- 确定页面的版心
/*版心*/
.w {width: 1200px;margin: auto;
}
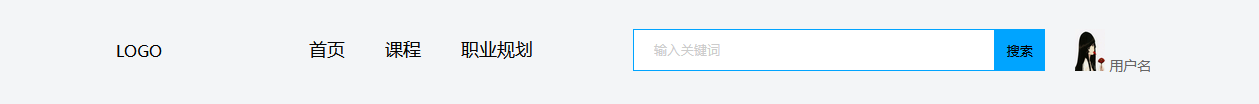
- 制作header

header高度:42px
整个header分为四部分
logo
nav
search
user
基本结构:
<!--header头部模块开始--><div class="header w"><div class="logo"><!--这里是网页logo--><!--<img src="img/logo.png" alt="" />-->LOGO</div><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><div class="search"><input type="text" value="输入关键词"/><button>搜索</button></div><div class="user"><!--用户头像--><img src="img/user.jpg" alt="" width="30px" height="42px"/>用户名</div></div><!--header结束-->
改变此处更换logo图片
<!--<img src="img/logo.png" alt="" />-->
- 制作banner
 banner大盒子整体为一个通栏,只需要指定高度
banner大盒子整体为一个通栏,只需要指定高度
主要内容在页面版心显示,版心中又可分为左导航栏subnav,中间的图片以及右边的课程表,html的基本嵌套结构为
<!--banner部分开始--><div class="banner"><div class="w"><!--左侧subnav--><div class="subnav"><ul><li><a href="#">语文<span>></span></a></li><li><a href="#">数学<span>></span></a></li><li><a href="#">英语<span>></span></a></li><li><a href="#">政治<span>></span></a></li><li><a href="#">历史<span>></span></a></li><li><a href="#">地理<span>></span></a></li><li><a href="#">生物<span>></span></a></li><li><a href="#">体育<span>></span></a></li><li><a href="#">音乐<span>></span></a></li></ul></div><div class="course"><div class="course-hd">我的课程表</div><div class="course-bd"><ul><li><h4>正在学习->八年级语文</h4><p>继续学习</p></li><li><h4>正在学习->八年级数学</h4><p>继续学习</p></li><li><h4>正在学习->八年级英语</h4><p>继续学习</p></li></ul><a href="#" class="all">全部课程</a></div></div></div></div><!--banner部分结束-->














![[源码和文档分享]基于JavaScript和MySQL的文化平台网站的设计与实现](https://img-blog.csdnimg.cn/img_convert/14f59c4611fddc1db49dcb54670400a6.png)
![[源码和文档分享]基于C#和SQL SERVER的校园知识问答论坛网站的设计与实现](https://img-blog.csdnimg.cn/img_convert/41bf02e8ecd2cd9576ee34ffc61428f9.png)
![[源码和文档分享]基于Node.js中间层的微信图书借阅平台网站的设计与实现](https://img-blog.csdnimg.cn/img_convert/68227c4f4b10a5456b8e68c92399fe80.png)


![[源码和文档分享]基于C#实现的电影网站数据爬虫和电影网站](https://upload-images.jianshu.io/upload_images/18423381-443186bdaff4825d.png)