1 效果展示
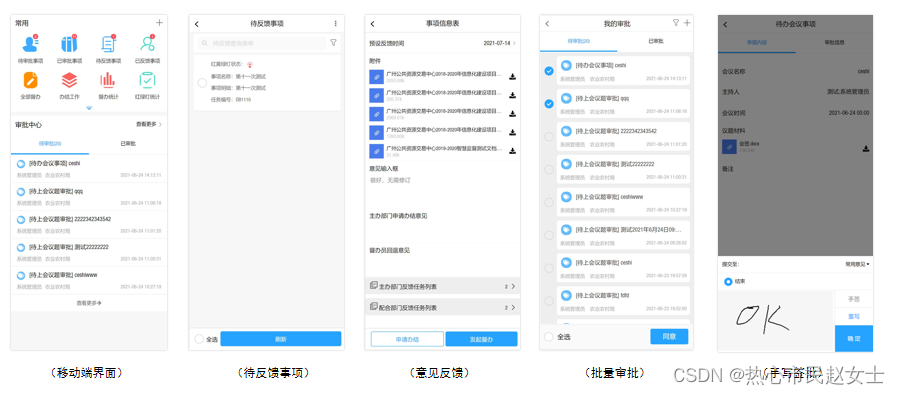
最近在使用云服务器开项目,发现VSCode的remote插件能远程连接服务器进行开发,这样就非常方便了。效果如下:

可以看到,这样操作,使得云端开发和本地开发几乎没什么不同,如果是云服务器就更方便了,内存也占用很少。
之前是用xshell结合xftp进行项目开发的,但是本地和云服务器的频繁拖拽很浪费时间,环境同步和包管理也很不方便。vscode独有的轻便性和丰富的插件大大提高了体验感。
不多说,现在将 VSCode 的远端开发环境安装过程奉上。
2 操作步骤
2.1 安装 SSH
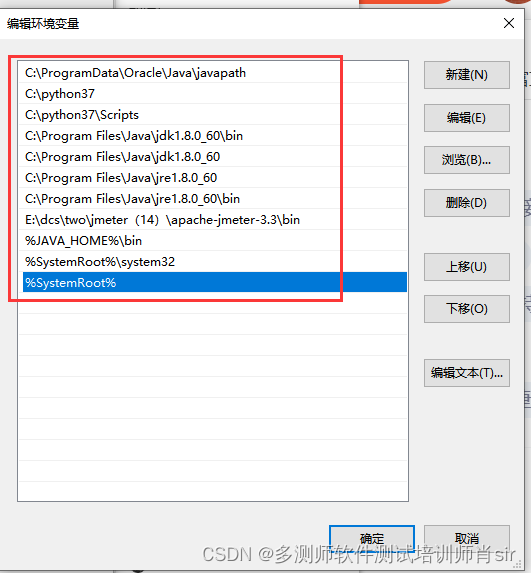
由于我们是使用 SSH 连接远程服务器,因此 Windows 需要支持 SSH 。
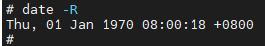
可以通过安装 Git 来获取 SSH 功能,如何验证?使用 Win + R ,输入 cmd 打开控制窗口,直接输入 ssh ,如下提示,则代表 SSH 已经安装成功;

2.2 添加vscode插件
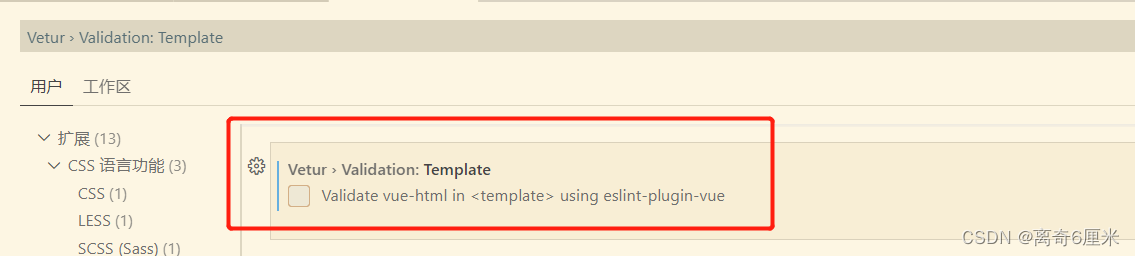
我们需要使用 Remote - SSH 插件,如图

安装完插件后,在侧边栏可以看到 “远程资源管理器” 图标。

2.3 配置SSH密钥
目的:为了以后服务器的免密登录。过程类似于 GitHub 网站添加本地电脑的 SSH 公钥。
1、使用如下命令,生成 SSH 公钥文件。如果已经生成,则可直接使用。
ssh-keygen
如图所示

2、一般生成的密钥文件,路径为:C:\Users\user\.ssh ,找到公钥文件 id_rsa.pub ,复制到远程服务器 根目录 的 .ssh 文件夹中。
3、生成 authorized_keys 文件。这样后续在使用 Remote 插件时,不需要密码,就可以直接登录到服务器。
进入 .ssh 目录,使用如下命令,生成 authorized_keys 文件。
cat id_rsa.pub > authorized_keys
此时ssh目录下有两个这样的文件:

问题备注:
(1)根目录,不一定非要是 /.ssh 路径,可以是自己的用户目录,类似这样:/ubuntu/.ssh。
(2).ssh 文件夹没有怎么办?新建一个文件夹,命名为 .ssh 即可。同时要确认远程服务器是否支持 SSH ,如果此时正是通过 SSH 方式连接的,那肯定是支持了。
(3)如果已使用 SSH 方式连接到远程服务器,可以直接在 .ssh 文件夹下新建 authorized_keys 文件,然后将 id_rsa.pub 文件中的内容全部复制到 authorized_keys 文件即可
2.4 添加配置文件
目的:配置 VSCode 连接远程服务器的一些基本信息。
1、点击左侧的 “远程资源管理器” 图标,点击右上角的小齿轮(设置)

2、在弹出来的窗口中,选择第一个 config 文件打开,参考下图,填写对应信息

(1)参考上述配置,释义如下
Host <远程主机名称>
HostName <远程主机IP>
User <用户名>
Port <ssh端口,默认22>
IdentityFile <本机SSH私钥路径>
ForwardAgent yes <VSCode 自己添加的,不用管>
Host :连接的主机名称,可自定义;
Hostname :远程主机的 IP 地址;
User :用于登录远程主机的用户名;
Port :用于登录远程主机的端口,SSH 默认为 22 ;
IdentityFile :本地的私钥文件 id_rsa 路径;
2.5 连接测试
1、进入 “远程资源管理器” 选项,右键点击主机名;
2、选择一种方式,连接到远程服务器,进行测试;

3、如果连接成功,左下角则会显示当前已连接的主机名。

作者:我不是k_ https://www.bilibili.com/read/cv15857143/ 出处:bilibili








![[操作系统] 启动](https://img-blog.csdnimg.cn/3514eea0c6c84694ab93b53852d79f13.png)