构建vue3+vite项目
(1)使用vite初始化一个项目
npm init vite@latest
(2)构建cli项目
vue create <project>
bem架构
src下新建文件bem.scss
$namespace: "xc" !default;
$block-sel: "-" !default;
$elem-sel: "__" !default;
$mod-sel: "--" !default;//模板:xc-block
@mixin b($block) {$B: #{$namespace + $block-sel + $block};.#{$B} {@content}
};// 模板:xc-block__inner
@mixin e($el) {$selector:&;@at-root {#{$selector + $elem-sel + $el} {@content}}
};// 模板:xc-blook--primary
@mixin m($m) {$selector:&;@at-root {#{$selector + $mod-sel + $m} {@content}}
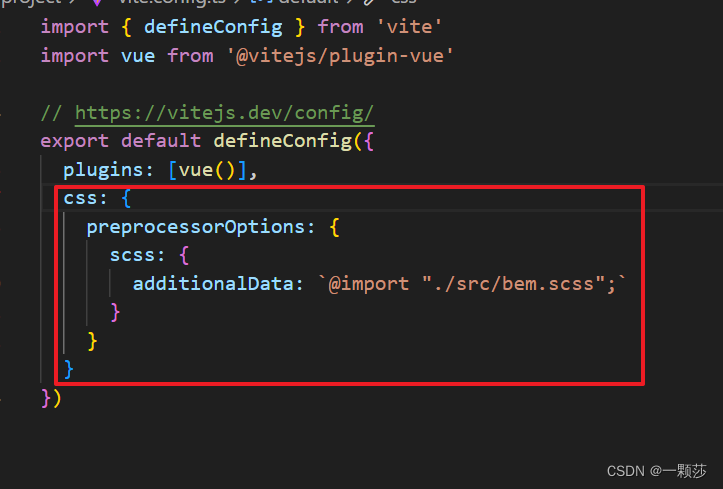
};vite.config.ts全局配置

<div class="xc-test">测试<p class="xc-test-inner">内容内容</p>
</div><style lang="scss">
@include b(test) {color: red;@include e(inner) {color: yellow;}
}
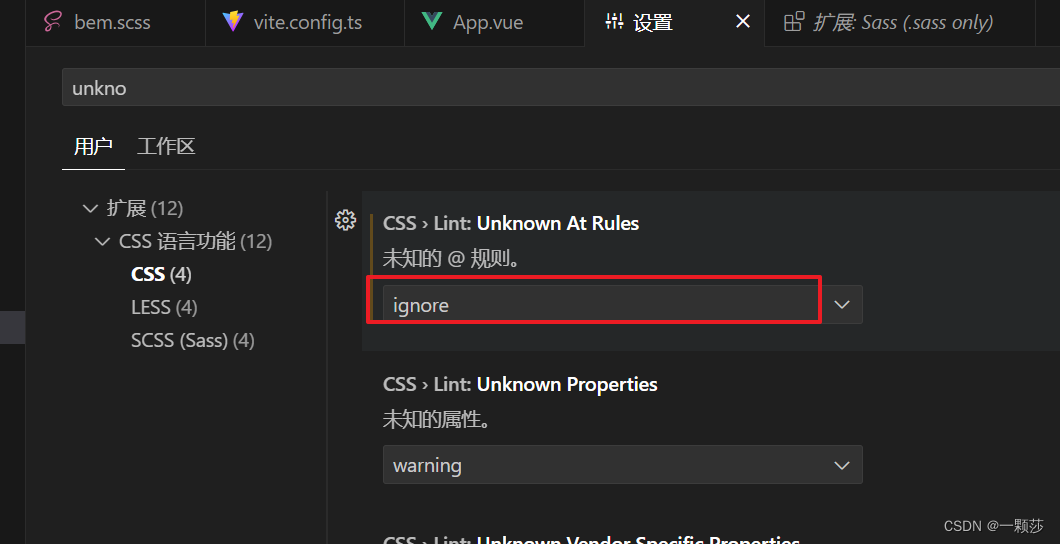
</style>使用@include报红,vscode设置css配置

Layout布局
src下新建Layout文件

Layout/index.vue
<template><div class="xc-box"><div><Menu></Menu></div><div class="xc-box__right"><Header></Header><Content></Content></div></div>
</template><script lang='ts' setup>
import Menu from "./Menu/index.vue";
import Content from "./Content/index.vue";
import Header from "./Header/index.vue";
</script><style scoped lang='scss'>
@include b(box) {display: flex;height: 100%;@include e(right) {flex: 1;display: flex;flex-direction: column;}
}
</style>






![入门指南|营销中人工智能生成内容的主要类型 [新数据、示例和技巧]](https://img-blog.csdnimg.cn/img_convert/78a11014b6cc8c56bb37aa51aa7a1a83.webp?x-oss-process=image/format,png)