
文|智商掉了一地
随着 ChatGPT 在文本生成领域迈出了重要一步,Bing 浏览器也接入了聊天机器人功能,因此如何保证 Bing Chat 等搜索引擎结果的精确率和真实性也成为了搜索领域的热门话题之一。
当我们使用搜索引擎时,往往希望搜索结果能够真实准确地反映我们的需求。然而,由于搜索引擎的信息庞杂和繁复架构,可能会存在一些错误和欺骗性的信息。这不仅影响到我们获取信息的质量,也会影响到我们对搜索引擎的信任和使用。
值得信赖的生成式搜索引擎的一个先决条件是可验证性,即系统应该引用全面且准确。
近日斯坦福大学的一项新研究提供了方法,即评估生成式搜索引擎的可验证性。这意味着评估搜索引擎算法和模型的质量,能检验搜索结果的真实性和精确率,并且也能进一步推动搜索引擎的透明度和可信度。咱们一起来看看这项研究,希望可以让打开这篇文章的你了解一些关于生成式搜索引擎评估的细节,并激发对这一方向未来发展的思考与探索。
论文题目:
Evaluating Verifiability in Generative Search Engines
论文链接:
https://arxiv.org/abs/2304.09848
代码地址:
https://github.com/nelson-liu/evaluating-verifiability-in-generative-search-engines
生成式搜索的可验证性探索
一个可信赖的生成式搜索引擎所必须具备的先决条件就是可验证性。也就是说,有关外部世界的每个生成回复都应该得到一组在线引用的充分支持,同时每个提供的引用都应支持其相关的回复。通过可验证性,读者能够轻易检查任何生成的回复能否得到其所引用的来源的支持。
作者使用人工评估,对四个流行的商业化生成式搜索引擎针对不同类型查询进行了比较。对于每个查询-回复对,利用人工评估来衡量各种方面的维度:
流畅性(生成的文本是否流畅和连贯);
感知效用(经济学术语,用户主观感受到的满意程度,即回复是否对问题有帮助和信息量丰富的答案,在后文中为了便于理解,将用实用性来替代该词汇);
引用召回率(关于外部世界的生成的回复中,被其引用完全支持的比例);
引用精确率(生成的引用支持其关联回复的比例)。
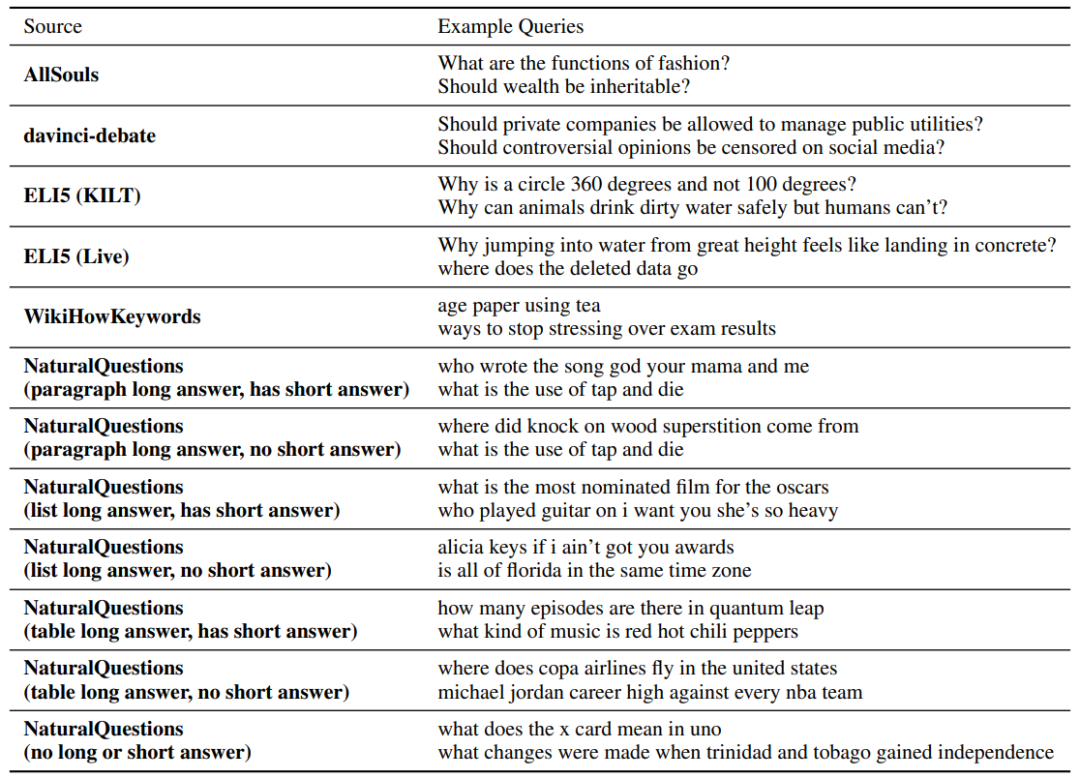
对于来自 NaturalQuestions(自然问题)的各种历史谷歌用户查询,以及来自 Reddit 的动态、开放式问题,回复详情如表 1 中的示例,其中查询来自不同来源,需要从不同答案类型中获取知识。

由此,一个可信赖的生成式搜索引擎应该实现高引用召回率和精确率,表明其所生成的引用是全面(每个生成的回复都由引用完全支持)和正确的(每个引用都支持其关联的回复)。
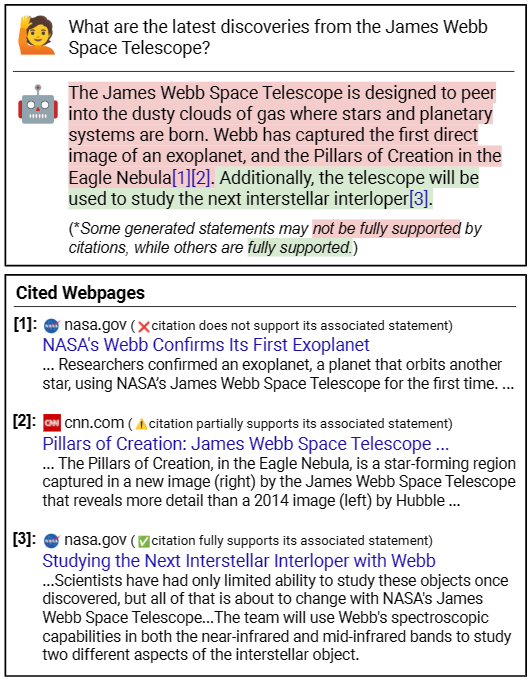
而针对前面所述的四个评估维度,现有的生成式搜索引擎回复通常具有高流畅性和实用性,但经常包含不支持的回复或不准确的引用(不满足召回率和精确率要求),甚至与高流畅性和实用性呈负相关。例如在图 1 中,对 James Webb 太空望远镜知之甚少的用户可能很难辨别生成的回答中哪些陈述没有得到外部可信来源的支持,也表明了并非所有生成的回复都得到引用的完全支持(引用召回率),也不是每个引用都支持其相关回复(引用精确率)。

由此,为了便于进一步开发可信生成式搜索引擎的工作,作者发布了人工评估注释。
流畅性、实用性和真实性的人工评估
首先给定用户查询 作为输入,生成式搜索引擎生成一个文本回复(嵌入在线引用的字符串) 。为了评估引用的精确率和召回率,先将 分割为一组 个陈述的集合 ,对于其中每个语句 构造一个(可能为空的)集合 ,其中 是与第个回复语句相关联的第个引用。对于每个引用 ,都有一个URL 和其内容 。
衡量流畅性与实用性
通过给出用户查询、生成的回复以及“回复流畅且连贯”的陈述,来让注释者使用五分制 Likert 量表从“强烈反对”到“强烈同意”来评估回复流畅程度的方法,同时通过类似的流程来衡量实用性,评估回复被认为是“对查询有帮助和信息量充足的答案”的程度。
衡量引用召回率
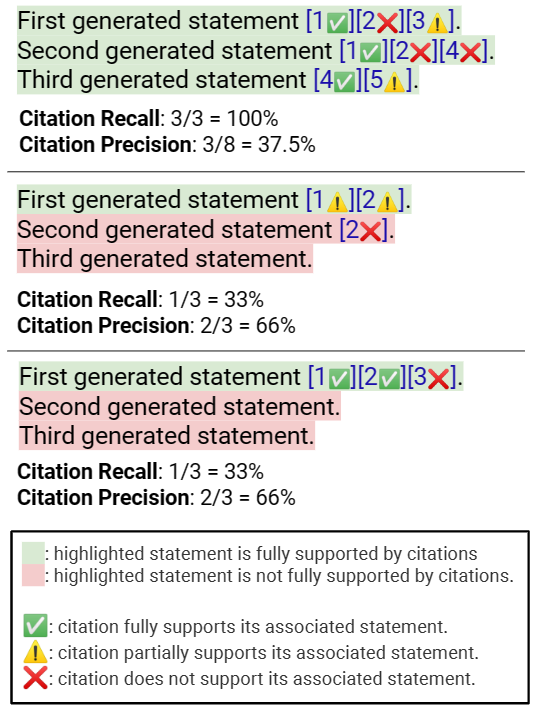
引用召回率是指相关引用完全支持的可验证陈述的比例(图 2 中有具体示例)。因此,计算引用召回需要:
确定回复中可验证的陈述;
评估每一个可验证的陈述是否完全得到其相关引用的支持。

衡量引用精确率
引用精确率通过评估生成的引用对于相关陈述提供的支持程度(包括完全支持、部分支持和不支持)来衡量其精确率(参见图 2)。同时考虑到相关引用网页的并集是否能够完全支持相关陈述,旨在聚合多个引用中的信息。
引用 F1
结合引用精确率和召回率指标,通过计算他们的调和平均值得到引用 :
引用精确率引用召回率引用精确率引用召回率
评估设置
评估生成式搜索引擎
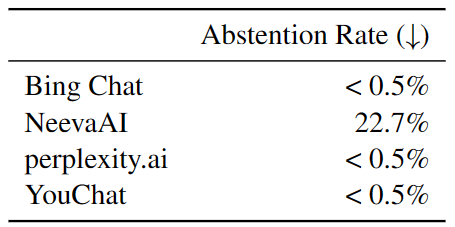
本文对四个商用生成式搜索引擎(Bing Chat、NeevaAI、perplexity.ai 和 YouChat)进行了评估,它们都是基于大型语言模型和输入查询及检索内容生成回复。同时,这些搜索引擎的放弃率不同(如表 2 所示),对比它们的表现存在一定难度,人们可能会认为弃权率较高的系统也具有更高的评估性能,因为它们可以简单地避免生成对困难查询的回复,实践中则不然。

评估查询分布
这里研究了现有商业生成式搜索引擎的优缺点,并评估了这些引擎对来自各种来源的查询(例如谷歌用户查询、Reddit 开放式问题与查询)的回答能力,包括短文本、长段落、列表或表格等多种答案类型。使用了1450个不同主题的随机查询,其中包括 AllSouls、davinci-debate、ELI5 (KILT)、ELI5 (Live) 和 WikiHowKeywords 等来源的 150 个查询,以及七个 NaturalQuestions 子分类中的每个分类下的 100 个查询。
在这 12 个查询分布上评估现有的生成式搜索引擎,这些多样化的场景提供了广泛的覆盖范围,涵盖了几个潜在的使用案例和信息需求,帮助我们全面了解系统的优缺点。
人类评估方案
这一部分介绍了对查询-回复对注释的过程,注释人员要完成三个步骤来评估回复的质量。
首先,评估回复的流畅性和实用性;
其次,筛选不可验证的陈述;
最后,评估可验证的回复及其相关的系统生成引用。
注释人员使用亚马逊众包平台进行注释,需要注释的数据集里共包含 1450 个查询。每个查询-回复对只被注释一次。同时,使用三种评判方式对于 250 个随机抽样的查询-回复对进行比较,计算得到较高的一致性水平。
实验结果与分析
作者发现,不同的生成式搜索引擎在流畅性和实用性方面普遍较高,而引用召回率和精确率相当低,尽管系统和查询分布的表现肯定有所不同。当与流畅度和高实用性带来的可信度相结合时,增加了现有生成式子搜索引擎误导用户的可能性。我们的结果还表明,现有生成式搜索引擎的引用召回率和精确率与流畅性和实用性呈负相关,我们假设这是系统倾向于从引用的网页复制或近似引用文本的副产品,这增加了引用精确率和召回率,同时降低了流畅性和实用性。
对于流畅性和实用性,现有的生成式搜索引擎可以生成流畅的文本,且回复似乎是信息丰富且有用的:
生成的回复很流畅,看起来很有帮助;
比较生成式搜索引擎的流畅性和实用性,在聚合所有回应进行比较,发现 Bing Chat 得分最低,其次是 NeevaAI、perplexity.ai 和 YouChat;
对多个查询分布进行流畅度比较,发现自然问题查询和非自然问题查询,在回答长度较长的情况下,平均流畅度评分相似;而在自然问题查询中,对于回答长度较短的查询,生成的回复通常更加流畅。然而,对于那些只有长答案或没有长答案的自然问题查询,由于涉及到在表格单元格或检索来源之间聚合信息的复杂计算,生成的回复可能会变得僵硬而降低整体的流畅度,这是一个显著的离群值分布;
随着查询需要回答更多信息和提取答案变得更加困难,实用性会下降。
对于引用召回率和精确率,对于评估结果分析如下:
现有的生成式搜索引擎往往不能全面或正确地引用,实验结果表明,所有系统中仅有 51.5% 的生成回复完全支持引用(召回率),同时仅有 74.5% 的引用完全支持其关联回复(精确率)。考虑到这些搜索引擎已经拥有数百万用户,尤其是考虑到生成的回答通常看起来富有信息且实用的情况下,认为这些结果是无法接受的;
不同的生成式搜索引擎在引用召回率和精确率方面存在显著差异,平均而言,perplexity.ai 的平均召回率最高,而 Bing Chat 的精确率最高;
修改评估查询分布对引用召回率的影响大于精确率,这是由检索网页的相关性所驱动的,当生成不受引用支持的回复时,会导致召回率降低。
比较了不同查询分布下的引用精确率,在自然问题查询中长答案的精确率更高,生成式搜索引擎在具有段落答案类型的自然问题查询中精确率最高,而在 AllSouls 开放式试卷问题和 davinci-debate 查询中,引用精确率最低。
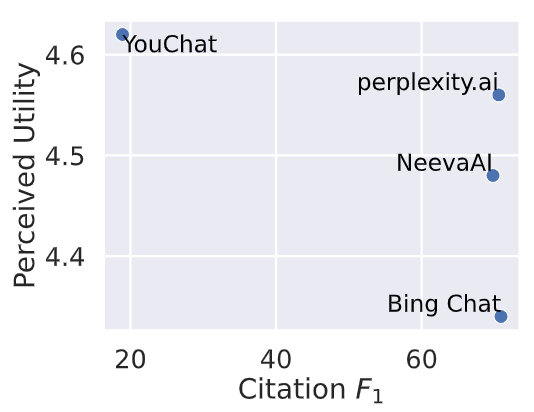
总之,由于所有系统的流畅性通常都很高,因此不比较该属性,在人类评估环节中,Bing Chat 的平均引用 F1 最高,超过 70%,图 3 绘制了平均实用性与平均引用 F1 的对比图,不同的系统在实用性和引用 F1 之间做出了不同的权衡。

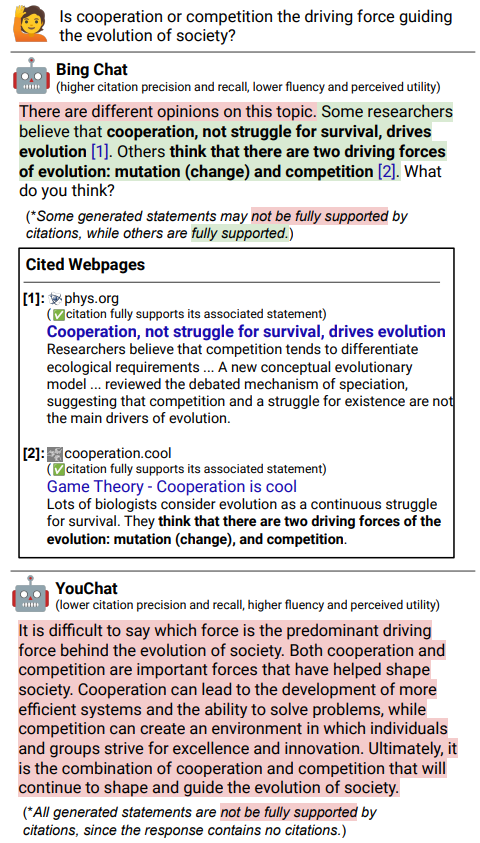
生成式搜索引擎中引用召回率和精确率与流畅性和实用性呈负相关关系,如图 4 示例所示,这种现象的原因是生成的回答往往是从引用文献中改写或复制得到的,虽然能够保证引用精确率,但通常不符合用户的输入查询,导致内在流畅性和实用性变低。此外,更高自由度生成的系统会偏离引用内容,导致生成的精确率和召回率降低,但这些系统生成的回复更能够回答输入查询,内在流畅性和实用性得到提升。这种权衡在包含开放式论文题目的 AllSouls 查询分布中尤其明显。传统搜索引擎的结果应用引用从文章中提取的方式获得的结果虽然能够保证引用精确率,但通常不符合用户的输入查询,导致内在流畅性和实用性变低。作者认为引用召回率和精确率与流畅度和实用性并非根本上负相关,这只是现有生成式搜索引擎的一种实证观察。特别地,我们完全相信未来可以将两者的优点结合起来,构建出既流畅又实用的生成式搜索引擎,同时也有着可靠的引用。

最后,通过比较生成语句与支持引用网页之间的相似性来计算其精确率。实验结果表明,当生成语句与引用网页之间的相似性更高时,相应的系统具有更高的平均引用精确率。此外,注释者能够找到对于至少由一个相关语句完全或部分支持的语句的 99.5% 的可提取证据,这意味着引用网页可以帮助生成式搜索引擎提高其精确率。
思考与讨论
从互联网检索信息时,抽取信息的效果出乎意料的好。即使是那些可能需要多个来源的抽象推理的信息查询,从互联网网页中提取信息也证明非常有效。
然而,如果查询在互联网上没有明确的可抽取答案,生成式搜索引擎则很难进行回答,这是未来研究的一个重要方向。
此外,现有的生成式搜索引擎可能在内容选择方面存在困难,很难识别和权衡来源的可靠性和相关性。
小结
这项研究指出了现有的生成式搜索引擎存在的问题,包括不支持的回复和不准确引用,这对于搜索引擎行业的发展具有重要意义,一经发布便在推特引起广泛讨论。它致力于推动生成式搜索引擎来创造更加可靠的结果,帮助研究人员和用户更好地了解该技术的现有问题,有助于提高搜索引擎的质量,增强用户对搜索引擎的信任,从而提高生成式搜索引擎的市场竞争力,加快社会的发展与进步。
我们也相信,未来将会有更加先进的生成式搜索引擎技术涌现,可以完美结合引用召回率和精确率、流畅度和实用性的优点,使得搜索引擎的回答更加精准和流畅,同时也保障了可靠的引用,能够进一步提高搜索引擎的可信度和可用性。这将是一个令人振奋的探索前景,我们也期待着这些技术的到来,让搜索引擎的发展更上一层楼,更好地服务于人类社会的发展。

卖萌屋作者:智商掉了一地
北理工计算机硕士在读,近期沉迷于跟 ChatGPT 唠嗑,对一切新颖的 NLP 应用充满好奇,正在努力成为兴趣广泛的斜杠青年~
作品推荐
我是粉红猪佩奇,我要把粉色吹风机写进 IJCAI 论文!
AI取代人类,可以自动生成prompt了
ICLR 2023 最高分论文被锤抄袭??
AI讲话总爱“结巴”?这篇NeurIPS论文找到了病因,结巴率已接近人类!
如何提升大规模Transformer的训练效果?Primer给出答案
Yoshua Bengio:我的一生
后台回复关键词【入群】
加入卖萌屋NLP、CV、搜推广与求职讨论群