目录
1 vue中文件及文件夹命名规范
2 SPA
2.1 SPA简介
2.2 SPA技术点
3 使用路由建立多视图单页应用
3.1 引入依赖库
3.2 创建自定义组件
相关知识点:
3.3 创建路由
3.3.1 什么是路由
3.3.2 定义路由
3.4 创建和挂载根实例
3.5 使用RouterLink和RouterView组件导航与显示
4 router-link相关属性
4.1 to
4.2 replace
4.3 append
4.4 tag
4.5 active-class
4.6 exact-active-class
4.7 event
1 vue中文件及文件夹命名规范
命名法
驼峰式命名法(camelCase)
短横线命名(kebab-case)全小写
帕斯卡命名法(PascalCase)文件夹命名
kebab-case
尽量使用名词,尽量使用一个单词*.js文件命名规范
3.1 所有模块的主文件index.js全小写
3.2 属于组件的.js文件,使用PascalBase风格
3.3 其他类型的.js文件,使用kebab-case风格*.vue文件命名规范
除index.vue之外,其他.vue文件统一用PascalBase风格*.less文件命名规范
统一使用kebab-case命名风格
前三点比较重要,需要记住!!!
附录一:.less为后缀的文件是什么
1、less是什么:LESS 为 Web 开发者带来了福音,它在 CSS 的语法基础之上,引入了变量,Mixin(混入),
运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,LESS 可以让我们用更少的代码做更多的事情。
2、为什么有less:CSS 是一门非程序式语言,CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用
3、less最最最最最最简单实例:使用@符号来定义变量
2 SPA
2.1 SPA简介
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
2.2 SPA技术点
- ajax
- 锚点的使用(window.location.hash #)(页面内定位的技术)
- hashchange 事件 window.addEventListener("hashchange",function () {})
hashchange事件是html5新增的api,用来监听浏览器链接的hash值变化。当URL的片段标识符更改时,将触发hashchange事件
3 使用路由建立多视图单页应用
3.1 引入依赖库
建立一个基本html项目,创建一个demo页面并引入一下js库文件
<script src="js/vue.js"></script>
<script src="js/vue-router.min.js"></script>3.2 创建自定义组件
创建vue组件有两种方式:
var MyComonent = Vue.component("button-counter", {...});
创建一个vue组件并赋给MyComponent变量const Home = Vue.extend({});
extend是构造一个组件的语法器. 你给它参数,他给你一个组件,然后这个组件你可以作用到Vue.component这个全局注册方法里,也可以在任意vue模板里使用相关知识点:
js中const,var,let区别?分别写一个例子
创建一个Home组件和About组件
//组件名用PPascalCase风格
const Home = Vue.extend({//必须定义一个根元素作为容器,包裹模板中的内容元素template: '<div><h1>Home组件</h1><div>Home组件内容区</div></div>'
});const About = Vue.extend({//必须定义一个根元素作为容器,包裹模板中的内容元素template: '<div><h1>About组件</h1><div>About组件内容区</div></div>'
});
3.3 创建路由
3.3.1 什么是路由
vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,实际上就是组件的切换。
路由就是SPA(单页应用)的路径管理器。再通俗的说,vue-router就是我们WebApp的链接路径管理系统。
route和router的区别
- route:路线
- router:路由器
- 路由器中包含了多个路线
3.3.2 定义路由
//定义路由,"/"代表根路径,路由中可以使用name属性,一遍情况不建议使用
var routes = [{path: '/home',component: Home},{path: '/about',component: About}
];//创建路由器实例
const router = new VueRouter({routes: routes
});
3.4 创建和挂载根实例
使用路由后,Vue实例的创建于以前会有一定的区别,原来使用el属性指定边界,使用路由后需要使用Vue实例$mount方法挂载根实例
//创建和挂载根实例
var vm = new Vue({//el: '#app',//将路由放入vue实例router: router,data: {ts: new Date().getTime()}
}).$mount("#app");
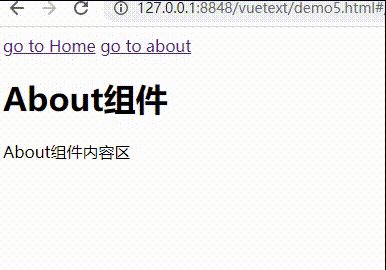
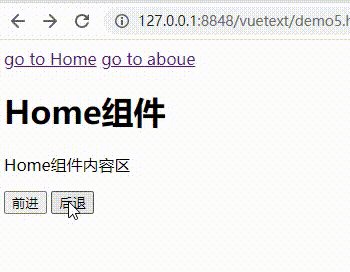
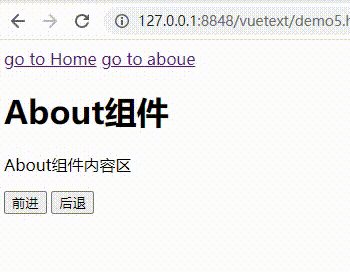
3.5 使用RouterLink和RouterView组件导航与显示
<div><router-link to="/home">go to Home</router-link><router-link to="/about">go to aboue</router-link>
</div>
<div><router-view></router-view>
</div>
<router-view></router-view>路由内容显示区域。
效果展示:

4 router-link相关属性
4.1 to
表示目标路由的链接
<router-link to="/home">Home</router-link><!-- 字符串--> <router-link v-bind:to="'home'">Home</router-link><!-- 使用 v-bind 的 JS 表达式 -->
上面的示例已经使用,to既可以使用字符串,也可以使用js表达式
4.2 replace
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),导航后不会留下 history 记录。
样例:
<router-link :to="{ path: '/home'}" replace></router-link>
如果配置了replace,则在点击该链接,将会导致history记录被清空,不能再执行回退。

vue中导航中的后退-前进-编程式导航
- this.$router.go(-1) :代表着后退
- this.$router.go(1):代表着前进
- 切换到path为/home的路由
this.$router.push({ path:'/home'
});//或者使用path,推荐path
this.$router.push({ path:'/home'
});
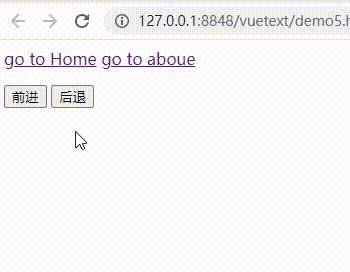
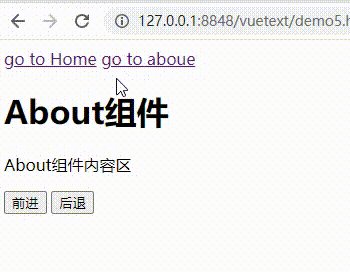
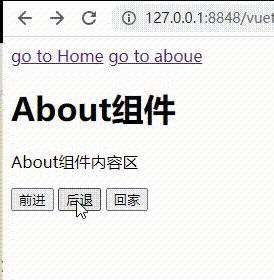
示例一:编程式前进后退按键
1)在页面上加入前进和后退按钮,
<p><button @click="previous">前进</button><button @click="next">后退</button>
</p
2)添加事件处理程序
methods: {//前进previous: function() {this.$router.go(1);},//后退next: function() {this.$router.go(-1);}
}
vue的 $
除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开
效果展示:

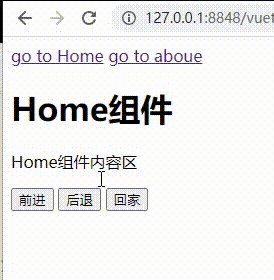
示例二:切换到指定路由:
添加一个“回家”按钮。
<button @click="gotohome">回家</button>
gotohome: function() {console.log("go to home");this.$router.push({path: '/home'});
}
效果展示:

示例三,设置默认显示的组件
这个很简单,只要将需要默认显示的组件对应的路由的path设置为"/"即可
//定义路由表
var routes = [//默认显示home{path:'/', component:Home}, {path:'/home', component:Home},{path:'/about', component:About}
];


示例四:
如果配置了replace,则在点击该链接,将会导致history记录被清空,不能再执行回退。
例如: 将
<router-link to="/home">Home</router-link>
加入replace属性,修改为:
<router-link to="/home" replace>Home</router-link>
通过测试可以看到,点击home后,history记录被清空。所以一般不用。

4.3 append
设置 append 属性后,则在当前 (相对) 路径前添加基路径。例如,我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b (路径追加)
<router-link :to="{ path: 'relative/path'}" append></router-link>
4.4 tag
<router-link>默认渲染为<a>标签,有时候想要 <router-link> 渲染成某种标签,例如 <li>。 于是我们使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航。(如果不指定tag,默认渲染为a标签)
<router-link to="/foo" tag="li">foo</router-link>

<!-- 渲染结果 -->
<li>foo</li>
4.5 active-class
设置链接激活时使用的 CSS 类名
<style>.activeClass{color: #FF0000;}
</style>
4.6 exact-active-class
配置当链接被精确匹配的时候应该激活的class
4.7 event
声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>效果展示: