前端 项目中 自动引入 神器
前言
在开发中,我们总喜欢站在巨人的肩膀上开发,比如用一些
框架:vue,react,
组件库:element,ant。
工具函数:axios,lodash
现在是模块化时代,我们也喜欢封装一些组件/工具库,但是都需要引入。v3更是改成composition API ,用那个引入那个,不知道你为此是否感到繁琐,今天就让我们来学习使用两款插件,解放双手,让我们有更多的摸鱼时间🦑
分类
以上的引入,总之分为两类,组件(自己封装的组件,三方组件) / 库,框架,工具方法 (vue,axios,或者自己封装的方法)
start(demo所用技术栈:vue3+vite+elementPlus+axios+lodash)
要新建一个 Vite + Vue 3 项目
- 安装 Vite:打开命令行工具(如终端或命令提示符),运行以下命令来全局安装 Vite:
npm install -g create-vite
- 创建 Vite + Vue 3 项目:在命令行中执行以下命令来创建一个新的 Vite + Vue 3 项目:
create-vite my-vue3-project
cd my-vue3-project
- 安装其他包
npm install axios lodash element-ui
- 启动开发服务器:进入项目目录后,运行以下命令启动 Vite 开发服务器:
npm run dev
主角 unplugin-auto-import( 自动导入API)
Install
npm i -D unplugin-auto-import
Configuration
// vite.config.ts
import AutoImport from 'unplugin-auto-import/vite'export default defineConfig({plugins: [AutoImport({ /* options */ }),],
})
options 里面可以添加一些配置

配置详解
- dirs:
目录下模块导出的自动导入。默认情况下,它只扫描目录下的一级模块,我们可以添加一些通配符来做筛选,限定到指定目录,或者到src 都可以做到自动引入,但是为了精确化查找,建议匹配越精准越好
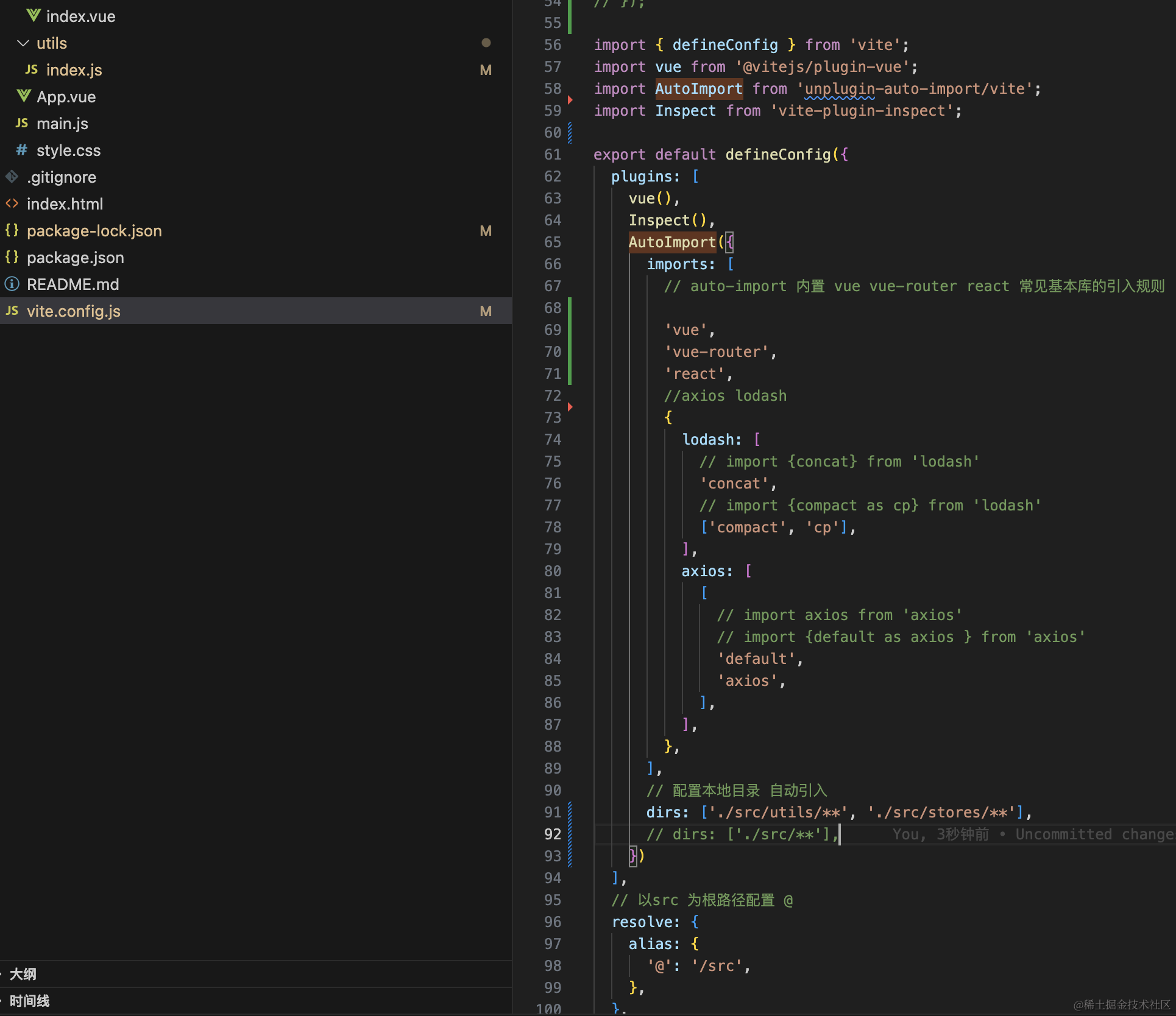
// 配置本地目录 自动引入dirs: ['./src/utils/**', './src/stores/**'],//dirs: ['./src/**'],
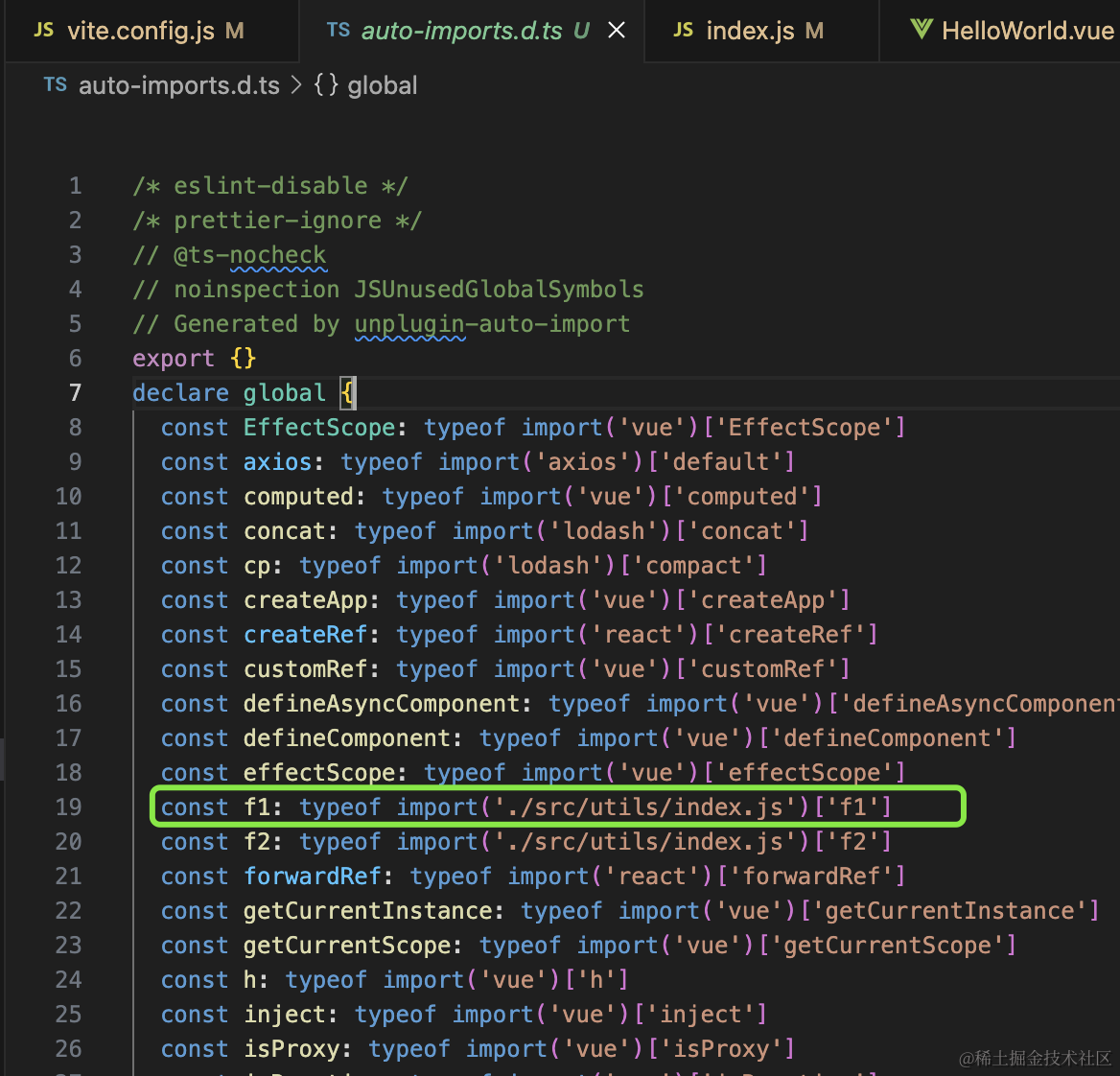
- dts: 生成相应
.d.ts文件的文件路径。默认为“”/在本地安装“typescript”时自动导入.d.ts。
dts: './auto-imports.d.ts',

3. imports: 需要全局引入的
事例
without
import { computed, ref } from 'vue'const count = ref(0)
const doubled = computed(() => count.value * 2)
with
const count = ref(0)
const doubled = computed(() => count.value * 2)
without
import {f1} from '@/utils'
f1();
with
f1();
without
import {concat} from 'lodash';
console.log(concat([1, 2], [3]))
with
console.log(concat([1, 2], [3]))
without
import { useState } from 'react'export function Counter() {const [count, setCount] = useState(0)return <div>{ count }</div>
}
with
export function Counter() {const [count, setCount] = useState(0)return <div>{ count }</div>
}
主角 unplugin-vue-components( 自动导入组件)
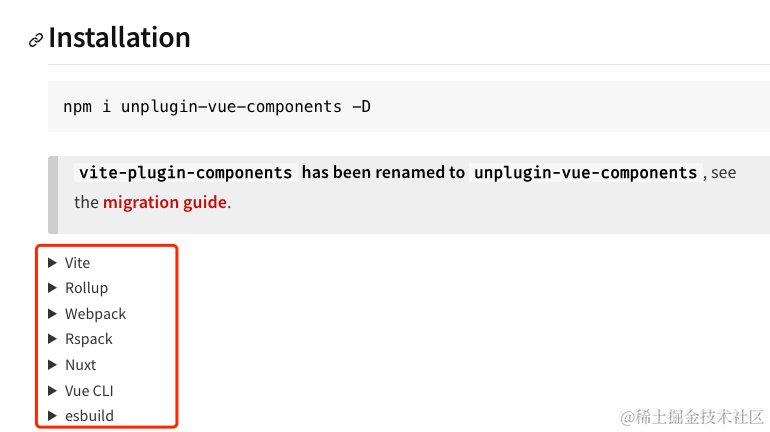
Install
npm i -D unplugin-vue-components
Configuration
这里我测试了一下,就算什么也不写,Components默认会自动引入 /src/components 下的文件
// vite.config.ts
import Components from 'unplugin-vue-components/vite'export default defineConfig({plugins: [Components({ /* options */ }),],
})
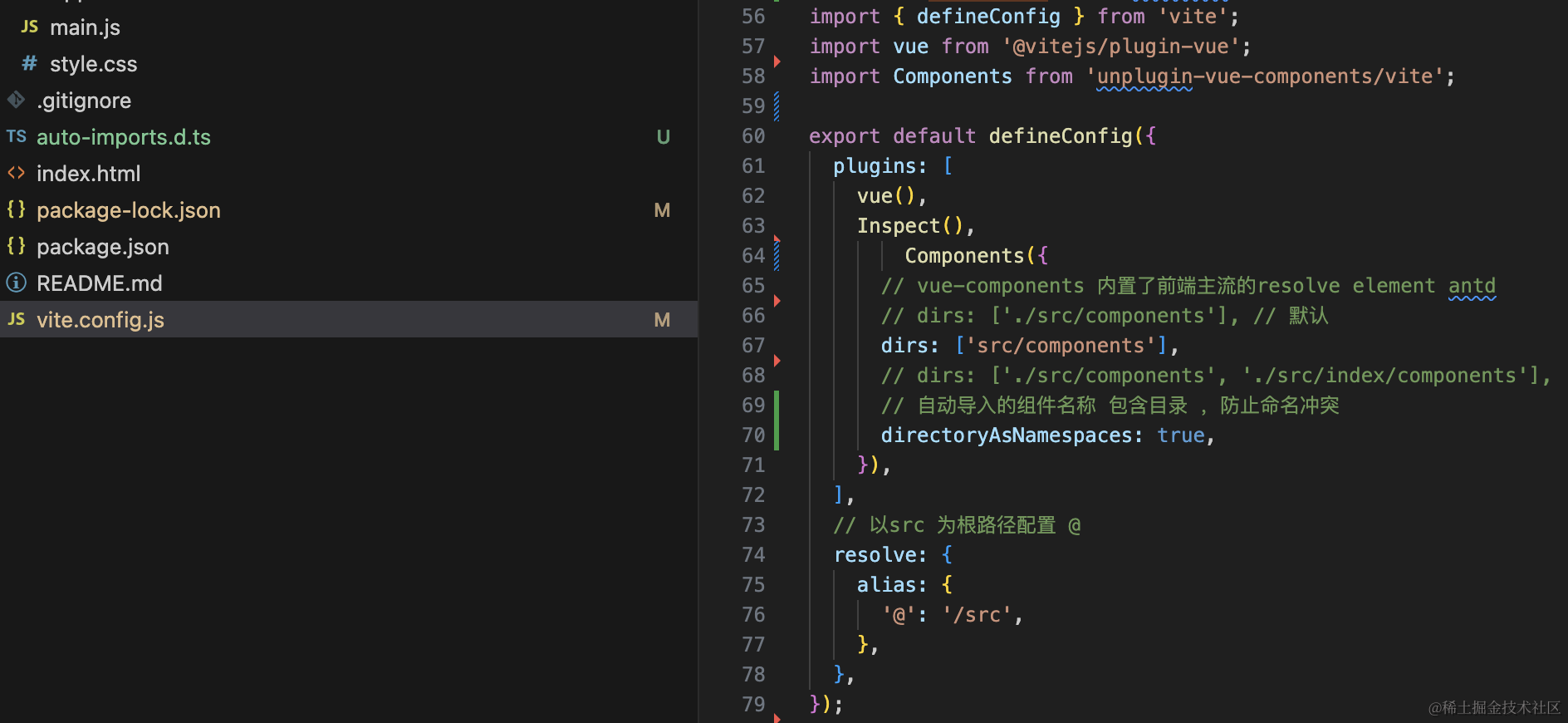
你也可以再配置一些想自动引入的组件
dirs: ['./src/components', './src/index/components'],
如果害怕组件重名,可以加一个directoryAsNamespaces的选项,这样自动导入的组件名称 包含目录 ,就会防止命名冲突
options 里面可以添加一些配置

- 三方组件,也可以在这里进行自动引入
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';Components({// vue-components 内置了前端主流的resolve element antdresolvers: [ElementPlusResolver()],dirs: ['src/components'],// 组件名称 包含目录 ,防止命名冲突directoryAsNamespaces: true,}),
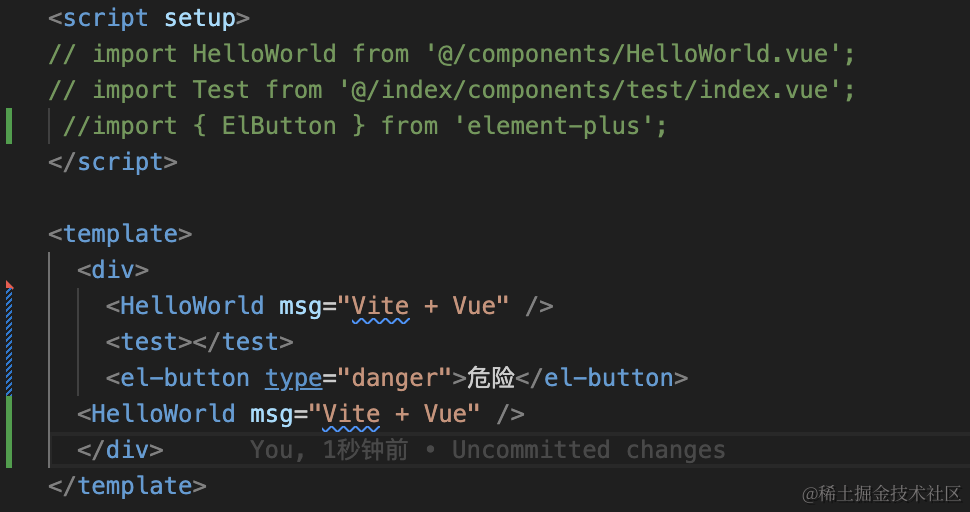
事例
without

观测
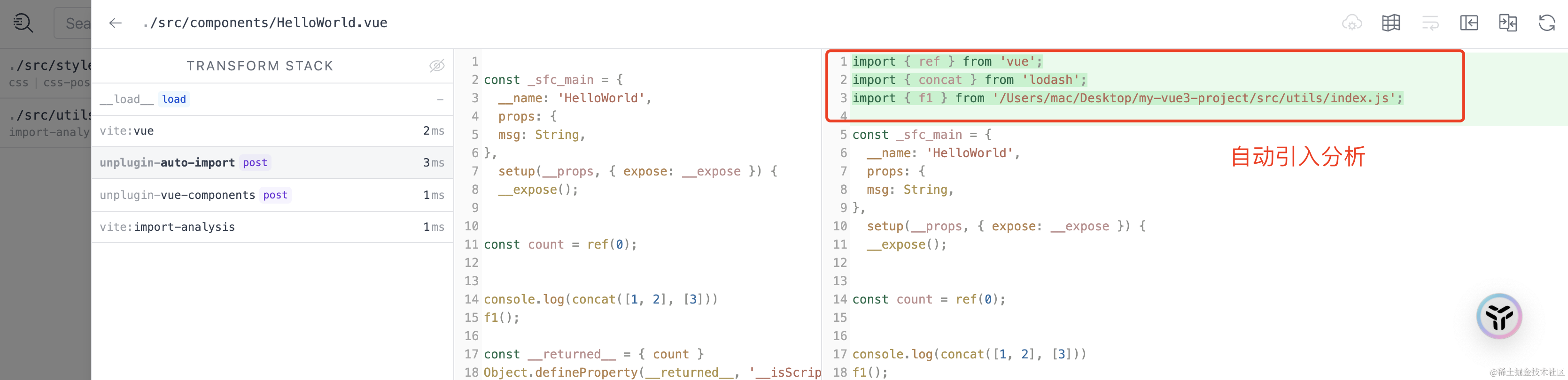
- 自动引入多了,就会分不清那个文件对哪些库/组件进行了引入,那这个时候
需要一个插件帮我们看看引用关系
Install
npm i -D vite-plugin-inspect
Since
vite-plugin-inspect@v0.7.0, Vite v3.1 or above is required.
Add plugin to your vite.config.ts:
// vite.config.ts
import Inspect from 'vite-plugin-inspect'export default {plugins: [Inspect()],
}
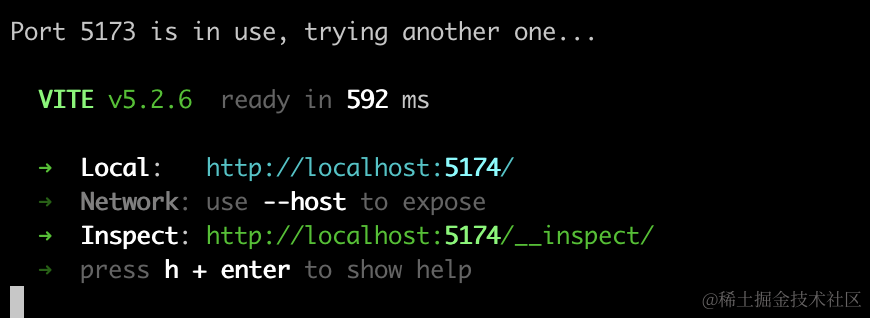
Then run npm run dev and visit localhost:5173/__inspect/ to inspect the modules.


学习链接
视频:
-
https://www.bilibili.com/video/BV1ty4y1c7g4/?spm_id_from=333.337.search-card.all.click
-
https://www.bilibili.com/video/BV19a411k7tg/?spm_id_from=333.337.search-card.all.click&vd_source=de85848cf7ccb9ecd55e0dd26c275613
-
https://www.bilibili.com/video/BV1Sa41147wA/?spm_id_from=333.880.my_history.page.click&vd_source=de85848cf7ccb9ecd55e0dd26c275613
文档:
- 自动引入分析插件 https://www.npmjs.com/package/vite-plugin-inspect
- 自动引入api插件 https://www.npmjs.com/package/unplugin-auto-import
- 自动引入组件 https://www.npmjs.com/package/unplugin-vue-components
不止步于vite,其他构建工具的引入,可详看官网配置(详细看完官网,觉得这篇文写的挺水的🤣🤣🤣🤣🤣🤣🤣🤣🤣🤣)

最后送上测试配置
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';
import Inspect from 'vite-plugin-inspect';export default defineConfig({plugins: [vue(),Inspect(),AutoImport({imports: [// auto-import 内置 vue vue-router react 常见基本库的引入规则//axios lodash'vue','vue-router','react'{lodash: [// import {concat} from 'lodash''concat',// import {compact as cp} from 'lodash'['compact', 'cp'],],axios: [[// import axios from 'axios'// import {default as axios } from 'axios''default','axios',],],},],// 配置本地目录 自动引入dirs: ['./src/**'],// dirs: ['./src/utils/**'],}),Components({// vue-components 内置了前端主流的resolve element antdresolvers: [ElementPlusResolver()],// dirs: ['./src/components'], // 默认dirs: ['src/components'],// 组件名称 包含目录 ,防止命名冲突directoryAsNamespaces: true,// dirs: ['./src/components', './src/index/components'],}),],// 以src 为根路径配置 @resolve: {alias: {'@': '/src',},},
});