DOM树将HTML文档以树状结构直管段表现出来,也称为节点树。
1、节点Node
节点是DOM树中的单个点,包括文档本身、元素、文本以及注释都属于是节点。
元素节点:所有的标签,html是根节点
属性节点:所有的属性
文本节点:所有的文本
2、查找节点
利用节点关系查找节点,返回的都是对象。
父节点查找:子元素.parentNode,返回最近一级的父节点对象,找不到则返回null
<ul><li>1</li></ul><script> const li = document.querySelector('li')console.log(li.parentNode)
</script>
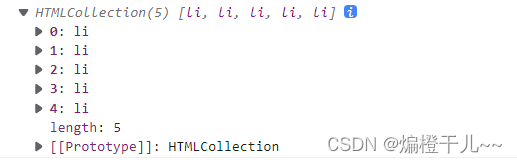
子节点查找:节点对象.children,获得所有的子元素,返回的是一个伪数组。
<script> const ul = document.querySelector('ul')console.log(ul.children)
</script>
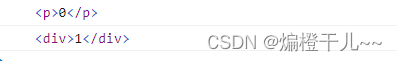
兄弟节点查找:节点对象.nextElementSibling,下一个兄弟节点
节点对象.previousElementSibling,上一个兄弟节点
<p>0</p><ul><li>1</li></ul><div>1</div><script> const ul = document.querySelector('ul')console.log(ul.previousElementSibling)console.log(ul.nextElementSibling)
</script>
3、增加节点
a、创建节点:document.creatElement('标签名')
b、追加节点:element.append(),追加到最后面
element.prepend(),追加到最前面
<ul><li>1</li></ul><script> const ul = document.querySelector('ul')const ele = document.createElement('p')const ele1 = document.createElement('div')ul.append(ele)ul.prepend(ele1)
</script>
4、删除节点
element.remove() 把对象从它所属的DOM树中删除。
<ul><li>1</li></ul>
<script> const ul = document.querySelector('ul')ul.remove()
</script>