目录
computed:
♡ ‧₊˚ 基本使用 ‧₊˚ ♡
♡ ‧₊˚语法‧₊˚ ♡
♡ ‧₊˚效果‧₊˚ ♡
♡ ‧₊˚ 面试问点 ‧₊˚ ♡
computed与methods的区别:
computed与watch的区别:
computed:
首先我们要知道computed计算属性是什么,在vue.js的官方文档中是这样解释的:
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example">{{ message.split('').reverse().join('') }} </div>在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量
message的翻转字符串。当你想要在模板中的多处包含此翻转字符串时,就会更加难以处理。所以,对于任何复杂逻辑,你都应当使用计算属性。
所以 computed计算属性 就是用来处理复杂逻辑的,注意:是建议/可以,而不是必须使用。
♡ ‧₊˚ 基本使用 ‧₊˚ ♡
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script></head><body><div id="app"><input type="number" v-model.number="a"><input type="number" v-model.number="b"><br>{{total}}</div><script>new Vue({el: "#app",data() {return {a: 1,b: 4,};},computed: {total() {return this.a + this.b;},},methods: {},});</script></body>
</html>♡ ‧₊˚语法‧₊˚ ♡
// 语法computed: {计算属性名 () {return 值}}♡ ‧₊˚效果‧₊˚ ♡

且当input输入框内的数字发生变化时,下方的total值也会随之发送改变。
♡ ‧₊˚ 面试问点 ‧₊˚ ♡
- computed与methods的区别:
计算属性有依赖缓存 如果值没有发生变化是不会重新调用计算属性
methods没有缓存 每一个调用都会重新执行/渲染 发送异步请求
计算属性不处理异步请求
实例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
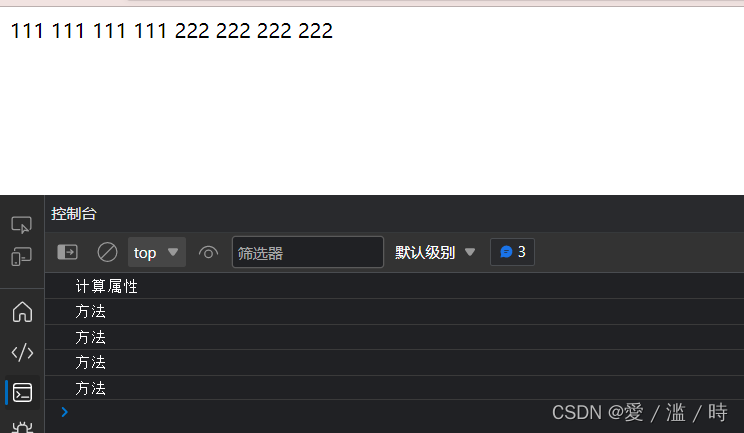
<body><div id="app">{{total}}{{total}}{{total}}{{total}}{{str()}}{{str()}}{{str()}}{{str()}}</div><script>new Vue({el:"#app",data:{a:5,b:6,},computed:{total(){console.log('计算属性');return 111;}},methods:{str(){console.log('方法');return 222;}}})</script>
</body>
</html>
可以看到“计算属性”只打印了一次,而“方法”打印了四次, 因此得知:计算属性基于依赖项的值进行缓存,只要依赖的变量不变,都直接从缓存取结果,不再重新调用计算属性。

- computed与watch的区别:
相同点是都可以实现通过监控data数据域中属性值的变化来触发相应的回调函数,进而实现我们特殊的逻辑业务处理功能。
-
computed默认第一次加载的时候就开始监听;watch默认第一次加载不做监听,如果需要第一次加载做监听,添加immediate属性,设置为true(immediate:true);
-
computed中的函数所依赖的属性没有发生变化,那么调用当前的函数的时候会从缓存中读取,而watch在每次监听的值发生变化的时候都会执行回调 ;
-
使用场景:computed----当一个属性受多个属性影响的时候,使用computed-----购物车商品结算。watch–当一条数据影响多条数据的时候,使用watch-----搜索框。