1.简介
USB设备接入的Hub端口负责检测USB2.0设备是否存在和确定USB2.0设备的速度。检测设备是否存在和确定设备速度涉及一系列的信号交互,下面将分析该过程。
2.硬件
USB低速设备和全速/高速设备的连接器在硬件结构上有所不同,而主机或者Hub接收端连接器的D+、D-接有15K的下拉电阻。
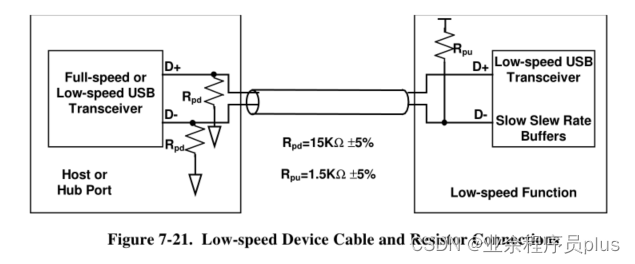
2.1.Low-speed
USB低速设备连接器的D-接有1.5K的上拉电阻。

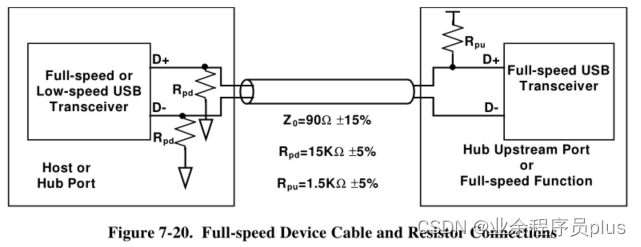
2.2.Full-/High-speed
USB高速设备连接器的D+接有1.5K的上拉电阻。

3.信号电平
在分析USB2.0设备的检测过程之前,需要先了解一下低速、全速、高速设备信号电平及电气参数。
3.1.Low-/Full-speed
低速、全速设备使用电压信号,总线状态对应的电平范围如下表所示。

低速、全速设备的关键电平范围如下表所示。

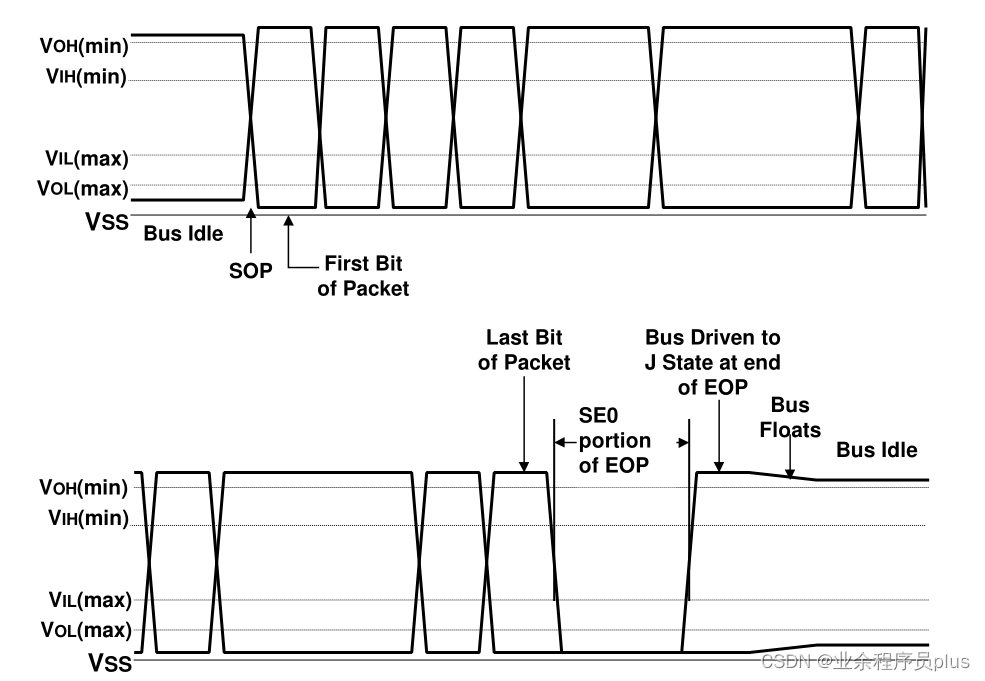
低速、全速设备的数据信号电平范围的示意图如下所示。

3.2.High-speed
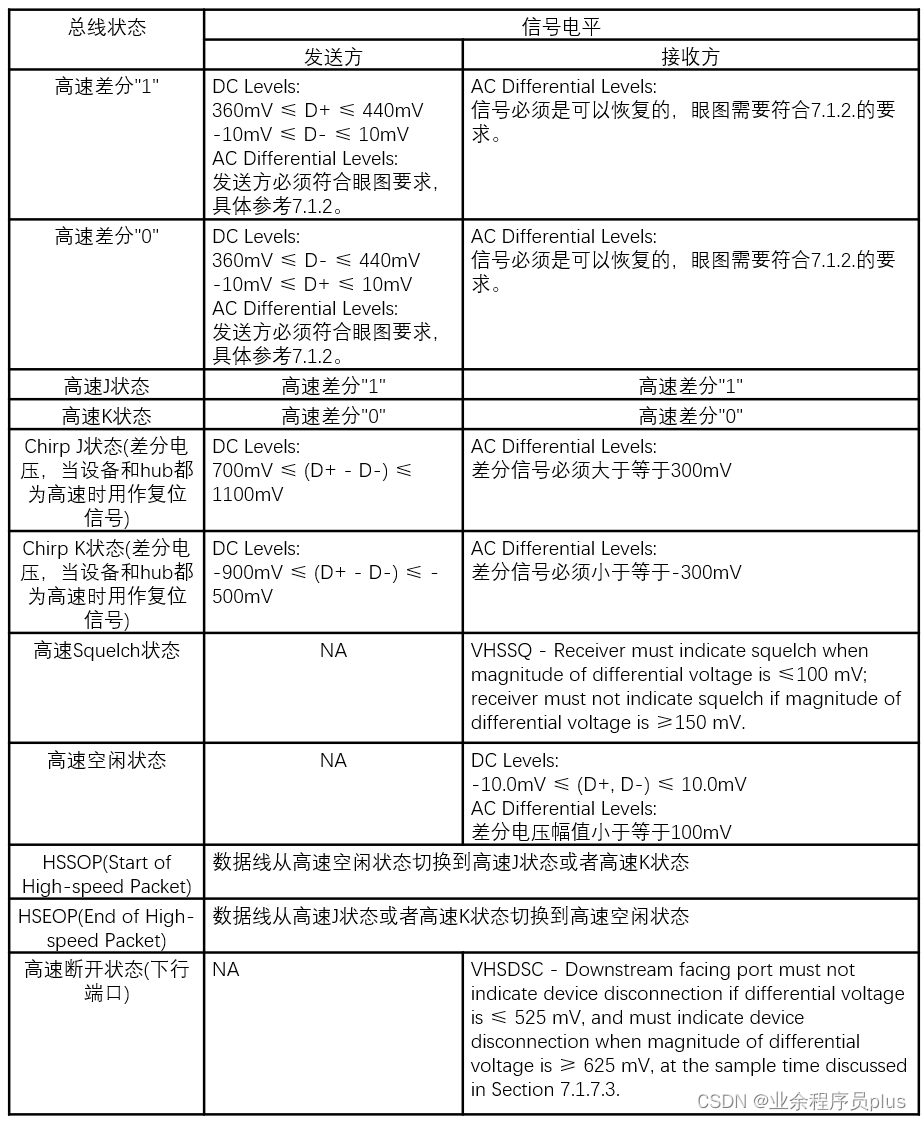
高速设备使用电流信号,总线状态如下表所示。

高速设备的关键电平范围如下表所示。

4.检测过程
Hub识别设备的过程,同时也是检测设备速度的过程,具体流程如下:
- 由于低速设备D-接有1.5K上拉电阻,当设备接入Hub时,Hub的D-会被拉高,此时Hub会检测到有低速设备接入,而全速和高速设备D+接有1.5K上拉电阻,当USB设备接入USB Hub时,Hub的D+会被拉高,此时Hub会检测到有全速或高速设备接入。D-或D+拉高最少为2V。
- 当D-或D+被拉高后,主机识别到有设备接入,会将D+和D-拉到低于0.3V,使总线处于SE0状态,并持续2.5us以上,将设备复位。此时Hub已经能区分低速和全速/高速设备。
- 若是高速设备,则会向D-灌入电流,在总线上形成Chirp K状态,至少持续1毫秒,但不超过7毫秒。Hub检测到Chirp K信号持续的时间至少为2.5微秒。若Hub没检测到Chirp K信号或Hub只支持低速或全速,则会一直保持SE0状态,直到复位完成。
- 若Hub支持高速,则在总线退出Chirp K状态的100微秒内,Hub开始发送交替的Chirp K和Chirp J序列(K-J-K-J-K-J),Chirp K和Chirp J状态必须连续,无空闲状态。Chirp K和Chirp J序列持续时间范围为100微秒-500微秒。每个Chirp K和Chirp J持续的时间不小于40微秒,不超过60微秒(Hub发送交替的Chirp K和Chirp J序列的目的是使总线保持活跃状态,避免设备进入Suspend状态)。
- 如果设备检测到了Hub发送的Chirp K和Chirp J序列,设备将在500微秒内断开D+的上拉电阻,使能高速功能并进入高速默认状态。如果设备在1毫秒-2.5毫秒内没检测到Hub发送的Chirp K和Chirp J序列,设备将进入全速状态并等待复位完成。
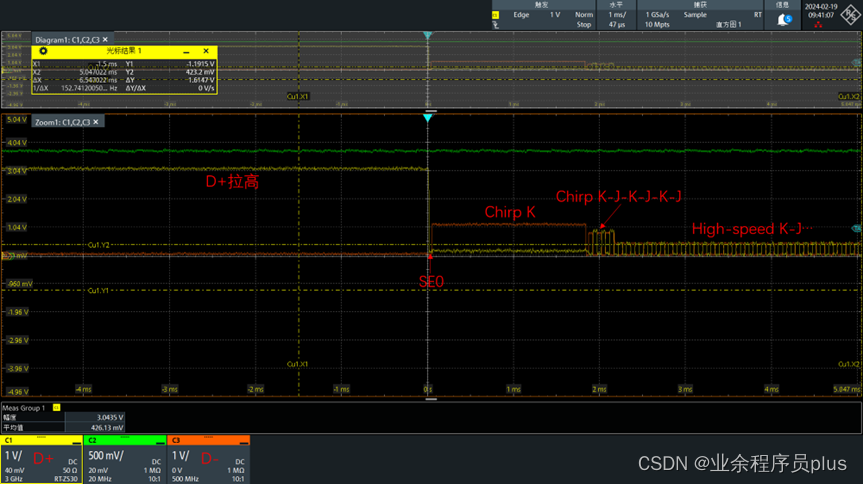
下图是使用示波器抓到的USB2.0设备检测过程的波形图。

参考资料
- https://www.bilibili.com/read/cv23983705/
- https://blog.csdn.net/weixin_51028584/article/details/130922300
- https://blog.csdn.net/nm19920223/article/details/132587381







![[RoarCTF 2019]Easy Java](https://img-blog.csdnimg.cn/direct/eb2d3f64006c4636a5a9ecdd4e329859.png)




![[蓝桥杯 2020 省 B2] 平面切分](https://img-blog.csdnimg.cn/direct/6da0e7ec4a044441b46ae6e7a9d76583.png)

![Linux基础命令[14]-more](https://img-blog.csdnimg.cn/direct/46c679b2e4db406eb3990cfa870477e6.png)