如何运行 vue 项目:vscode运行vue项目_vscode启动vue项目命令-CSDN博客
vue3项目搭建 + 目录管理 + git管理:vue3项目搭建并git管理_git 新建vue3项目-CSDN博客
目录调整:vue3项目 - 目录调整-CSDN博客
vscode中快速生成vue3模板:vscode中快速生成vue3模板_vscode快速生成vue3模板-CSDN博客
代码纠错:vue3项目 - Eslint 配置代码风格_vue3 eslintrc.cjs-CSDN博客
克隆项目,绑定自己的库:[git] 如何克隆仓库,进行项目撰写,并绑定自己的远程仓库-CSDN博客
git推送:Git 推送教程-CSDN博客
本章,运行项目后,一些便捷用法。如 运行后自动打开浏览器、src别名路径
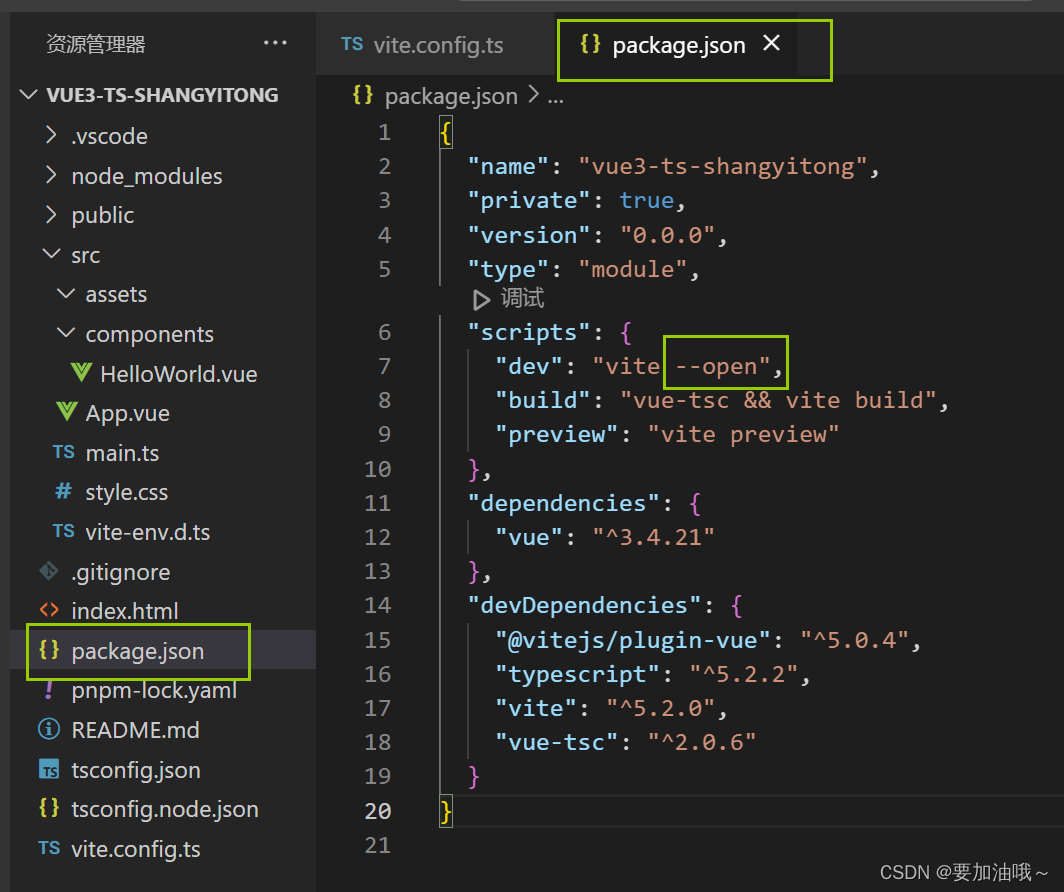
运行后 自动打开浏览器: vite --open

src 别名配置
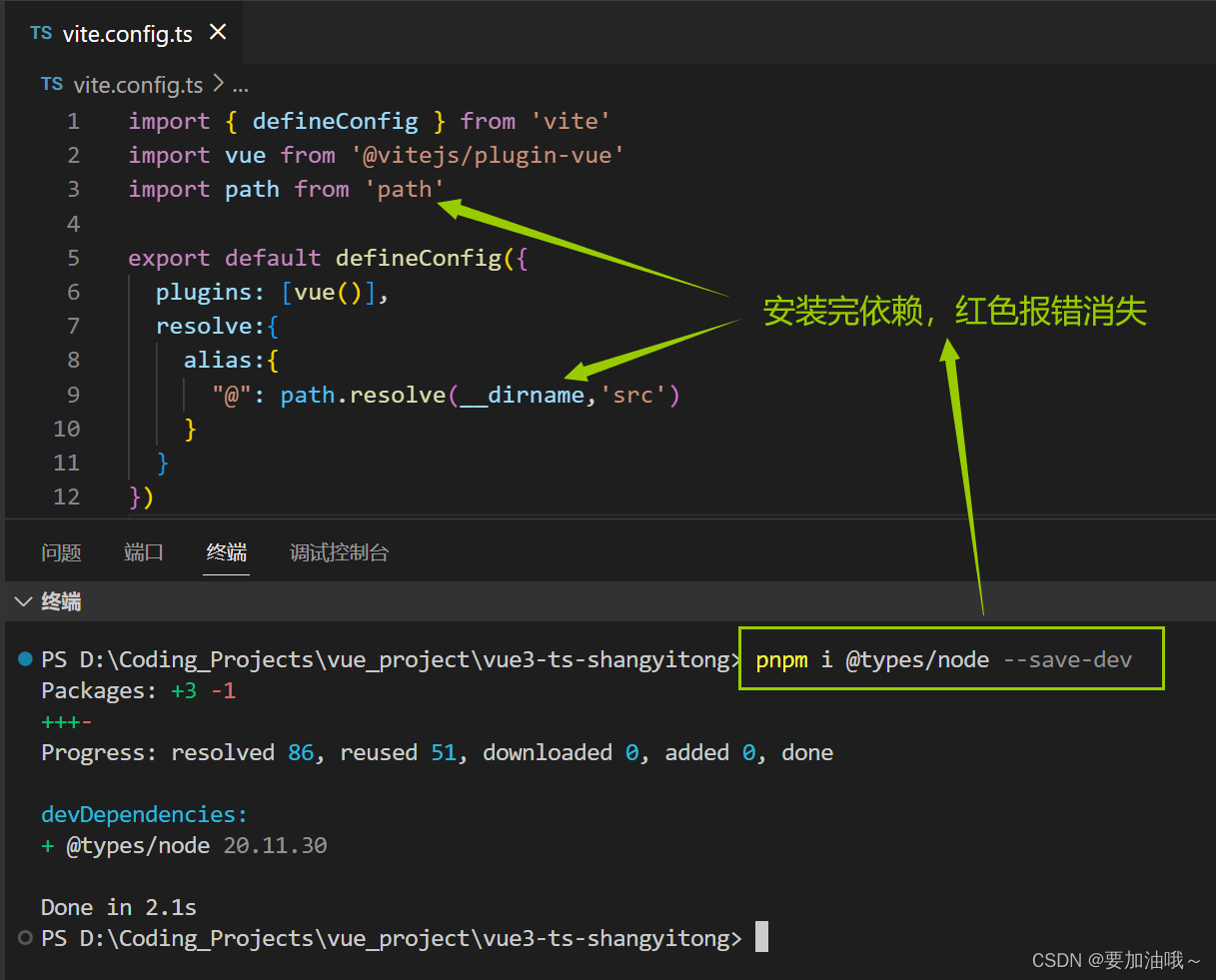
1. vite.config.ts 配置文件中,配置以下内容(resolve)。
(注:alias 为 速记属性

2. 红色报错,因缺少node依赖,安装依赖可解决
pnpm i @types/node --save-dev
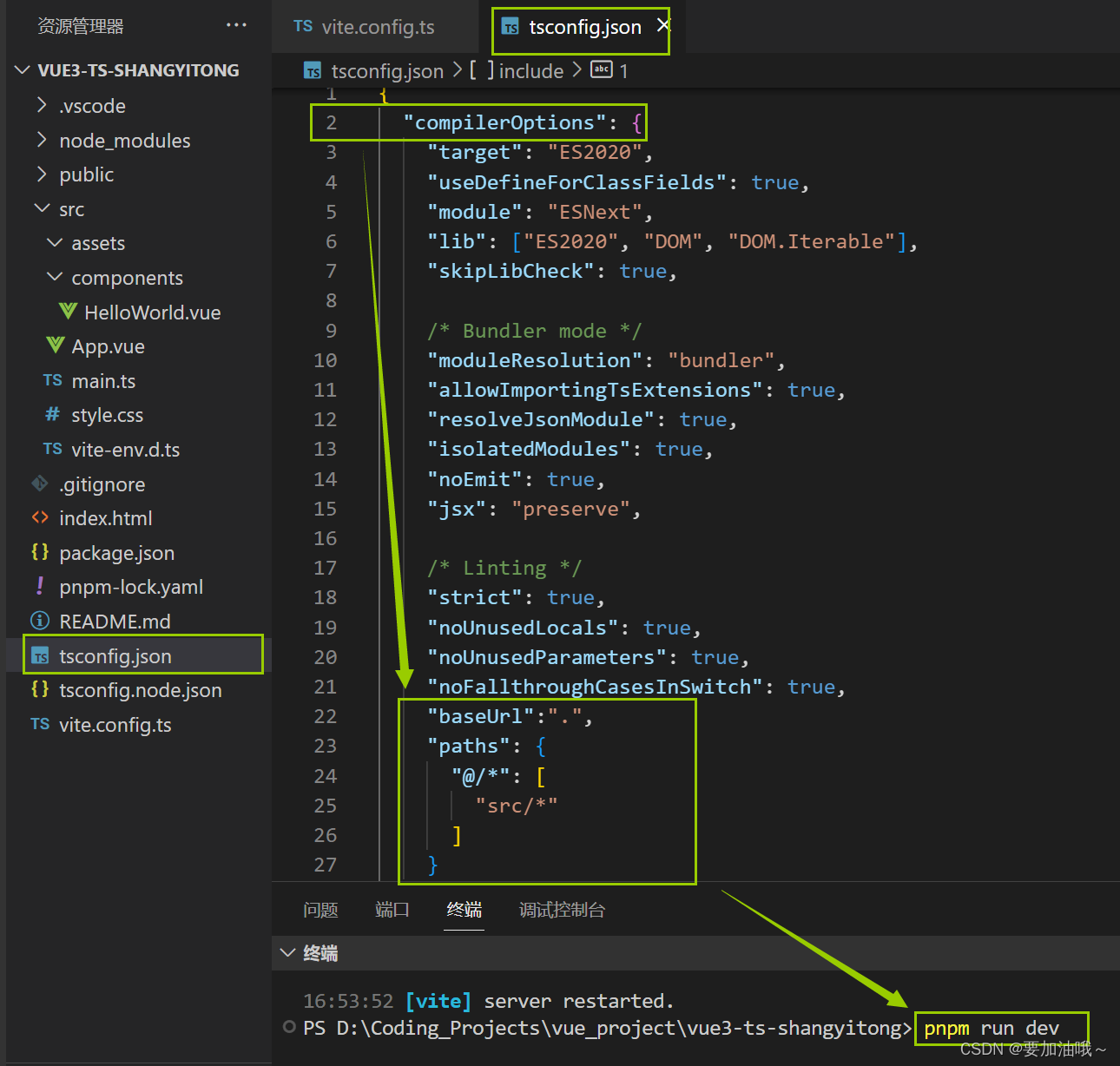
3. 让 IDE 能对路径进行智能提示: tsconfig.json配置文件中,在配置项 compilerOptions 添加以下配置,后重新运行。
"baseUrl":".","paths": {"@/*": ["src/*"]}