一、Canvas
Canvas(画布)是 Unity 中用于创建用户界面(UI)的主要组件之一。Canvas 提供了一个用于呈现 2D 和 3D UI 元素的容器,任何一个,并且负责管理这些元素的渲染顺序、相对位置和缩放。下面是关于 Canvas 组件的详细介绍:
1.渲染模式(Render Mode)
Canvas 有三种不同的渲染模式:
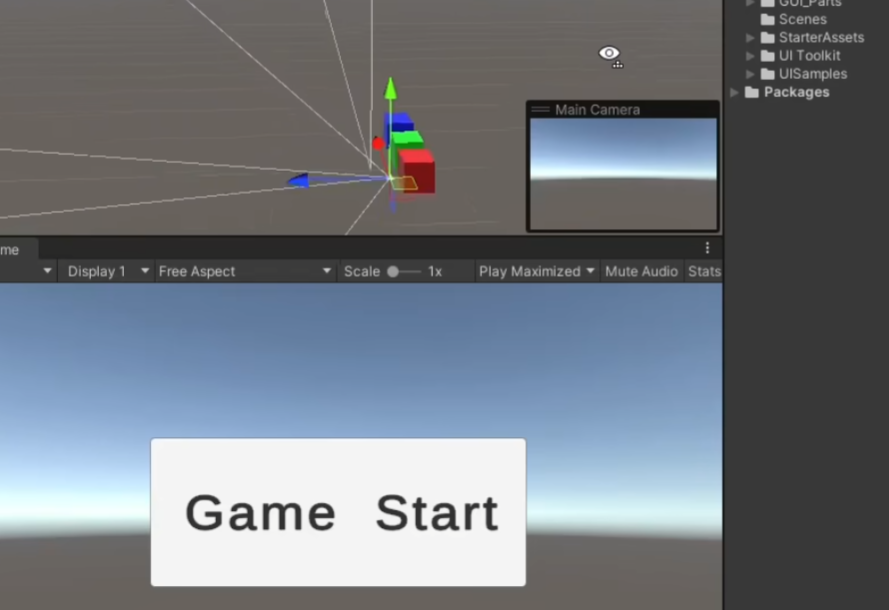
Screen Space - Overlay:
Canvas自动填充整个屏幕,且一直在最前方,遮盖其他,是最常用的画布渲染模式。
在这种模式下,Canvas 被缩放以适合屏幕,然后直接渲染而不参考场景或相机(即使场景中根本没有相机也会渲染UI)如果屏幕的大小或分辨率发生变化,则UI将自动重新缩放以适应。UI将绘制在任何其他图形(例如相机视图)之上。、
这个即使摄像机里已经看不到canvas,但是canvas还是会显示出来。

画布将覆盖在屏幕上,UI 元素将在最上层呈现,不受相机的影响。
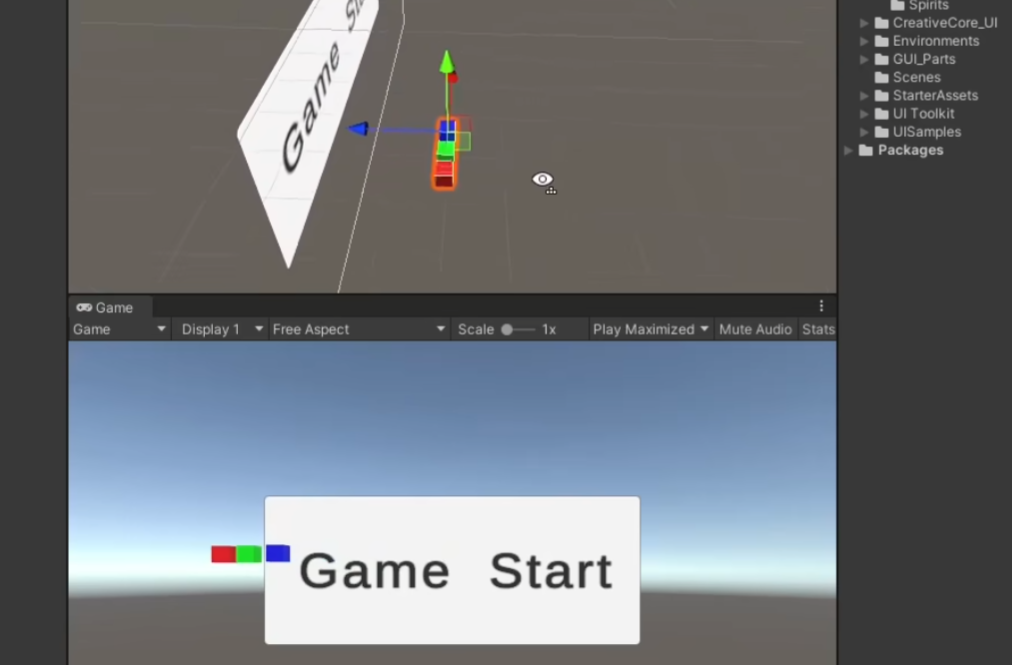
Screen Space - Camera:
Canvas自动填充指定摄像机的整个屏幕,但其他游戏对象可以在它之前显示,根据和指定摄像机的距离可以调整是否遮挡Canvas。
在这种模式下,Canvas的渲染就像是在给定相机前面一定距离的平面对象上绘制的一样。UI的屏幕尺寸不随距离变化,因为它总是重新缩放以完全适合相机视锥体。如果屏幕的大小或分辨率或相机视锥体发生变化,则UI将自动重新缩放以适应。任何3D对象在场景中,比UI平面更靠近相机的场景将渲染在UI的前面,而平面后面的对象将被遮挡。
World Space:画布以世界空间的方式存在,可以像其他游戏对象一样放置在场景中,并且 UI 元素的位置和大小是基于世界坐标的。不会自动给填充。
此模式将UI渲染为场景中的平面对象。Canvas的大小可以使用其Rect Transform进行设置,但其屏幕大小将取决于相机的视角和距离。其他场景对象可以从Canvas后面、穿过或前面经过。
2. UI 缩放模式(UI Scale Mode)
Canvas 的 UI 缩放模式决定了 UI 元素是如何随着屏幕分辨率变化而缩放的。
Constant Pixel Size:UI 元素将以像素为单位进行缩放,不随屏幕分辨率变化而变化。
Scale With Screen Size:UI 元素将以百分比的方式进行缩放,以确保它们在不同分辨率下保持相同的大小。
Constant Physical Size:UI 元素将以物理尺寸(如英寸)进行缩放,可以用于实现在不同显示设备上保持相同的物理尺寸。
3. Canvas Scaler
Canvas Scaler 是用于调整 UI 元素大小的组件。它的作用是确保 UI 在不同分辨率下的表现一致性。你可以根据不同的 UI 缩放模式选择合适的 Canvas Scaler 配置。
4. Sorting Layers 和 Order in Layer
Canvas 允许你使用 Sorting Layers 和 Order in Layer 属性来控制 UI 元素的渲染顺序。通过这些属性,你可以控制 UI 元素之间的叠放顺序。
5.orting Order(排序顺序):
定义 Canvas 在同一 Sorting Layer 中的渲染顺序。较高的 Sorting Order 值会使 Canvas 上的元素显示在较低值之上。
二、UI适配
UI适配是确保UI元素在不同的屏幕尺寸和分辨率下能够正确显示和布局的过程。在Unity中,可以通过以下几种方法来实现UI的适配:
1. 使用Canvas Scaler组件
Canvas Scaler组件允许你根据屏幕尺寸自动调整UI元素的大小。可以选择不同的UI缩放模式,包括Constant Pixel Size(像素大小不变)、Scale With Screen Size(随屏幕尺寸缩放)、和Constant Physical Size(物理大小不变)。通过设置Canvas Scaler组件的属性,你可以确保UI在不同屏幕上保持一致的大小和比例。
2. 使用Anchors进行布局
在Unity的UI系统中,可以使用Anchors(锚点)来定义UI元素相对于父容器的位置和大小。通过设置UI元素的Anchors,可以确保它们在不同分辨率下相对于屏幕或父容器的位置和大小保持一致。
3. 使用Layout Components进行自动布局
Unity提供了一系列布局组件,如Horizontal Layout Group、Vertical Layout Group、Grid Layout Group等,它们可以自动调整子对象的位置和大小,以适应父容器的大小。通过将UI元素放置在布局组件中,可以确保它们在不同屏幕尺寸下自动布局和适配。
4. 使用AspectRatioFitter组件
AspectRatioFitter组件允许你控制UI元素的宽高比,以确保它们在不同屏幕尺寸下保持一致的宽高比。你可以选择不同的缩放模式,如Fit In Parent(适应父容器)、Envelop Parent(包裹父容器)、或者Aspect Ratio(保持宽高比)等。
5. 使用代码进行适配
在一些情况下,可能需要使用代码来实现更复杂的UI适配逻辑。通过编写脚本,可以根据屏幕尺寸和分辨率来调整UI元素的位置、大小和布局,以确保它们在不同的设备上都能够正确显示和布局。