(大家好哇,今天我们将继续来学习HTML(下.2)的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
二.列表标签
2.1 无序列表(重点)
2.2有序列表(理解)
2.3 自定义列表(重点)
2.4 列表总结
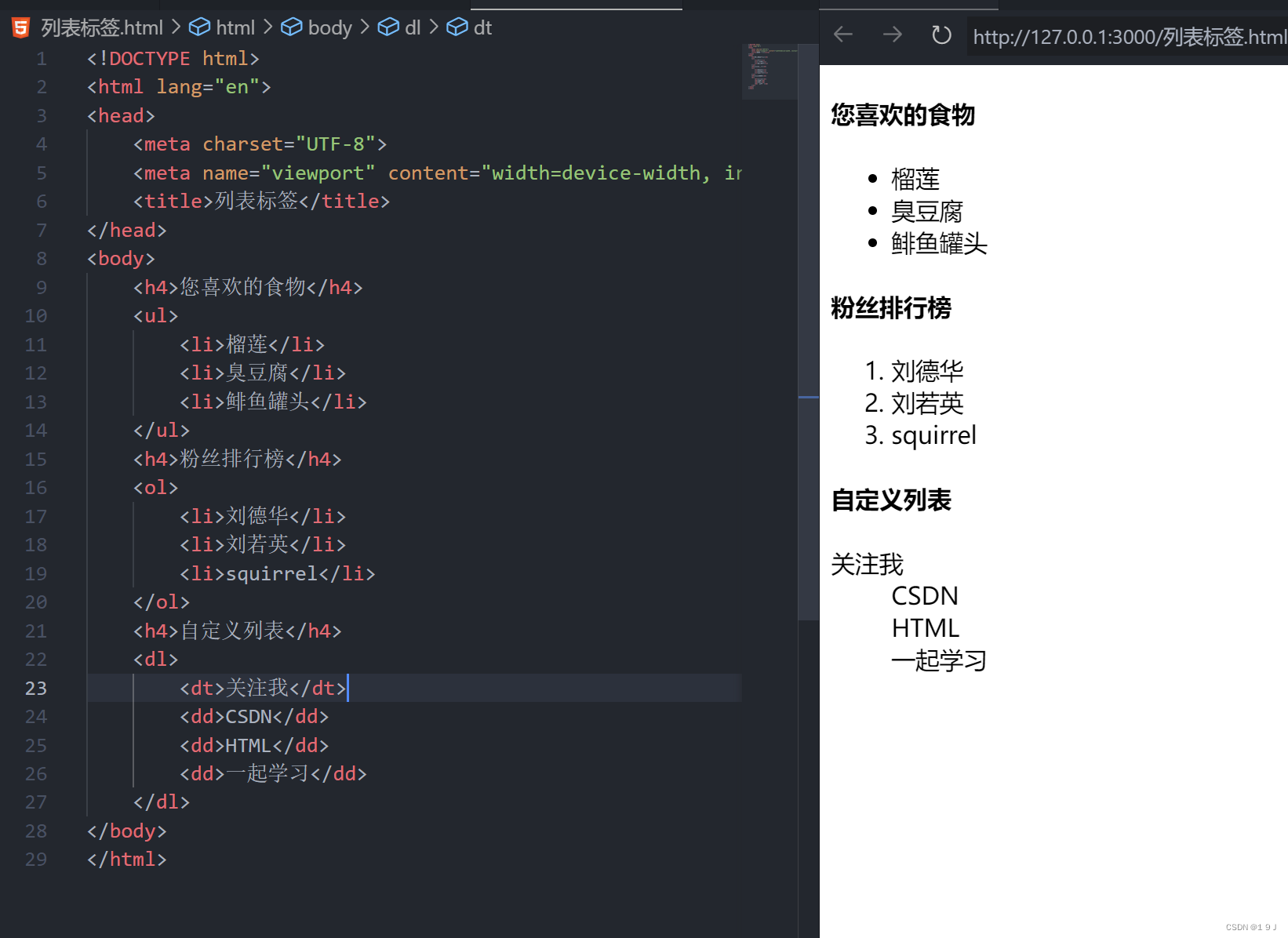
二.列表标签

表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐,整洁,有序,它做为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类: 无序列表,有序列表,自定义列表。
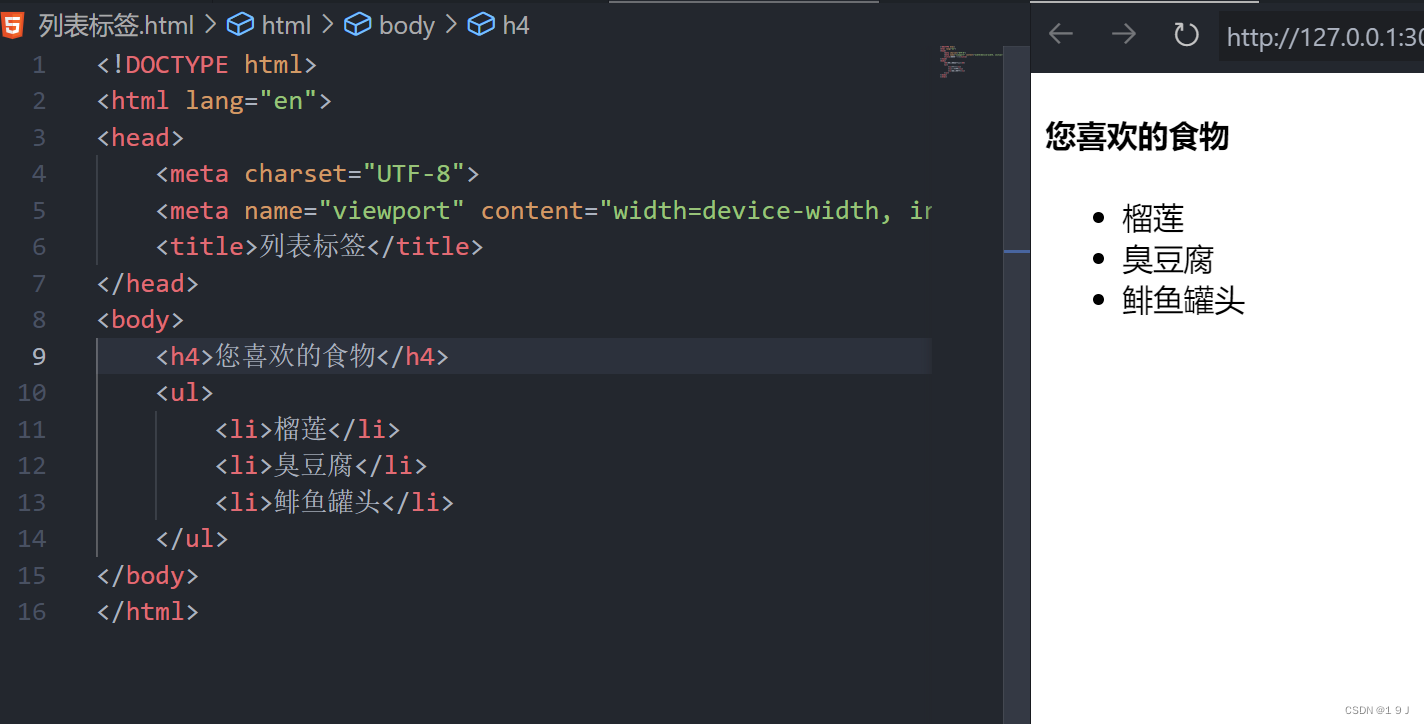
2.1 无序列表(重点)
<ul>标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表
项使用<li>标签定义。
无序列表的基本语法格式如下:
<ul>
<li> 列表项1 </li>
<li> 列表项2 </li>
<li> 列表项3 </li>...
<ul>

特点:
- 无序列表的各个列表项之间没有顺序级别之分是并列的。
- <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
- <li>与</li>之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来没置。
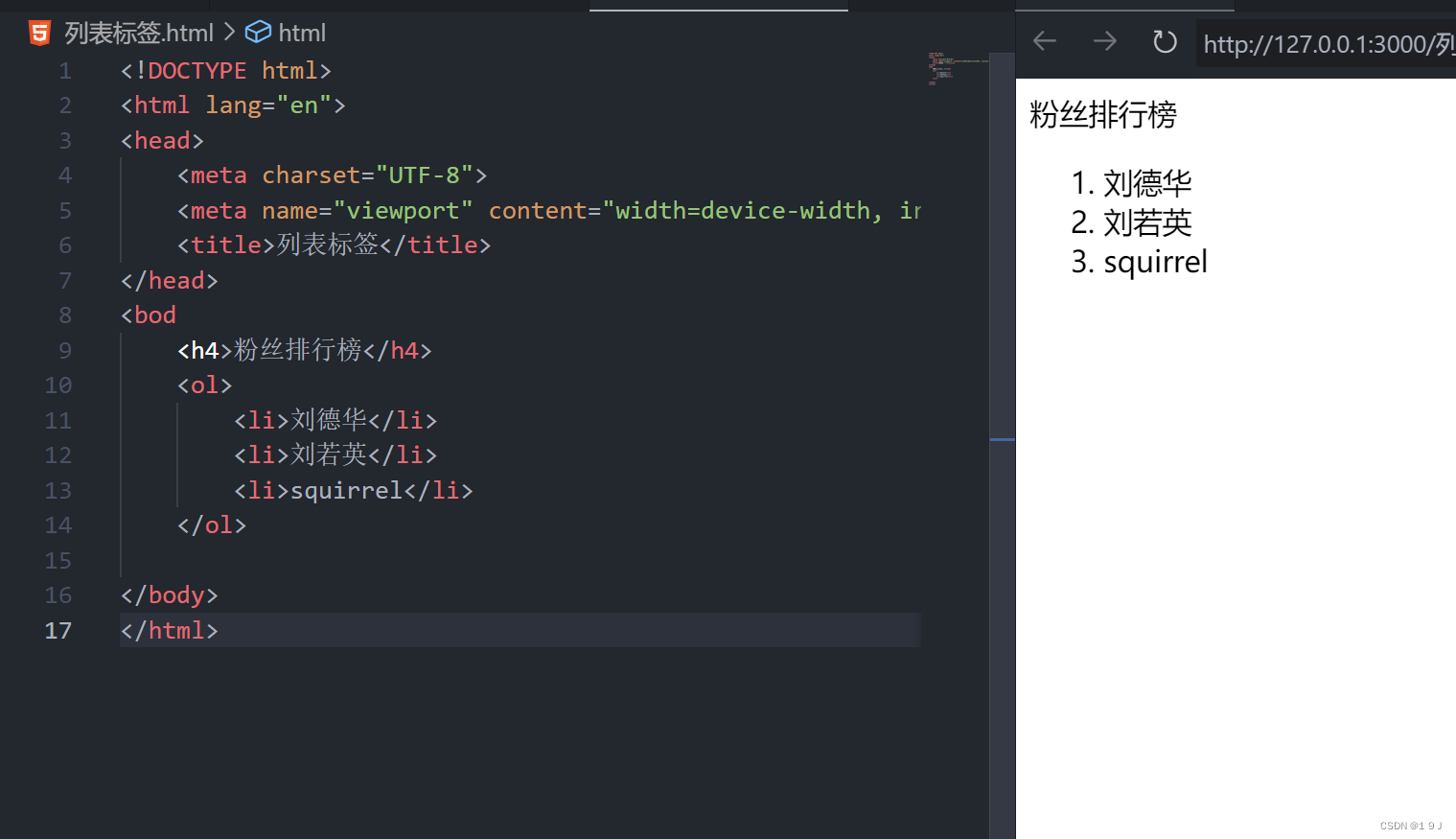
2.2有序列表(理解)
有序列表即为有排序顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签
来定义列表项。
有序列表的基本语法格式如下 :
<ol>
<li> 列表项1 </li>
<li> 列表项2 </li>
<li> 列表项3 </li>...
<ol>

特点:
- <ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。
- <li>与</li>之间相当于一个容器,可以容纳所有元素。
- 有序列表会带有自己样式属性,但在实际便用时,我们会使用CSS来设置。
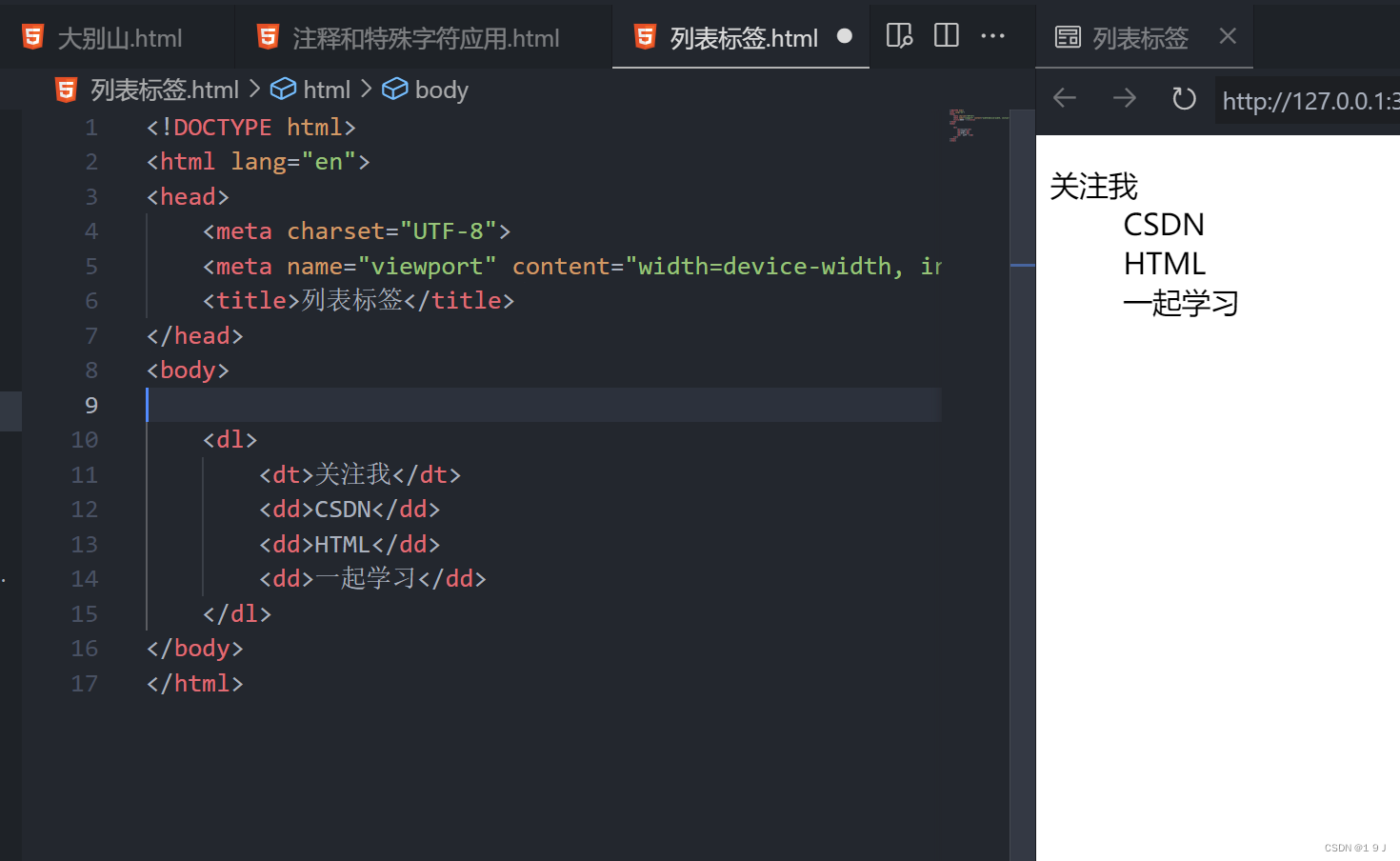
2.3 自定义列表(重点)
- 自定义列表的使用场景: 自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目的符号。
- 在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述一个项目/名字)一起使用。

<dl>
<dt> 名词1 </dt>
<dt> 名词2 </dt>
<dt> 名词3 </dt>
...
</dl>

特点:
1、<dl></dl>里面只能包含<dt>和<dd>。
2、<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。
2.4 列表总结
| 标签 | 定义 | 说明 |
| <ul></ul> | 无序标签 | 里面只能包含li,没有顺序,使用较多,li里可以包含任何标签 |
| <ol></ol> | 有序标签 | 里面只能包含li,有顺序,使用较少,li里可以包含任何标签 |
| <dl></dl> | 自定义列表 | 里面只能包含dt和dd, dt和dd里可以放任何标签 |

(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:若你决定灿烂,则山无遮海无拦。)