App.vue
注释掉首页的文本内容,只剩下对应的图标即可。
<div class="wrapper"><!-- <HelloWorld msg="You did it!day day up 自己更新" /> --></div></header><main><!-- <TheWelcome /> --></main>
内容解析
<script setup>...
</script><template><header><img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" /><!-- <div class="wrapper"> --><!-- <HelloWorld msg="You did it!day day up 自己更新" /> --><!-- </div> --></header><main><!-- <TheWelcome /> --></main>
</template><style scoped>...
</style>
script标签:业务逻辑部分style标签:样式部分,不用管template标签:页面模版部分
js的业务和模版部分结合起来
模版语法
文本插值
最基本的数据绑定形式是文本插值,它使用的是“Mustache”语法 (即双大括号):
- msg为对应的文本插入值。
<script>
export default{name: 'app',data(){return{msg:"这个一个模版的语法"}}
}
</script>
<template><header><img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" /><div id="app"><div><h2>模版语法</h2><p>{{msg}}</p></div></div></header>
</template>
双大括号标签会被替换为相应组件实例中 msg 属性的值。同时每次 msg 属性更改时它也会同步更新。
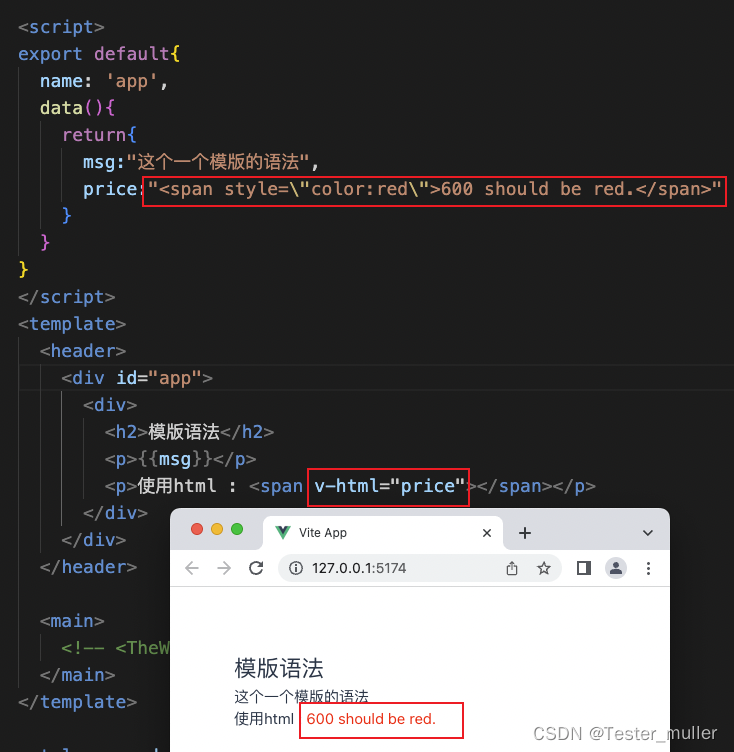
原始 HTML

根据上图发现,如果还是使用p标签进行显示对应的html,则默认html显示的为字符串,而非定义的html内容。
- 双大括号会将数据解释为纯文本,而不是 HTML
若想插入 HTML,需要使用 v-html 指令:
<script>
export default{name: 'app',data(){return{price:"<span style=\"color:red\">600 should be red.</span>"}}
}
</script>
<template><header><div id="app"><div><p>使用html : <span v-html="price"></span></p></div></div></header>
</template>

v-html
这里我们遇到了一个新的概念。这里看到的 v-html attribute 被称为一个指令。
-
指令由
v-作为前缀,表明它们是一些由 Vue 提供的特殊 attribute,你可能已经猜到了,它们将为渲染的 DOM 应用特殊的响应式行为。 -
这里我们做的事情简单来说就是:在当前组件实例上,将此元素的
innerHTML与price属性 保持同步。
span 的内容将会被替换为 price 属性的值,插值为纯 HTML——数据绑定将会被忽略。
注意
- 不能使用
v-html来拼接组合模板。
因为 Vue 不是一个基于字符串的模板引擎。在使用 Vue 时,应当使用组件作为 UI 重用和组合 的基本单元。
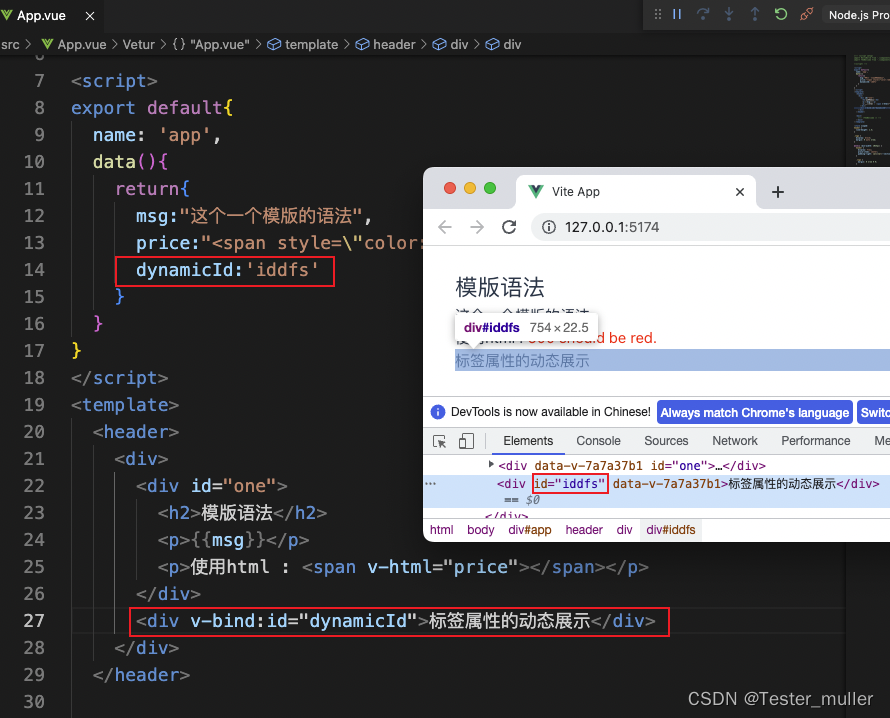
Attribute 绑定
- 响应性:
Vue会自动跟踪JavaScript状态变化并在改变发生时响应式地更新DOM。
想要 响应式 地绑定一个 标签对应属性,应该使用 v-bind 指令:

<script>
export default{name: 'app',data(){return{dynamicId:'iddfs'}}
}
</script>
<template><header><div v-bind:id="dynamicId">标签属性的动态展示</div></header>
</template>
v-bind
v-bind 指令指示 Vue 将元素的 id 属性 与组件的 dynamicId 属性保持一致。
- 如果绑定的值 是
null或者undefined,那么该 属性 将会从渲染的元素上移除。
简写优化
- 特定的简写语法:
<div :id="dynamicId">标签属性的动态展示</div>
开头为 : 的 属性 可能和一般的 HTML 属性 看起来不太一样,但它的确是合法的 attribute 名称字符,并且所有支持 Vue 的浏览器都能正确解析它。
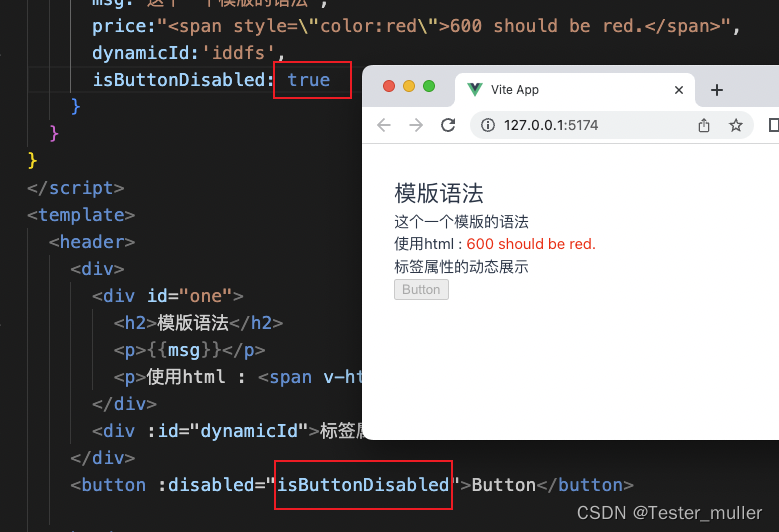
Boolean Attribute
依据 true/false 值来决定 attribute 是否应该存在于该元素上。disabled 就是最常见的例子之一。
v-bind 在这种场景下的行为略有不同:
-
当
isButtonDisabled为 真值 「true、“true”、1」或一个 空字符串 (即<button disabled="">) 时,元素会包含这个disabled属性。元素置灰,不能使用。 -
当
isButtonDisabled为其他假值「false、“false”、0」时attribute将被忽略。元素可以使用。

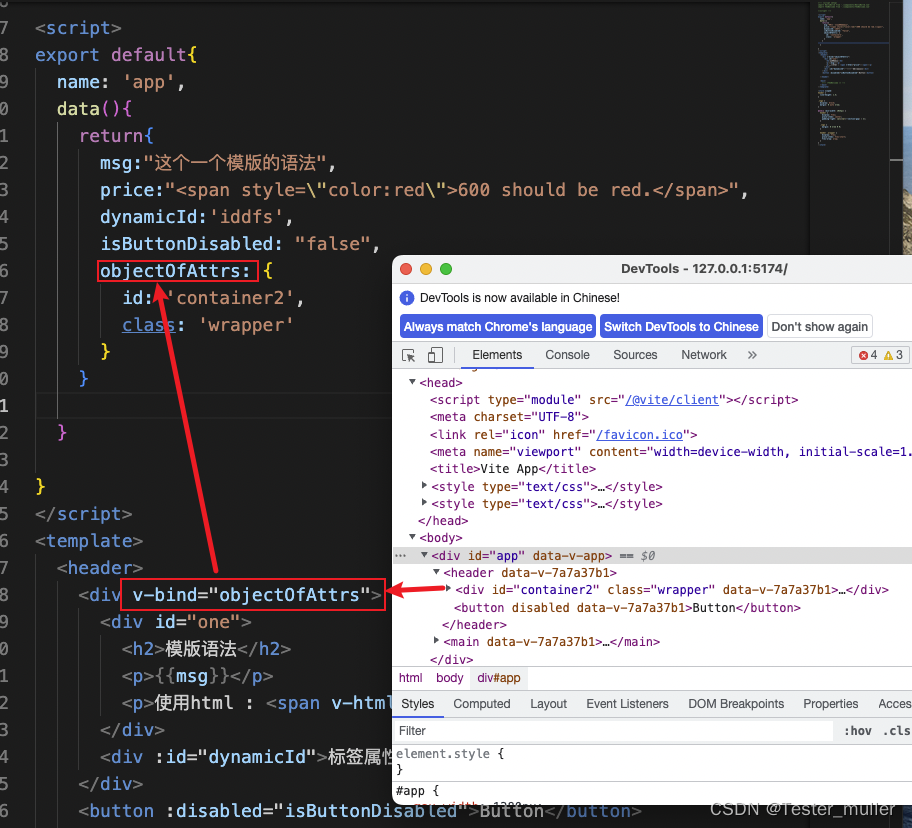
动态绑定多个值
一个包含多个 属性 的 JavaScript 对象:
data() {return {objectOfAttrs: {id: 'container',class: 'wrapper'}}
}通过不带参数的 v-bind,你可以将它们绑定到单个元素上:
<div v-bind="objectOfAttrs"></div>

更多技术文章







![[BJDCTF2020]EasySearch](https://img-blog.csdnimg.cn/e25b0a3105ac447ca36690b86a913fc0.png)











![[Python]Django简介](https://img-blog.csdnimg.cn/443772316d754b9e9327733af19808fe.png)