1、前言
websocket一般用途为消息提醒,股票行情数据推送等等,有很多用途。
我们这里简单举例理解websocket和如何前后端接入websocket;
使用网络抓包分析软件。主要是截取网络封包,并尽可能显示出最为详细的网络封包资料。
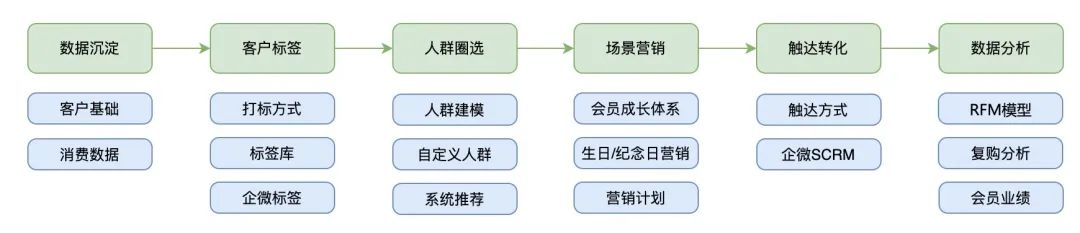
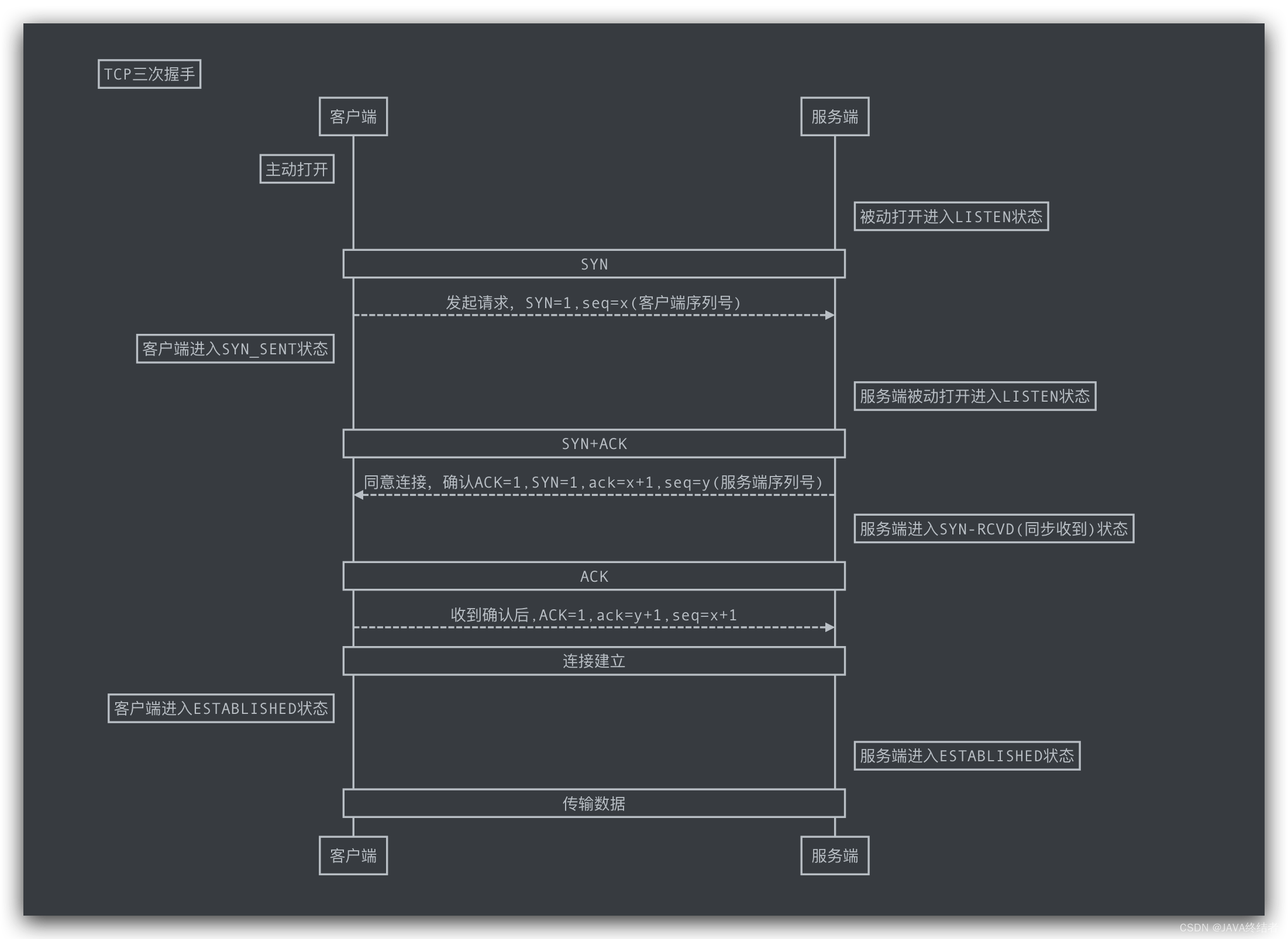
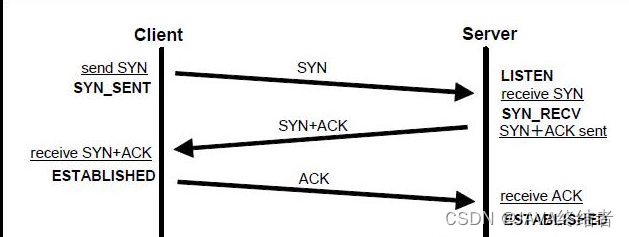
2、TCP三次握手
SYN:同步比特,建立连接;
ACK:确认比特,置1表示这是一个确认的TCP包,0则不是;
PSH:推送比特,当发送端PSH=1时,接收端应尽快交付给应用进程;
刚开始客户端和服务端都处于Closed状态,此时客户端向服务端发起主动连接:
第一次握手
SYN=1 客户端(192.168.66.65),发包到服务端(..6.***)
请求建立连接。
第二次握手
服务端收到客户端发的TCP报文之后,通过SYN=1得知客户端请求建立连接,将ACK(确认序列号)设置为客户端的序列号seq加1,并向客户端发起一个ACK=1,SYN=1的报文,进行确认是否要建立连接。
第三次握手
客户端接收到服务器发过来的包后检查确认序列号是否正确,即第一次发送的序号+1,以及标志位ACK是否为1。若正确则再次发送确认包,ACK标志为1。链接建立成功,可以发送数据了
接下应该是HTTP请求了,不过发现这里有个TCP segment of a reassembled PDU,查阅相关资料是因为报文长度超过了能够传输的最大数据分段为MSS(Maximum Segment Size),所以进行了分段传输。
HTTP 请求
传输层(Tcp): PSH(推送比特)置1,ACK置1,PSH置1说明开始发送数据,同时发送数据ACK要置1,因为需要接收到这个数据包的端给予确认。PSH为1的情况,一般只出现在 DATA内容不为0的包中,也就是说PSH为1表示的是有真正的TCP数据包内容被传递
————————————————
下面时序图中,SYN指的的是SYN(synchronous建立联机)、ACK指的是ACK(acknowledgement 确认),ack指的是Acknowledge number(确认号码),seq指的是Sequence number(顺序号码)


`刚开始, 客户端和服务器都处于 CLOSE 状态.
此时, 客户端向服务器主动发出连接请求, 服务器被动接受连接请求.
1, TCP服务器进程先创建传输控制块TCB, 时刻准备接受客户端进程的连接请求, 此时服务器就进入了 LISTEN(监听)状态
2, TCP客户端进程也是先创建传输控制块TCB, 然后向服务器发出连接请求报文,此时报文首部中的同步标志位SYN=1, 同时选择一个初始序列号 seq = x, 此时,TCP客户端进程进入了 SYN-SENT(同步已发送状态)状态。TCP规定, SYN报文段(SYN=1的报文段)不能携带数据,但需要消耗掉一个序号。
3, TCP服务器收到请求报文后, 如果同意连接, 则发出确认报文。确认报文中的 ACK=1, SYN=1, 确认序号是 x+1, 同时也要为自己初始化一个序列号 seq = y, 此时, TCP服务器进程进入了SYN-RCVD(同步收到)状态。这个报文也不能携带数据, 但是同样要消耗一个序号。
4, TCP客户端进程收到确认后还, 要向服务器给出确认。确认报文的ACK=1,确认序号是 y+1,自己的序列号是 x+1.
5, 此时,TCP连接建立,客户端进入ESTABLISHED(已建立连接)状态。当服务器收到客户端的确认后也进入ESTABLISHED状态,此后双方就可以开始通信了`。