近期听一位亲威说,她在公司休闲的时候上了哪个网站,浏览了过的网站IT部门的人都会知道,这是因为现在大多数网络设备,像路由与交换机都有记录访问网站地址记录功能,涉及还可以设置成记录到交互的内容。要想保密,只需加密一下流量,下面介绍使用v2ray软件实现。
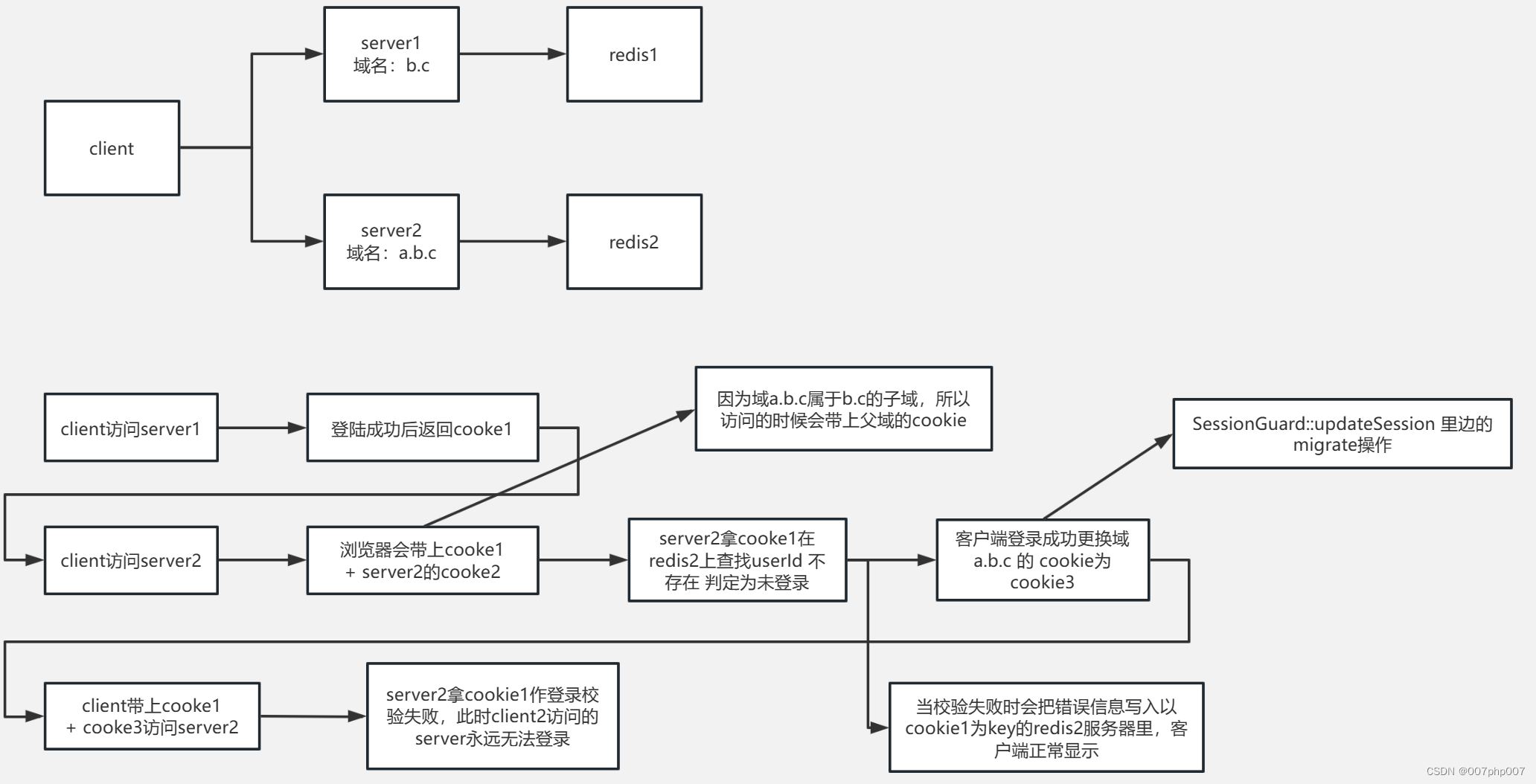
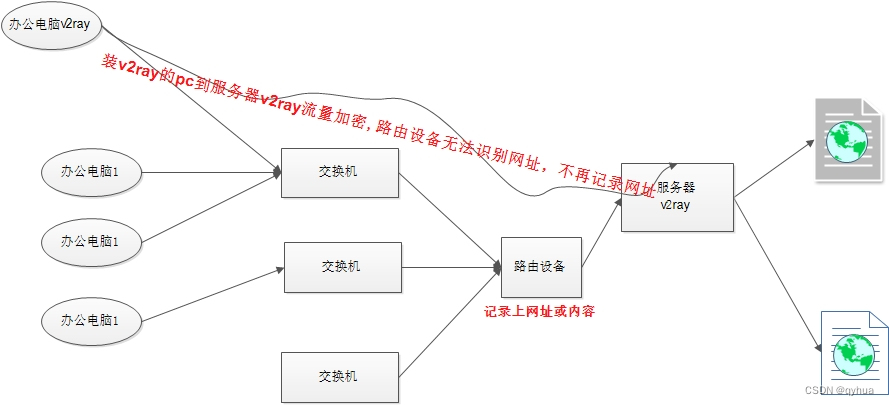
为什么你上什么网站IT部门会知道?因为有记录上网行为设备,一般公司的网络布置如下图:

在使用了v2ray后,你的通信已加密,如下图:

一 v2ray介绍
v2ray 可以实现流量加密,工作原理,从一端传输到另一端时加密数据传送,服端端收到后解密并可实现http与socket代理功能。
二 v2ray 配置
v2ray 不分服务端和客户端
1 服务端配置:
{"log": {"access": "/home/log/access.log","error": "/home/log/error.log","loglevel": "warning"},"inbounds": [{"port": "10000", // 服务器监听端口 客户端要配置与这个一致"protocol": "vmess","settings": {"clients": [{"id": "11111111-6324-4d53-ad4f-xxxxxxxxx" 访问密码 客户端要配置与这个一致}]}}],"outbounds": [{"protocol": "freedom","settings": {},"tag": "direct"}],"other": {}
}
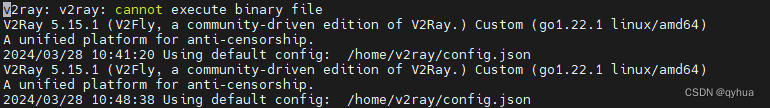
测试配置文件,测试成功如下图:
v2ray test
后台运行 :
nohup ./v2ray run &
2 客户端配置:
![]()
客户端配置:
{"log": {"loglevel": "info"},"inbounds": [{"port": 1080,"listen": "127.0.0.1","tag": "http-inbound","protocol": "http","settings": {"auth": "noauth","udp": false,"ip": "127.0.0.1"},"sniffing": {"enabled": true,"destOverride": ["http", "tls"]}}],"outbounds": [{"protocol": "vmess","settings": {"vnext": [{"address": "x.x.x.x", // 服务器地址,请修改为你自己的服务器 ip 或域名"port": 1008, // 服务器端口"users": [{"id": "11111111-6324-22222-ad4f-qqqqqqqqqqqqq" //密码,要与服务器一致}]}]},"tag": "gmjm"},{"protocol": "freedom","settings": {},"tag": "direct"}],"routing": {"domainStrategy": "AsIs","rules": [//配置不加密访问的{"type": "field","domain": [ //这些域名是公司的系统,不需要加密访问,直接本地访问"xxx.cn","qq.com","ipchaxun.com","ip138.com",],"outboundTag": "direct"},{"type": "field","ip": ["xx.xx.xx.xx" //这些ip是公司的系统,不需要加密访问,直接本地访问],"outboundTag": "direct"},//除了公司的系统,其它网站都加密{"type": "field","outboundTag": "gmjm","network": "udp,tcp"} ]},"dns": {"hosts": {},"servers": ["1.1.1.1",{"address": "114.114.114.114","port": 53},"8.8.8.8","localhost"]},"other": {}
}
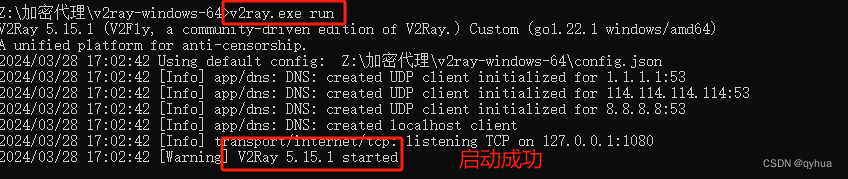
测试配置好的客户端
v2ray test

3 使用并验证:
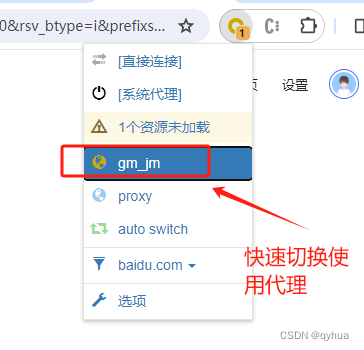
如果是使用google浏览器,安装个插件:SwitchyOmega

配置http代理
这里的端口注意要与上面的配置文件一致

配置好后,开始使用。

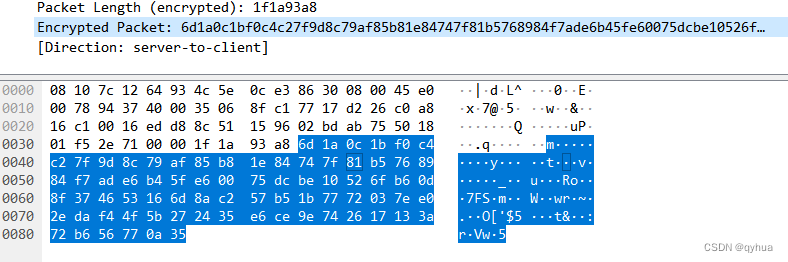
 看看流量是否加密了,现在截取流量查看,是加密的,如下图:
看看流量是否加密了,现在截取流量查看,是加密的,如下图:


另外说一下,发现网上有一些文章说,在使用http代理也可以实现安全上网,这个是有条件的,比如你代理地址是外网,你与代理服务器通讯不加密,那些软件路由还是一样可以被记录的。