基于IDEA兼容Eclipse开发的动漫视屏网站
- 这是一个适合毕设和课程设计的网站开发
- 需求分析:
- 效果图
- 本地搭建教程
- 数据库的逆向模型
- 主要的代码
这是一个适合毕设和课程设计的网站开发
需求分析:
动漫网站是一个服务于动漫爱好者的资源分享与查询的网站,通过本网站,用户可以上传自己喜欢的动漫视频、也可以下载网站提供的动漫视频,方便用户之间的资源分享与利用。该系统主要的功能分为两部分,用户功能为:注册、登录、上传视频、下载视频、在线播放视频,管理员功能为:管理用户、管理下级管理员(该功能针对于超级管理员制定,本系统只有一个超级管理员)、上传、下载、删除视频、刊登站内公告或新闻、统计浏览数据、管理站内论坛。
我希望通过对本课题的设计与实现,能对大学四年的所学知识,网站设计的流程,JSP动态页面的设计,界面的优化与美观等方面有一个全面的认识和理解,将自己的所学与实践尽可能的相结合,以便在以后的工作中能更好的应用所学。
本系统前台主要使用Java作为开发语言,后台使用Eclipse集成开发环境、MySQL数据库、Tomcat服务器,开发出一个基于Java的B/S结构的动漫网站。这样用户无需下载客户端,通过浏览器就可以使用我们的系统。因为本系统是基于Java语言开发的,所以我们的系统也具有了Java 的一系列特性,正是因为本系统有它的支持,让我们的系统具有了价值高的特点。
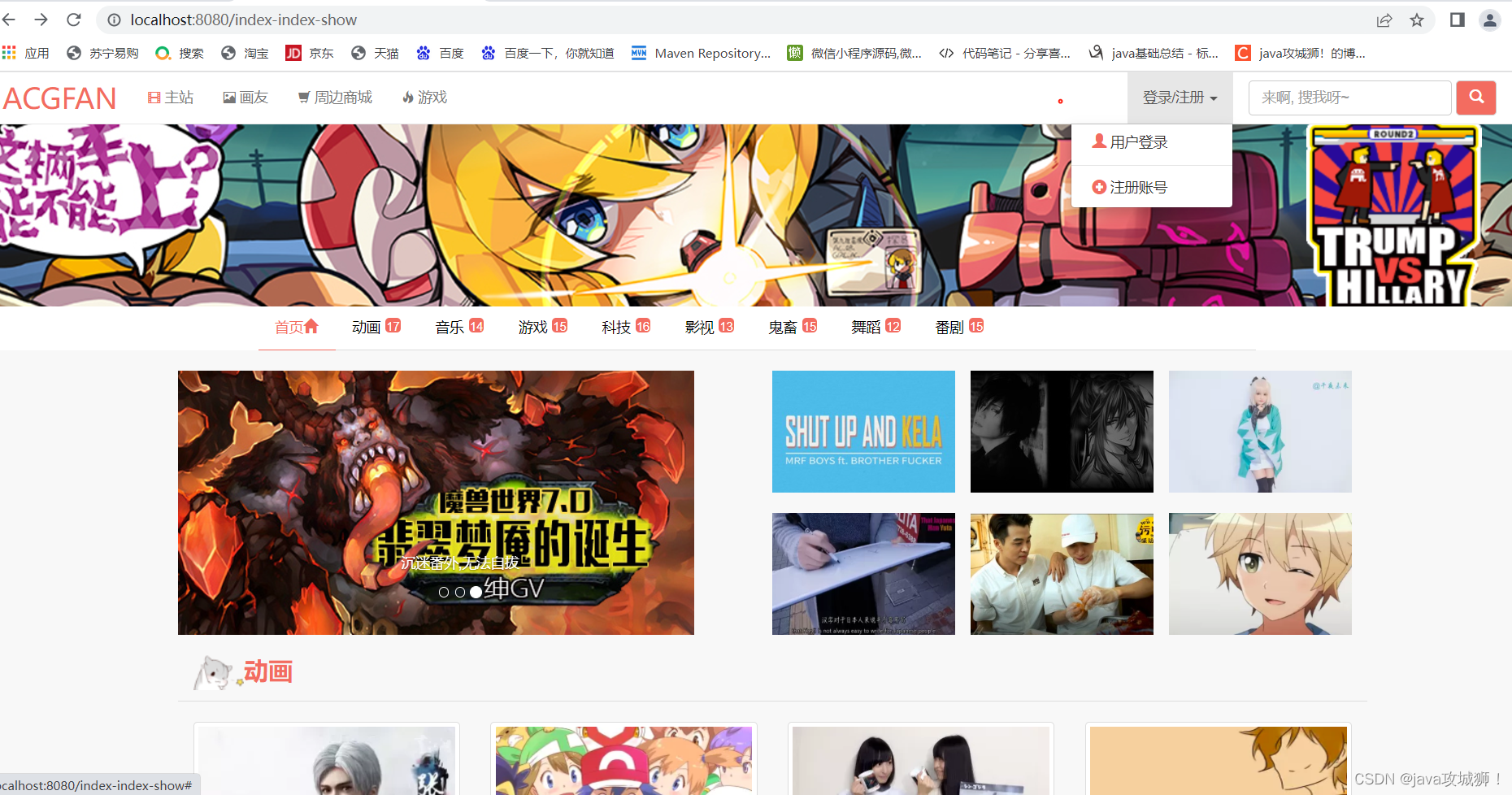
效果图
首页效果
登陆页面

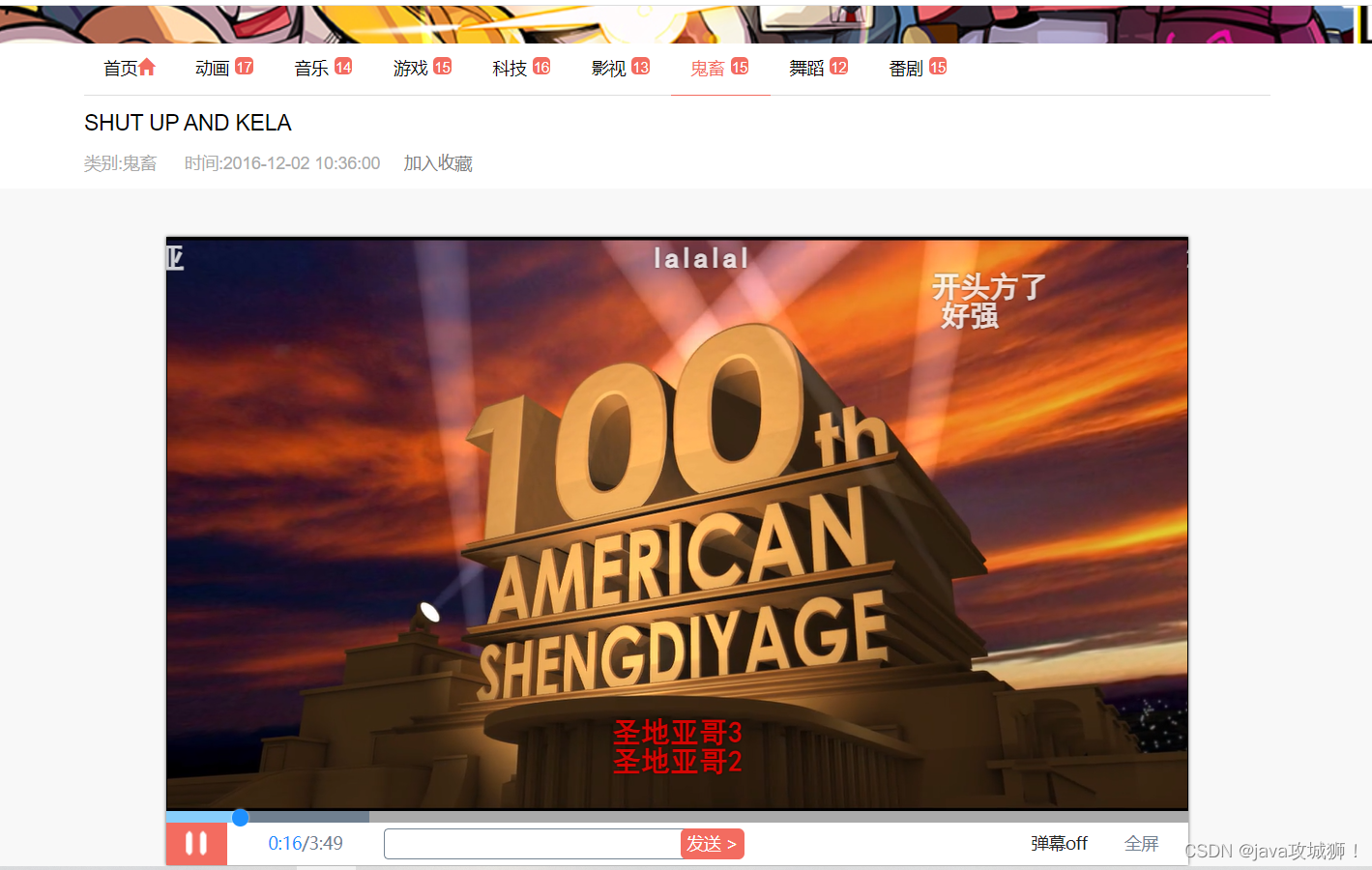
视屏播放,下方可进行评论 弹幕等截不下了

图片太多了 这里就不一一放了哈 主要是下面的教程,看完了你也能搭建
本地搭建教程
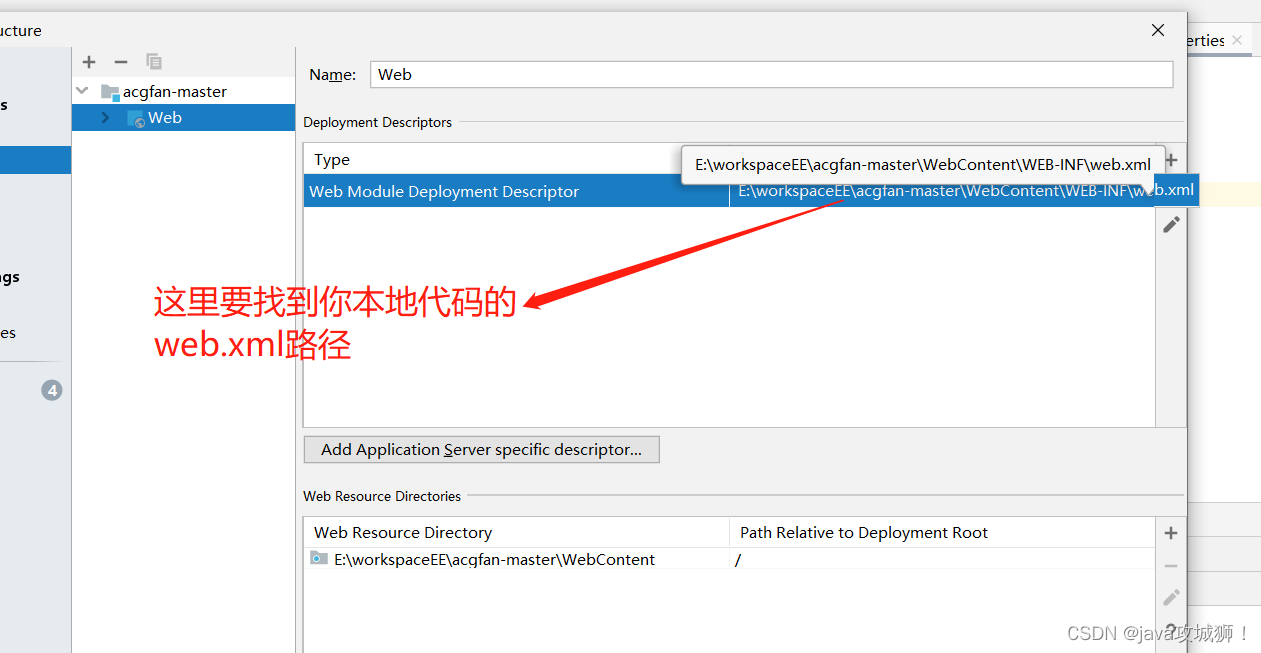
1.第一步,首先用IDEA导入代码,找到如图的地方进行修改

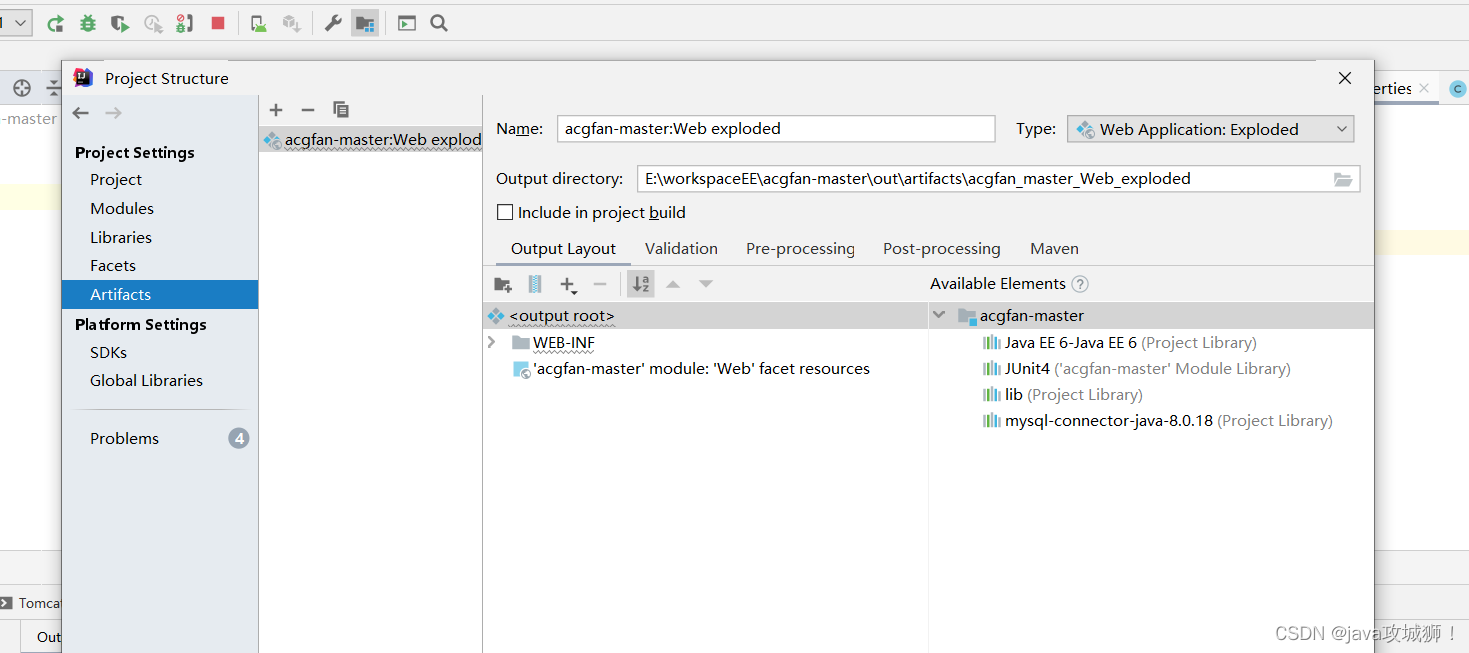
2.第二步:自动生成打包的文件

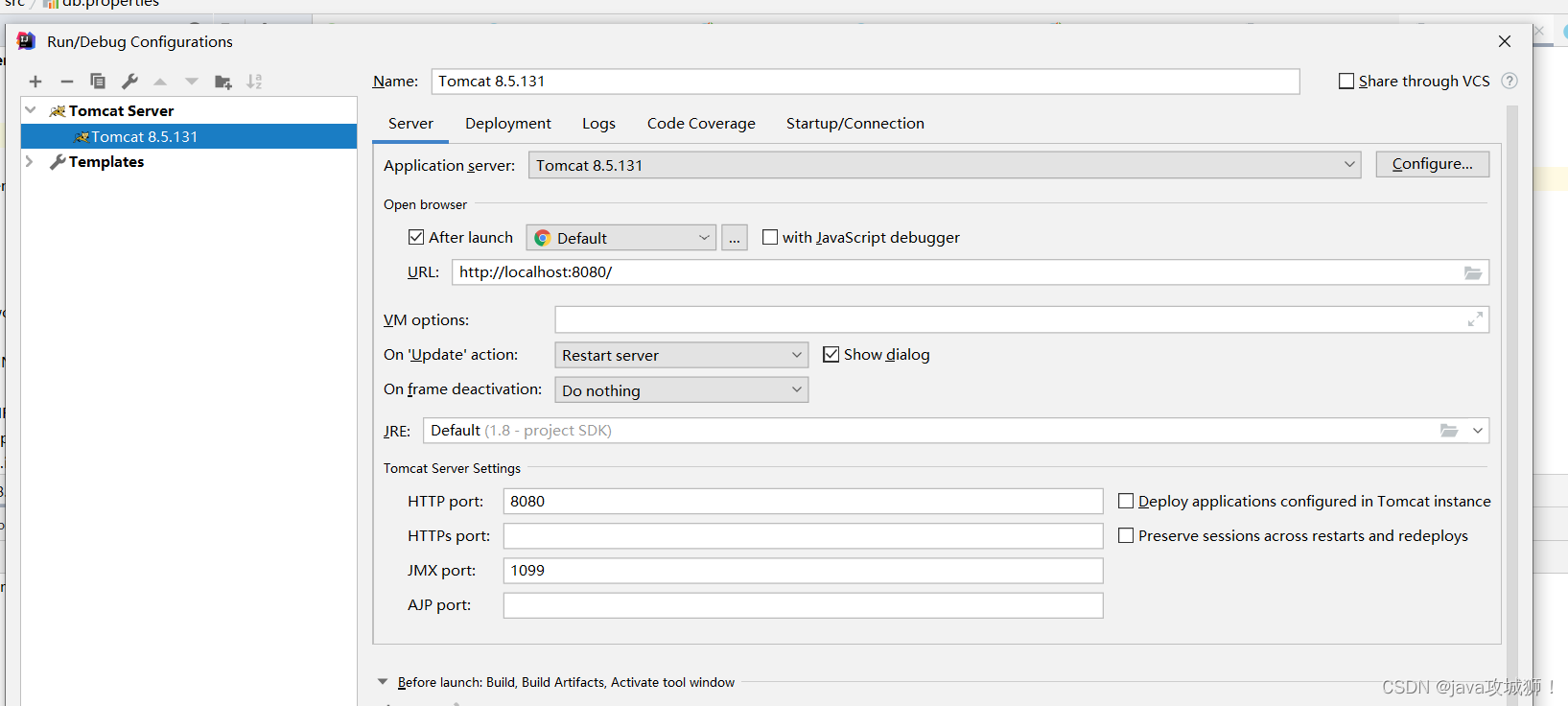
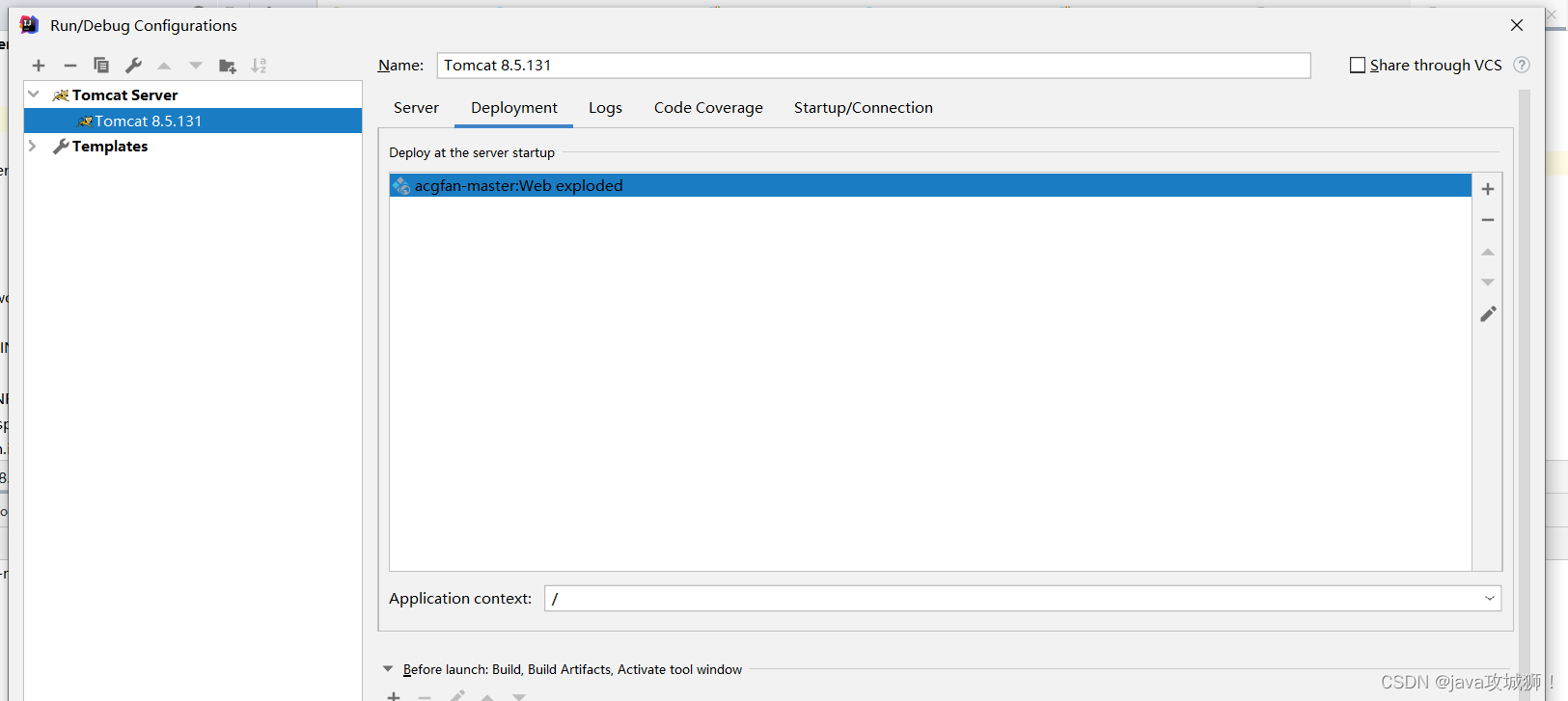
3.第三步:配置tomact


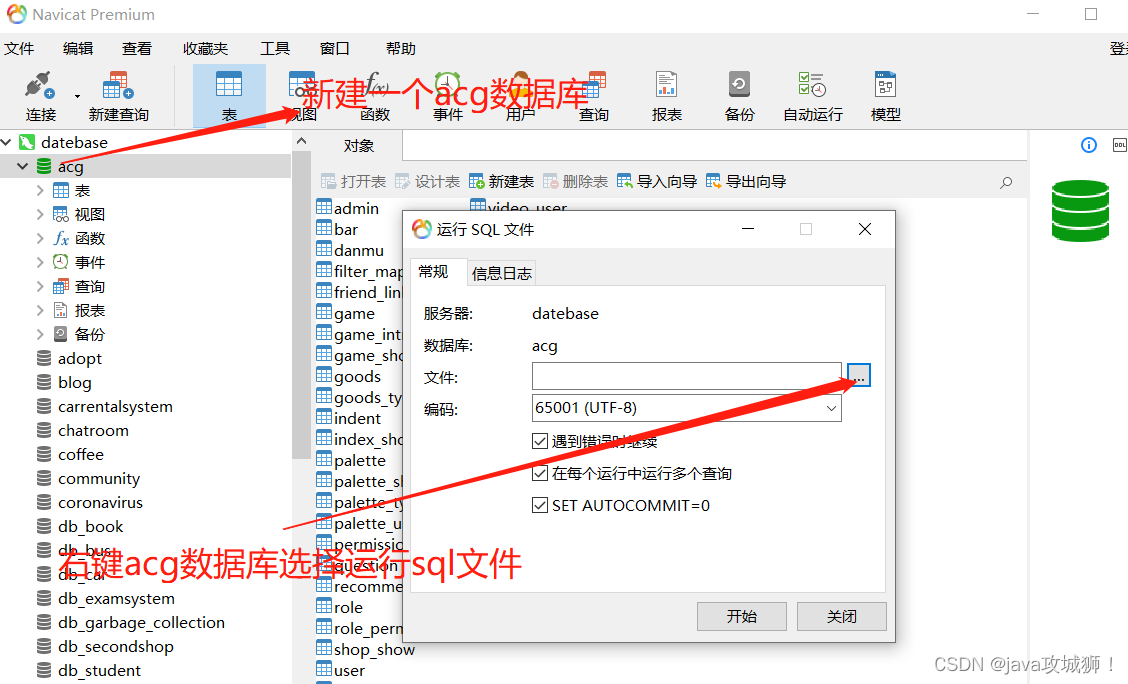
第四步,导入数据库

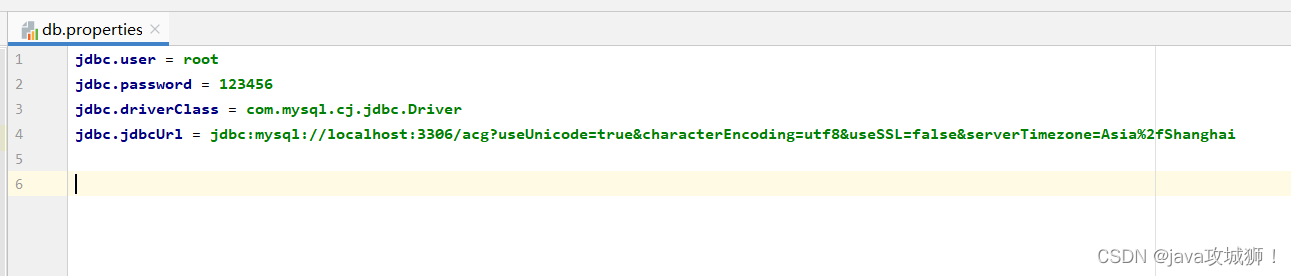
第五步:配置代码中的配置文件,账号密码是你自己的,8.0版本以上的数据库驱动名称要加上cj,

接下来就是运行代码了。。。
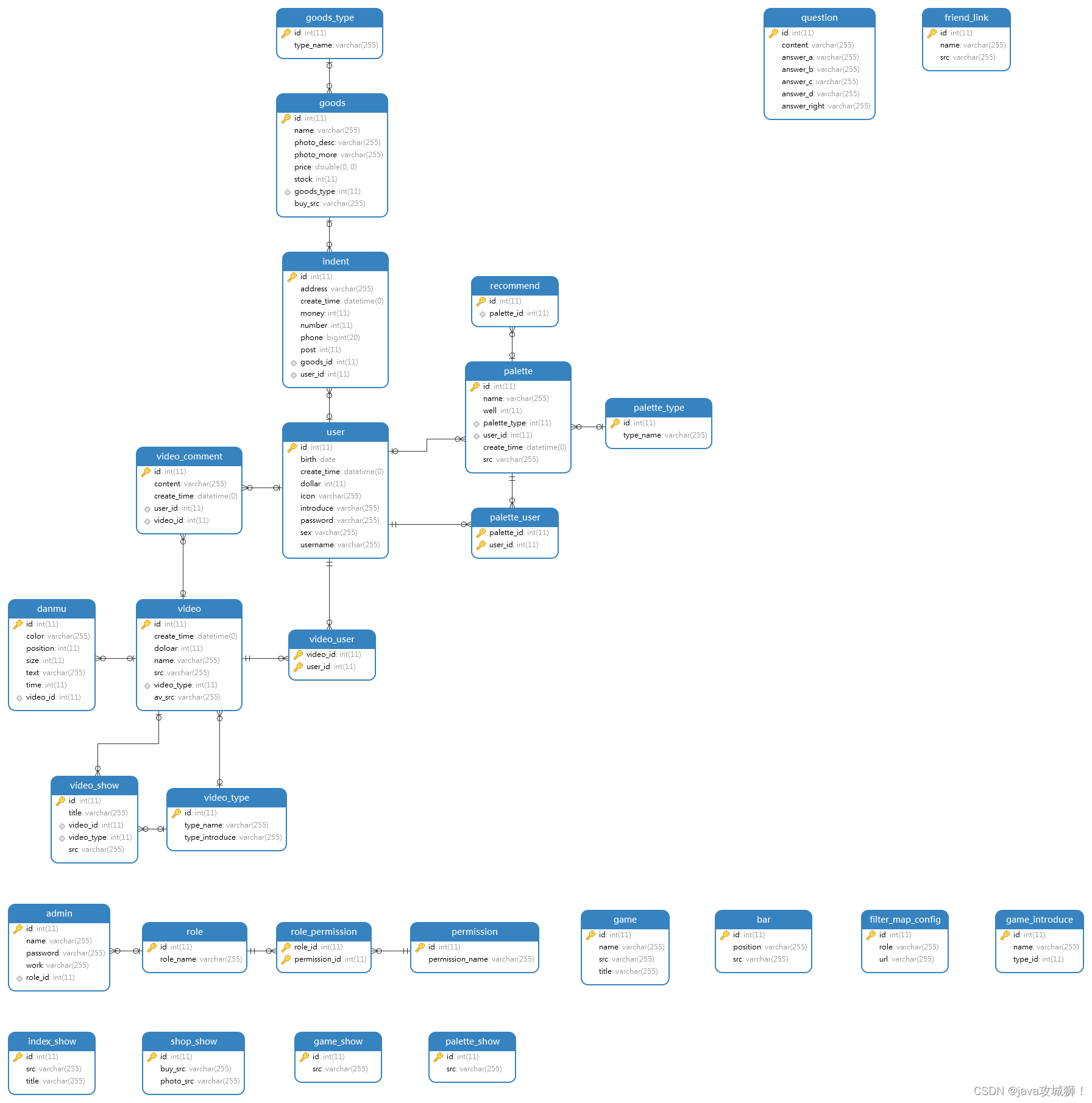
数据库的逆向模型

主要的代码
/*** 管理员登陆* @return admin/index.html页面*/public String adminLogin() {//获取SubjectSubject currentUser = SecurityUtils.getSubject();//调用isAuthenticated判断当前用户是否被认证,即是否已经登录if (!currentUser.isAuthenticated()) {//将用户名和密码封装为UsernamePasswordToken对象UsernamePasswordToken token = new UsernamePasswordToken(username, password);//设置token为记住我token.setRememberMe(true);//调用了subject的login方法执行登录try {currentUser.login(token);//如果登录失败则抛出异常} catch (org.apache.shiro.authc.AuthenticationException ae) {return "admin-login-error";}}Admin admin = baseAdminService.getAdminByName(username).get(0);sessionMap.put("admin", admin);return "admin-login-success";}
/*** 返回用户登录状态* @return 1:登录; 0:未登录*/public String isloginAjax() {if(sessionMap.get("admin") != null) {try {inputStream = new ByteArrayInputStream("1".getBytes("UTF-8"));} catch (UnsupportedEncodingException e) {e.printStackTrace();} finally {try {inputStream.close();} catch (IOException e) {e.printStackTrace();}}} else {try {inputStream = new ByteArrayInputStream("0".getBytes("UTF-8"));} catch (UnsupportedEncodingException e) {e.printStackTrace();} finally {try {inputStream.close();} catch (IOException e) {e.printStackTrace();}}}return "ajax";}/*** 返回所有用户信息 <br>* @permission user* @return json格式所有用户信息*/public String usersAjax() {Admin admin = (Admin) sessionMap.get("admin");try {try {if (!baseAdminService.isPermission(admin, "user")) {inputStream = new ByteArrayInputStream("0".getBytes("UTF-8"));} else {inputStream = new ByteArrayInputStream(baseAdminService.getAllUserJson().getBytes("UTF-8"));}} catch (JsonProcessingException e) {e.printStackTrace();}} catch (UnsupportedEncodingException e) {e.printStackTrace();} finally {try {inputStream.close();} catch (IOException e) {e.printStackTrace();}}return "ajax";}
/*** Description : 后台管理视频控制器* @author yangyuhao*/
@Scope("prototype")
@Controller
public class VideoAdminAction extends ActionSupport implements SessionAware {private static final long serialVersionUID = 1L;@Autowiredprivate VideoAdminService videoAdminService;@Autowiredprivate BaseAdminService baseAdminService;private Integer id;private String name;private String src;private String avSrc;private Integer videoType;public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getSrc() {return src;}public void setSrc(String src) {this.src = src;}public String getAvSrc() {return avSrc;}public void setAvSrc(String avSrc) {this.avSrc = avSrc;}public Integer getVideoType() {return videoType;}public void setVideoType(Integer videoType) {this.videoType = videoType;}private InputStream inputStream;public InputStream getInputStream() {return inputStream;}public void setInputStream(InputStream inputStream) {this.inputStream = inputStream;}private String title;public String getTitle() {return title;}public void setTitle(String title) {this.title = title;}private Map<String, Object> sessionMap;/*** Url: video-videos-ajax <br>* Desc: 获取全部视频信息* @permission video* @return [{id:1, name:xxx, src:xxx, createTime:xxx, dollar:0, avSrc:xxx, videoType:{id:1, typeName:xxx, typeIntroduce:xxx}}, {id:1, name:xxx, src:xxx, createTime:xxx, dollar:0, avSrc:xxx, videoType:{id:1, typeName:xxx, typeIntroduce:xxx}}, ... ]*/public String videosAjax(){Admin admin = (Admin) sessionMap.get("admin");try {try {if (baseAdminService.isPermission(admin, "video")) { inputStream = new ByteArrayInputStream(videoAdminService.getAllVideoJson().getBytes("UTF-8"));} else {inputStream = new ByteArrayInputStream("0".getBytes("UTF-8"));}} catch (JsonProcessingException e) {e.printStackTrace();}} catch (UnsupportedEncodingException e) {e.printStackTrace();} finally {try {inputStream.close();} catch (IOException e) {e.printStackTrace();}}return "ajax";}/*** Url: video-addVideo-ajax <br>* Desc: 添加新的视频,传入{name:xxx, src:xxx, acSrc:xxx, videoType:1}* @permission video* @return 1:成功; 0:失败*/public String addVideoAjax(){Admin admin = (Admin) sessionMap.get("admin");boolean flag = videoAdminService.addVideo(name, src, avSrc, videoType);boolean flag2 = baseAdminService.isPermission(admin, "video");if(flag && flag2) {try {inputStream = new ByteArrayInputStream("1".getBytes("UTF-8"));} catch (UnsupportedEncodingException e) {e.printStackTrace();} finally {try {inputStream.close();} catch (IOException e) {e.printStackTrace();}}} else {try {inputStream = new ByteArrayInputStream("0".getBytes("UTF-8"));} catch (UnsupportedEncodingException e) {e.printStackTrace();} finally {try {inputStream.close();} catch (IOException e) {e.printStackTrace();}}}return "ajax";}/*** Url: video-updateVideo-ajax <br>* Desc: 更新指定视频信息,传入{id:1, name:xxx, src:xxx, avSrc:xxx, videoType:1}* @permission video* @return 1:成功; 0:失败*/public String updateVideoAjax(){Admin admin = (Admin) sessionMap.get("admin");boolean flag = videoAdminService.updateVideo(id, name, src, avSrc, videoType);boolean flag2 = baseAdminService.isPermission(admin, "video");if(flag && flag2) {try {inputStream = new ByteArrayInputStream("1".getBytes("UTF-8"));} catch (UnsupportedEncodingException e) {e.printStackTrace();} finally {try {inputStream.close();} catch (IOException e) {e.printStackTrace();}}} else {try {inputStream = new ByteArrayInputStream("0".getBytes("UTF-8"));} catch (UnsupportedEncodingException e) {e.printStackTrace();} finally {try {inputStream.close();} catch (IOException e) {e.printStackTrace();}}}return "ajax";}
/*** Url: video-indexShow-ajax <br>* Desc: 获取全部首页轮播图* @permission video* @return [{id:1, title:xxx, src:xxx}, {id:2, title:xxx, src:xxx}, ... ]*/public String indexShowAjax(){Admin admin = (Admin) sessionMap.get("admin");try {try {if (baseAdminService.isPermission(admin, "video")) { inputStream = new ByteArrayInputStream(videoAdminService.getAllIndexShowJson().getBytes("UTF-8"));} else {inputStream = new ByteArrayInputStream("0".getBytes("UTF-8"));}} catch (JsonProcessingException e) {e.printStackTrace();}} catch (UnsupportedEncodingException e) {e.printStackTrace();} finally {try {inputStream.close();} catch (IOException e) {e.printStackTrace();}}return "ajax";}/*** Url: video-updateIndexShow-ajax <br>* Desc: 更新指定的首页轮播图,传入{id:1, title:xxx, src:xxx}* @permission video* @return 1:成功; 0:失败*/public String updateIndexShowAjax(){Admin admin = (Admin) sessionMap.get("admin");boolean flag = videoAdminService.updateIndexShow(id, title, src);boolean flag2 = baseAdminService.isPermission(admin, "video");if(flag && flag2) {try {inputStream = new ByteArrayInputStream("1".getBytes("UTF-8"));} catch (UnsupportedEncodingException e) {e.printStackTrace();} finally {try {inputStream.close();} catch (IOException e) {e.printStackTrace();}}} else {try {inputStream = new ByteArrayInputStream("0".getBytes("UTF-8"));} catch (UnsupportedEncodingException e) {e.printStackTrace();} finally {try {inputStream.close();} catch (IOException e) {e.printStackTrace();}}}return "ajax";}
欢迎找我讨论java开发问题,大家一起研究哈
源码下载地址
https://download.csdn.net/download/weixin_44172673/85616333
如果你搭建不起来可以提供帮助(前提是你要有环境哦,我总不能帮你安装环境吧 哈哈)
有需要的请联系我