各种需要使用的方法-->vue/微信小程序/layui
- 1、vue里样式不起作用的方法,可以通过deep穿透的方式
- 2、 js获取本周、上周、本月、上月日期
- 3、ArrayBuffer Blob 格式转换
- ArrayBuffer与Blob的区别
- ArrayBuffer转Blob
- Blob转ArrayBuffer需要借助fileReader对象
- 4、使用有赞小程序组件的小程序编译成H5后报Unclosed bracket
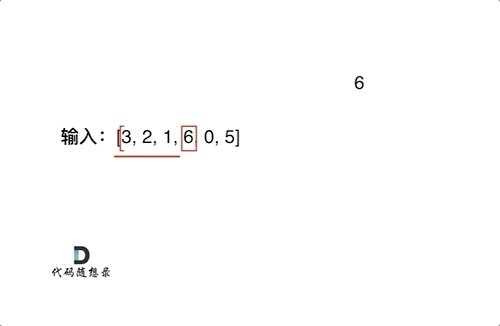
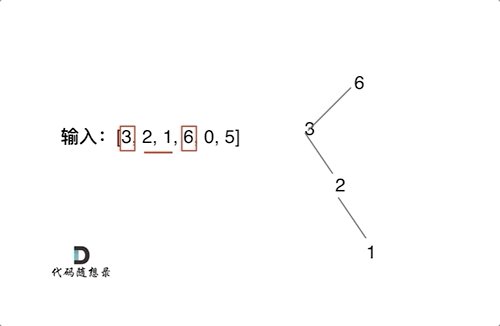
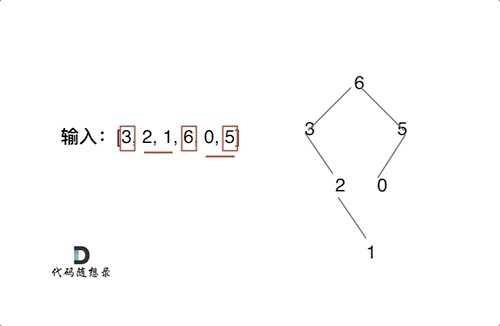
- 5、js根据id、pid把数据转化为树结构
- 6、【实践】从零开始一个文件分块上传【后端为Golang】
- 7、LayUI laydate日期选择器自定义 快捷选中今天、昨天 、本周、本月等等
- 8、cc-comment 评论列表,回复,点赞,删除组件 vue3.2+uni-ui
- 9、生成二维码的 jQuery 插件:jquery.qrcode.js的中文乱码问题
- 10、PCX转PNG
- 11、图片转文字在线
- 12、DCloud插件市场
- 13、Layui-Vue 框架
- 14、jQueryUI插件
- 15、jquery代码
1、vue里样式不起作用的方法,可以通过deep穿透的方式
vue里可以使用/deep/或者::v-deep来做穿透
1、在less里
<style lang='less' scoped>/deep/ 第三方组件类名{样式}
</style>
2、在scss里
<style lang='scss' scoped>::v-deep 第三方组件类名{样式}
</style>
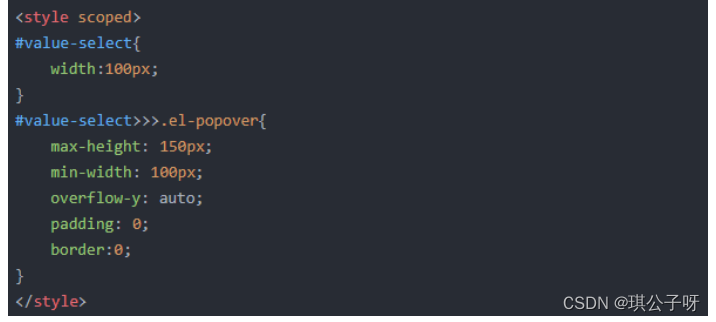
3、>>> 操作符
这是CSS中的一种深度作用选择器,如果你的CSS样式定义了scss/less等预处理器的话可能无法识别(stylus预处理器的样式可以穿透)。比如我引用了element中的el-popover组件,现在想重新定义el-popover组件中的样式。当使用普通的css样式来定义时就可以使用>>> 操作符来深度操作el-popover组件中的样式,如下所示

2、 js获取本周、上周、本月、上月日期
注:下述代码假定一周的第一天是周日,最后一天是周六,并且月份从0开始(0表示一月,1表示二月,依此类推)
// 获取今天的日期
var today = new Date();
// 获取本周的第一天(周日)
var firstDayOfWeek = new Date(today.setDate(today.getDate() - today.getDay()));
// 获取本周的最后一天(周六)
var lastDayOfWeek = new Date(today.setDate(today.getDate() - today.getDay() + 6));
// 获取上周的第一天(周日)
var firstDayOfLastWeek = new Date(firstDayOfWeek.setDate(firstDayOfWeek.getDate() - 7));
// 获取上周的最后一天(周六)
var lastDayOfLastWeek = new Date(lastDayOfWeek.setDate(lastDayOfWeek.getDate() - 7));
// 获取本月的第一天
var firstDayOfMonth = new Date(today.getFullYear(), today.getMonth(), 1);
// 获取本月的最后一天
var lastDayOfMonth = new Date(today.getFullYear(), today.getMonth() + 1, 0);
// 获取上月的第一天
var firstDayOfLastMonth = new Date(today.getFullYear(), today.getMonth() - 1, 1);
// 获取上月的最后一天
var lastDayOfLastMonth = new Date(today.getFullYear(), today.getMonth(), 0);
// 存储本周的所有日期
var datesOfWeek = [];
// 存储上周的所有日期
var datesOfLastWeek = [];
// 存储本月的所有日期
var datesOfMonth = [];
// 存储上月的所有日期
var datesOfLastMonth = [];
// 循环添加本周的所有日期到数组
for (var i = firstDayOfWeek; i <= lastDayOfWeek; i.setDate(i.getDate() + 1)) {datesOfWeek.push(new Date(i));
}
// 循环添加上周的所有日期到数组
for (var j = firstDayOfLastWeek; j <= lastDayOfLastWeek; j.setDate(j.getDate() + 1)) {datesOfLastWeek.push(new Date(j));
}
// 循环添加本月的所有日期到数组
for (var k = firstDayOfMonth; k <= lastDayOfMonth; k.setDate(k.getDate() + 1)) {datesOfMonth.push(new Date(k));
}
// 循环添加上月的所有日期到数组
for (var l = firstDayOfLastMonth; l <= lastDayOfLastMonth; l.setDate(l.getDate() + 1)) {datesOfLastMonth.push(new Date(l));
}
// 打印输出本周的所有日期
console.log("本周的所有日期:");
datesOfWeek.forEach(function(date) {console.log(date.toDateString());
});
// 打印输出上周的所有日期
console.log("上周的所有日期:");
datesOfLastWeek.forEach(function(date) {console.log(date.toDateString());
});
// 打印输出本月的所有日期
console.log("本月的所有日期:");
datesOfMonth.forEach(function(date) {console.log(date.toDateString());
});
// 打印输出上月的所有日期
console.log("上月的所有日期:");
datesOfLastMonth.forEach(function(date) {console.log(date.toDateString());
});
3、ArrayBuffer Blob 格式转换
ArrayBuffer与Blob的区别
ArrayBuffer对象:表示通用的、固定长度的原始二进制数据缓冲区。
Blob (binary large object):表示一个不可变、原始数据的类文件对象。
blob类型只有slice方法,用于返回一个新的 Blob对象,包含了源 Blob对象中指定范围内的数据。
对比发现,ArrayBuffer的数据,是可以按照字节去操作的,而Blob的只能作为一个整的对象去处理。
所以,ArrayBuffer相比Blob更接近真实的二进制,更底层。
ArrayBuffer转Blob
// arraybuffer转blob很方便,作为参数传入即可
var buffer = new ArrayBuffer(16)
var blob = new Blob([buffer])
Blob转ArrayBuffer需要借助fileReader对象
let blob = new Blob([1,2,3,4,5]);
let reader = new FileReader();reader.onload = (e) => {let outbuffer: ArrayBuffer = e.target!.result as ArrayBuffer;console.log(outbuffer);// 控制台输出的则是ArrayBuffer的数据了};reader.readAsArrayBuffer(blob);
4、使用有赞小程序组件的小程序编译成H5后报Unclosed bracket
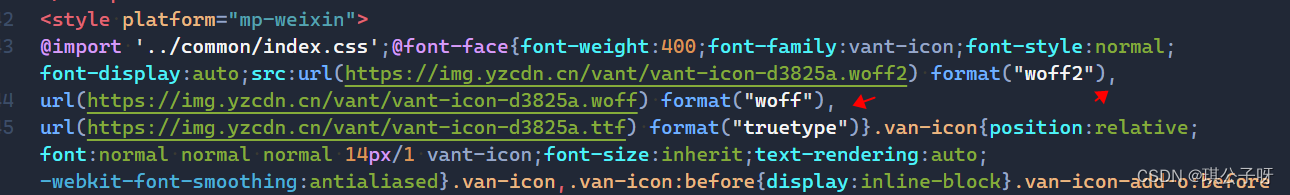
问题描述
如题所说的那样。原工程从微信小程序转换成uni,早期的时候使用了vant的小程序组件。编译时报标题所示错误。
补充信息
解决方法很简单,只要把两个逗号换行就可以了。
更改 wxcomponents/icon/index.wxss 文件

5、js根据id、pid把数据转化为树结构
//格式化树数据
function toTreeData(data) {var pos = {};var tree = [];var i = 0;while(data.length != 0) {if(data[i].pid == null) {tree.push({id: data[i].id,name: data[i].text,children: []});pos[data[i].id] = [tree.length - 1];data.splice(i, 1);i--;} else {var posArr = pos[data[i].pid];if(posArr != undefined) {var obj = tree[posArr[0]];for(var j = 1; j < posArr.length; j++) {obj = obj.children[posArr[j]];}obj.children.push({id: data[i].id,name: data[i].text,children: []});pos[data[i].id] = posArr.concat([obj.children.length - 1]);data.splice(i, 1);i--;}}i++;if(i > data.length - 1) {i = 0;}}return tree;
}
6、【实践】从零开始一个文件分块上传【后端为Golang】
地址:https://juejin.cn/post/6844904159372656654#comment
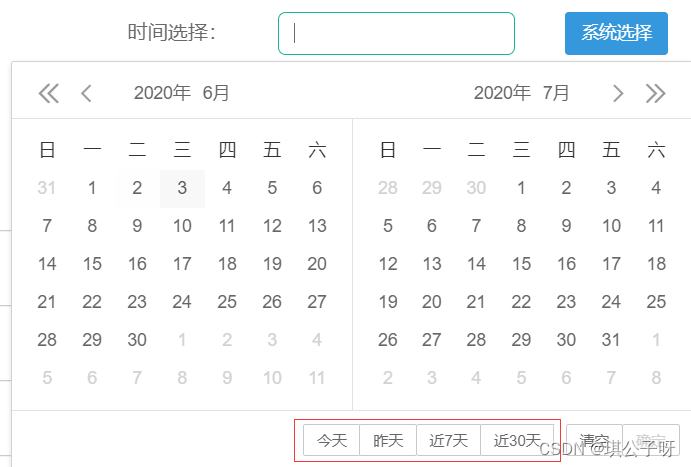
7、LayUI laydate日期选择器自定义 快捷选中今天、昨天 、本周、本月等等
- 引入laydata插件
下载 https://blog-static.cnblogs.com/files/zhangning187/laydate.js laydate.js
替换laydate.js,就可以直接使用自定义快捷选中了
2.自定义控件选取值
laydate.render({elem: '#freeTimeInput', //指定元素range: true,trigger: 'click', //采用click弹出value: '',extrabtns: [{id: 'today',text: '今天',range: [new Date(new Date().setDate(new Date().getDate())), new Date(new Date().setDate(new Date().getDate()))]},{id: 'yesterday',text: '昨天',range: [new Date(new Date().setDate(new Date().getDate() - 1)), new Date(new Date().setDate(new Date().getDate() - 1))]},{id: 'lastday-7',text: '近7天',range: [new Date(new Date().setDate(new Date().getDate() - 7)), new Date(new Date().setDate(new Date().getDate() - 1))]},{id: 'lastday-30',text: '近30天',range: [new Date(new Date().setDate(new Date().getDate() - 30)), new Date(new Date().setDate(new Date().getDate() - 1))]}],done: function (val, stdate, ovdate) {// 确认选择事件后调用}});

8、cc-comment 评论列表,回复,点赞,删除组件 vue3.2+uni-ui
地址:https://ext.dcloud.net.cn/plugin?id=16266
9、生成二维码的 jQuery 插件:jquery.qrcode.js的中文乱码问题
function toUtf8(str) {var out, i, len, c;out = "";len = str.length;for (i = 0; i < len; i++) {c = str.charCodeAt(i);if ((c >= 0x0001) && (c <= 0x007F)) {out += str.charAt(i);} else if (c > 0x07FF) {out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));} else {out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));}}return out;
}
var str = toUtf8("钓鱼岛是中国的!");
$('#code').qrcode(str);
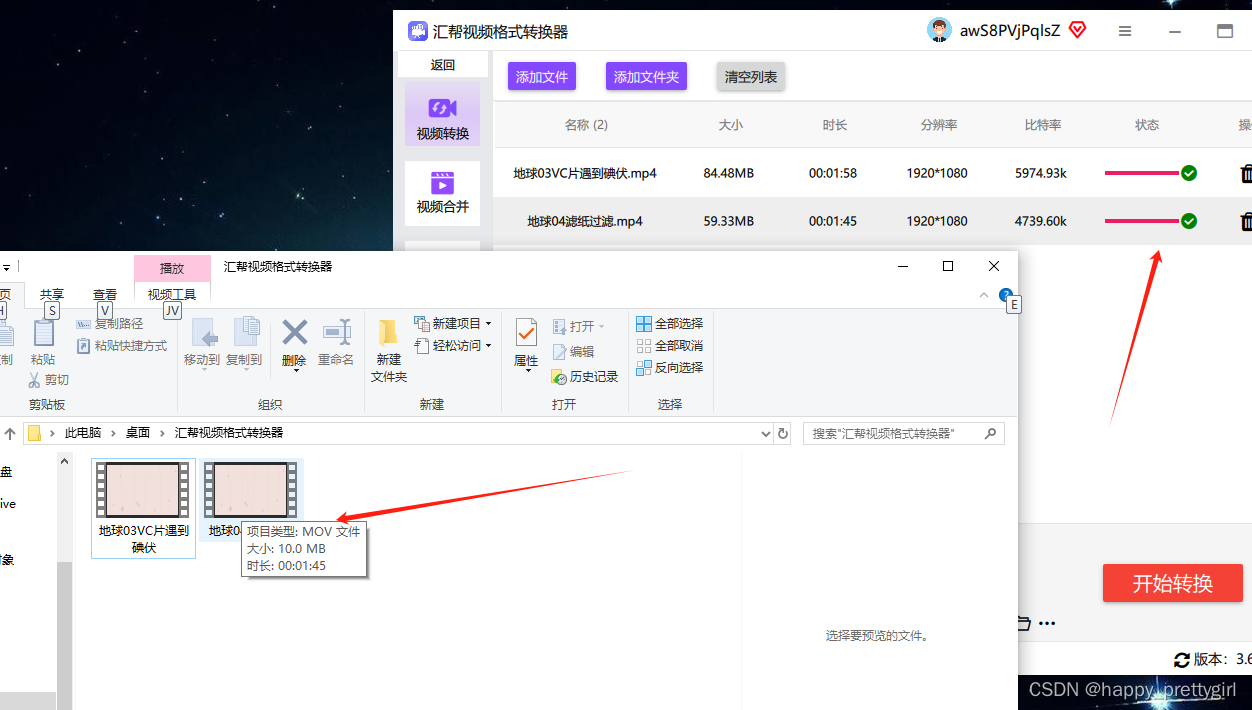
10、PCX转PNG
地址: https://cn.office-converter.com/pcx-to-png
11、图片转文字在线
地址:https://web.baimiaoapp.com/
12、DCloud插件市场
地址:https://ext.dcloud.net.cn/
13、Layui-Vue 框架
地址:http://www.layui-vue.com/zh-CN/components/checkbox
14、jQueryUI插件
地址:https://www.jq22.com/jqueryUI-1-jq
15、jquery代码
地址:https://sc.chinaz.com/jiaoben/