内容目录
- 一、详细介绍
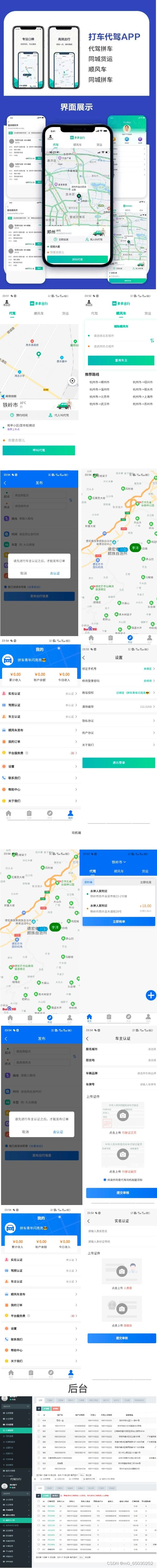
- 二、效果展示
- 1.部分代码
- 2.效果图展示
一、详细介绍
系统是基于Thinkphp+uniapp开发的,全开源未加密,这套源码可以拿回去自己做二开
后台+用户端+司机端
功能详情介绍:
车主实名认证,驾驶证认证,车辆信息认证,后台审核,代驾管理,顺风车管理会员管理 认证管理 代驾管理 顺风车管理 分类管理 提现管理 优惠券管理 车辆设置 地图 平台管理 问题投诉 资料档案 权限管理 常规管理
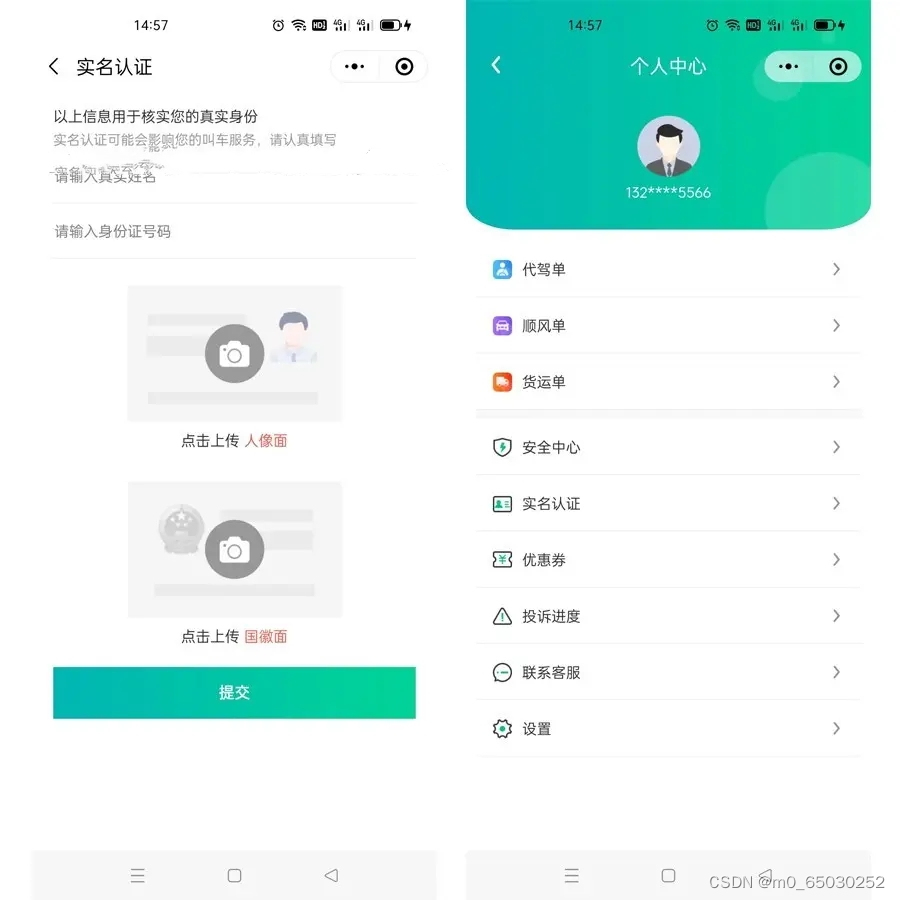
一、乘客端
-
多版本:小程序、APP(安卓/苹果)
-
客户叫车时可以地图选点和手动搜索地址
-
查看司机和车辆信息
-
安全中心:一键呼救和紧急联络人
-
司机的评分与投诉
-
优惠券营销
-
支持在线支付
二、司机端
-
内置高德地图导航
-
线下收款:行程结束后司机可线下收款,平台从司机余额中扣除服务费
-
接单模式:自动派单、手动接单、后端指派
-
可以实时查看周围范围内的司机及其状态
-
一键导航,线路规划,等待时间计费方式
二、效果展示
1.部分代码
代码如下(示例):
/*** 第三方登录** @param string $platform 平台名称* @param string $code Code码*/public function third(){$url = url('user/index');$platform = $this->request->request("platform");$code = $this->request->request("code");$config = get_addon_config('third');if (!$config || !isset($config[$platform])) {$this->error(__('Invalid parameters'));}$app = new \addons\third\library\Application($config);//通过code换access_token和绑定会员$result = $app->{$platform}->getUserInfo(['code' => $code]);if ($result) {$loginret = \addons\third\library\Service::connect($platform, $result);if ($loginret) {$data = ['userinfo' => $this->auth->getUserinfo(),'thirdinfo' => $result];$this->success(__('Logged in successful'), $data);}}$this->error(__('Operation failed'), $url);}
2.效果图展示




![入门指南|营销中人工智能生成内容的主要类型 [新数据、示例和技巧]](https://img-blog.csdnimg.cn/img_convert/78a11014b6cc8c56bb37aa51aa7a1a83.webp?x-oss-process=image/format,png)