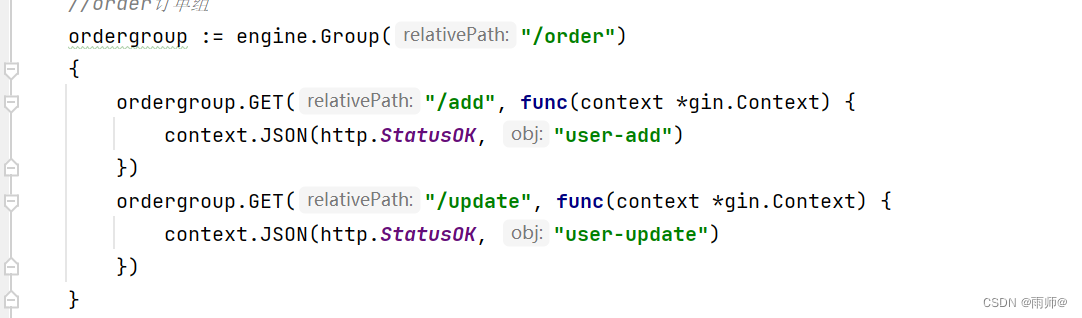
6.3.2代码组
order组:


package mainimport ("encoding/json""github.com/gin-gonic/gin""log""net/http"
)func main() {//创建服务engine := gin.Default()//加载静态页面engine.LoadHTMLGlob("templates/*")//加载资源文件engine.Static("/static", "./static")//访问的地址,处理请求,RESTFULengine.GET("/index", func(context *gin.Context) {context.HTML(http.StatusOK, "index.html", gin.H{"msg": "这个是go后台传给前端的数据",})})//1.第一种方式:接收前端传过来的参数的方式//http://127.0.0.1:9000/user/info?userid=100&name=tomengine.GET("/user/info", func(context *gin.Context) {userid := context.Query("userid")name := context.Query("name")context.JSON(http.StatusOK, gin.H{"userid": userid,"name": name,})})//第二种方式:接收前端传过来的参数的方式// /user/info/1/tomengine.GET("/user/info/:userid/:username", func(context *gin.Context) {userid := context.Param("userid")username := context.Param("username")context.JSON(http.StatusOK, gin.H{"userid": userid,"username": username,})})//第三种方式:前端给后端传递jsonengine.POST("/json", func(context *gin.Context) {//request.bodydata, _ := context.GetRawData()var m map[string]interface{}err := json.Unmarshal(data, &m)if err != nil {log.Fatalln("info err...")}context.JSON(http.StatusOK, m)})//第四种传输方式,前端传送表单数据engine.POST("/user/add", func(context *gin.Context) {username := context.PostForm("username")password := context.PostForm("password")context.JSON(http.StatusOK, gin.H{"msg": "ok","username": username,"password": password,})})//路由方式,重定向301engine.GET("/route1", func(context *gin.Context) {context.Redirect(http.StatusMovedPermanently, "https://blog.csdn.net/wtt234/category_10962787.html")})//404 errorengine.NoRoute(func(context *gin.Context) {context.HTML(http.StatusNotFound, "404.html", nil)})//路由组 /user/add 用户组usergroup := engine.Group("/user"){usergroup.GET("/add", func(context *gin.Context) {context.JSON(http.StatusOK, "user-add")})usergroup.GET("/update", func(context *gin.Context) {context.JSON(http.StatusOK, "user-update")})}//order订单组ordergroup := engine.Group("/order"){ordergroup.GET("/add", func(context *gin.Context) {context.JSON(http.StatusOK, "user-add")})ordergroup.GET("/update", func(context *gin.Context) {context.JSON(http.StatusOK, "user-update")})}//服务运行的端口engine.Run(":9000")}
7.中间件(拦截器),每个语言里面称呼不一样,但是实质一样
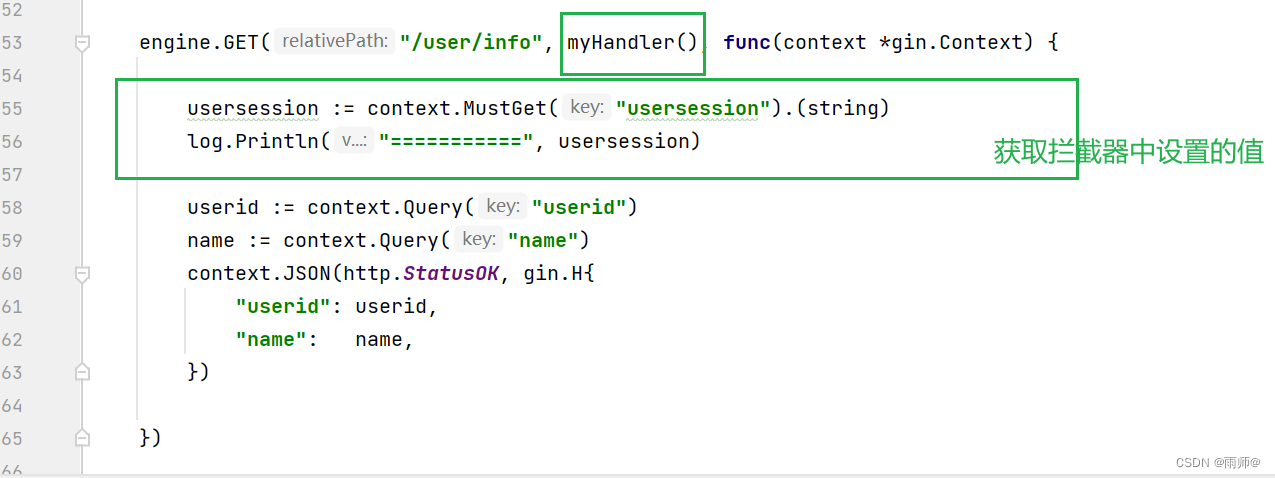
7.1自定义自己的拦截器

中间件的使用

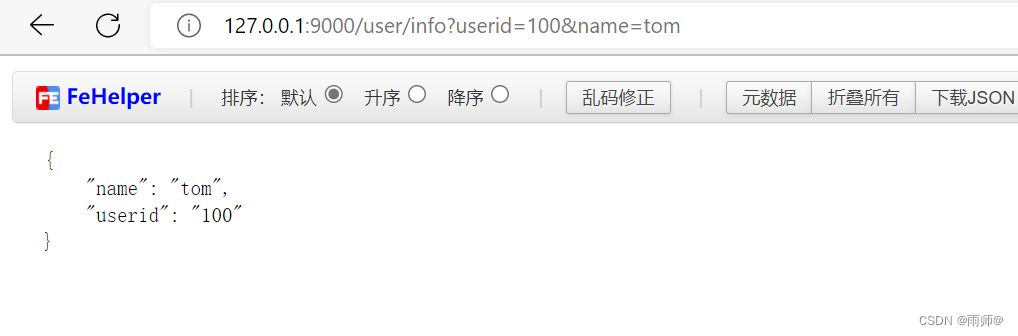
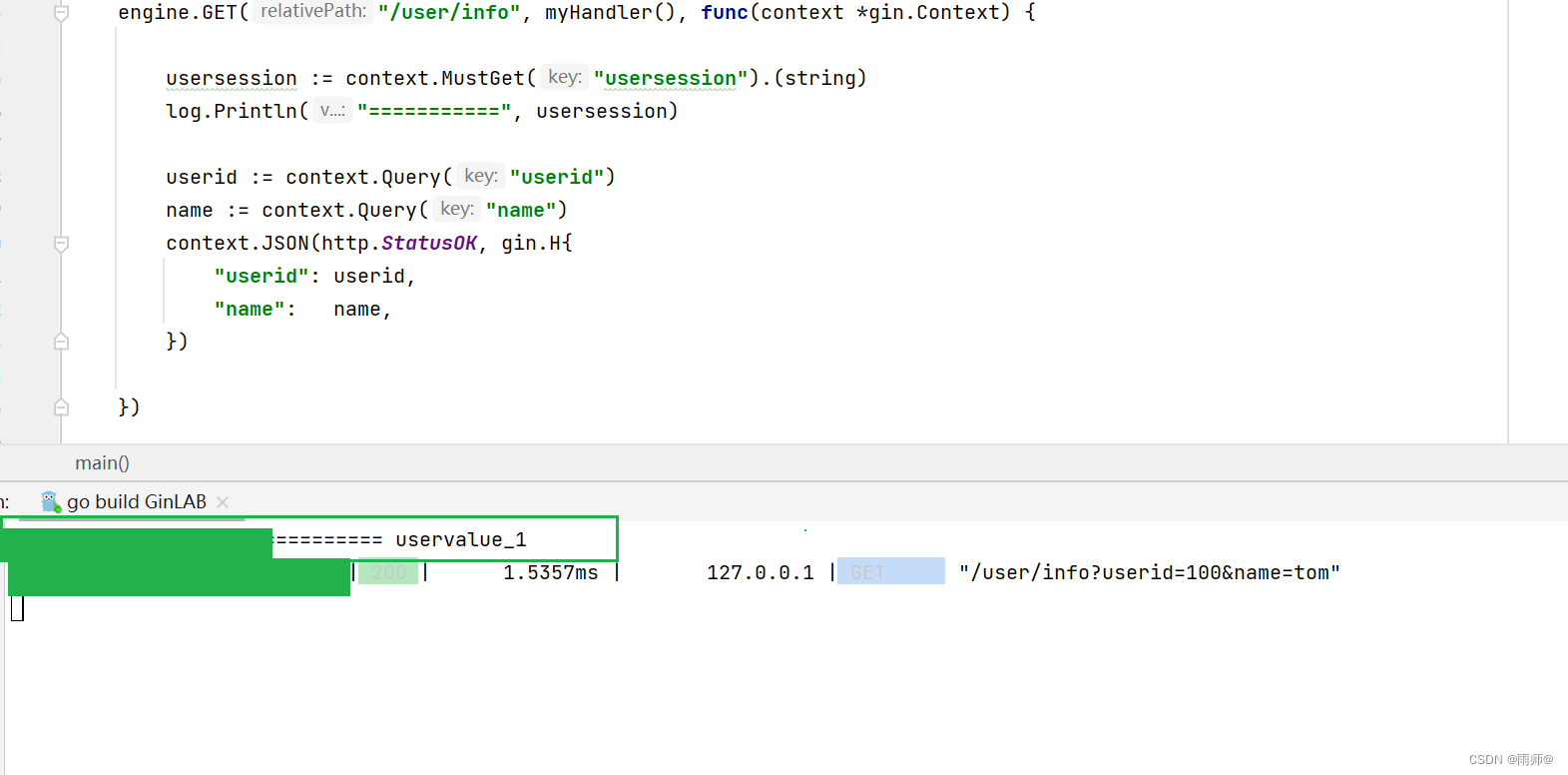
前端调取以及返回结果:

后台获取的数据













![[C++] 初接触 泛型编程—— C++ 模板分析](https://dxyt-july-image.oss-cn-beijing.aliyuncs.com/CSDN/image-20220630172403326.png)