本篇文章总结了一些我在学习html时所记录的标签,虽然总结并不是非常全面,但都是一些比较常用的。
html元素标签
首先一个html界面是由无数个元素标签组成的,每个元素具有它的属性
1.input
单行文本框
标签type属性——text
<input type="text" >
密码框
标签type属性——password
<input type="password">
单选框
标签type属性——radio
选项名:<input type="radio">
例如:
男:<input type="radio">
name属性相同的视为一组
placeholder属性向框内添加文字,::-webkit-input-placeholder设置提示字的颜色
outline: none;取消选中后出现的边框
男: <input type="radio" name="sex"> 女:<input type="radio" name="sex">
多选框
标签type属性——checkbox
选项名:<input type="checkbox">
篮球: <input type="checkbox"> 足球: <input type="checkbox"> 排球: <input type="checkbox">
文件选择器
标签type属性——file
<input type="file">
颜色拾取器
标签type属性——color
<input type="color">
日期
标签type属性——date
<input type="date">
日期选择时间器
标签type属性——datetime-local
<input type="datetime-local">
周选择器
标签type属性——week
<input type="week">
滑块
标签type属性——range
<input type="range">
常见搭配属性
min和max:分别表示最小值和最大值
value属性:设定进入页面时滑块的数值
<input type="range" min="0" max="100" value="80">
数字
标签type属性——number
<input type="number">
常见搭配属性
min和max:分别表示最小值和最大值
value属性:设定进入页面时数字的数值
step:每次增大减小的数量
按钮
普通按钮
标签type属性——button
<input type="button" >
提交按钮
标签type属性——submit
<input type="submit" >
重置按钮
标签type属性——reset
<input type="reset" >
2.select下拉框
例:
<select ><option>选择1</option><option>选择2</option><option>选择3</option>
</select>
常见搭配属性:
value:
onchange :选项改变时触发方法
例:通过下拉框改变三个方块的样式
<!DOCTYPE HTML>
<html><head><meta charset = "utf-8"><style>.sty1{ background-color:#aaa;height:200px;width:200px; margin-top:20px ; margin-left : 10px ;float:left}</style></head><body><div id="div1" class="sty1" ></div><div id="div2" class="sty1" ></div><div id="div3" class="sty1" ></div> <select id = "s1" onchange="m1()"><option value="flag0">请选择样式</option><option value="flag1">样式1</option><option value="flag2">样式2</option><option value="flag3">样式3</option><option value="flag4">样式4</option><option value="flag5">样式5</option></select> </body><script >function m1(){var x = document.getElementById("s1");if(x.value == "flag1"){var y = document.getElementById("div1");y.style.backgroundColor = "#a00";}else if(x.value == "flag2"){var y = document.getElementById("div2");y.style.height="400px";}else if(x.value == "flag3"){var y = document.getElementById("div2");y.style.opacity = "0.4";}else if(x.value == "flag4"){var y = document.getElementById("div3");y.style.transform="rotate(" + 30 +"deg)" ;}else if(x.value == "flag5"){var y = document.getElementById("div2"); y.style.height="200px";y.style.opacity = "1";var t = document.getElementById("div1");t.style.backgroundColor = "#aaa";var m = document.getElementById("div3");m.style.transform="rotate(" + 0 +"deg)" ;}} </script>
</html>
3.div 标签
它是默认竖着布局标签
默认为无颜色无高度无宽度
(id class style 其他)
id 该元素的标识
class 该元素的类
子div可以比父div大
<div id="div3" class="sty1"></div> <div id=:div4" class="sty2"></div>//sty2的大小比sty1大
4.span文本标签
形成独立空间
例如
<span style="color:red;fond-size:30px">h<>
多个span标签默认向右排列
5.h1-h6标题标签
默认竖着布局
字体会加粗放大
6.p段落标签
<p> </p>
标签之间的间隔会大
7.超链接标签(锚点标签)
<a>点击跳转</a>
跳转到地址或文件:href
例:
<a href="https://www.baidu.com/" >
点击跳转//点击会跳转到百度
target :控制打开新页面
blank和self分别是打开新页面是否覆盖原本页面
窗口名:指定窗口打开
例:
<a href="https://www.baidu.com/" target="_blank" >点击跳转</a>//点击会不关闭当前页面,再打开百度
作为锚点标签时
可以通过锚点跳转到页面的其他位置
<a name="aa">锚点</a><br>//定义锚点,<br>的作用是换行
<a href="#aa">跳转到aa位置</a><br>//作为锚点时要加#
把跳转键固定在某个位置用position属性的fixed
例:
<a href="#div" style="position:fixed:right:100px;bottom:300px">点击跳转</a><br>
8.图片标签
src属性:引用图片资源alt属性:给图片加注释
filter:brightness()让图片变亮或变暗
绝对路径:被访问资源在磁盘中的绝对位置
<img src:"图片在电脑中的路径">
相对路径:访问资源与被访问资源的关系
与html文件在同一文件夹下(兄弟关系)
<ima src="文件名" >
图片在文件在同一文件夹的另一文件夹下(叔侄关系,在兄弟文件夹内部)
<img src:兄弟文件/图片名">
图片位于文件父亲文件的兄弟文件下(表兄弟关系),先返回上面再进入兄弟中
<img src:"../兄弟文件夹/图片名>
浏览器复制图片地址
<img src:”浏览器图片地址">
9.列表标签
<ul><li>hello<li><li>hello<li>
</ul>
或
<ol><li>hello<li><li>hello<li>
</ol>
可以更改type使列表从什么开始
<ol type="A" start="5">//列表以英文字母排序,并从第五个字母开始<li>hello<li><li>hello<li>
</ol>
去掉列表样式(各个.) 样式属性中加list-style:none
10.表格标签
<table><tr></tr>//第一行..... //表示有几行<tr></tr>//第n行<tr><td>1</td>//表示一行内有几个单元格<td>2</td>....<td></td></tr>
</table>
<table> <thead><tr><td>张三</td><td>李四</td><td>王五</td></tr></thead>
</table>
<tbody>
形成独立空间,身体
<table><tr></tr><tr><td>1</td>//表示一行内有几个单元格....<td></td></tr>
</table>
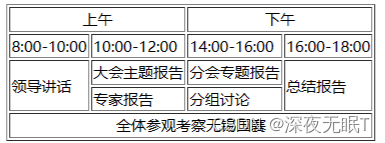
实例:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><table border="1" color="blue"><tr><td style="text-align: center;"colspan="2">上午</td><td style="text-align: center;"colspan="2">下午</td></tr><tr><td>8:00-10:00</td><td>10:00-12:00</td><td>14:00-16:00</td><td>16:00-18:00</td></tr><tr><td rowspan="2">领导讲话</td><td>大会主题报告</td><td>分会专题报告</td><td rowspan="2">总结报告</td></tr><tr><td>专家报告</td><td>分组讨论</td></tr><tr><td style="text-align: center;" colspan="4">全体参观考察无锡国赛</td></tr></table>
属性
border属性:控制表格的边框,例:border=“1”
width,height属性控制宽和高
cellspacing:单元格之间的距离(等于0表示紧挨到一起)例:cellspacing=“0”
cellpadding:单元格的填充度 例:cellpadding=“10px”
<table border="1" cellspacing="0" cellpadding="10px"><tr>1</tr><tr>2</tr>
</table>
rowspan把下面几行合并
colspan:把后面几列合并
<table><tr>//第一行<td rowspan="3">1</td>//从此格开始把下三行合并<td>2</td><td></td></tr><tr>//第二行<td rowspan="3">1</td>//从此格开始把下三行合并<td>2</td><td colspan="2">3</td>//从此格开始向右合并2列</tr>.....
</table>
11.框架标签(窗口标签)
嵌套其他页面
<ifame ></iframe>
<ifame src="网站网址" ></iframe>
属性
src拿取资源
frameborder:窗口的边线
width和height
name:窗口名(可以超链接标签中的target属性联动)
12.音频标签
<audio></audio>
拿取音频资源
<audio src="音频名"></audio>
属性
src拿取资源
controls 手动播放并让播放器显示出来,不用写参数,加上就是true
autoplay 自动播放,不用写参数,加上就是true,不加就是flase
autoplay loop 循环播放
13.视频标签
<video></video>
属性babiao
src拿取资源
controls 手动播放并让播放器显示出来,不用写参数,加上就是true
autoplay 自动播放,不用写参数,加上就是true,不加就是flase
autoplay loop 循环播放
wideh和height控制视频的宽高
14.多行文本域
<textarea row="10" cols="50"></textarea>