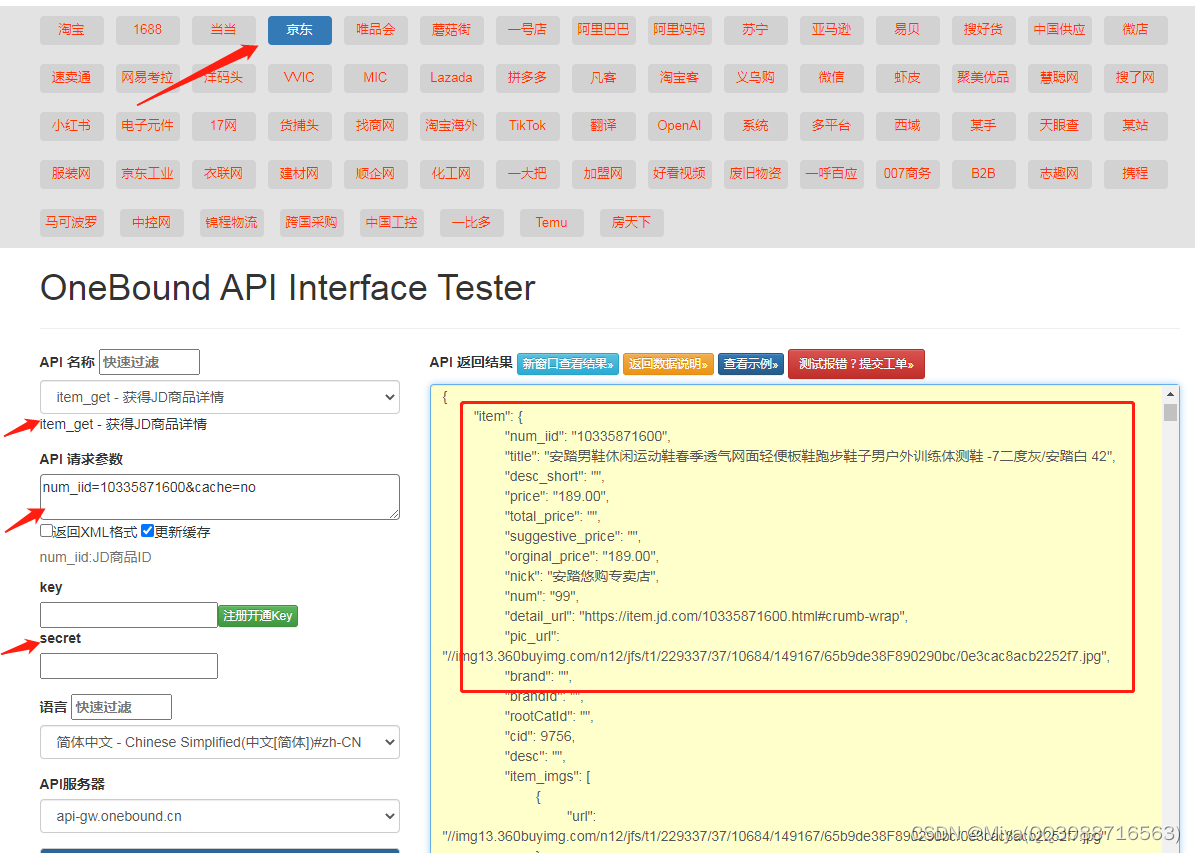
item_get-获得JD商品详情 [查看演示]
公共参数
请求地址: 免费测试
| 名称 | 类型 | 必须 | 描述 |
|---|---|---|---|
| key | String | 是 | 调用key(演示示例) |
| secret | String | 是 | 调用密钥 |
| api_name | String | 是 | API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] |
| cache | String | 否 | [yes,no]默认yes,将调用缓存的数据,速度比较快 |
| result_type | String | 否 | [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 |
| lang | String | 否 | [cn,en,ru]翻译语言,默认cn简体中文 |
| version | String | 否 | API版本 |
请求参数
请求参数:num_iid=10335871600
参数说明:num_iid:JD商品ID
请求示例
-- 请求示例 url 默认请求参数已经URL编码处理 curl -i "https://api-gw.onebound.cn/jd/item_get/?key=<您自己的apiKey>&secret=<您自己的apiSecret>&num_iid=10335871600"

参数示例
{
"item": {
"num_iid": "10335871600",
"title": "安踏男鞋休闲运动鞋春季透气网面轻便板鞋跑步鞋子男户外训练体测鞋 -7二度灰/安踏白 42",
"desc_short": "",
"price": "189.00",
"total_price": "",
"suggestive_price": "",
"orginal_price": "189.00",
"nick": "安踏悠购专卖店",
"num": "99",
"detail_url": "https://item.jd.com/10335871600.html#crumb-wrap",
"pic_url": "//img13.360buyimg.com/n12/jfs/t1/229337/37/10684/149167/65b9de38F890290bc/0e3cac8acb2252f7.jpg",
"brand": "",
"brandId": "",
"rootCatId": "",
"cid": 9756,
"desc": "",
"item_imgs": [
{
"url": "//img13.360buyimg.com/n12/jfs/t1/229337/37/10684/149167/65b9de38F890290bc/0e3cac8acb2252f7.jpg"
},
{
"url": "//img13.360buyimg.com/n12/jfs/t1/246624/40/4294/144261/65b9de38F8605e393/9e31c475221389f1.jpg"
},
{
"url": "//img13.360buyimg.com/n12/jfs/t1/244484/18/4325/152387/65b9de59Fe0dec27c/a4ad9b81edfd5d89.jpg"
},
{
"url": "//img13.360buyimg.com/n12/jfs/t1/101532/14/47402/96155/65b9de59Fea23dcaf/4222f6dab7d3df10.jpg"
},
{
"url": "//img13.360buyimg.com/n12/jfs/t1/113440/24/41437/83913/65b9de58F43b75c9b/ecb51171ec300ffb.jpg"
},
{
"url": "//img13.360buyimg.com/n12/jfs/t1/88570/36/38348/109382/65b9de58F97688cdf/dbd2d7360c49bd22.jpg"
},
{
"url": "//img13.360buyimg.com/n12/jfs/t1/112004/23/38495/120350/65b9de58Fc0190eb8/33c9537c1cc86f7a.jpg"
},
{
"url": "//img13.360buyimg.com/n12/jfs/t1/244908/29/4237/69649/65b9de57Ff52bb63e/6c3d99884b3842b2.jpg"
},
{
"url": "//img13.360buyimg.com/n12/jfs/t1/138642/2/33034/61823/63b8cd48Fe08f3d25/57e6623ae31713ac.jpg"
}
],
"item_weight": "",
"post_fee": "",
"freight": "",
"express_fee": "",
"ems_fee": "",
"shipping_to": "",
"video": null,
"sample_id": "",
"props_name": "0:0:尺码:43;0:1:尺码:42;0:2:尺码:39;0:3:尺码:40;0:4:尺码:44.5;0:5:尺码:40.5;0:6:尺码:41;0:7:尺码:42.5;1:0:颜色:21-5雾灰/黑/安踏白;1:1:颜色:-7二度灰/安踏白;1:2:颜色:-6黑/安踏白;1:3:颜色:27-2黑;1:4:颜色:-8黑;1:5:颜色:-14黑(皮面);1:6:颜色:-12黑/象牙白(皮面);1:7:颜色:-13雾灰/黑(皮面)",
"prop_imgs": {
"prop_img": [
{
"properties": "0:0;1:0",
"url": "//img14.360buyimg.com/n9/s40x40_jfs/t1/109148/30/42947/123671/64e32586Fdbd010c2/72347b1566bdbb3a.jpg"