isRef toRefs
toRef
参数: (源对象 , 源对象属性)
可以用来为源响应式对象上的某个 property 新创建一个 ref。然后,ref 可以被传递,它会保持对其源 property 的响应式连接。
也就是说源响应式对象(toRef的第一个参数) 上的某个 property 新创建一个 ref
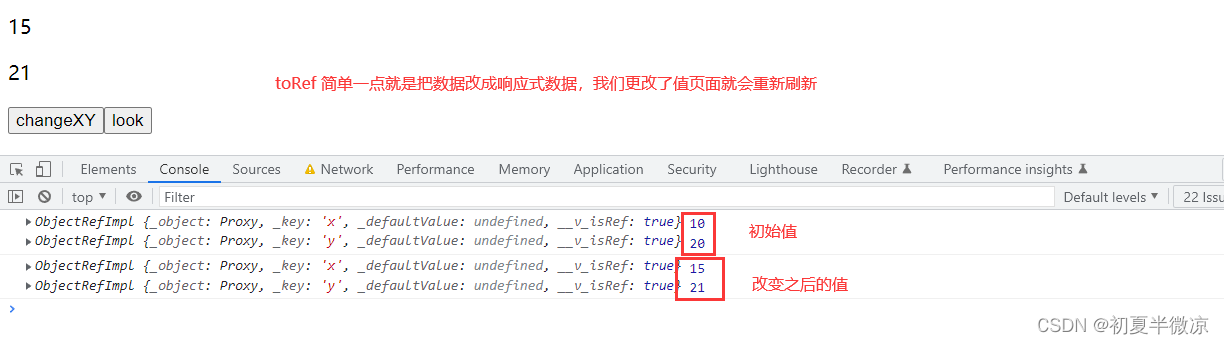
<template><div><p>{{x}}</p><p>{{y}}</p><button @click="changeXY">changeXY</button><button @click="look">look</button></div>
</template><script setup>
import { isRef, reactive, ref, toRef } from "vue";
let obj = reactive({x:10,y:20})
let {x,y} = obj
x = toRef(obj,"x");
y = toRef(obj,"y");
function changeXY(){x.value = 15y.value++
}
function look(){console.log(x,obj.x,y,obj.y);
}
</script>
toRefs
将响应式对象转换为普通对象,其中结果对象的每个 property 都是指向原始对象相应 property 的 ref。
主要功能:当从组合式函数 (.js) 返回响应式对象时,用toRefs就可以在不丢失响应性的情况下对返回的对象进行解构/展开。
toRef 是转单个, toRefs全转
原理:toRefs 会将 reactive 生成的对象的根级属性全都用 ref 转成 ref 对象,然后解构出来的都是 ref 对象,从而不丢失响应式
<!-- 案例一 -->
<template><div><p>{{name}}</p><p>{{age}}</p><button @click="change">change</button><button @click="look1">look1</button></div>
</template><script setup>
import { isRef, reactive, ref, toRef, toRefs } from "vue";
let obj1 = reactive({name:"karen",age:20})
let {name,age} = toRefs(obj1);
function change(){name.value = "Ben"age.value = 50
}
function look1(){console.log(name.value,obj1.age);
}</script>
isRef
检查值是否为一个 ref 对象
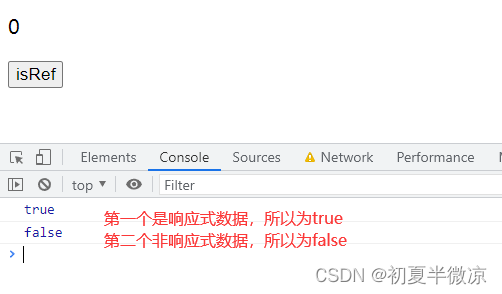
<template><div><p>{{msg}}</p><button @click="fn">isRef</button></div>
</template><script setup>
import { isRef, ref } from "vue";let msg = ref(0)
let msg1 = 0
function fn(){console.log(isRef(msg));console.log(isRef(msg1));
}
</script>
readonly
readonly 是将通过ref 或reactive定义好的数据进行拷贝后变为仅可读的数据,不可进行修改,即无响应
如强制修改 浏览器控制台就会报警告

公共数据配置
因为 vue2.x 使用公共配置时一般绑定在原型上无论是否使用都在每一个组件的this链上,这样的设计不太好,所以 vue3.x 提供了专门公共数据配置的方式: globalProperties getCurrentInstance,拉力进行配置
import { createApp } from 'vue'
import App from './App.vue'
const app=createApp(App)app.config.globalProperties.$name = "karen"
app.config.globalProperties.age = "18"app.mount('#app')<script setup>
import Box1 from "./Box1.vue";
import Box2 from "./Box2.vue";
import {getCurrentInstance} from 'vue'
let componentsData = getCurrentInstance()
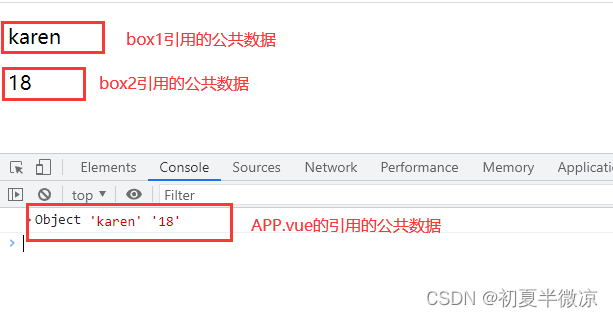
console.log(componentsData, componentsData.proxy.$name, componentsData.proxy.age);
</script>
<template><div><Box1></Box1><Box2></Box2></div>
</template><style scoped lang="scss">
</style><script setup>
import { getCurrentInstance } from "vue";
let box1Data = getCurrentInstance();
</script><template><div><p>{{ box1Data.proxy.$name }}</p></div>
</template><script setup>
import { getCurrentInstance } from "vue";
let box2Data = getCurrentInstance();
</script><template><div><p>{{ box2Data.proxy.age }}</p></div>
</template>
除了这样配置公共数据,还可以用另一种方法进行配置
main.js
import { createApp } from 'vue'
import App from './App.vue'
const app=createApp(App)
import $name from './http/$name.js'
app.use($name);
import $axios from './http/$axios'
app.use($axios)
app.mount('#app')Box1.vue 一样的使用方法
<script setup>
import { getCurrentInstance, ref } from "vue";
let name = getCurrentInstance()
</script><template><div class="box2"><p>{{ info }}</p><p>{{ age }}</p><p>{{name.proxy.$name}}</p></div>
</template>
<style>
.box2 {background-color:lightcoral;
}
</style>$name.js
function $name(app){app.config.globalProperties.$name="karen"
}export default $name;
结果是一样的
axios配置
将axios配置到公共数据里去,这样各个文件夹都可以直接访问
App.vue
<script setup>
import Box1 from "./components/Box1.vue"
</script><template><div><Box1></Box1></div>
</template><style scoped lang="scss"></style>vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],server:{proxy: {'/api': {target: 'http://127.0.0.1:7001', rewrite: (path) => path.replace(/^\/api/, '/'), changeOrigin: true }}}
})main.js
import { createApp } from 'vue'
import App from './App.vue'
import axios from "axios"
const app=createApp(App)axios.defaults.baseURL="http://127.0.0.1:5173/api"
app.config.globalProperties.$axios=axiosapp.mount('#app')
Box1.vue
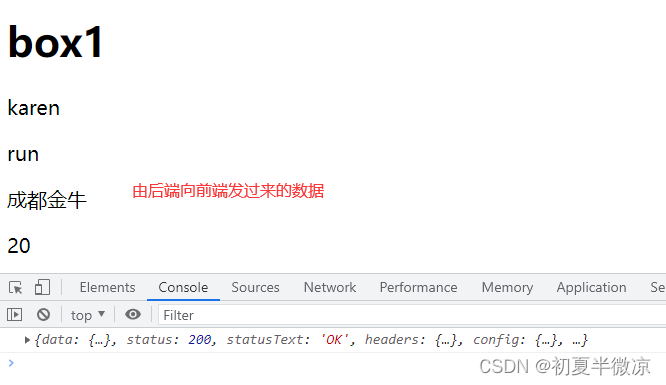
<template><div><h1>box1</h1><p>{{title}}</p><p>{{habiit}}</p><p>{{info}}</p><p>{{age}}</p></div>
</template><script setup>import {onMounted,getCurrentInstance, ref} from "vue"let {proxy}=getCurrentInstance()let title = ref("")let habiit = ref("")let info = ref("")let age = ref("")onMounted(async ()=>{ let res=await proxy.$axios('/test')console.log(res)title.value = res.data.titlehabiit.value = res.data.habiitinfo.value = res.data.infoage.value = res.data.age})</script><style>
</style>
路由配置
使用思路跟之前差不多,只是语法略微有写变化
路由文件
import {createRouter,createWebHistory
} from 'vue-router'
const routes = [{path: '/',name: 'home',component: () => import('../views/Home.vue'),beforeEnter(to, from, next) {next()}},{path: '/car',name: 'car',component: () => import('../views/Car.vue'),children: [{path: '/car/son',name: 'son',component: () => import("../views/Son.vue")},{path: '/car/girl',name: 'girl',component: () => import("../views/Girl.vue")}]}
]
const router = createRouter({history: createWebHistory(),routes
})export default router
<template><div>car<button @click="fm">Home</button><button @click="son">Son</button><button @click="girl">girl</button><router-view></router-view></div>
</template><script setup>
import { useRouter } from "vue-router";
let router = useRouter();
let fm = () => {router.push({ path: "/", query: { name: "home" } });
};
let son = () => {router.push({ path: "/car/son"});
};
let girl = () => {router.push({ path: "/car/girl"});
};</script><style>
</style>