🌩️ 精彩专栏推荐👇🏻👇🏻👇🏻
💂 作者主页: 【进入主页—🚀获取更多源码】
🎓 web前端期末大作业: 【📚HTML5网页期末作业 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
📂文章目录
- 二、📚网站介绍
- 三、🔗网站效果
- ▶️1.视频演示
- 🧩 2.图片演示
- 四、💒 网站代码
- 🧱HTML结构代码
- 五、🎁更多源码
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果
▶️1.视频演示
I50SJ-个人作品网页带psd三级页面(8页)
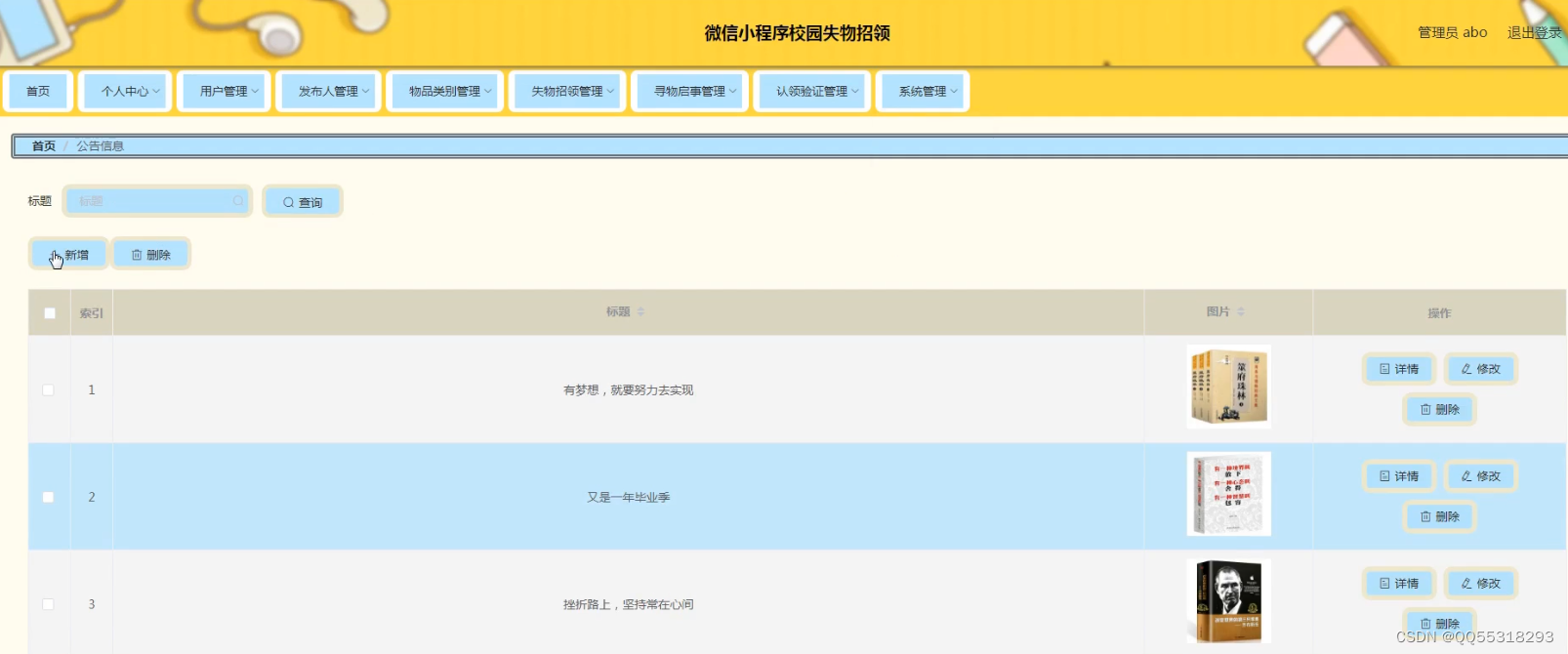
🧩 2.图片演示







四、💒 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首页</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="web"><div class="top"><div class="topbg"><div class="topner"><div class="logo"><img src="images/logo.png" /></div><div class="nav"><ul><li><a href="index.html"><h1>首页</h1><p>INDEX</p></a></li><li><a href="rizhi.html"><h1>日志</h1><p>JOURNAL</p></a></li><li><a href="zuopin.html"><h1>作品</h1><p>WORKS</p></a></li><li><a href="jianjie.html"><h1>个人简介</h1><p>INTRO</p></a></li><li><a href="lianjie.html"><h1>友情链接</h1><p>LINK</p></a></li></ul></div></div></div></div><!-----------main---------------><div class="main"><div class="sbox1"><div class="title"><h1>个人简介</h1><div class="xian"></div><p>PERSONAL PROFILE</p></div><div class="ner"><div class="left"><div class="lef"><h1>德玛西</h1><h2>视觉传达设计专业学生</h2><p>擅长:摄影、平面设计、</p><p> 手绘、UI设计......</p><div class="more"><a href="#">查看更多</a></div></div><div class="rig"><img src="images/simg2.jpg" /></div></div><div class="right"><h1>关于我的</h1><div class="wenz">我是一个西南财经大学天府学院艺术设计学院的大四学生,所学的专业是视觉传达设计,喜欢摄影、手绘和UI设计......</div><div class="tubiao"><img src="images/img1.png" /><img src="images/img2.png" /><img src="images/img3.png" /><img src="images/img4.png" /><img src="images/img5.png" /></div></div></div></div><div class="sbox2"><div class="title"><h1>技术交流</h1><div class="xian"></div><p>TECHNICAL EXCHANGE</p></div><div class="ner"><div class="left"><img src="images/simg3.jpg" /><h1>如何做好网页设计</h1><h2>2019-10-16 发布</h2><p>页面整体和谐了,给浏览者是一个畅快舒服的感觉。要有整体大局的眼光,不去拘泥于局部或细小的地方。根据色彩对人们心理的影响,合理运用好文字的色彩......</p></div><div class="right"><div class="bx1"><img src="images/simg4.jpg" />网页设计 —— 专业网页设计及三合一网站设计</div><div class="bx1"><img src="images/simg4.jpg" /></div><div class="bx1"></div><div class="bx1"></div><div class="bx1"><img src="images/simg4.jpg" />调色师必须了解的知识 —— 曝光度、对比度、高光、阴影、白色与黑色色阶
</div></div></div></div><div class="sbox3"><div class="title"><h1>我的日志</h1><div class="xian"></div><p>MY BLOGS</p></div><div class="ner"><div class="left"><img src="images/simg5.jpg" /></div><div class="right"><div class="bx"><img src="images/simg6.jpg" /><div class="tit">我的广东之旅</div></div><div class="bx"><img src="images/simg7.jpg" /><div class="tit">第一站的燃手食堂</div></div><div class="bx"><img src="images/simg8.jpg" /><div class="tit">魅力广州</div></div></div></div></div><div class="sbox4"><div class="title"><a href="dongtai.html"><h1>动态</h1><div class="xian"></div><p>MY ZONE</p></a></div><div class="ner"><div class="left"><a href="bpg.html">
<img src="images/simg9.jpg" />
<h1>毕棚沟之旅</h1>
<p>第一次去毕棚沟,也第一次看到这么
多雪!有点意思,哈哈哈...</p>
<div class="dibu">四川 . 阿坝藏族羌族自治州理县<span>2019.1.28</span></div>
</a></div><div class="left right">
<img src="images/simg10.jpg" />
<h1>我的广东采风 —— 第2天</h1>
<p>虽然走了很远才到,但是今天晚上好
吃的潮汕牛肉火锅染我觉得不存在了</p>
<div class="dibu">广东 . 广州越秀区<span>2018.11.9</span></div></div></div></div><div class="sbox5"><div class="title"><h1>我的作品</h1><div class="xian"></div><p>WORKS</p></div><div class="ner"><div class=" bx1"><img src="images/simg11.jpg" /><div class="riqi">2019-6-16</div><h1>展示与陈设 李宁服装店</h1><p>查看 42 | 喜欢 12 </p><P>5位创作人 建模/设计</P></div><div class=" bx2"><img src="images/simg12.jpg" /><div class="riqi">2018-11-20 发布</div><h1>深圳湾之旅</h1><p>查看 35 | 喜欢 5 </p><P>德玛西 摄影/后期</P></div><div class=" bx1 bx3"><img src="images/simg13.jpg" /><div class="riqi">2018-6-20</div><h1>带珍珠耳环的兔子</h1><p>播放 308 | 喜欢 46 </p><P>德玛西 绘制</P></div></div><div class="gengd"><a href="#">查看更多</a></div></div></div><!-----------foot---------------><div class="foot"><div class="footer"><img src="images/logo2.png" /><a href="index.html"> 首页 |</a><a href="jianjie.html">个人中心 |</a><a href="rizhi.html">我的日志 |</a><a href="zuopin.html">我的作品 |</a><a href="lianjie.html">友情链接 |</a></div></div>
</div>
</body>
</html>五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻🉑关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
📣以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻