目录
一、 软件开发生命周期
1.1 开发阶段工作细分
二、软件开发模型
2.1 瀑布模型
2.2 原型模型
2.3 增量模型与螺旋模型
2.4 V模型
2.5 喷泉模型
2.6 快速应用开发模型RAD
2.7 构件主装模型
2.8 统一过程
2.9 敏捷方法
三、逆向工程
四、净室软件工程
一、 软件开发生命周期
| 阶段 | 软件开发阶段工作内容 |
| 立项阶段 | 企业全局、形成概念、需求分析,输出系统可行性研究报告、立项报告 |
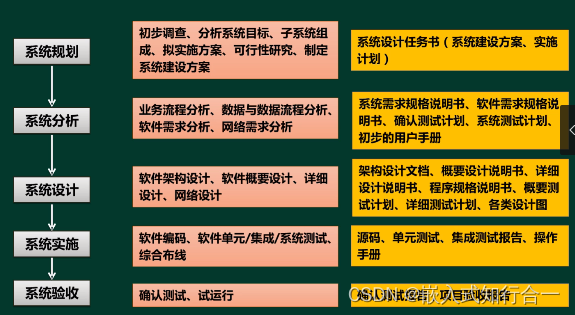
| 开发阶段 | 在开发的角度来看,可简化为系统规划,系统分析,系统设计,系统实施,系统验收。其中系统实施阶段工作量最大。 |
| 运维阶段 | 系统通过验收,正式移交用户。分为排错性,适应性,完善性,预防性。 |
| 消亡阶段 | 更新改造、功能扩展、报废重建 |
1.1 开发阶段工作细分

二、软件开发模型

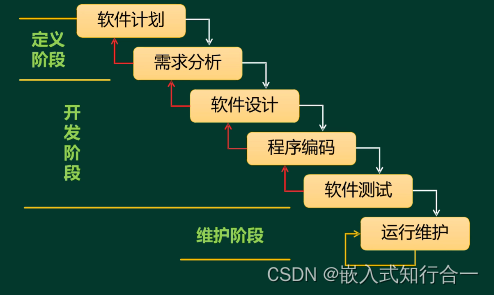
2.1 瀑布模型
是结构化方法中最常用的开发模型。它把软件开发过程分为六个阶段:软件计划,需求分析,软件设计,程序编码,软件测试,运行维护。它是软件工程最早的模型,它有利于大型软件开发过程中人员的组织与管理,它自上而下呈线性图式。
适用场景:它只适用于需求不怎么变更的项目。

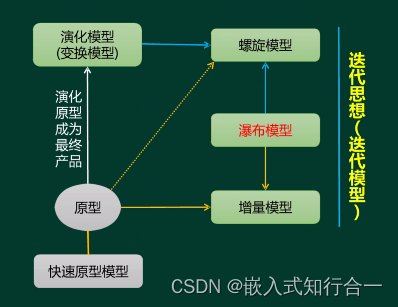
2.2 原型模型
原型模型:特点有实际可行,具有最终系统的基本特征,构造方便快捷,造价低。而对于用户的需求是动态响应随时纳入的。可以将原型开发分为抛弃型原型和演进型原型。
演化模型:在快速开发一个原型的基础上,获得用户反馈后改进,重复这个过程直到演化出新的产品。
快速原型模型:抛弃型原型模型

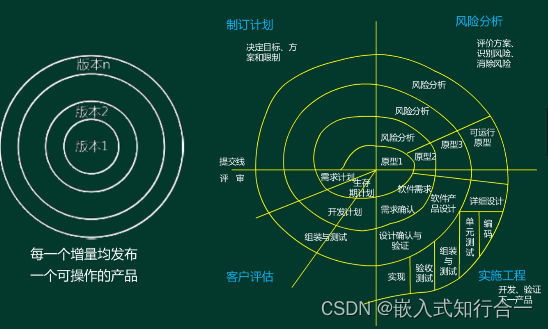
2.3 增量模型与螺旋模型
螺旋模型:以原型为基础,增加了风险分析。沿着螺旋自内向外旋转。是一个演化的软件过程模型。将原型实现的迭代和线性顺序模型中控制的和系统化的方面结合起来,它有四个阶段构成分别是制定计划,风险分析,实施工程和客户评估。它适用于庞大而复杂的,高风险的系统。

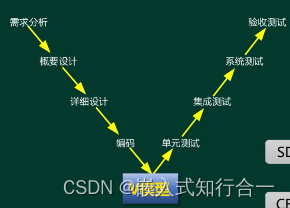
2.4 V模型
以测试为中心的开发模型。它宣称测试并不是一种事后的补救行为,而是一个同开发过程同样重要的过程。V模型描述了一些不同的测试级别,并且说明这些级别所对应的生命周期中不同的阶段。适合与需求明确,或者需求不是频繁变动的场合。

2.5 喷泉模型
主要支持面向对象的开发方法。体现了迭代和无缝隙的特征。无缝隙是指分析设计和编码之间不存在明显的边界。

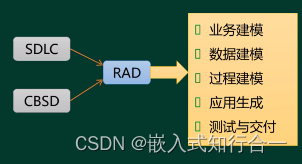
2.6 快速应用开发模型RAD
快速应用开发模型是一个增量型的软件开发过程模型,强调极短的开发周期。它是瀑布模型的一种高速变种,通过大量使用复用的构件,赢得快速开发。

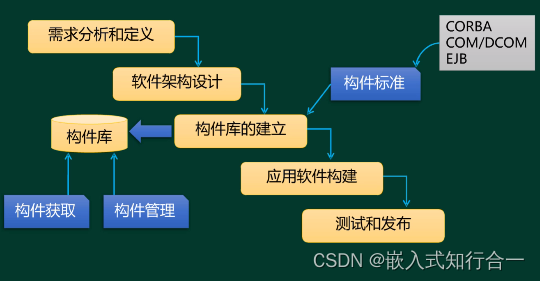
2.7 构件主装模型
构件库建立:实现代码的构件层次的可复用
构件主装模型将整个系统模块化,并在一定构件模型的支持下复用软件构件,通过组合手段,高效构造应用软件系统的过程。

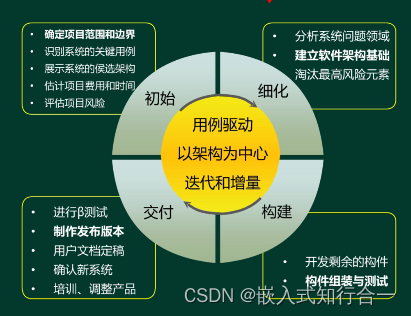
2.8 统一过程
它是一个通用过程框架。使用UML建模的基于构件的迭代的软件开发过程。适用于大型系统的开发。
统一过程的特点:
- 用例驱动
- 以架构为中心
- 迭代和增量
统一过程规定里四个细分阶段:
| 初始阶段 | 确定业务模型并确定项目的边界。系统的阐述项目的范围,选择可行的系统构架,计划和准备业务案例 |
| 细化阶段 | 分析问题领域,建立健全的体系结构基础。细化构想,细化过程和基础设施,细化构架并选择构件 |
| 构建阶段 | 要开发所有剩余的构件和应用程序功能。资源管理,控制和过程最优化。完成构件的开发并依照评价标准进行测试 |
| 交付阶段 | 基线足够完善,可以安装到最终用户实际环境中是,则进入交付阶段。同步并使并发的构造增量集成到一致的实施基线中,与实施有关的工程活动(商业包装,生产,人员培训等),根据完整的构想和需求集的验收标准评估实施基线 |

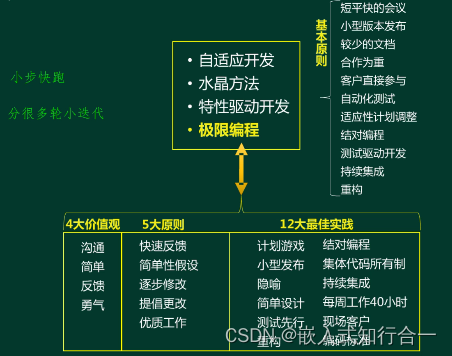
2.9 敏捷方法
敏捷方法的特点:
- 小步快跑,分很多论小迭代
- 建议一些负荷,文档方面的符合

敏捷方法的分类:
- XP,极限编程。在一些对费用严格控制的公司中的使用。
- 水晶系列方法:用最少纪律约束而仍能成功的方法,以人为中心。
- 开放式源码:突出特点就是差错排障的高度并行性,任何人发现错误都可以将其改正源码的补丁文件发给维护者,有维护者并入源码库。
- SCRUM:明确定义了可重复的方法过程只限于在明确定义了的可重复的环境中,为明确定义了可重复的人员所用,去解决明确定义的可重复问题。
- Coad的功用驱动开发方法:它致力于短时的选代阶段和可见可用的功能。在FDD中,一个迭代周期一般是两周。
- ASD方法,其核心是三个非线性的、重叠的开发阶段: 猜测、合作与学习。
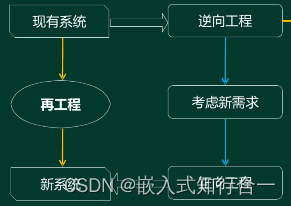
三、逆向工程
逆向工程的级别:
- 实现级:包括程序的抽象语法树、符号表、过程的设计表示
- 结构级:包括反映程序分量之间相互依赖关系的信息,例如调用图、结构图、程序和数据结构
- 功能级:包括反映程序段功能及程序段之间关系的信息,例如数据和控制流模型
- 领域级:包括反映程序分量或程序诸实体与应用领域概念之间对应关系的信息,例如实体关系模型

四、净室软件工程
形式化的方法:高度严谨的逻辑性,数学层面能验证的
- 净室即无尘室、洁净室。也就是一个受控污染级别的环境。
- 使用盒结构规约( 或形式化方法) 进行分析和设计建模,并且强调将正确性验证,而不是测试,作为发现和消除错误的主要机制。
- 使用统计的测试来获取认证被交付的软件的可靠性所必需的出错率信息。