一.认识Promise
1. 什么是 Promise ?
- Promise 对象用于表示一个异步操作的最终完成(或失败)及其结构值
2. Promise 的好处是什么?
-
逻辑更清晰(成功或失败会关联后续的处理函数)
-
了解 axios 函数内部运作的机制

-
能解决回调函数地狱问题(后面会讲到),今天先来看下它的基础使用
3. Promise 管理异步任务,语法怎么用?
// 1. 创建 Promise 对象
const p = new Promise((resolve, reject) => {// 2. 执行异步任务-并传递结果// 成功调用: resolve(值) 触发 then() 执行// 失败调用: reject(值) 触发 catch() 执行
})
// 3. 接收结果
p.then(result => {// 成功
}).catch(error => {// 失败
})
4. 示例代码:
/*** 目标:使用Promise管理异步任务
*/
// 1. 创建Promise对象
const p = new Promise((resolve, reject) => {// 2. 执行异步代码setTimeout(() => {// resolve('模拟AJAX请求-成功结果')reject(new Error('模拟AJAX请求-失败结果'))}, 2000)
})// 3. 获取结果
p.then(result => {console.log(result)
}).catch(error => {console.log(error)
})
二.认识Promise 的状态
1. 为什么要了解 Promise 的三种状态 ?
- 知道 Promise 对象如何关联的处理函数,以及代码的执行顺序
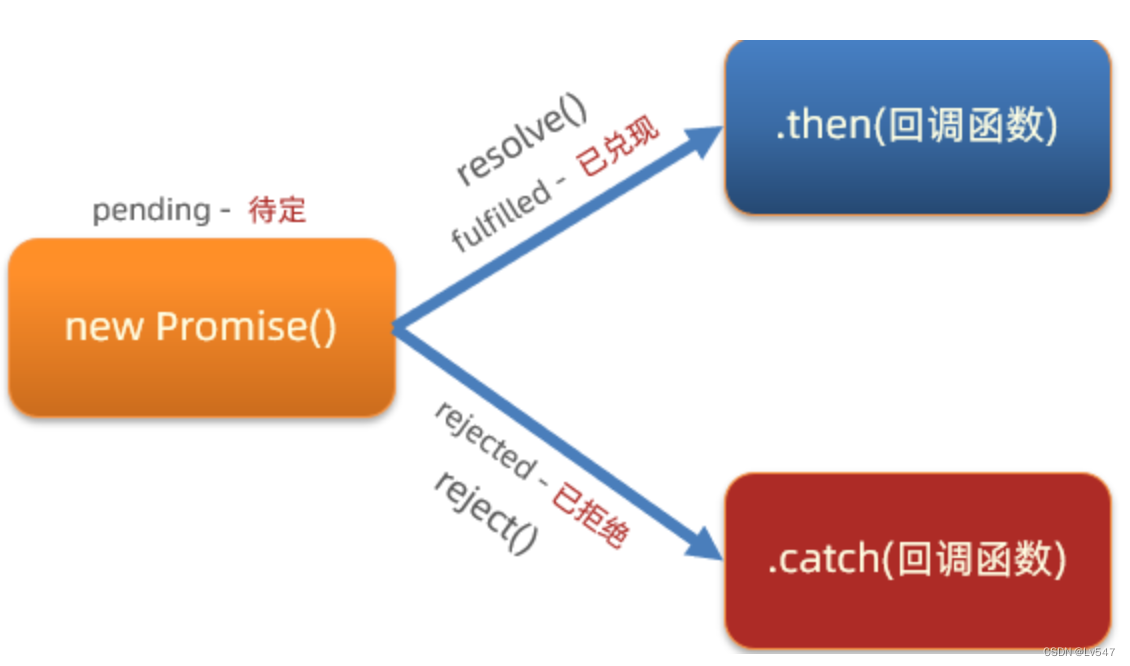
2. Promise 有哪三种状态?
每个 Promise 对象必定处于以下三种状态之一
- 待定(pending):初始状态,既没有被兑现,也没有被拒绝
- 已兑现(fulfilled):操作成功完成
- 已拒绝(rejected):操作失败
状态的英文字符串,可以理解为 Promise 对象内的字符串标识符,用于判断什么时候调用哪一个处理函数
3. Promise 的状态改变有什么用?
调用对应函数,改变 Promise 对象状态后,内部触发对应回调函数传参并执行

4. 注意:
每个 Promise 对象一旦被兑现/拒绝,那就是已敲定了,状态无法再被改变
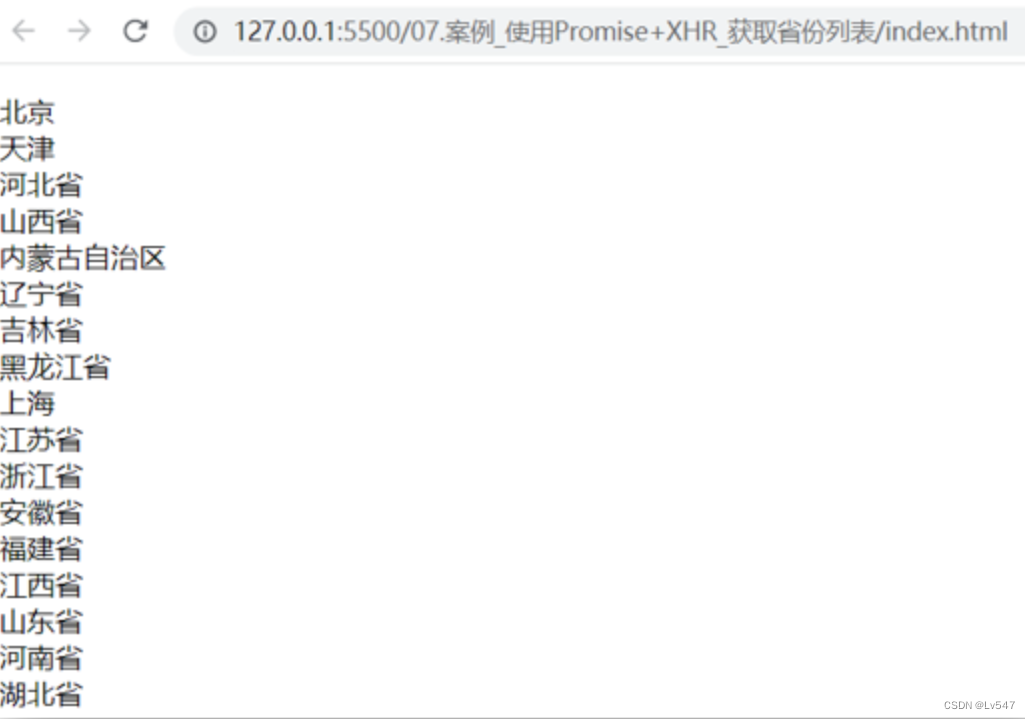
三.使用 Promise 和 XHR获取省份列表
1. 需求:
使用 Promise 和 XHR 请求省份列表数据并展示到页面上

2. 步骤:
-
创建 Promise 对象
-
执行 XHR 异步代码,获取省份列表数据
-
关联成功或失败回调函数,做后续的处理
错误情况:用地址错了404演示
3. 核心代码如下:
/*** 目标:使用Promise管理XHR请求省份列表* 1. 创建Promise对象* 2. 执行XHR异步代码,获取省份列表* 3. 关联成功或失败函数,做后续处理
*/
// 1. 创建Promise对象
const p = new Promise((resolve, reject) => {// 2. 执行XHR异步代码,获取省份列表const xhr = new XMLHttpRequest()xhr.open('GET', 'http://hmajax.itheima.net/api/province')xhr.addEventListener('loadend', () => {// xhr如何判断响应成功还是失败的?// 2xx开头的都是成功响应状态码if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})xhr.send()
})// 3. 关联成功或失败函数,做后续处理
p.then(result => {console.log(result)document.querySelector('.my-p').innerHTML = result.list.join('<br>')
}).catch(error => {// 错误对象要用console.dir详细打印console.dir(error)// 服务器返回错误提示消息,插入到p标签显示document.querySelector('.my-p').innerHTML = error.message
})
小结
1. 什么是 Promise ?
表示(管理)一个异步操作最终状态和结果值的对象
2. 为什么学习 Promise ?
成功和失败状态,可以关联对应处理函数,了解 axios 内部运作的原理
3. Promise 使用步骤?
- new Promise 对象执行异步任务。2. 用 resolve 关联 then 的回调函数传递成功结果。3.用 reject 关联 catch 的回调函数传递失败结果。
4. Promise 对象有哪 3 种状态?
待定 pending,已兑现 fulfilled,已拒绝 rejected
5. Promise 状态有什么用?
状态改变后,如何关联处理函数
6. AJAX 如何判断是否请求响应成功了?
响应状态码在大于等于 200 并且小于 300 的范围是成功的