免责声明:本文仅做技术交流与学习,请勿用于其它违法行为;如果造成不便,请及时联系...

目录
爬虫+RPC+js逆向---直接获取加密值
target网址:
抓包
下断点
找到加密函数
分析参数
RPC流程
一坨:
二坨:
运行py,拿到加密值
爬虫+RPC+js逆向---直接获取加密值
target网址:
优志愿_2024高考志愿填报系统-新高考志愿填报选科指南

数据往下滑,发现是异步加载数据.
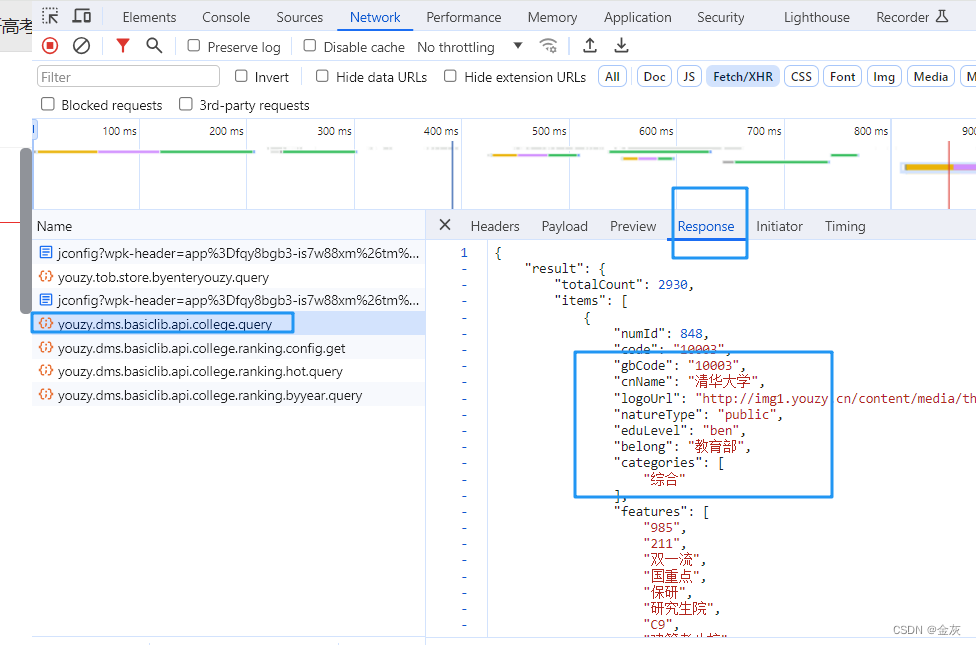
抓包
找到XHR,都清空,刷新一下.
这里返回了几个包,我们单个看一下他返回(响应)的数据,发现其中一个包的响应就是我们想要的数据.
"/youzy.dms.basiclib.api.college.query" #这个包里就是我们想要的数据.

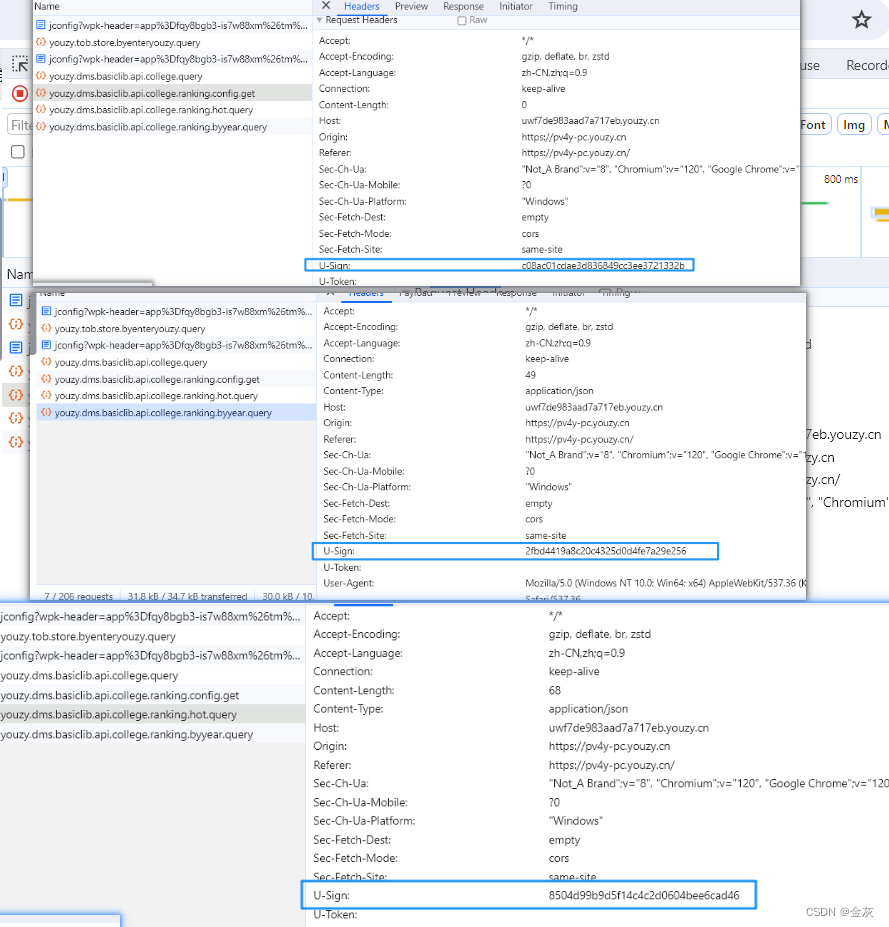
--分析这些数据包,发现这个参数U-Sign每次都在变.(不简单)

--所以我们直接关键字搜索,U-Sign
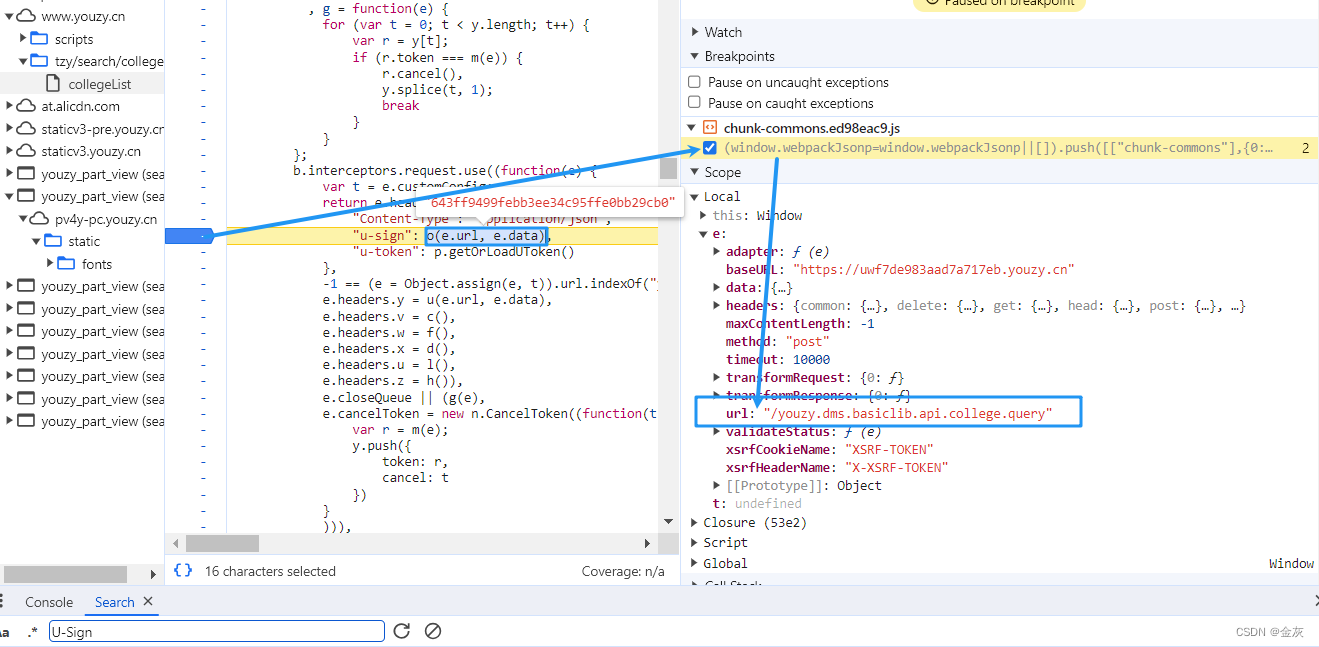
找到关键字加密的位置,
下断点
刷新
--断住了
找到加密函数
这里我们看一下整个o函数,发现o函数出来就是个加密值了.
分析参数
--接着看里面的参数, e.url
发现就是我们要获取数据的接口的url(对照着右面的值看)

这里的 e.data 是一个定值,那我们直接在控制台copy一下就行.

--这样就是复制成功了.
{"keyword": "","provinceNames": [],"natureTypes": [],"eduLevel": "","categories": [],"features": [],"pageIndex": 1,"pageSize": 20,"sort": 11
}
#这就是第二个参数的值.
RPC流程
打开工具RPC
先断点
控制台赋值 --给加密函数赋值.
取消(禁用)断点--跑完
最后甩那两坨.(第二坨注意要改值.)
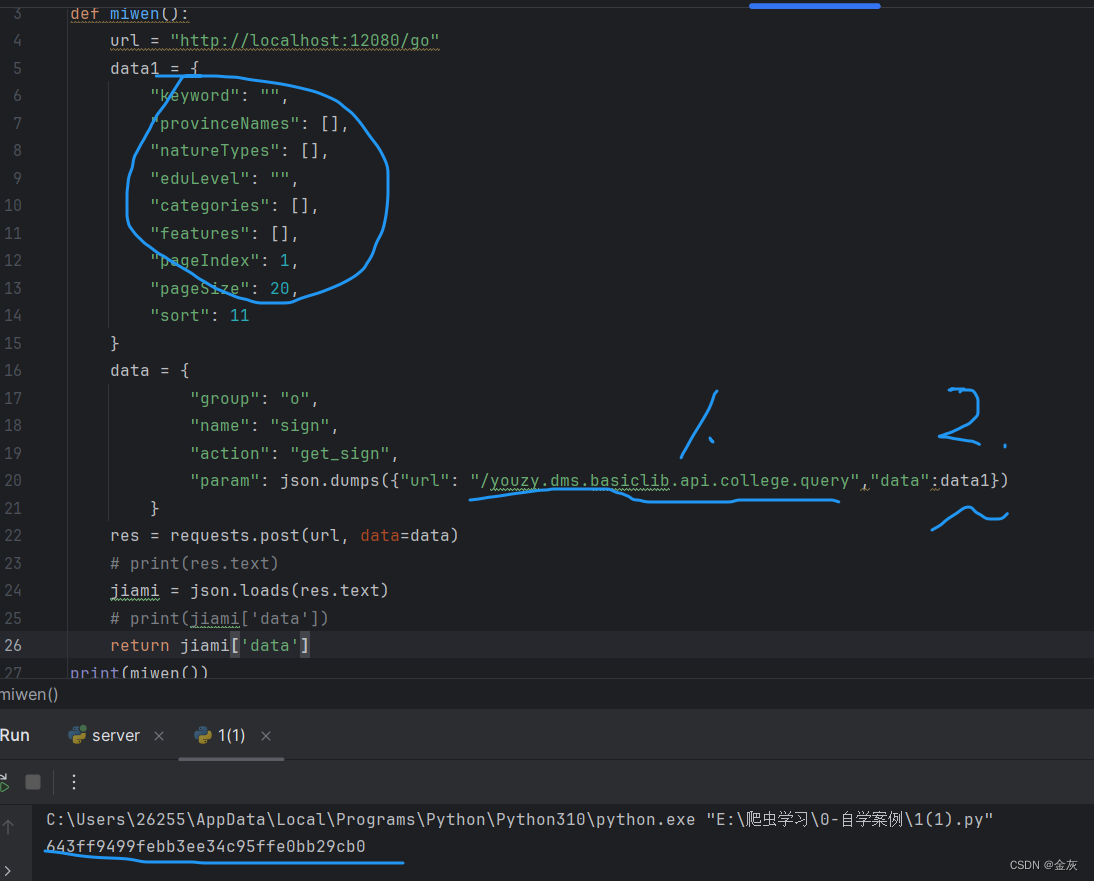
运行py代码.
一坨:
function Hlclient(wsURL) {this.wsURL = wsURL;this.handlers = {_execjs: function (resolve, param) {var res = eval(param)if (!res) {resolve("没有返回值")} else {resolve(res)}
}};this.socket = {};if (!wsURL) {throw new Error('wsURL can not be empty!!')}this.connect()this.socket["ySocket"].addEventListener('close', (event) => {console.log('rpc已关闭');});
}
Hlclient.prototype.connect = function () {console.log('begin of connect to wsURL: ' + this.wsURL);var _this = this;try {this.socket["ySocket"] = new WebSocket(this.wsURL);this.socket["ySocket"].onmessage = function (e) {try {let blob = e.datablob.text().then(data => {_this.handlerRequest(data);})} catch {console.log("not blob")_this.handlerRequest(blob)}
}} catch (e) {console.log("connection failed,reconnect after 10s");setTimeout(function () {_this.connect()}, 10000)}this.socket["ySocket"].onclose = function () {console.log("connection failed,reconnect after 10s");setTimeout(function () {_this.connect()}, 10000)}this.socket["ySocket"].addEventListener('open', (event) => {console.log("rpc连接成功");});this.socket["ySocket"].addEventListener('error', (event) => {console.error('rpc连接出错,请检查是否打开服务端:', event.error);});
};
Hlclient.prototype.send = function (msg) {this.socket["ySocket"].send(msg)
}
Hlclient.prototype.regAction = function (func_name, func) {if (typeof func_name !== 'string') {throw new Error("an func_name must be string");}if (typeof func !== 'function') {throw new Error("must be function");}console.log("register func_name: " + func_name);this.handlers[func_name] = func;return true
}
//收到消息后这里处理,
Hlclient.prototype.handlerRequest = function (requestJson) {var _this = this;var result = JSON.parse(requestJson);//console.log(result)if (!result['action']) {this.sendResult('', 'need request param {action}');return}var action = result["action"]var theHandler = this.handlers[action];if (!theHandler) {this.sendResult(action, 'action not found');return}try {if (!result["param"]) {theHandler(function (response) {_this.sendResult(action, response);})} else {var param = result["param"]try {param = JSON.parse(param)} catch (e) {console.log("")}theHandler(function (response) {_this.sendResult(action, response);}, param)}
} catch (e) {console.log("error: " + e);_this.sendResult(action , e);}
}
Hlclient.prototype.sendResult = function (action, e) {this.send(action + atob("aGxeX14") + e);
}
demo = new Hlclient("ws://127.0.0.1:12080/ws?group=o&name=sign");--rpc连接成功.
二坨:
demo.regAction("get_sign", function (resolve,param) {//这里还是param参数 param里面的key 是先这里写,但到时候传接口就必须对应的上//注意这里的接口要和py里面的接口一致. 函数名称.res=o(param["url"],param["data"])resolve(res);
})--true
运行py,拿到加密值

注意: 最后这里写爬虫获取数据时,浏览器不能刷新.
RPC那个工具在github上直接搜进行了...

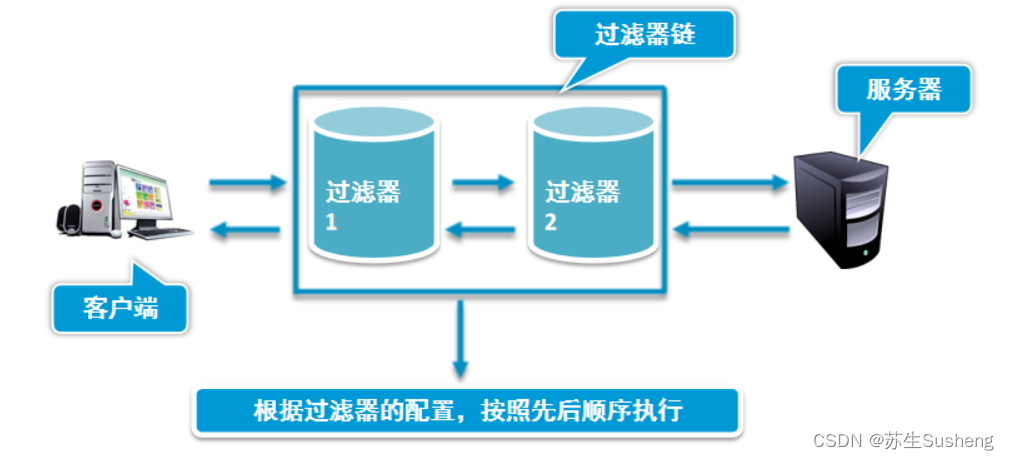
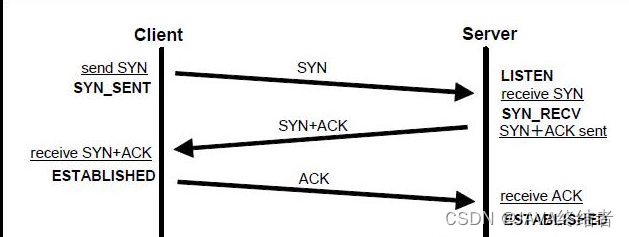
RPC是什么?
http://t.csdnimg.cn/3FcRJ