文章目录
- 一、什么是CSS
- 二、CSS导入方式
- 三、CSS选择器
- 四、CSS属性
一、什么是CSS


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color: red;}</style>
</head>
<body><div>Hello CSS</div></body>
</html>
二、CSS导入方式
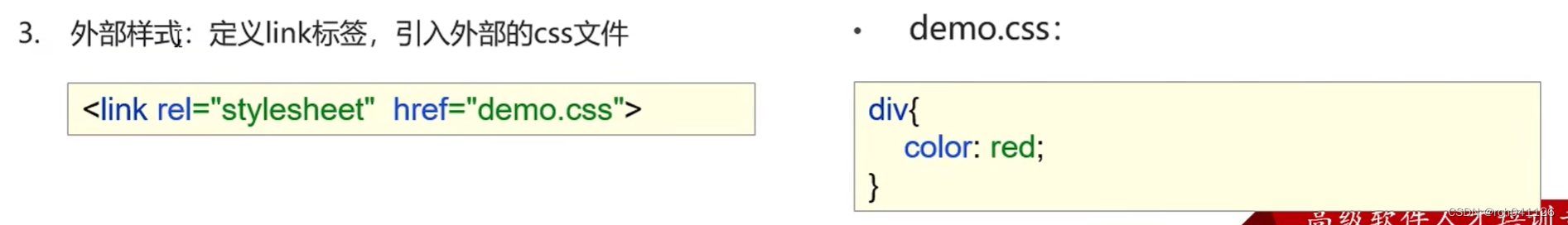
CSS导入有三种方式


CSS导入方式代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>span{color: red;}</style><link href="../css/demo.css" rel="stylesheet"></head>
<body><!--内联样式--><div style="color: red">Hello CSS</div><!--内部样式--><span>Hello CSS</span><!--内部样式--><p>Hello CSS</p></body>
</html>
CSS导入文件
p{color: red;
}
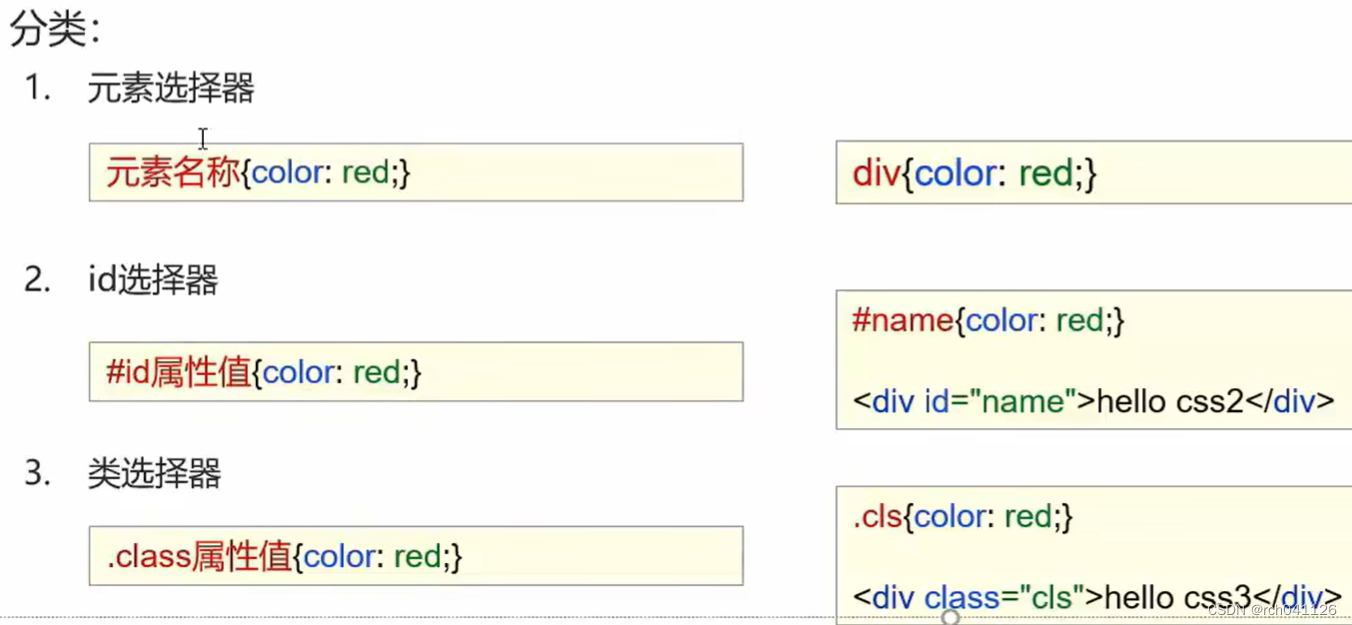
三、CSS选择器


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--元素选择器--><style>div{color:red;}/* id选择器 */#name{color: blue;}/* 类选择器 */.cls{color: pink;}</style></head>
<body><div>div1</div>
<div id="name">div2</div>
<div class="cls">div3</div><span class="cls">span</span></body>
</html>
四、CSS属性
https://www.w3school.com.cn
本文不作为重点。