作者:卢峰(清锐)
本文简要介绍了 Script Error 问题的来龙去脉,但也不局限于 Script Error,对于通用的系统性问题,应该找到系统性解决方案,进而治标治本。

Script Error 原因与当前解法
受浏览器同源策略限制,未知跨域脚本执行错误时,抛出的错误信息为 “Script error.”,导致开发者无法定位具体错误。为了获取详细错误信息及堆栈,一般解法是给 Script 标签配置 crossorigin 属性,同时对应脚本服务端需配置 Access-Control-Allow-Origin 响应头。
另外还有一些 hack 解法,对浏览器原生 API 做代理,将业务代码放在 Try Catch 作用域中执行,但写好代理方法是不容易的,粗制滥造的代理方法会制造很多隐藏 Bug,并且大量 Try Catch 在一些 JS Engine 中也存在额外性能损耗,为了解决 Script Error 采用此方案得不偿失。
还有什么问题
- crossorigin 不好加
异步加载脚本套娃,A 加载 B,B 加载 C,以至于不知道加载了哪些外部脚本
需要服务端配合设置响应头 Access-Control-Allow-Origin
- crossorigin 加不了
外部注入代码,如浏览器插件、定制 Webview 容器(xx 浏览器)
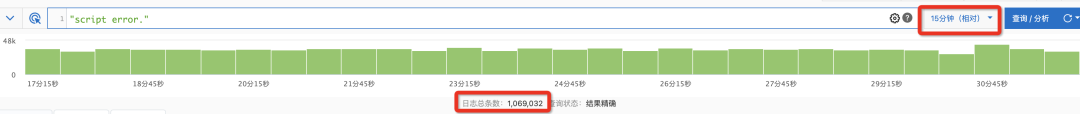
- 无效 Script Error 数据,难以评估对业务实际影响,并且耗费监控资源

溯源:为什么是 Script Error
从 2006 年一篇安全漏洞文章说起:I know if you’re logged-in, anywhere
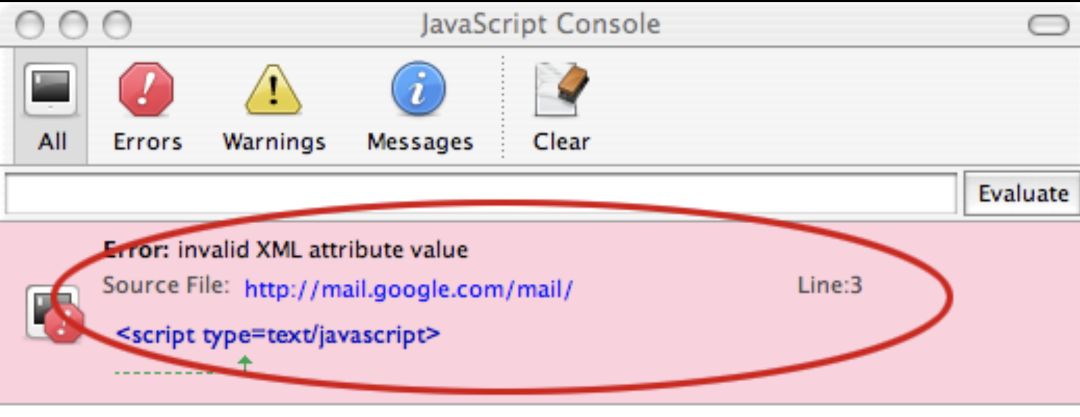
在那个年代大量网站都是服务端渲染,服务端根据用户登录态返回不同页面内容,黑客通过 Script 加载目标站点,用户已登录、未登录返回的 Response 内容不同,报错信息也会有差异,这样就可以通过报错信息区分用户是否登录,进一步展开针对性的攻击。
<script src=” http://mail.google.com/mail/”></script>
已登录:

**未登录: **

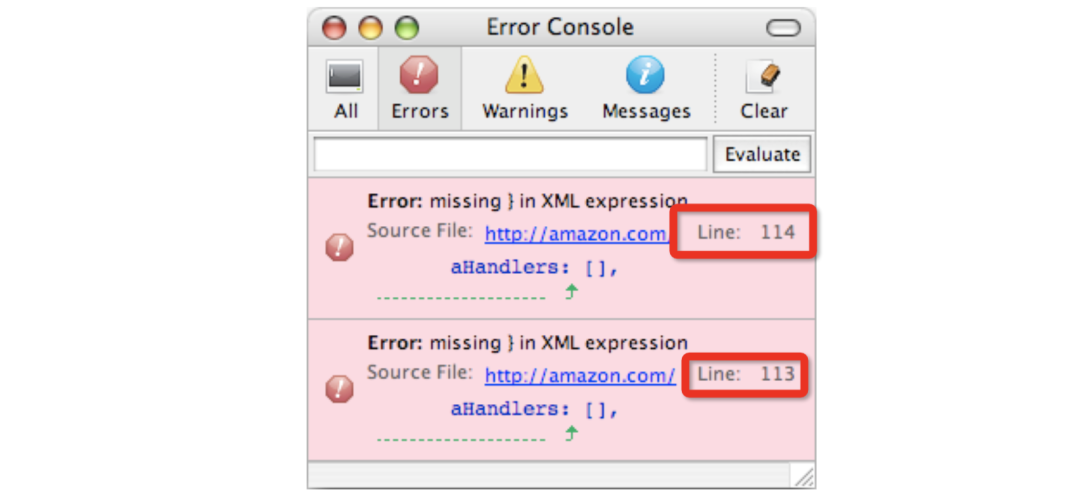
对于其他站点也是类似,错误信息中总会有差异,比如亚马逊登录和未登录,报错的 LineNo 不同。

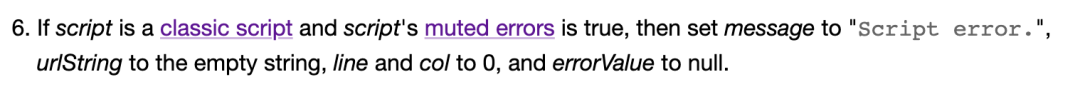
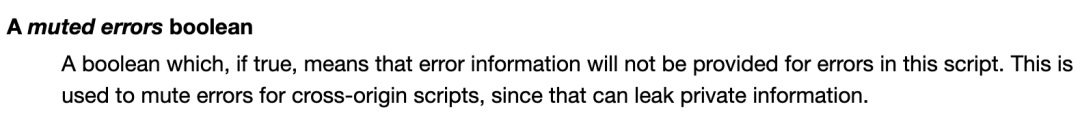
基于此,WHATWG 对错误信息透出制定了规范:



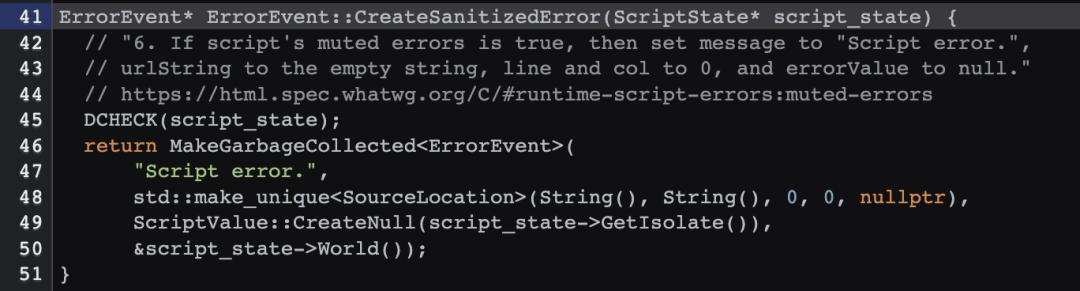
Chrome 实现:

《I know if you’re logged-in, anywhere》地址:https://blog.jeremiahgrossman.com/2006/12/i-know-if-youre-logged-in-anywhere.html
Script Error 规范是否能调整
通过以上信息,我们可以理解 Script Error 的设计初衷以及其合理性,但我也有疑问,在今天浏览器同源策略比较完善的情况下,是否有必要屏蔽所有信息(error message、lineno、colno、url)?能否将发生 Script Error 的脚本 url 暴露出来,以便开发者收集到错误信息时快速定位错误来源,这样也方便评估影响面,比如明显是注入的脚本错误,直接忽略即可。
翻阅 WHATWG Github 历史 issue,发现已经有过相关讨论,很明确答案是 No,大概原因是当前的同源策略已经很全面(复杂),不想在挖坑。以至于对 unhanlderejection,连 Script Error 都不愿意报。

相关讨论地址:https://github.com/whatwg/html/issues/2440
unhanlderejection地址:https://github.com/whatwg/html/issues/5051
其他大厂如何处理 Script Error
我在几个大厂网站上做了测试,加载一个第三方脚本,第三方脚本一定会报错,看看对应站点如何处理。
var s = document.createElement('script');
s.src = 'https://g.alicdn.com/dinamic/h5-tb-cart/5.0.41/index.min.js';
document.body.appendChild(s);





-
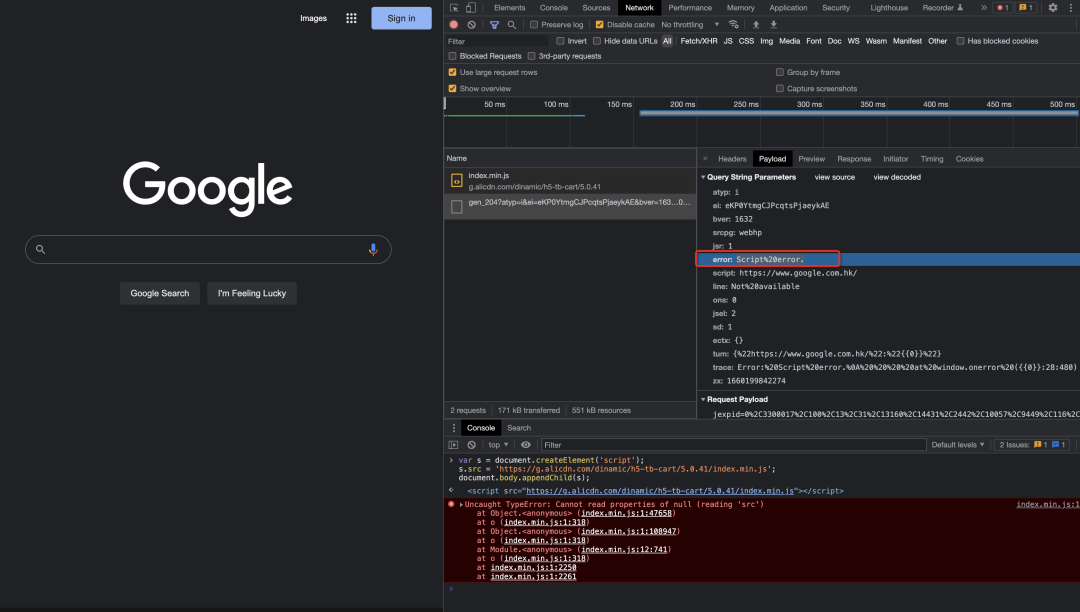
Google:常规处理,直接上报 Script Error
-
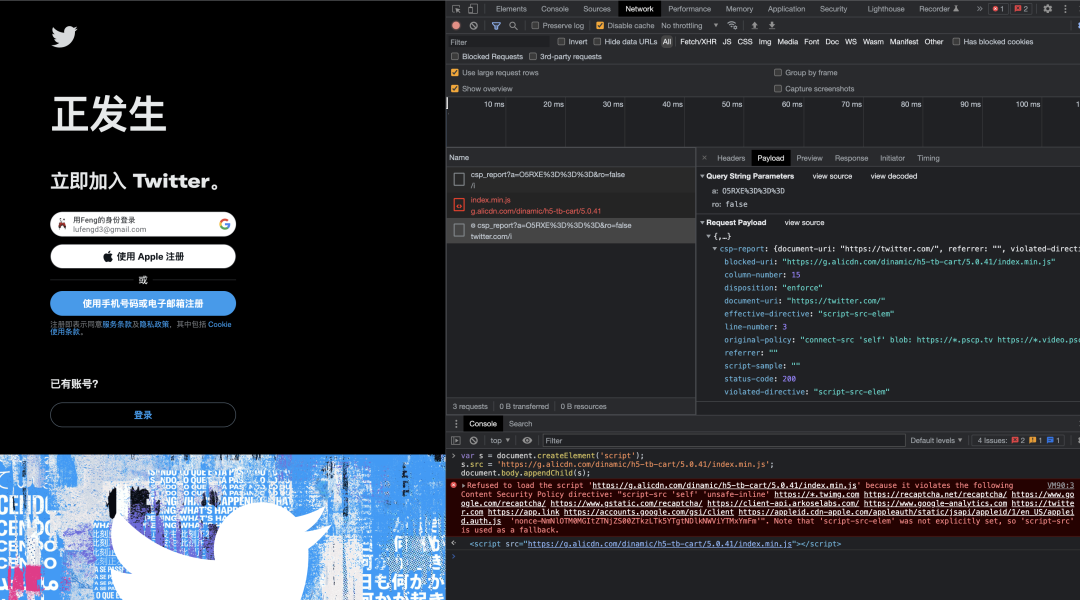
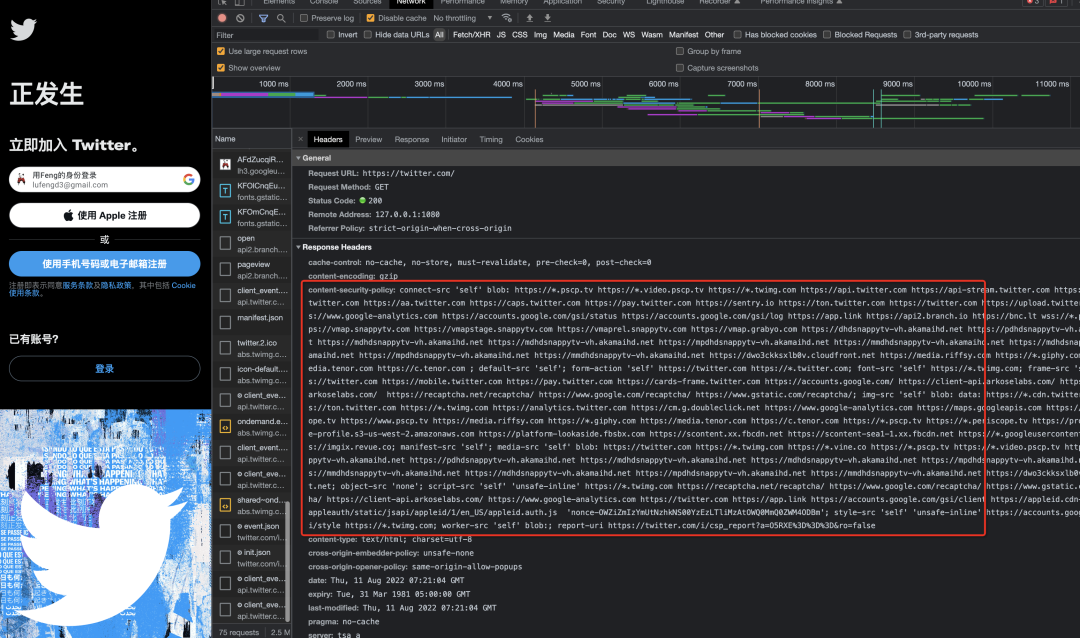
Twitter: 通过 CSP 策略拦截了未知脚本加载,包括 Github、FaceBook 都采用类似方案
-
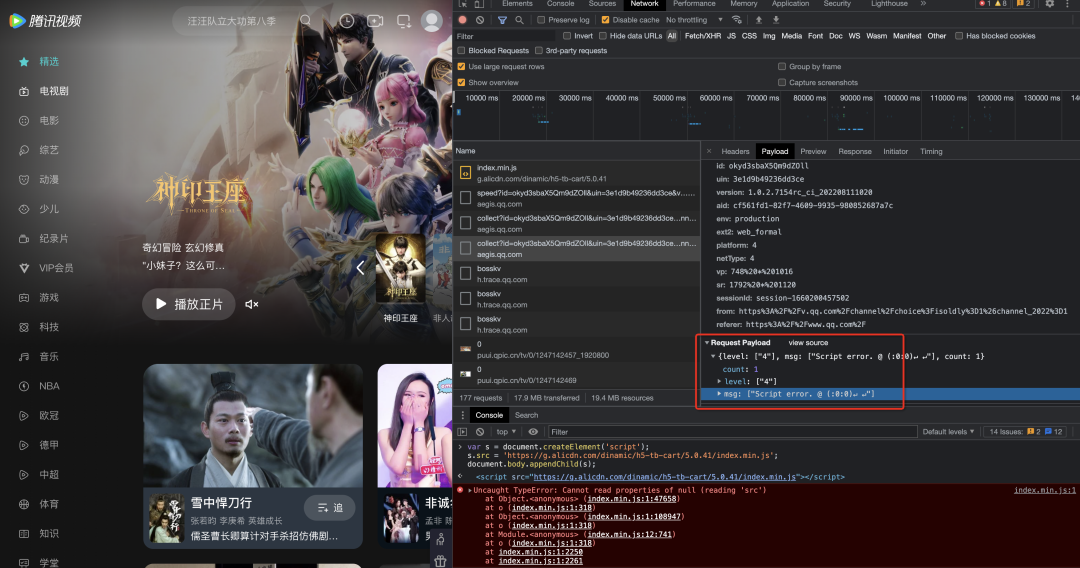
QQ 视频:除了上报 Script Error,并监控上报异步加载的脚本
面向未来我们应该如何处理 Script Error
面向未来看问题,我们不能与标准背道而驰,同源策略是当前解决 Web 安全问题的重要手段,在未来只会更完善,我们应该积极了解与应用。当前国内互联网对同源策略的了解与应用大多止步于 Access-Control-Allow-Origin: *,这是远远不够的。
因此,面向未来 Script Error 问题 Twitter 的处理方式相对合理,只允许站点加载白名单脚本,对白名单脚本逐个做 CrossOring 等配置,同时也杜绝了外部脚本注入。对于淘宝来说,受限于业务体量以及历史包袱,做这种改造难度可想而知,但我们应该朝这个方向努力,而不是让开发者面对 Script Error 手足无措,靠猜测或是加错误过滤解决问题。
回到当下,短期的解决方案要增强跨域脚本的感知能力,可以配置 CSP Report Only 上报跨域脚本,也可以通过原始手段统计,进而对相关脚本做跨域配置,对于明显的跨域脚本如埋点、唤端、以及安全系列脚本,缺少 crossorigin 的尽快修复。
CSP Report Only地址:https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy-Report-Only
document.querySelectorAll('script[src]:not([crossorigin])')
本文简要介绍了 Script Error 问题的来龙去脉,但也不局限于 Script Error,对于通用的系统性问题,应该找到系统性解决方案,进而治标治本。
参考文档
-
what is script error(地址:https://blog.sentry.io/2016/05/17/what-is-script-error)
-
Cryptic “Script Error.” reported in Javascript in Chrome and Firefox(地址:https://stackoverflow.com/questions/5913978/cryptic-script-error-reported-in-javascript-in-chrome-and-firefox)
-
解决 “Script Error” 的另类思路(地址:https://juejin.cn/post/6844903727820718094#heading-6)
-
iOS Privacy: Instagram and Facebook can track anything you do on any website in their in-app browser(地址:https://krausefx.com/blog/ios-privacy-instagram-and-facebook-can-track-anything-you-do-on-any-website-in-their-in-app-browser)
-
I know if you’re logged-in, anywhere(地址:https://blog.jeremiahgrossman.com/2006/12/i-know-if-youre-logged-in-anywhere.html)
-
HTML Spec: Runtime script errors(地址:https://html.spec.whatwg.org/multipage/webappapis.html#runtime-script-errors)
-
“Script error.” message in window.onerror makes bad DevExp trade off(地址:https://github.com/whatwg/html/issues/2440)
-
unhandledrejection should fire even for muted scripts(地址:https://github.com/whatwg/html/issues/5051)
-
Content-Security-Policy-Report-Only(地址:https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy-Report-Only)