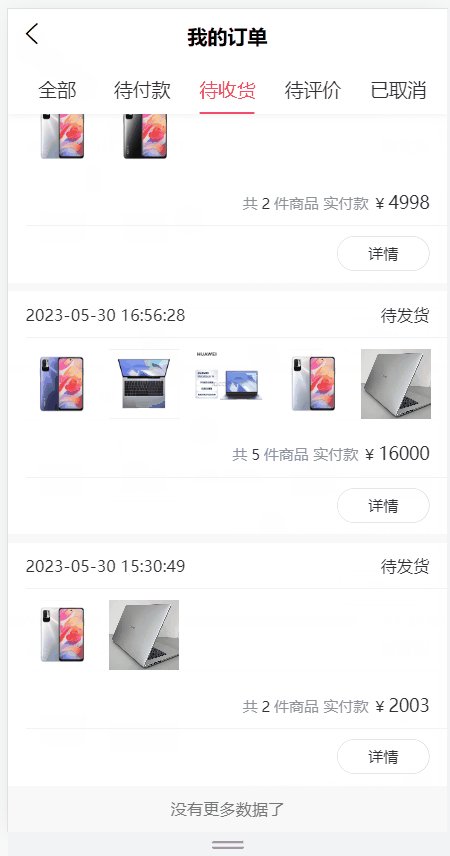
在uni-app中我们会遇到搜索高亮显示的需求
如下图:

起初用的是富文本实现
使用replaceAll方法取代搜索字段为一个
/* 搜索字体变色 */
export const searchColour = (text:string,searchKey:string)=>{return text.replaceAll(searchKey,`<text>${searchKey}</text>`)
}
用第三方库 mp-html 富文本组件
库的链接地址为:https://ext.dcloud.net.cn/plugin?id=805
这次将
封装特定的高亮渲染组件
原理就是根据搜索字段,将渲染字符串转化为对象,标记高亮字段,然后分别渲染
下面上封装组件代码:
<template><text v-for="(item,index) in renderString" :key="index" :class="{'high-light':item.highLight}">{{item.text}}</text>
</template><script setup lang='ts'>import {computed} from "vue";const props = withDefaults(defineProps < {textString: string,searchValue: string} > (), {})const renderString = computed(() => {return getTextObj(props.textString, props.searchValue)})function getTextObj(str: string, searchKey: string) {let strObj = [];let index = 0;if (searchKey == '') {return [{text: str,highLight: false}]}while (index < str.length) {let pos = str.indexOf(searchKey, index);if (pos === -1) {strObj.push({text: str.slice(index),highLight: false});break;}if (pos !== 0) {strObj.push({text: str.slice(index, pos),highLight: false});}strObj.push({text: searchKey,highLight: true});index = pos + searchKey.length;}return strObj;}
</script><style lang='scss' scoped>.high-light {color: #DF2D45;}
</style>
然后样式就比较好设置了
有帮助到你的话,点个赞吧!






![P8661 [蓝桥杯 2018 省 B] 日志统计](https://img-blog.csdnimg.cn/direct/81901ba6e7704740bc44601a41847668.png)













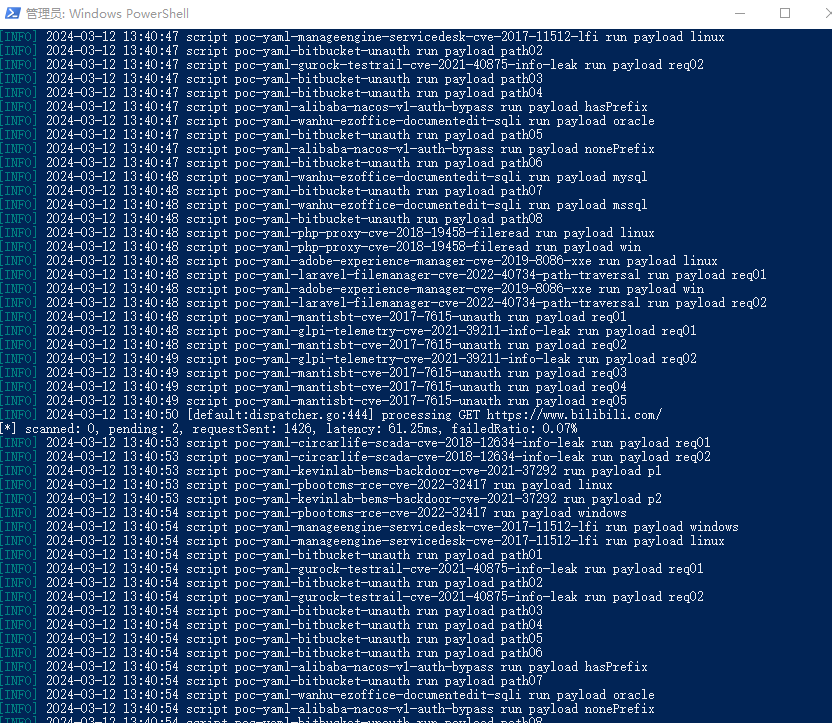
![[HackMyVM]靶场 Run](https://img-blog.csdnimg.cn/direct/08fa5bfdc73c45f29708d36b6bbfb8d5.png)