文章目录
- Vite 是一个基于 Webpack 的开发服务器,用于开发 Vue 3 和 Vite 应用程序
- 一、创建一个vite项目
- 二、集成Vue Router
- 1.安装 vue-router@next插件
- 2.在 src 目录下创建一个名为 router 的文件夹,并在其中创建一个名为 index.js 的文件。在这个文件中,我们将设置路由
- 3. 在 src/main.js 中,导入并使用刚刚创建的路由
- 4. 在 src/App.vue 中,添加一个 router-view 组件来显示当前路由的内容
- 总结
Vite 是一个基于 Webpack 的开发服务器,用于开发 Vue 3 和 Vite 应用程序
一、创建一个vite项目
Vite 需要 Node.js 版本 18+,20+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
npm create vite@latest
yarn create vite
yarn create vite my-vue-app --template vue
…
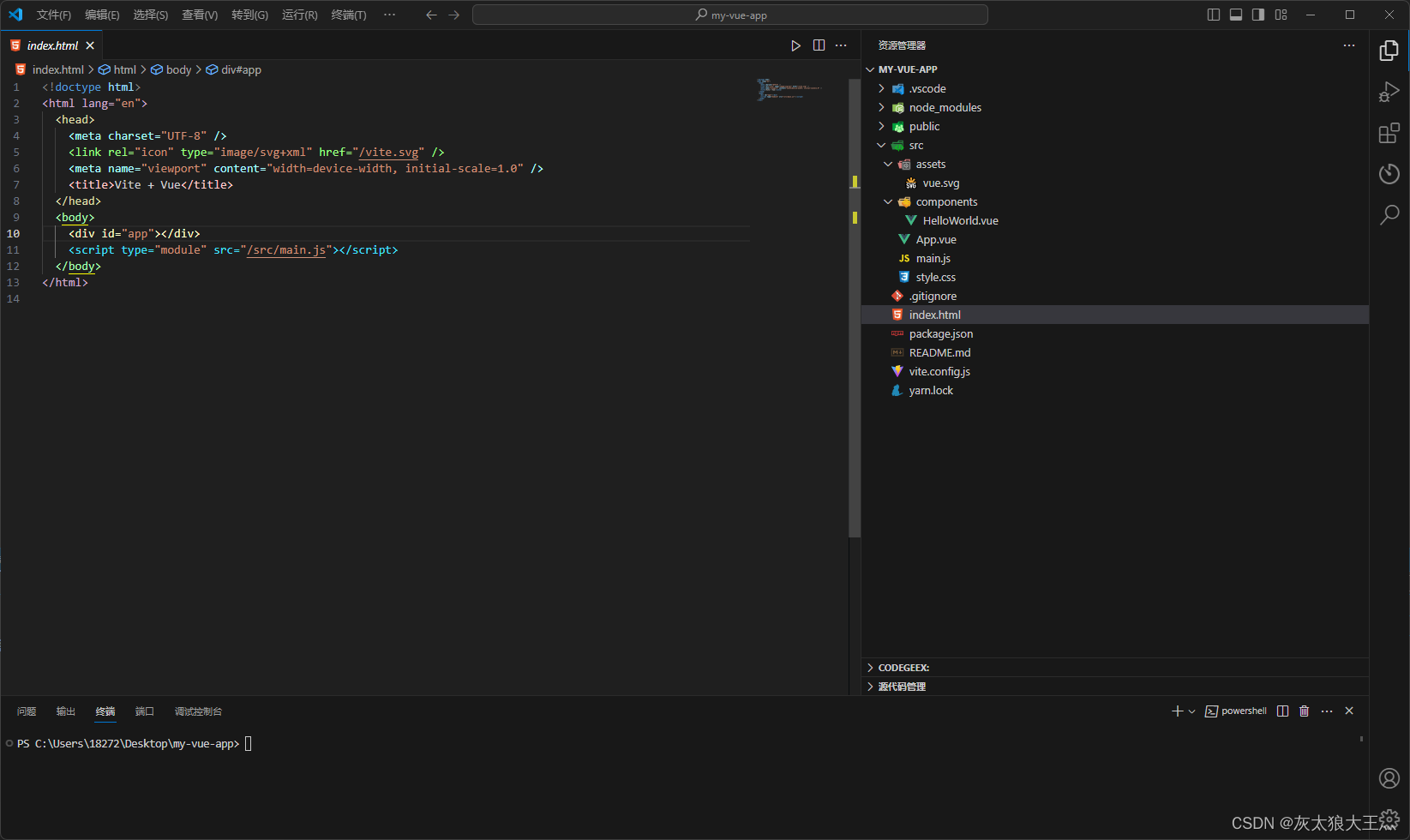
页面结构
↓↓↓

二、集成Vue Router
1.安装 vue-router@next插件
npm install vue-router@next
yarn add vue-router@next
2.在 src 目录下创建一个名为 router 的文件夹,并在其中创建一个名为 index.js 的文件。在这个文件中,我们将设置路由
// src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../view/home/index.vue'
import About from '../view/about/index.vue'const routes = [{path: '/',name: 'Home',component: Home},{path: '/about',name: 'About',component: About}
]const router = createRouter({history: createWebHistory(),routes
})export default router3. 在 src/main.js 中,导入并使用刚刚创建的路由
// src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'const app = createApp(App)
app.use(router)
app.mount('#app')4. 在 src/App.vue 中,添加一个 router-view 组件来显示当前路由的内容
<template><div id="app"><router-view></router-view></div>
</template>
//-------------------
//vite.config.js 配置一下config
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({base: './',server: {host: '0.0.0.0'},plugins: [vue()],
})…

















![[openGL] qt5版本+mingw编译Assimp库+调用](https://img-blog.csdnimg.cn/direct/0b0a51ba5c664940950d1d437d1edafd.png)