目录
控制台创建队列与交换机
编写消费者方法
编写生产者测试方法
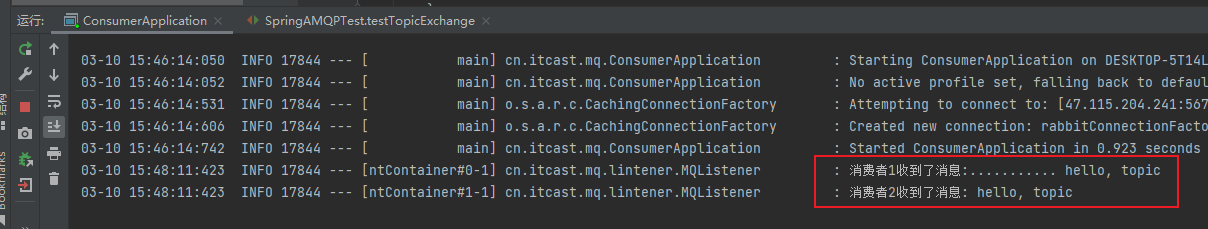
结果
Topic交换机与Direct交换机基本一致
可参考 这篇帖子 http://t.csdnimg.cn/AuvoK
topic交换机与Direct交换机的区别是
-
Topic交换机接收的消息RoutingKey必须是多个单词,以
.分割 -
Topic交换机与队列绑定时的bindingKey可以指定通配符
-
#:代表0个或多个词 -
*:代表1个词
实现Topic交换机

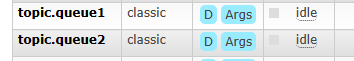
控制台创建队列与交换机
创建两个队列

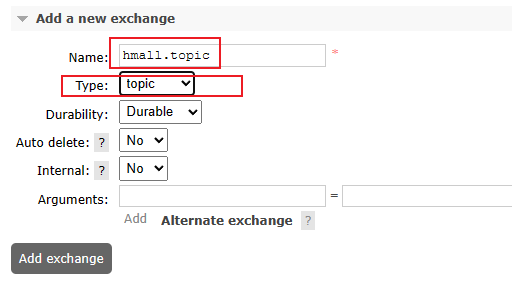
创建topic交换机

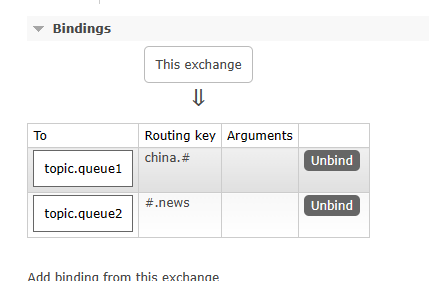
绑定队列和交换机
注意routing key 一个是 china 开头 一个是news结尾

编写消费者方法
package cn.itcast.mq.lintener;import lombok.extern.slf4j.Slf4j;
import org.springframework.amqp.rabbit.annotation.RabbitListener;
import org.springframework.stereotype.Component;@Slf4j
@Component
public class MQListener {@RabbitListener(queues = "topic.queue1")public void listenTopicQueue1(String message) {log.info("消费者1收到了消息:........... {}", message);
// System.out.println("消费者收到了消息: " + message);}@RabbitListener(queues = "topic.queue2")public void listenTopicQueue2(String message) {log.info("消费者2收到了消息: {}", message);
// System.out.println("消费者收到了消息: " + message);}}编写生产者测试方法
package cn.itcast.mq.helloworld;import org.apache.logging.log4j.message.Message;
import org.junit.jupiter.api.Test;
import org.springframework.amqp.rabbit.core.RabbitTemplate;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.messaging.converter.StringMessageConverter;@SpringBootTest
public class SpringAMQPTest {@Autowiredprivate RabbitTemplate rabbitTemplate;// topic交换机@Testvoid testTopicExchange(){String exchangeName = "hmall.topic";String message = "hello, topic";rabbitTemplate.convertAndSend(exchangeName,"china.news",message);}}结果
发送了一条消息,两个消息队列都获取到了,
因为发送者的routing key刚好满足两个消息队列的要求,因此这两个queue都能接收到这条消息











![[QT]自定义的QtabWidget](https://img-blog.csdnimg.cn/direct/52ed24c0306e4ea8a3846f376dfcb375.gif)