Web Vue IX
Vue CLI的嵌套路由
1.关于嵌套路由
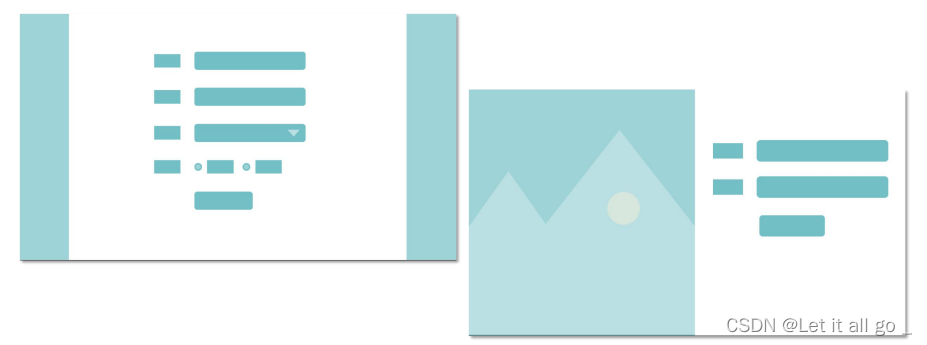
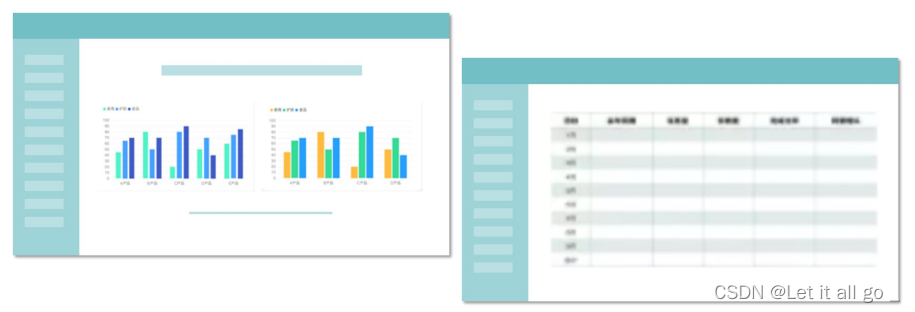
● 在实际应用开发中,页面的内容呈现可能存在巨大的差异,例如:


● 由于Vue CLI工程是单页面的,为了保证能显示各式各样的页面,则需要
将页面的整个区域都设计为,然后根据URL不同,加载不
同的视图组件(.vue文件)。
● 但是,即使将整个页面的显示区域作为一个,多个页面仍
可能存在共用的部分,例如:

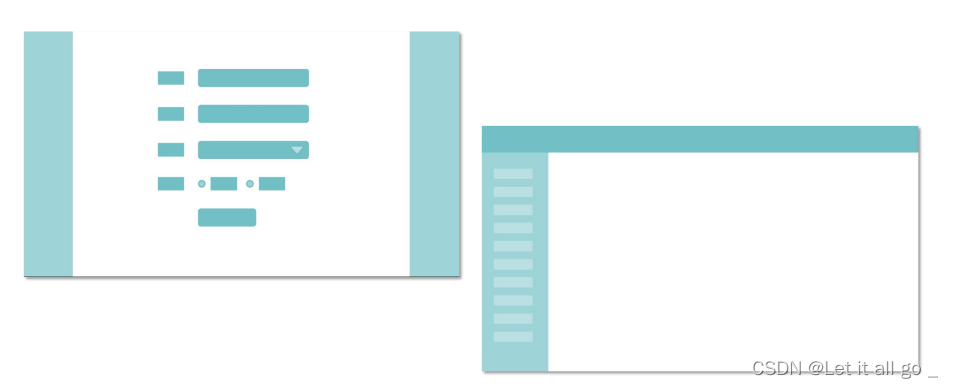
● 如果要设计为以上风格,则页面中的右侧最大的区域也必须是一个
,就会形成最外部(页面所有部分)是的
同时,内部还有一个(右侧的大区域),在配置路由时,
就需要使用到嵌套路由的做法了。
● 当然,如果以上设计风格中右侧区域中仍有各页面均显示的部分,还可以
继续在其内部进行嵌套,通常,并不建议嵌套太多层次。
2.嵌套路由的使用方式
● 在router/index.js中,传统路由的配置大致是:
const routes = [
{
path: '/'
,
component: HomeView
},
{
path: '/about'
,
component: () => import('../views/AboutView.vue')
}
];
● 而嵌套路由则需要在原路由的某对象中添加children属性,此属性仍是一
个数组,其内部的配置方式与routes常量是相同的,例如:
const routes = [
{
path: '/admin',
component: () => import('../views/AdminView.vue'),
children: [
{
path: 'user/list'
component: () => import('../views/admin/UserListView.vue')
},
{
path: 'user/add-new'
component: () => import('../views/admin/UserAddNewView.vue')
}
]
}
];
● 提示:以上children下的配置中,各path没有使用/作为第1个字符,则表
示在父级路径的基础上增加,例如配置为user/list,由于父级配置了
/admin,则完整路径为/admin/user/list。
● 另外,如果希望访问子级嵌套的视图(例如以上/admin对应的视图)时
就打开某个其子级视图(例如以上/admin/user/list对应的视图),在配
置存在子级的视图(例如以上/admin对应的视图)时,还可以添加
redirect属性,使其直接重定向到子级视图,例如:
const routes = [
// 省略前序代码
{
path: '/admin',
redirect: '/admim/user/list',
component: () => import('../views/AdminView.vue'),
children: [
// 省略子级代码
]
}
];
3.设计带嵌套路由的多个视图
● 【需求】
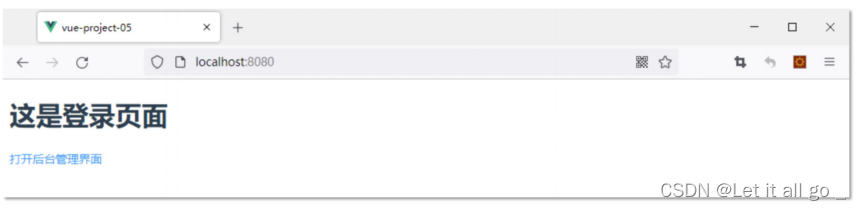
– 需要1个登录页面(不关注内容,使用简单的文本表示此页面即可)
– 需要后台管理界面,是上下结构的,其中,下半部分再分为左右结构(如前序的示例
图),左侧为菜单,右侧为菜单项对应的内容,要求至少有2个菜单项是可点击并在
右侧显示不同的内容
– 默认即打开登录页,为便于演示,在登录页中添加按钮或链接,点击后可跳转到后台
管理界面
– 未说明的部分可自行设计,或对页面进行深度设计
● 【分析】
– App.vue中只需要1个即可,也就是它并不负责显示任何内容
– 在views下创建LoginView.vue用于显示登录页面,内容使用一段简单的文本即可
– 本次练习的重点并不是登录页面的设计,当然你也可以直接把前序练习的代码复制到此
处 – 在views下创建AdminView.vue用于显示后台管理界面,在此界面中确定上下结构,
及下半部分为左右结构
– 具体的实现可参考Element UI官网文档的Container布局容器和NavMenu导航菜单
● 【分析】
– 在views下创建admin文件夹,并在此文件夹下创建UserListView.vue和
UserAddNewView.vue,分别显示用户列表和增加用户,内容依然使用一段简单的
文本即可
– 由于本次练习涉及的页面较少,并不一定需要使用多层级文件夹管理若干个.vue文件,
如果涉及的页面较多,应该根据页面的定位、数量创建若干层次文件夹来管理 – 在router/index.js中,一级的路由只有LoginView.vue与AdminView.vue,在配置
AdminView.vue时,通过children属性配置子级的UserListView.vue和
UserAddNewView.vue,且AdminView.vue的路径将重定向到UserListView.vue
● 步骤1:基于vue-project-preset复制出新的工程vue-project-05,并在
配置文件中修改必要参数(工程名称等)
● 步骤2:将App.vue中的

● 步骤14:当然,登录页也会居中

● 步骤15:其它细节调整:页面的标题栏一直没有设置,在实际开发时,各
页面的标题栏显示的文本可能是不同的,可通过Vue CLI的路由守卫及元
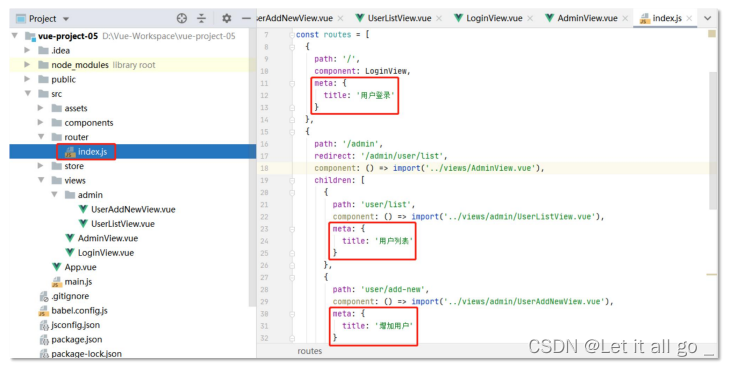
数据实现,在router/index.js中,配置每个路由信息时,可以添加meta
元数据,在这里设置标题文字,路由守卫可在发生路由跳转时执行特定的
操作,例如全局前置守卫就可以在每次路由跳转之前执行,在此时设置标
题文本即可
● 步骤15:代码示例:

● 步骤15:代码示例

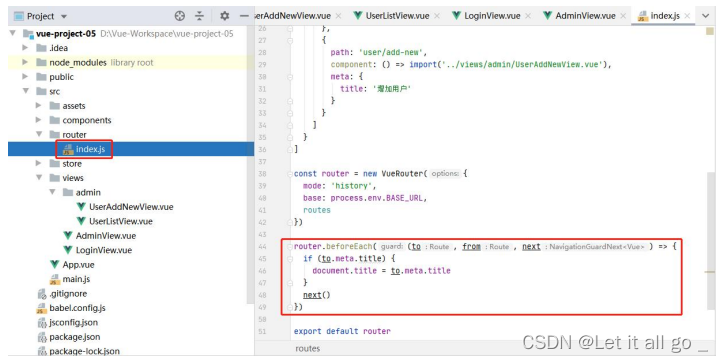
● 步骤15:以上路由守卫的代码为:
router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title
}
next()
})
● 完成后,在浏览器中可以看到各页面均显示了在meta中的title值