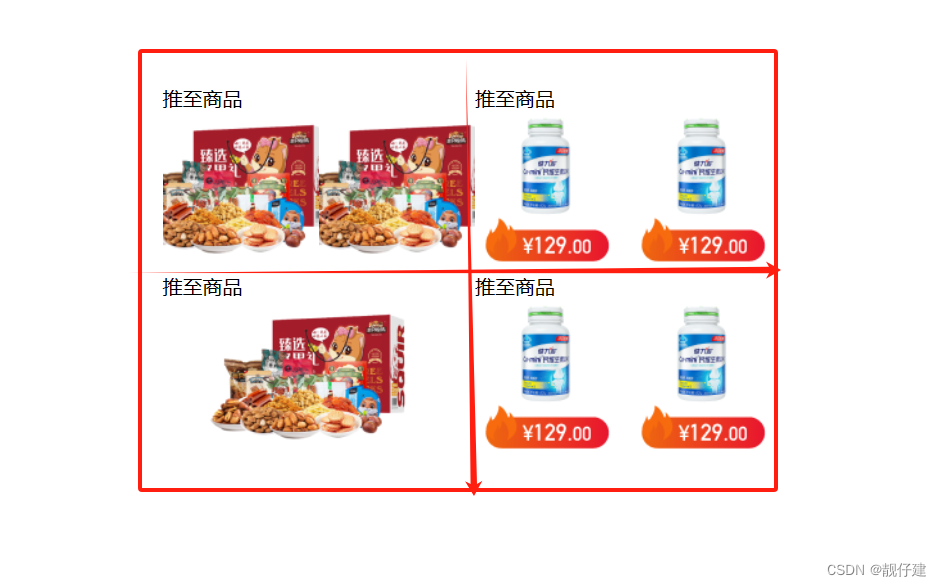
哈喽,各位小伙伴!今天给大家来css控制div完成田字型样式,来,看看下面的效果图:

一看就知道你们想要代码了,不急。代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=<device-width>, initial-scale=1.0"><title>Document</title><style>#one {width: 250px;height: 300px;/* background: blue; */float: left;}#two {width: 250px;height: 300px;/* background: red; */}</style>
</head>
<body><div class="container" style=" justify-content: center; display: flex;"><div id="one" style=" display: flex;flex-direction: column;"><div style="height: 50%; width: 100%; display: flex; flex-direction: column"><div class="img-tip"><div class="img-tip">推至商品</div></div><div style="display: flex;align-items: center;justify-content: space-between;flex: 1;"><div style="flex: 1;height: 100%;""><img src="C:\Users\Administrator\Pictures\Screenshots\3.jpg" style="width: 100%; height: 100%; object-fit: cover; display: block; margin: 0 auto;" alt="Your Image"> <!-- 替换成你的图片路径 --></div><div style="flex: 1;height: 100%;""><img src="C:\Users\Administrator\Pictures\Screenshots\3.jpg" style="width: 100%; height: 100%; object-fit: cover; display: block; margin: 0 auto;" alt="Your Image"> <!-- 替换成你的图片路径 --></div></div></div><div style="height: 50%; width: 100%; display: flex; flex-direction: column"><div class="img-tip"><div class="img-tip">推至商品</div></div><div style="display: flex;align-items: center;justify-content: space-between;flex: 1;"><div style="flex: 1;height: 100%;display: flex;justify-content: center;align-items: center;"><img src="C:\Users\Administrator\Pictures\Screenshots\3.jpg" style="object-fit: cover; display: block; margin: 0 auto;" alt="Your Image"> <!-- 替换成你的图片路径 --></div></div></div></div><div id="two" style=" display: flex;flex-direction: column;"><div style="height: 50%; width: 100%; display: flex; flex-direction: column"><div class="img-tip"><div class="img-tip">推至商品</div></div><div style="display: flex;align-items: center;justify-content: space-between;flex: 1;"><div style="flex: 1;height: 100%;""><img src="C:\Users\Administrator\Pictures\Screenshots\1.jpg" style="width: 100%; height: 100%; object-fit: cover; display: block; margin: 0 auto;" alt="Your Image"> <!-- 替换成你的图片路径 --></div><div style="flex: 1;height: 100%;""><img src="C:\Users\Administrator\Pictures\Screenshots\1.jpg" style="width: 100%; height: 100%; object-fit: cover; display: block; margin: 0 auto;" alt="Your Image"> <!-- 替换成你的图片路径 --></div></div></div><div style="height: 50%; width: 100%; display: flex; flex-direction: column"><div class="img-tip"><div class="img-tip">推至商品</div></div><div style="display: flex;align-items: center;justify-content: space-between;flex: 1;"><div style="flex: 1;height: 100%;""><img src="C:\Users\Administrator\Pictures\Screenshots\1.jpg" style="width: 100%; height: 100%; object-fit: cover; display: block; margin: 0 auto;" alt="Your Image"> <!-- 替换成你的图片路径 --></div><div style="flex: 1;height: 100%;""><img src="C:\Users\Administrator\Pictures\Screenshots\1.jpg" style="width: 100%; height: 100%; object-fit: cover; display: block; margin: 0 auto;" alt="Your Image"> <!-- 替换成你的图片路径 --></div></div></div></div></div>
</body>
</html>