请阅读【嵌入式开发学习必备专栏 之 Vim】
文章目录
- a:mode 的值有哪些?
- 举例
- Vim 底部状态栏设置
a:mode 的值有哪些?
在 Vim 脚本语言中,a:mode 常常用于函数内部,以获取该函数被调用时 Vim 正处于的模式。它主常用于那些可以从不同模式下被调用的函数中,比如映射到多个模式的快捷键触发的函数。这样,函数就可以根据不同的模式执行不同的操作。
a:mode 的可能值主要对应于 Vim 的几种基本模式,每个值都代表 Vim 此时的一个特定状态:
n:普通模式 (Normal)。最常用的 Vim 模式,用于浏览和编辑。v:可视模式 (Visual)。用于选择文本块。o:可视行模式 (Visual Line)。这是可视模式的一种特殊情况,按行选择。V:可视块模式 (Visual Block)。另一种可视模式,允许按矩形块选择文本。i:插入模式 (Insert)。用于输入文本。c:命令行模式 (Command)。在执行命令时的模式。s:选择模式 (Select)。类似于可视模式,但是行为略有区别,比如按键直接插入文本。t:终端模式 (Terminal)。在 Vim 的终端模式下运行。
举例
假设你想创建一个函数,该函数的行为会根据它被调用时的模式而改变。以下是一个简单的例子:
function! DoSomethingBasedOnMode()if a:mode == 'n'echo "Called from Normal mode."elseif a:mode == 'i'echo "Called from Insert mode."elseif a:mode == 'v'echo "Called from Visual mode."elseecho "Called from another mode: " . a:modeendif
endfunction
然后,你可以创建一个映射,让这个函数可以从不同的模式下被调用,这里使用 <Leader>d 作为触发快捷键:
nnoremap <Leader>d :call DoSomethingBasedOnMode()<CR>
vnoremap <Leader>d :<C-u>call DoSomethingBasedOnMode()<CR>
inoremap <Leader>d <Esc>:call DoSomethingBasedOnMode()<CR>
这样,无论你处于普通、插入还是可视模式,当你按下 <Leader>d 时,DoSomethingBasedOnMode 函数都会被调用,并且根据当前的模式,打印出相应的信息。注意,插入模式下的映射会先退出插入模式,因为 a:mode 不直接传递给函数,而是通过这些映射的上下文来确定调用函数时的模式。
Vim 底部状态栏设置
在vim中输入::e $MYVIMRC,打开vimrc配置文件后,在里面添加下面这一段代码就行了:
function! InsertStatuslineColor(mode)if a:mode == 'i'hi StatusLine cterm=bold ctermbg=Green ctermfg=Whiteelseif a:mode == 'n'hi StatusLine cterm=bold ctermbg=Red ctermfg=Whiteelseif a:mode == 's'hi StatusLine cterm=bold ctermbg=Cyan ctermfg=Whiteendif
endfunctionautocmd InsertEnter * call InsertStatuslineColor('i')
autocmd InsertLeave * call InsertStatuslineColor('n')set statusline=%{mode()}\ %F%m%r%h%w%=(%{&ff}/%Y)\ (line\ %l/%L,\ col\ %c)
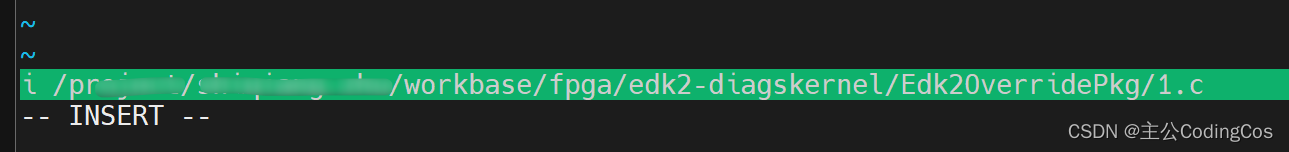
效果:

推荐阅读:
https://www.zhihu.com/question/24926908/answer/3026884403