使用EasyUI的Datebox和Datetimebox组件,并对其进行适当的改造,比如更改日期格式、设置默认值或者将当前时间设置为默认值。
一、运行结果



二、实现代码
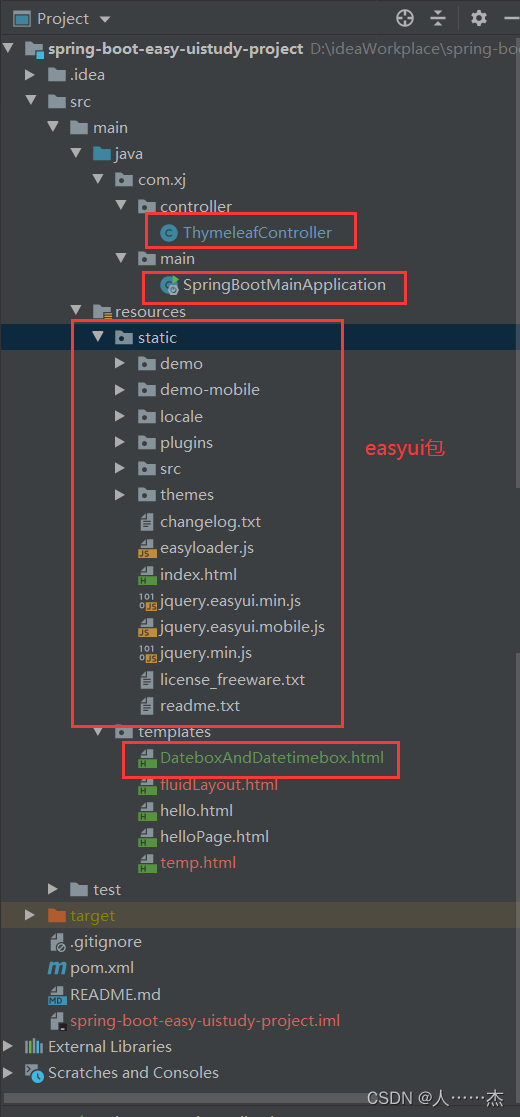
1.代码框架

2.实现代码
SpringBootMainApplication.java:
package com.xj.main;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;/*** @Author: xjfu* @Create: 2023/10/20 7:33* @Description: SpringBoot启动类*/
@ComponentScan("com.xj")
@SpringBootApplication
public class SpringBootMainApplication {public static void main(String[] args) {try{SpringApplication.run(SpringBootMainApplication.class, args);}catch (Exception e){e.printStackTrace();}}
}
ThymeleafController.java
package com.xj.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;/*** @Author: xjfu* @Create: 2023/10/20 7:42* @Description:*/
@RequestMapping("/easyui")
@Controller
public class ThymeleafController {//Datebox和Datetimebox案例@RequestMapping("/dateboxAndDatetimebox")public String dateboxAndDatetimebox(){//启动DateboxAndDatetimebox.html页面return "DateboxAndDatetimebox";}}
DateboxAndDatetimebox.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Datetimebox 与 Datebox</title><link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="../../themes/icon.css"><link rel="stylesheet" type="text/css" href="../demo.css"><script type="text/javascript" src="../../jquery.min.js"></script><script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<p>原装 Datetimebox: 默认日期格式为 MM/dd/yyyy HH:mm 默认时间为 3/4/2010 2:3</p>
<input class="easyui-datetimebox" name="birthday" data-options="required:true,showSeconds:false" value="3/4/2010 2:3" style="width:150px"><br>
<p>改装 Datetimebox:1.日期格式更改为 yyyy-MM-dd HH:mm 2.默认值为当前时间</p>
<input class="easyui-datetimebox" name="birthday" data-options="formatter:myformatter2,parser:myparser2,required:true,showSeconds:false" value= "new Date()" style="width:150px"/><br>
<p>原装 Datebox: 默认日期格式为 MM/dd/yyyy 无默认时间</p>
<input class="easyui-datebox"/><br>
<p>改装 Datebox: 1.日期格式更改为 yyyy-MM-dd 2.默认时间为当前时间</p>
<input class="easyui-datebox" data-options="formatter:myformatter,parser:myparser" value="newDate()"/><br>
<script type="text/javascript">//格式化日期的函数:对日期进行格式化 yyyy-MM-ddfunction myformatter(date){var y = date.getFullYear();var m = date.getMonth()+1;var d = date.getDate();return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d);}//格式化日期的函数:对日期进行格式化 yyyy-MM-dd HH:mmfunction myformatter2(date){var y = date.getFullYear();var m = date.getMonth()+1;var d = date.getDate();var hour = date.getHours(); // 时var minutes = date.getMinutes(); // 分var seconds = date.getSeconds() //秒return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d) + ' ' + (hour<10?('0'+hour):hour) + ':' + (minutes<10?('0'+minutes):minutes);}//解析日期字符串的函数:该函数有一个 'date' 字符串,并返回一个日期值function myparser(s){if (!s) return new Date();var ss = (s.split('-'));var y = parseInt(ss[0],10);var m = parseInt(ss[1],10);var d = parseInt(ss[2],10);if (!isNaN(y) && !isNaN(m) && !isNaN(d)){return new Date(y,m-1,d);} else {return new Date();}}//解析日期字符串的函数:该函数有一个 'date' 字符串,并返回一个日期值function myparser2(s){if (!s) return new Date();console.log('s==>' + s);var ss = (s.split(' '));console.log('ss==>' + ss);var s1 = ss[0].split('-');console.log('s1==>' + s1);var s2 = ss[1].split(':');console.log('s2==>' + s2);var y = parseInt(s1[0],10);var m = parseInt(s1[1],10);var d = parseInt(s1[2],10);var HH = parseInt(s2[0],10);var mm = parseInt(s2[1],10);if (!isNaN(y) && !isNaN(m) && !isNaN(d)){return new Date(y,m-1,d,HH,mm);} else {return new Date();}}
</script>
</body>
</html>三、代码解析
| 名称 | 类型 | 描述 |
|---|---|---|
| formatter | function | 格式化日期的函数,该函数有一个 'date' 参数,并返回一个字符串值。下面的实例演示如何重写默认的格式化(formatter)函数。 |
| parser | function | 解析日期字符串的函数,该函数有一个 'date' 字符串,并返回一个日期值。下面的实例演示如何重写默认的解析(parser)函数。 |
四、参考文献
1.Easyui Datebox 日期框_EasyUI 插件
2.EasyUI 日期格式(Date Format)_easyui demo
3.JavaScript 获取当前日期时间 年月日 时分秒的方法_javascript技巧_脚本之家