应届生的笔试知识总结,温故而知新,看看知识加深印象,希望学得更好,有个好结果。
目录
1. TCP的拥塞控制
2. position属性
3. [‘1‘, ‘2‘, ‘3‘].map(parseInt) 输出结果
4. 排序算法的稳定性分析
1)稳定的排序算法:冒泡排序、插入排序、归并排序、基数排序;
2)不稳定的排序算法:选择排序、快速排序、希尔排序、堆排序;
5. std::map的使用
1. TCP的拥塞控制
参考文章:TCP的拥塞控制(详解)
网络拥塞:在某段时间,若对网络黄忠某一资源的需求超过了该资源所能提供的可用部分,网络性能就要变坏,这种情况就叫做网络拥塞。
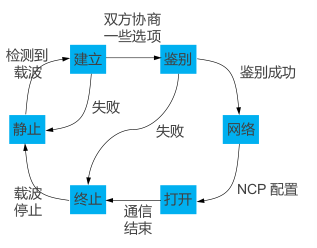
TCP的四种拥塞控制算法
- 慢开始
- 拥塞控制
- 快重传
- 快恢复
2. position属性
- 定位属性
- static:默认值,默认定位方式;
- relative:相对定位;
- 可以配合着偏移属性进行位置的移动;
- 相对定位后元素会相对它原来的位置偏移某个位置;
- 元素移动位置后,原来所占据的空间依然保留;
- absolute:绝对定位;
- 可以配合着偏移属性实现位置的初始化或移动;
- 元素会脱离文档流;
- 相对于最近的,已定位的祖先元素,来实现位置的初始化;
- 如果元素没有已定位祖先元素,那么它的位置就相对于最初的包含块(body,html);
- 绝对定位的元素会变成块级;
- 绝对定位的元素
- fixed:固定定位;
- 将元素固定在网页的某个位置;
- 不会随着滚动条而发生位置的变化;
- 固定定位永远都是相对于浏览器窗口进行的位置初始化;
注意:position取值relative,absolute,fixed的元素被称为已定位元素;
- 偏移属性
作用:移动移动已定位元素;(top、bottom、left、right)
- 堆叠顺序 z-index
- 作用:处理已定位元素的堆叠效果;
- 默认堆叠效果:
- 平级元素——后来者居上;
- 子元素压在父元素之上——子压父;
- 注意:
- z-index必须配合position属性使用;
- z-index的取值数值越大就越靠上;
- 取值可以为负,取值为负时,当前元素会位于页面正常显示内容之下;
- z-index是无法改变父子关系的堆叠顺序;
3. [‘1‘, ‘2‘, ‘3‘].map(parseInt) 输出结果
输出结果:[1, NaN, NaN]
解析:
- 我们先看parseInt(string,radix)函数:
- string:要被解析的值。
- 如果参数不是一个字符串,则将其转换为字符串(toString)。字符串开头的空白符将会被忽略。
- radix:可选。
- 从 2 到 36,表示被解析的值的进制。例如说指定 10 就等于指定十进位。
- parseInt(string, radix)将一个字符串string转换为radix进制的整数, radix为介于2-36之间的数,返回解析后的整数值,如果被解析参数的第一个字符无法被转化成数值类型,则返回NaN。
- 注意一点的是,radix是undefined、0或未指定时,JS会假定radix的值:
- String以0X/0x开头时,则radix为16,即16进制;
- String以0开头时,radix则可能是8(八进制)或者10(十进制),看具体情况,一般是十进制;
- String以任何其他值开头,radix是10(十进制);
- Array.prototype.map(callback, ):
map方法的作用,该方法接受两个参数:
- 第一个是一个回调函数,数组中的每一项都会执行该函数,这个回调函数接受三个参数,第一个是正在处理的元素,第二个是正在处理的索引,第三个是当前数组;
- 第二个参数是调用回调函数的this。(当前元素属于的数组对象)
- 回到问题:['1', '2', '3'].map(parseInt):
- 相当于遍历执行parseInt(‘数组元素’,‘索引’);
- parseInt('1', 0),直接按照10进制解析,结果为1;
- parseInt('2', 1),传入了非2~36的值,结果为NaN;
- parseInt('3', 2),按照2进制进行解析,2进制可以解析的数字只有1和0,所以返回NaN。
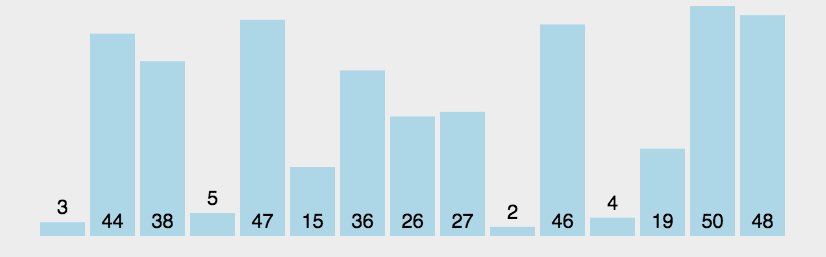
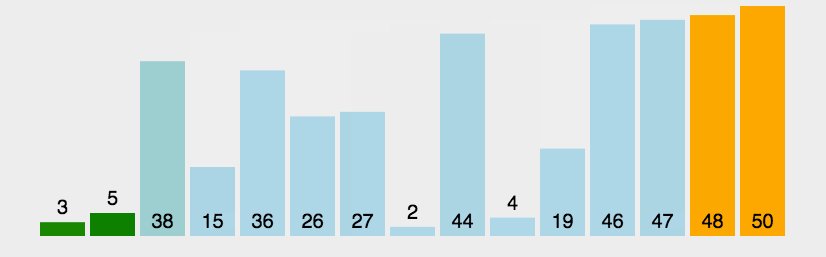
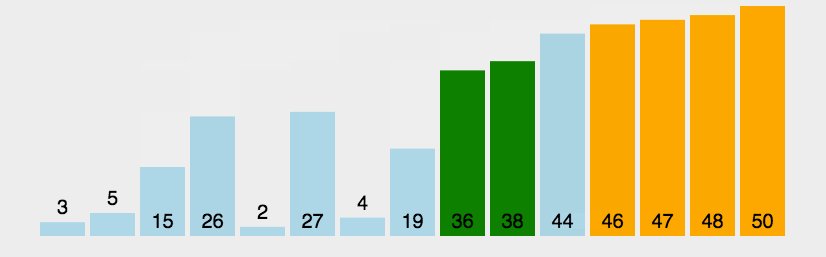
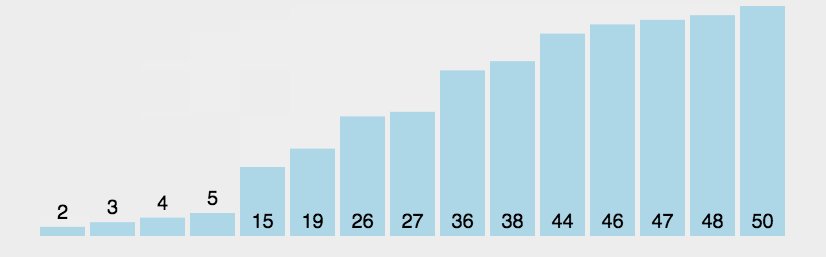
4. 排序算法的稳定性分析
1)稳定的排序算法:冒泡排序、插入排序、归并排序、基数排序;
- 冒泡排序:将相邻的两个元素进行比较(小的往前调,大的往后调,相等不调);
- 插入排序:讲一个元素插入到一个已经有序的小序列上,从后往前不断对比找位置;
- 归并排序:把数列递归分成短序列,然后进行合并;
- 基数排序:按照低位先排序,然后收集;在按照高位排序,再收集,
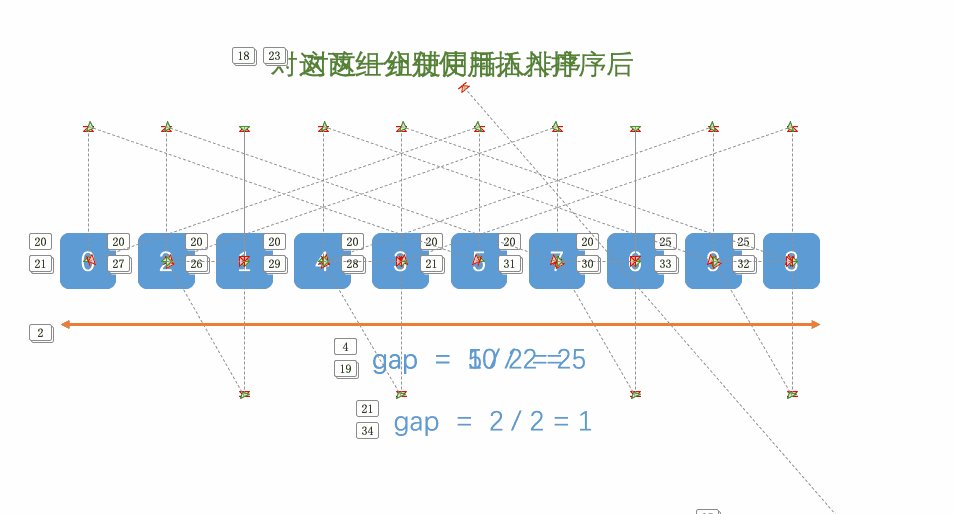
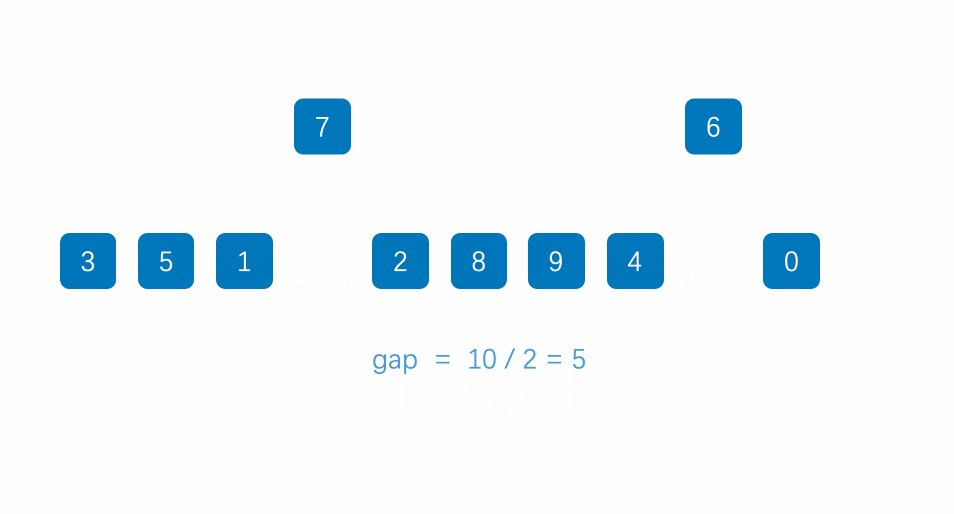
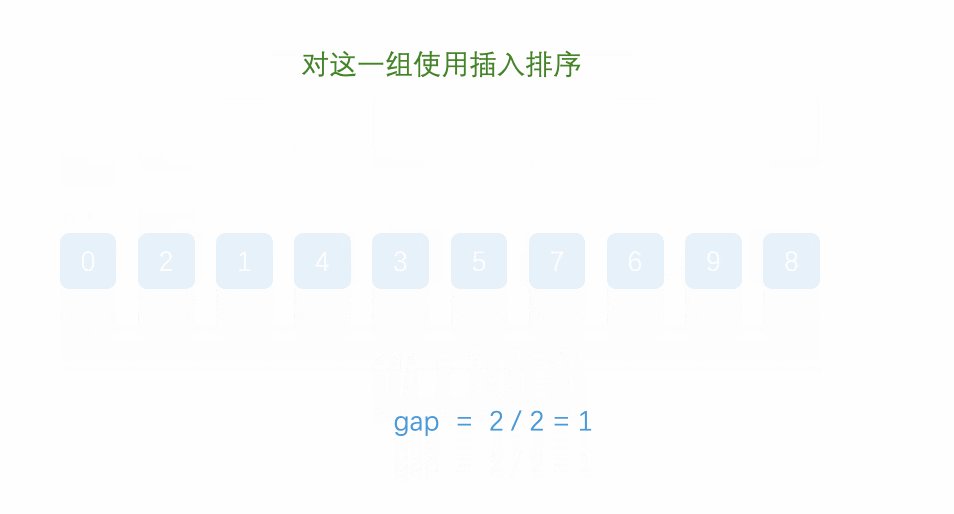
2)不稳定的排序算法:选择排序、快速排序、希尔排序、堆排序;
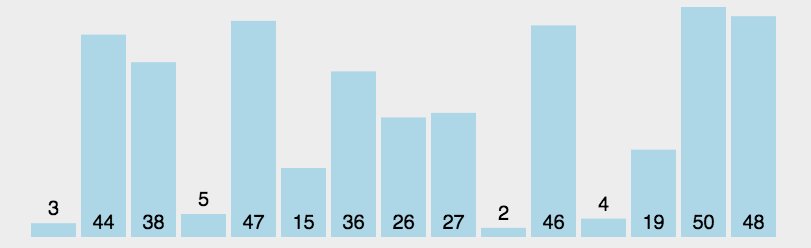
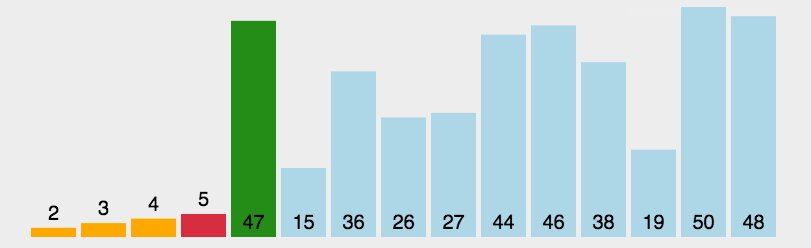
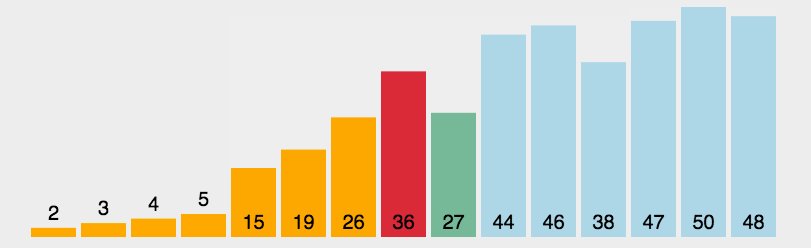
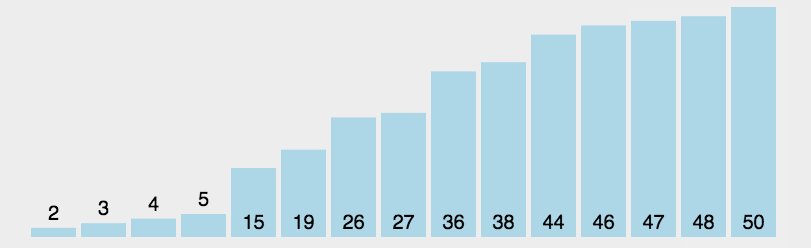
- 选择排序:选择排序即给每个位置选择 待排序元素 中最小的元素;
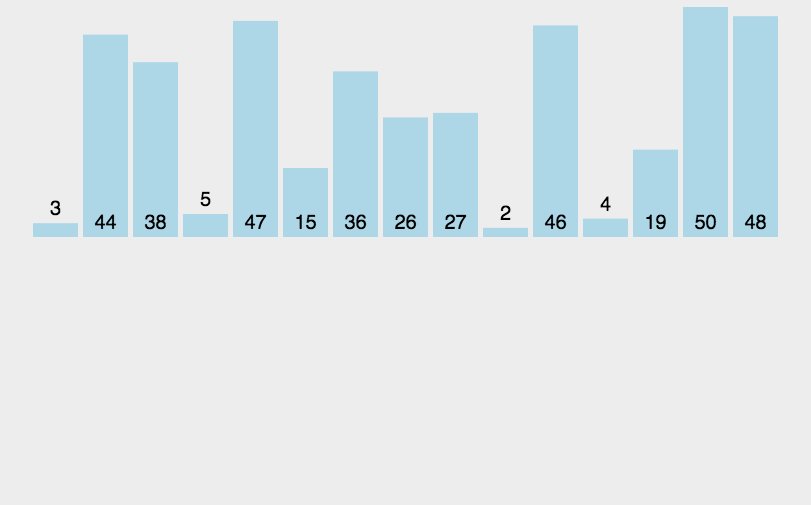
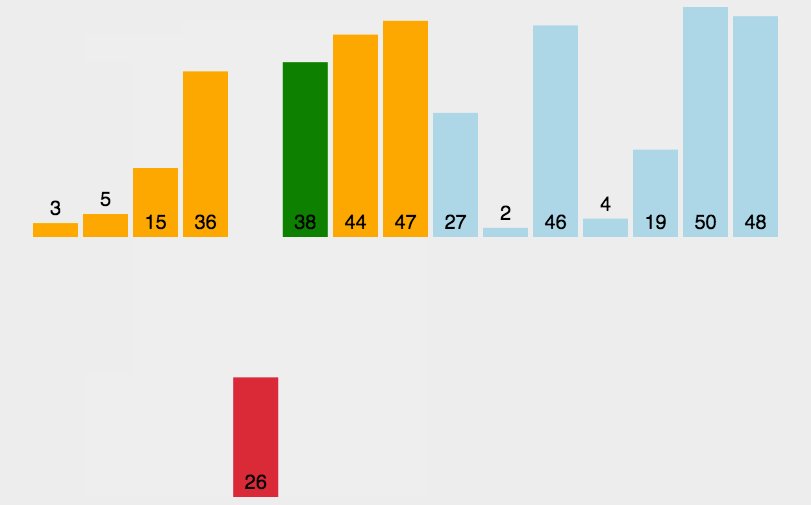
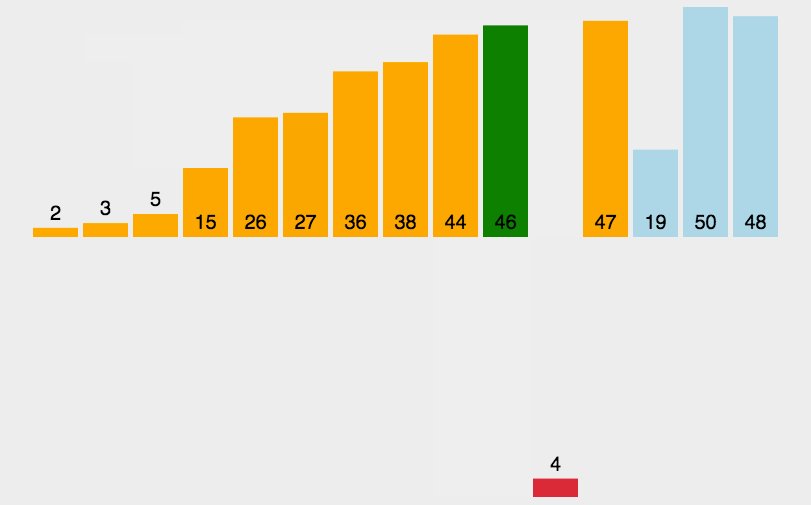
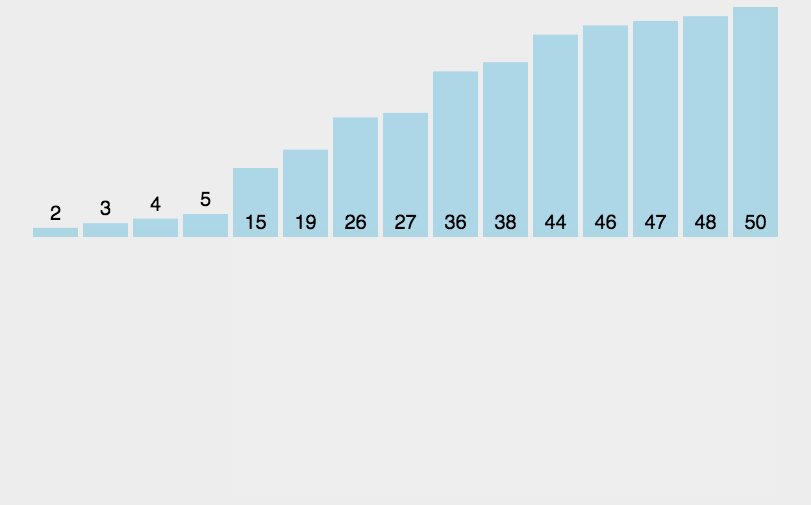
- 快速排序:
- 先选一个key,然后左右指针不断的往中间找到交换的值,再在左右序列进行相同快排,不稳定在交换的值和可以交换的时刻;
快排左右指针法 快排递归挖坑法
- 希尔排序:希尔排序是按照不同步长对元素进行插入排序的;
- 堆排序
- 为什么要区分排序算法的稳定性?
- 排序算法的稳定性概念:通俗地讲就是能保证排序前两个相等的数据在其序列中的先后位置顺序与排序后他们两个的先后顺序相同;
- 如果排序算法是稳定的,那么从上一个键上排序,然后从另一个键上排序,第一个键排序的结果可以为第二个键排序所利用;
- 在多个属性的数组中,有时候有些属性是有优先级顺序的,先按低优先级排序,再按高优先级排序,最后的次序结果就是高优先级高的在前,高优先级相同的情况下低优先级高的在前。
5. std::map的使用
详细参考资料:std::map的基本使用
- std::map 是有序键值对容器,它的元素的键是唯一的;
- 用比较函数Compare排序键;
- 搜索、移除和插入操作拥有对数复杂度。;
- map 通常实现为红黑树;
- 思想: map映照容器运用了哈希表地址映射的思想,也就是key-value的思想,每一个key对应着一个值,每个key是唯一的,底层采用红黑树的数据结构实现;
- 特点:增加和删除节点对迭代器的影响很小,出来那个操作节点,对其他的节点都没有什么影响。对于迭代器来说,可以修改实值,而不能修改key;
- map会根据key自动排序,建立Key-value(键值对)的对应。key和value可以使任意你需要的类型。
- 根据key值快速查找记录,查找的复杂度基本是Log(N),如果有1000个记录、快速删除记录、根据Key修改value记录,遍历所有记录;
std::map满足容器(Container)、具分配容器(AllocatorAwareContainer)、关联容器(AssociativeContainer)和可逆容器(ReversibleContainer)的要求。
6. display: none、visibility: hidden与opacity:0的区别
相同点:都能让元素不可见;
不同点:
- display: none
DOM 结构:浏览器不会渲染 display 属性为 none 的元素,会让元素完全从渲染树中消失,渲染的时候不占据任何空间;
事件监听:无法进行 DOM 事件监听,不能点击;
性能:修改元素会造成文档回流(reflow 与 repaint),读屏器不会读取display: none元素内容,性能消耗较大;
继承:是非继承属性,由于元素从渲染树消失,造成子孙节点消失,即使修改子孙节点属性子孙节点也无法显示,毕竟子类也不会被渲染;
场景:显示出原来这里不存在的结构;
transition:transition 不支持 display。
- visibility: hidden
DOM 结构:不会让元素从渲染树消失,渲染元素继续占据空间,只是内容不可见;
事件监听:无法进行 DOM 事件监听,不能点击;
性能:修改元素只会造成本元素的重绘(repaint),是重回操作,比回流操作性能高一些,性能消耗较少;读屏器读取visibility: hidden元素内容;
继承:是继承属性,子孙节点消失是由于继承了visibility: hidden,子元素可以通过设置 visibility: visible 来取消隐藏;
场景:显示不会导致页面结构发生变动,不会撑开;
transition:transition 支持 visibility,visibility 会立即显示,隐藏时会延时。
- opacity: 0
- DOM 结构:透明度为 100%,不会让元素从渲染树消失,渲染元素继续占据空间,只是内容不可见;
事件监听:可以进行 DOM 事件监听,可以点击;
性能:提升为合成层,是重建图层,不和动画属性一起则不会产生repaint(不脱离文档流,不会触发重绘),性能消耗较少;
继承:会被子元素继承,且子元素并不能通过 opacity: 1 来取消隐藏;
场景:可以跟transition搭配;
transition:transition 支持 opacity,opacity 可以延时显示和隐藏。
具体效果分析:
display: none: 从这个世界消失了, 不存在了;
opacity: 0: 视觉上隐身了, 看不见, 可以触摸得到;
visibility: hidden: 视觉和物理上都隐身了, 看不见也摸不到, 但是存在的;