Unity的Scrollbar组件是用于在UI中创建滚动条的组件之一。滚动条通常与其他可滚动的UI元素(如滚动视图或列表)一起使用,以便用户可以在内容超出可见区域时滚动内容。
以下是Scrollbar的基本信息和用法:
1、创建
在Unity的Hierarchy视图中右键单击,选择UI > Scrollbar,即可创建一个Scrollbar对象。
2、基本属性

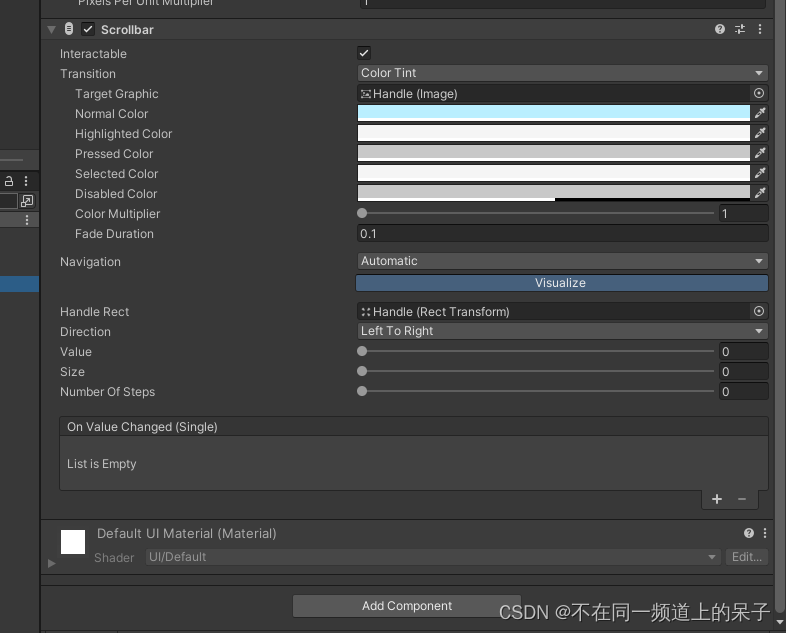
如图所示,Scrollbar有以下这些基本属性:
-
Interactable(可交互):指示滚动条是否可以与用户交互。设置为false时,禁用Scrollbar的交互功能。
-
Transition(过渡效果):定义Scrollbar值变化时的过渡效果。
其中,Transition属性是一个枚举类型,具有以下几个可选选项:
-
None(无):没有过渡效果,Scrollbar的值变化会立即反映在UI上。
-
Color Tint(颜色变化):Scrollbar的颜色会在值变化时进行渐变变化。
其中Color Tint具有以下几个基本属性可供设置:
- Normal Color(正常状态颜色):Scrollbar在正常状态下的颜色。
- Highlighted Color(高亮状态颜色):当鼠标悬停在Scrollbar上时的颜色。
- Pressed Color(按下状态颜色):当Scrollbar被按下时的颜色。
- Selected Color(选中状态颜色):当Scrollbar被选中时的颜色。
- Disabled Color(禁用状态颜色):当Scrollbar被禁用时的颜色。
-
Sprite Swap(精灵替换):可以在值变化时切换Scrollbar的精灵(Sprite)。
其中,它具有以下几个属性可供设置:
- Highlighted Sprite: 高亮状态下显示的精灵。
- Pressed Sprite: 按下状态下显示的精灵。
- Selected Sprite: 选中状态下显示的精灵。
- Disabled Sprite: 禁用状态下显示的精灵。
-
Animation(动画):可以定义一个动画来控制Scrollbar值变化时的过渡效果。
-
-
Navigation(导航):定义用户在UI中导航时如何与滚动条进行交互。
-
Handle Rect(滑块区域):定义滑块的矩形区域,用于用户拖动滑块。
-
Direction(方向):指定滚动条的方向,可以是水平方向或垂直方向。
其中可选的选项有:
Left To Right 从左到右
Right To Left 从右到左
Bottom To Top 从下到上
Top To Bottom 从上到下 -
Value(当前值):表示滑块的当前位置,通常是一个介于0和1之间的值,表示滑块在滚动条上的位置。
-
Size:表示可见区域和内容总长度之比。在一些情况下,这个属性用于控制滑块的大小。
-
Number Of Steps:如果需要离散的值而不是连续的范围,可以设置滑块的步数。
-
On Value Changed(数值变化事件):当Scrollbar的值发生变化时触发的事件,可以在Inspector中设置响应的函数。
以上就是Scrollbar的一些基本知识。