1.基本配置
基础配置包括
1.Vuex------------作用:存储公共的数据
2.Vue-router---------作用:配置页面的映射关系
3.node_modules--------作用:包的管理工具
npm i 包的名字4.vue.config.js-----------配置一些信息
例如配置跨域的问题
5.assets
放一些静态的资源,例如放一些图片,字体图标等
......等
这些都是一些基本的配置
2.封装api
1.下包
npm i axios2.创建副本
const _axios = axios.create({baseURL: process.env.VUE_APP_BASE_API,//基地址
});
3.请求拦截器
_axios.interceptors.request.use((config) => {return config;},(error) => {console.log(error, "请求失败之后的结果");return Promise.reject(error);}可以在请求头里面加上token
如:
config.headers.Authorization = window.sessionStorage.getItem('token')4.响应拦截器
_axios.interceptors.response.use((res) => {if (res.data.success) {return res.data;} else {// 错误的提示信息return Promise.reject(res.data.message);}},(error) => {// return Promise.reject(error);return error, "响应失败的结果";}
);如:
当返回成功的数据的时候,通常是状态码为200的时候。
做一层解析
return res.data或者做一个统一错误处理
return Promise.reject(res.data.message);当返回401的时候,通常是权限不足导致的
如:
return error, "响应失败的结果";可以做一些逻辑的判断
如果返回401回到登录的页面。
5.暴露
export default _axios;3.element-ui的引入
1.下包
npm i element-ui2.导入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// import App from './App.vue';Vue.use(ElementUI);3.使用
如:
<template><div><el-button type="primary">点击</el-button></div>
</template><script>
export default {}
</script>
element-ui官网:Element - The world's most popular Vue UI framework
4.表单
1.基本的布局
<template><div class=""><el-form :model="form" :rules="rules" ref="form"><el-form-item prop="name" label="姓名"><el-input v-model="form.name"></el-input></el-form-item><el-form-item prop="age" label="年龄"><el-input v-model="form.age"></el-input></el-form-item></el-form><div style="text-align: right"><el-button type="primary" @click="submit">确定 </el-button></div></div>
</template><script>
export default {data() {return {form: {name: "",age: "",},rules: {name: [{ required: true, message: "必填", trigger: "change" }],age: [{ required: true, message: "必填", trigger: "change" }],},};},name: "",methods: {submit() {this.$refs.form.validate((result) => {if (result) {this.$message.success("提交成功");}});},},
};
</script><style scoped></style>2.新增
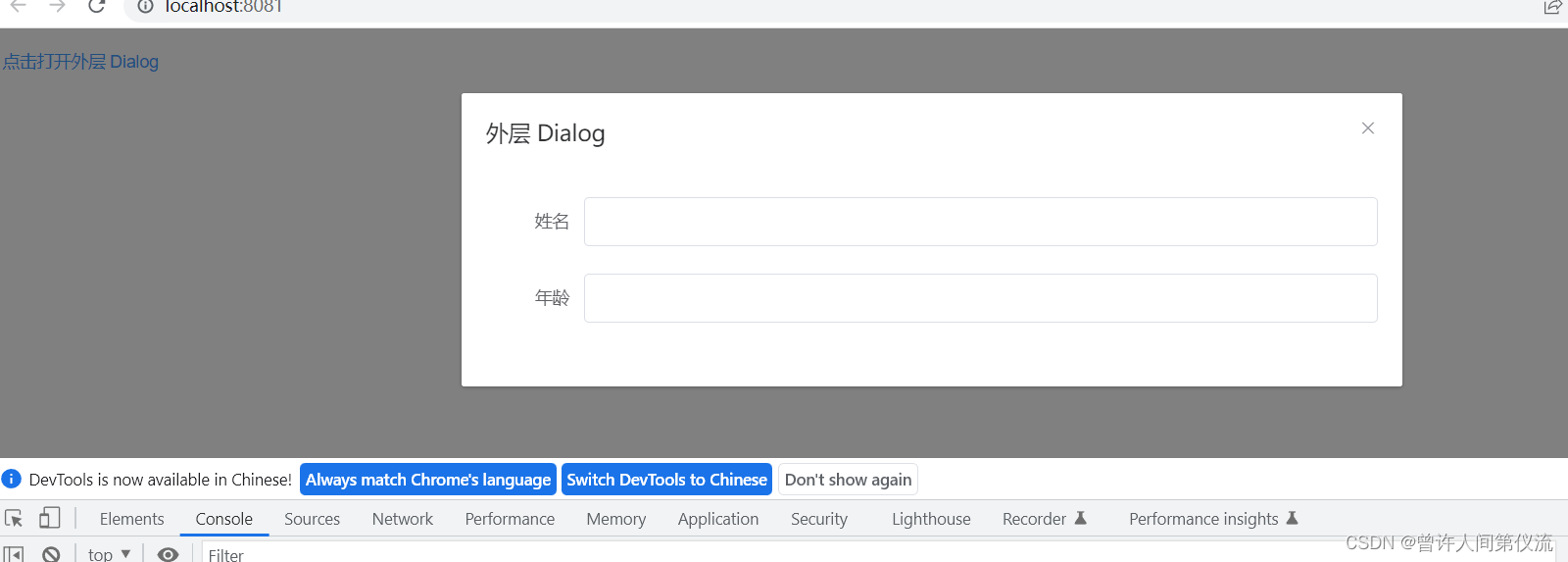
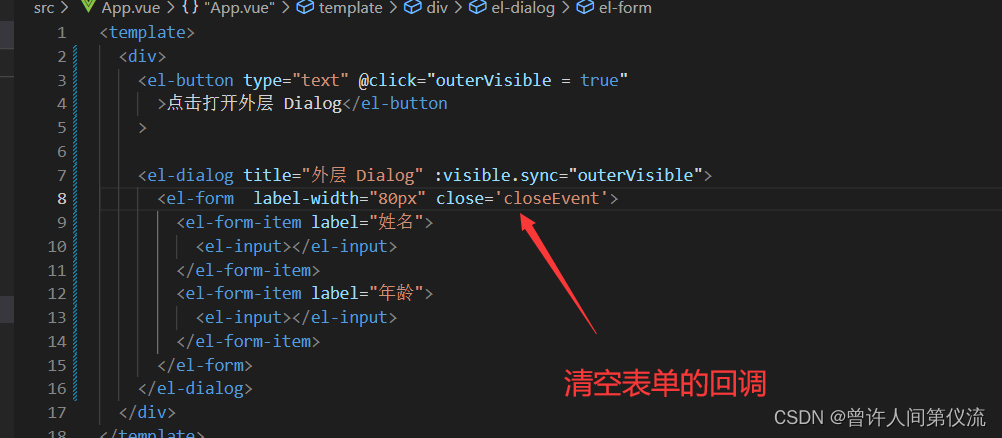
(1)弹窗

弹窗绑定的字段需要和表单的一直:

(2)调用新增接口
将弹窗里面表单的值传入进去。
(2)删除
methods: {open(id) {this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.$message({type: 'success',message: '删除成功!'});}).catch(() => {this.$message({type: 'info',message: '已取消删除'}); });}}}在点击确定的回调里面
调用接口直接传入id即可。
id的方法,可以通过作用域插槽获得当前行的id。
(3)查
1.出现弹窗
点击出现弹出。
2.回显数据
获取当前行的数据,深拷贝一份。
this.from=JSON.stringfiy(this.from)也可以直接通过调用接口来进行回显
(4)修改
1.出现弹窗
点击出现弹出。
2.回显数据
获取当前行的数据,深拷贝一份。
this.from=JSON.stringfiy(this.from)也可以直接通过调用接口来进行回显
手动修改数据
调用修改的接口。
(5)表单置空的处理
在做新增完毕之后,我们需要情况表单
我们可以调用情况表单的方法。

上次在还远表单的弊端中提到这次在复习下:
reseFields还原表单的弊端_曾许人间第仪流的博客-CSDN博客
清空表单的验证但是存在弊端
所以在强行置空一次。
(6)接口使用场景的区分
通过定义一个变量mode来控制调用的是新增还是修改
因为公用的是一个弹窗。

具体的步骤是啥样的呢?
mode:'add'
如果调用修改
通过this.$refs.xxx.mode='edit'
接口判断的逻辑:
if(mode==add){
调用新增接口
}
else{
否则调用编辑接口
}
5.表格的处理
<template><el-table :data="tableData" style="width: 100%"><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="age" label="年龄"> </el-table-column></el-table>
</template><script>
export default {data() {return {tableData: [{name: "王小虎",age: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",age: "上海市普陀区金沙江路 1517 弄",},],};},
};
</script>
:data="tableData" 关联的是整个表格
prop:对应相关列的字段。
6.登录模块
调用登录接口会拿到token
1.存储
采用cookie
下载:
npm install --save js-cookie
导入:
import Cookies from 'js-cookie'存:
Cookies.set(token, value)取:
Cookies.get(token) // value
销毁
Cookies.remove(token) // value
2.存储在Vuex中
state:Cookies.get(token) || '' //
3.在拦截器请求头携带token
config.headers.Authorization = window.sessionStorage.getItem('token')4.在路由设置页面访问权限
那些页面需要token进行访问,如果不需要token就设置一个白名单。
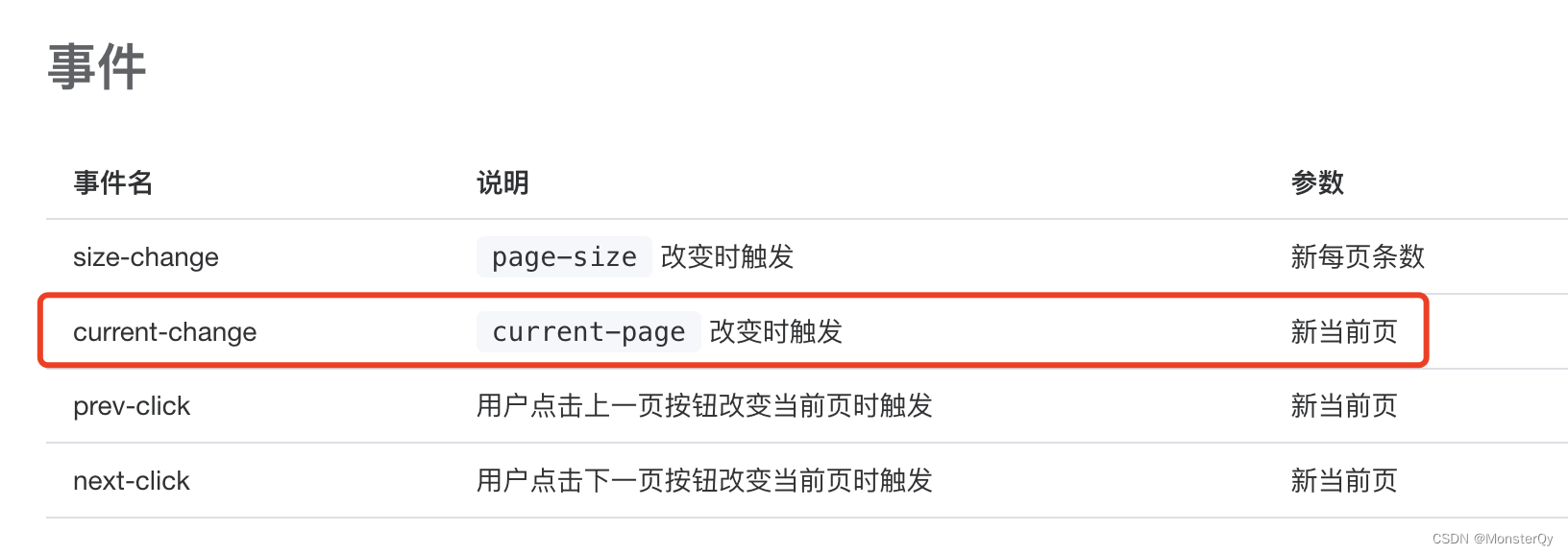
7.分页器
<template><div class="setting"><el-card><el-tabs><el-tab-pane label="角色管理"><el-button type="primary" size="small">+新增角色</el-button><el-table :data="list"><!-- 数据绑定data --><!-- label表示标题 --><!-- prop='对应的字段名' --><!-- 自定义列 --><!-- <template><div v-slot="{$index:索引}:row:当前行数据"></div></template> --><el-table-column label="序号" type="index"><template v-slot="{ $index }"><div>{{ (page.page - 1) * page.pagesize + $index + 1 }}</div></template></el-table-column><el-table-column label="角色名" prop="name" /><el-table-column label="描述" prop="description" /><el-table-column label="操作"><template><div><el-button type="text">分配权限</el-button><el-button type="text">修改</el-button><el-button type="text">删除</el-button></div></template></el-table-column></el-table><div class="page"><!-- current-page当前页 --><!-- page-sizes 页容量 默认页容量一定要在页容量中存在--><!-- layout布局 --><el-paginationstyle="text-align: right":current-page="page.page":page-sizes="[1, 10, 100, 200, 300, 400]":page-size="page.pagesize"layout="total, sizes, prev, pager, next, jumper":total="page.total"@size-change="handleSizeChange"@current-change="handleCurrentChange"/></div></el-tab-pane><el-tab-pane label="公司信息" /></el-tabs></el-card></div>
</template><script>
import { sysRole } from '@/api/setting.js'
export default {name: '',data() {return {list: [],page: {page: 1, // 默认页码pagesize: 10, // 每页条数total: 100}}},created() {this.getData()},methods: {// 页码改变handleSizeChange(size) {this.page.pagesize = size// 页容量回到第一页this.page.page = 1this.getData()console.log(size)},// 页容量改变handleCurrentChange(page) {this.page.page = pagethis.getData()console.log(page)},// 获取列表async getData() {const res = await sysRole(this.page)// 存储分页总数this.page.total = res.data.total// 存储列表数据this.list = res.data.rowsconsole.log(res, '角色列表')}}
}
</script><style scoped></style>(1)如果我传入的是 page:1 pagesize:10
当后端的数据大于10的时候
会出现两页
当后端的数据小于10的时候
只会出现一页
(2)当传入page:2 pagesize:10
当后端的数据大于10的时候
还是会出现两页,只不过显示的是第二页的数据。
如总共11条,那么会显示第二页的1条数据。
当后端的数据小于10的时候
就没有第二页,只会显示第一页的数据。
8.其它页面
还会存在树形结构和路由权限的管理,后面会持续进行更新。